jump-import 🙄前言(feihua):能ctrl自己跳转的,绝对不一个一个文件夹去找,老夫写代码从来都是 一把梭 亲亲,下载了本插件最好看一下演示🙂 佛系修bug,请尽管提,改了算我输 🙂 功能(feature):跳转代码插件好了,我支持自定义了,开心了吧,举个栗子👇 🙂 支持网易nej工程,vue工程 🙂 支持import内容中路径的跳转,尤其还增加了{mode}解析 🙂 支持各种奇奇怪怪的缩写😏,eg. pool @ pro util开头的 🙂 它还支持nei 里面那些data.json的跳转,只需要点击接口,无论你是/user/{userId}还是别的花里胡哨的,老夫跳转从来都是一把梭😆 🙂 最普通的 . ../ 跳转我就不说了吧 🙂 跳转的原理就是根据你的release.conf配置来的,所以= = 使用方法 🍎
重点说明!!!! 🤓
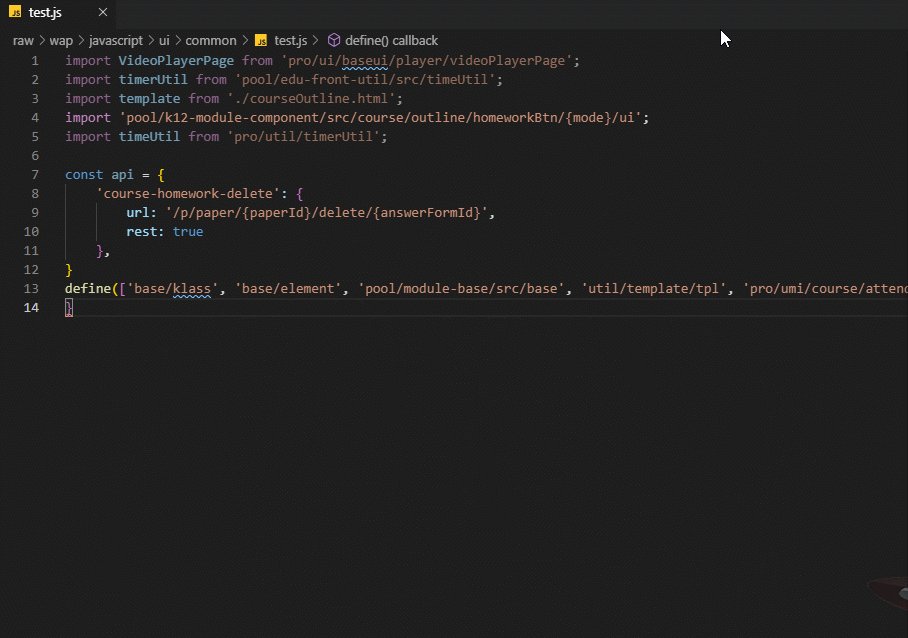
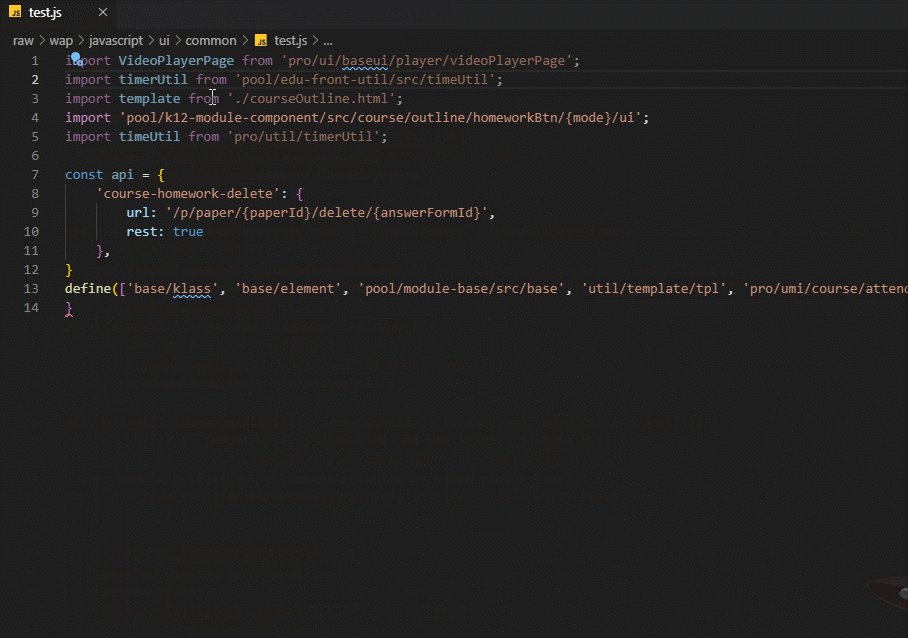
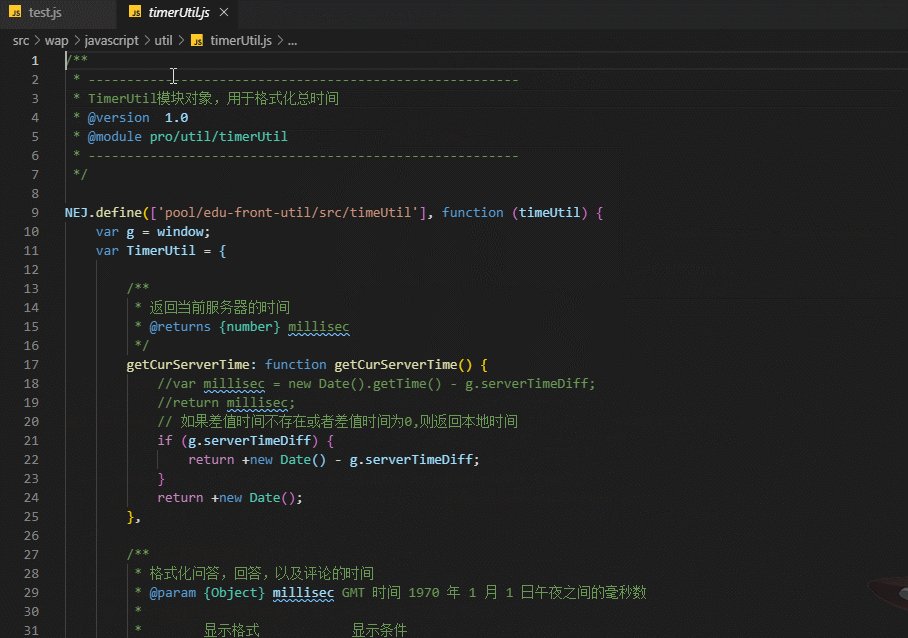
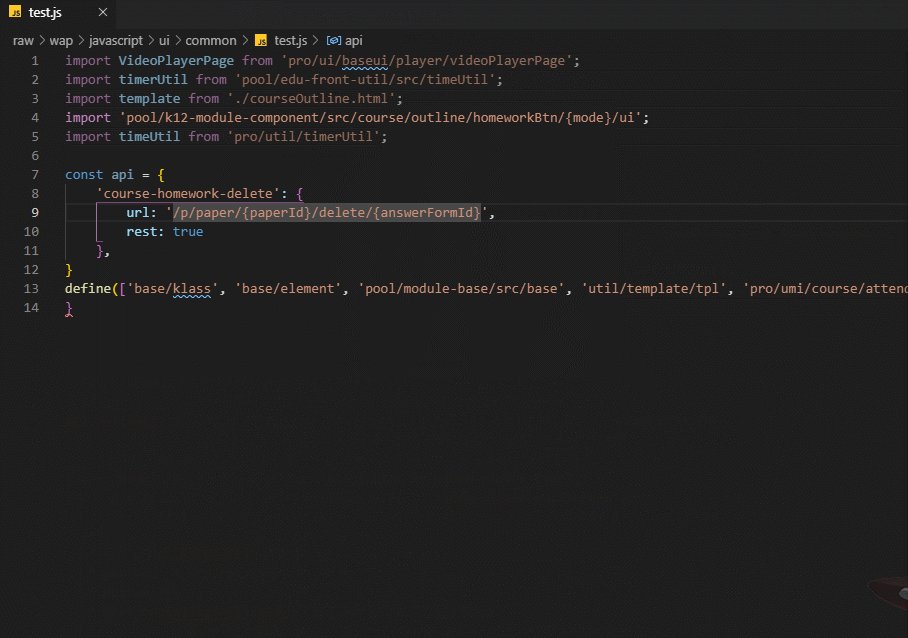
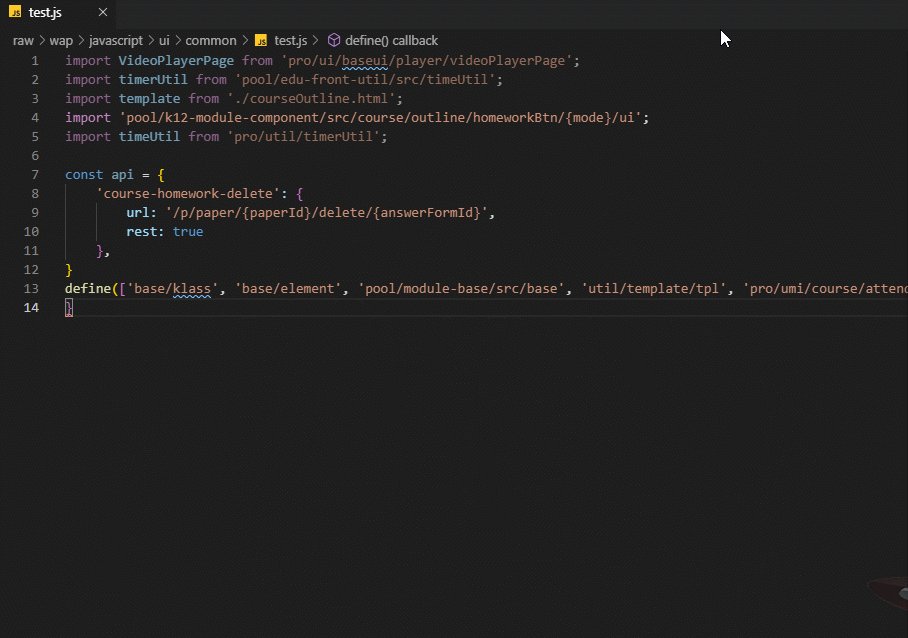
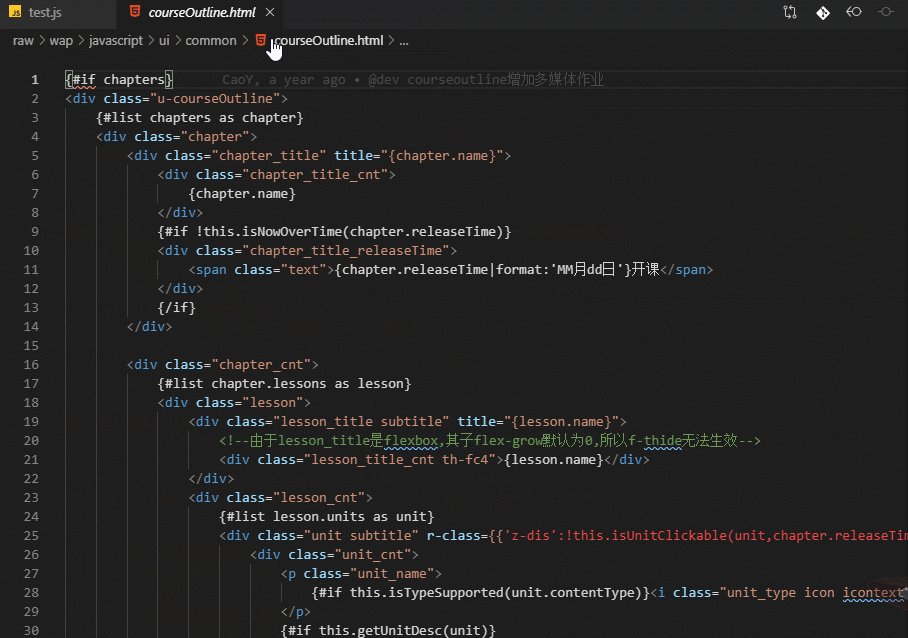
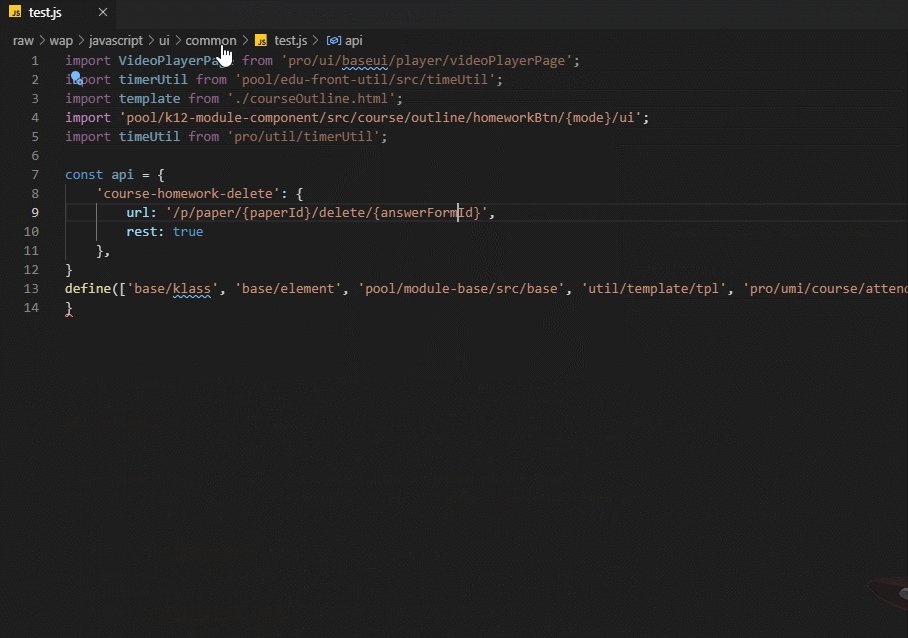
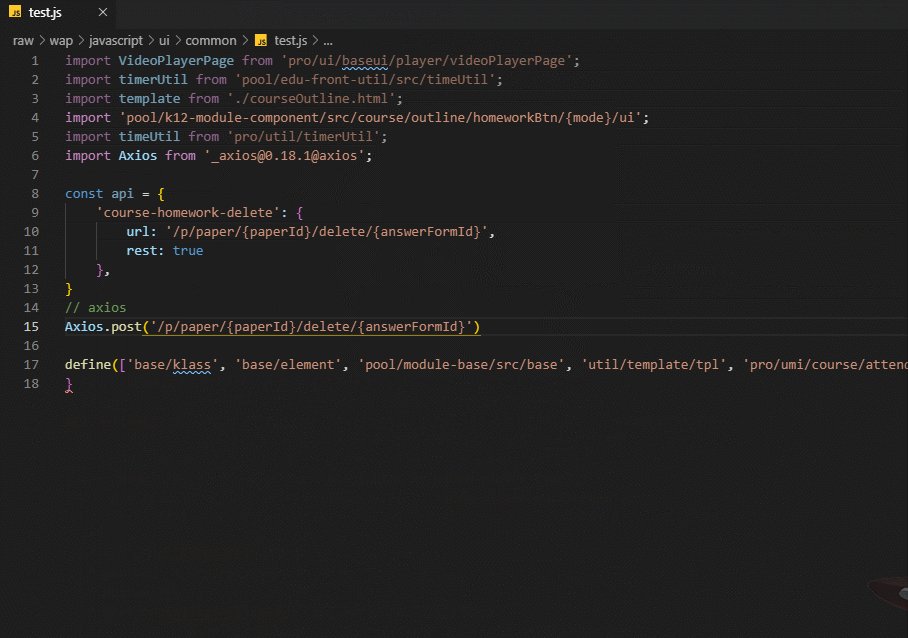
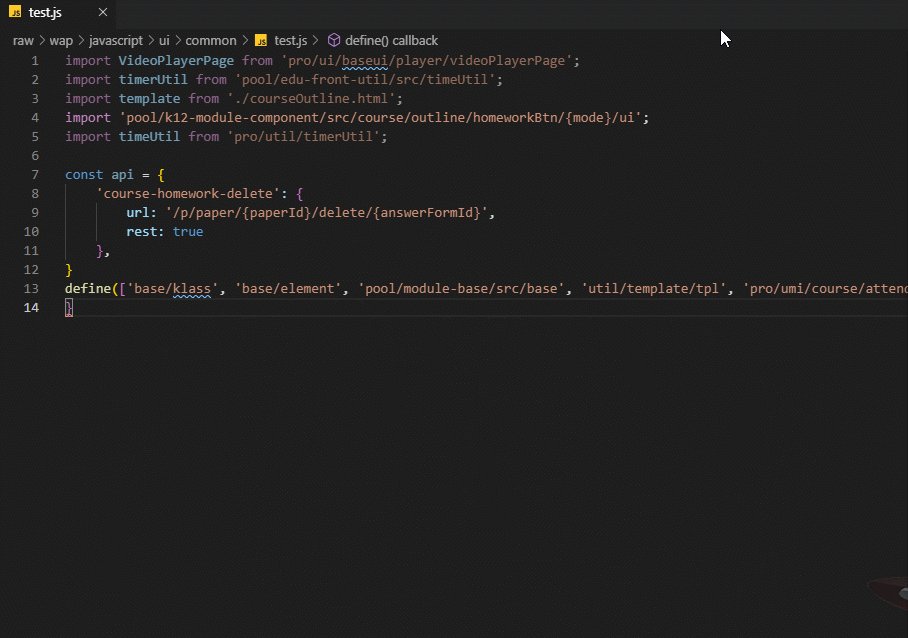
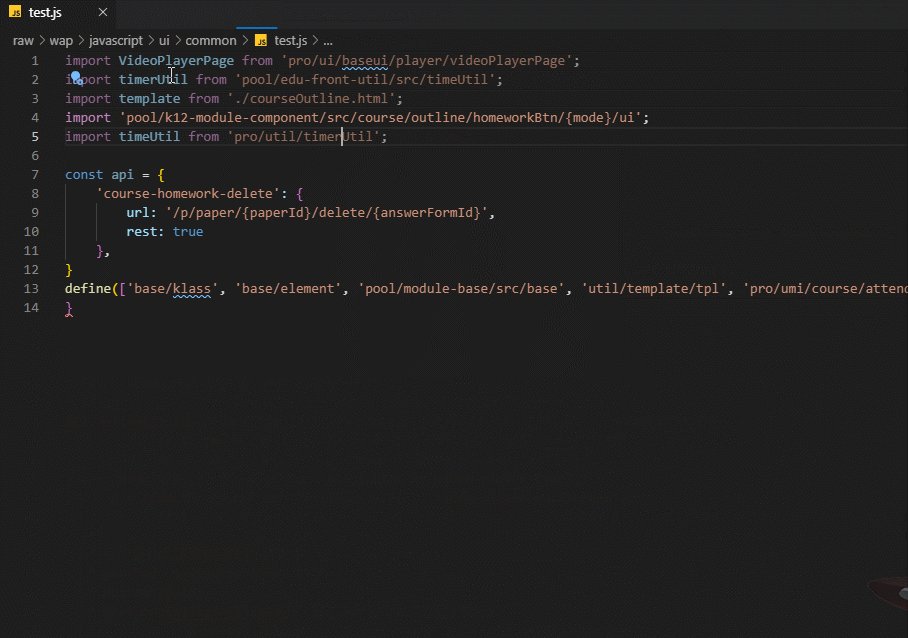
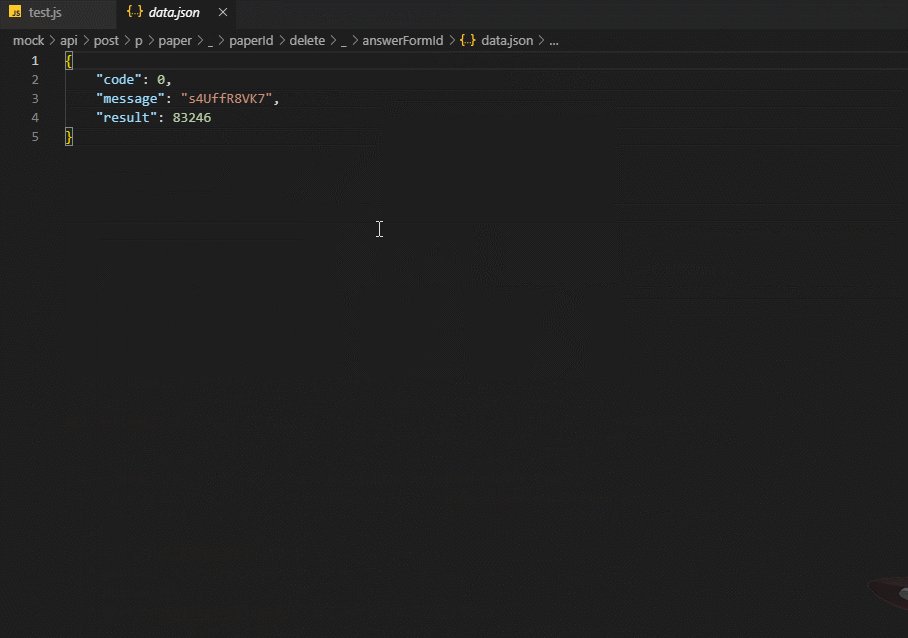
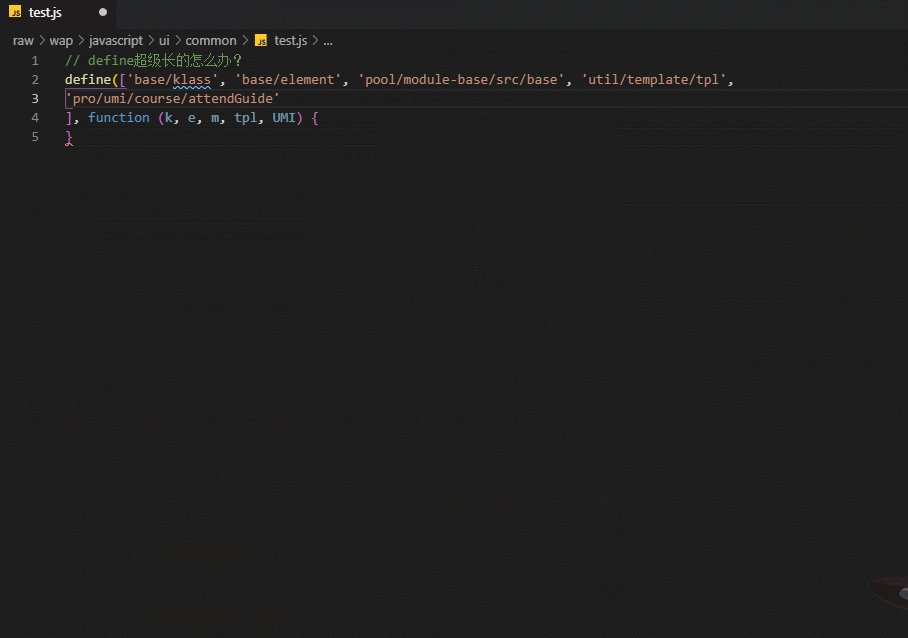
演示😝
|