vscode-nstree - 图形化操作快速生成项目目录结构树平日里项目开发过程中或者项目初期开发结束后,经常会需要把项目目录结构列出来以供后人和以后的自己快速查阅。通常的方式是使用 md格式。 生成这种格式的md一般是通过
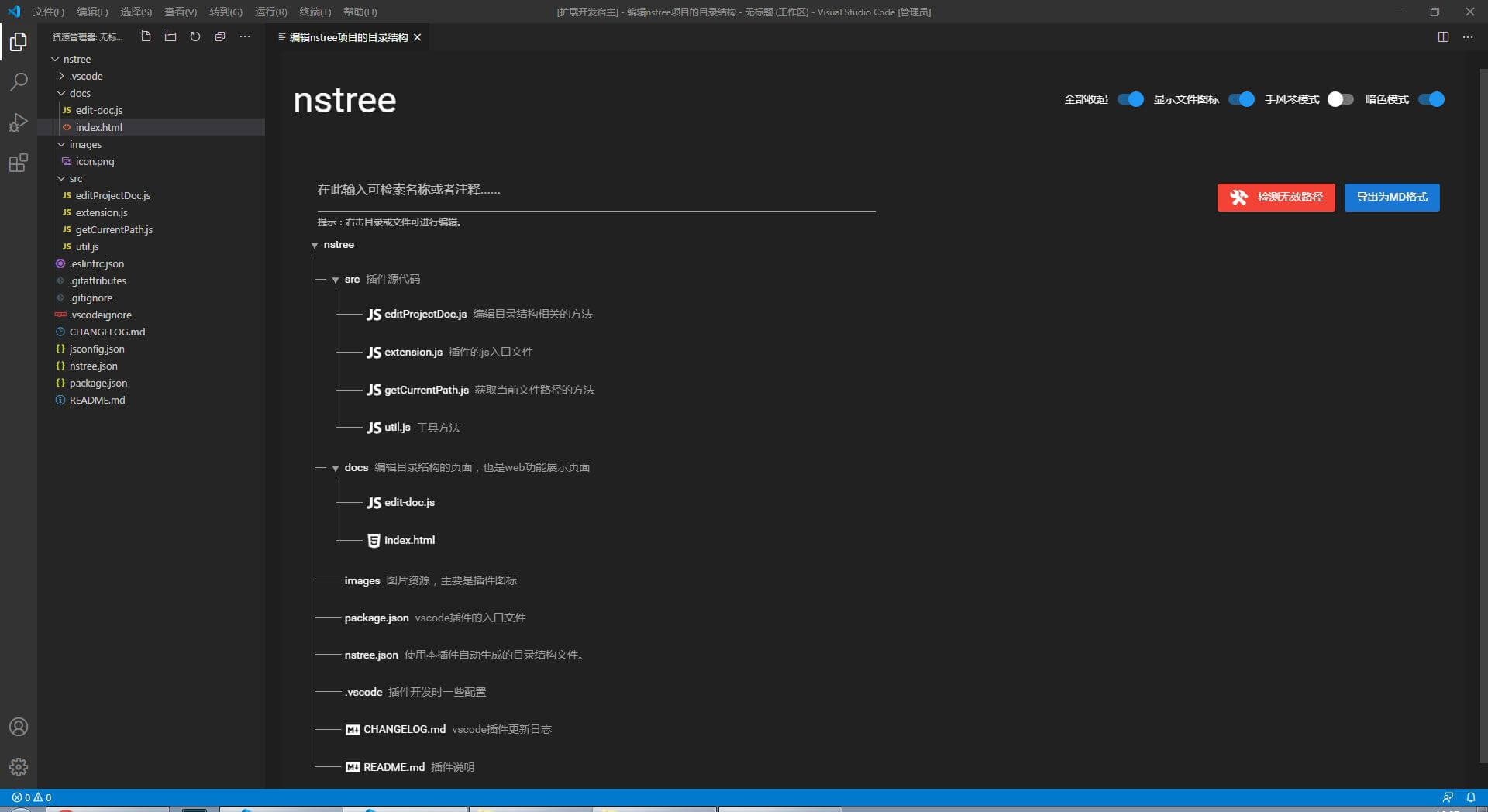
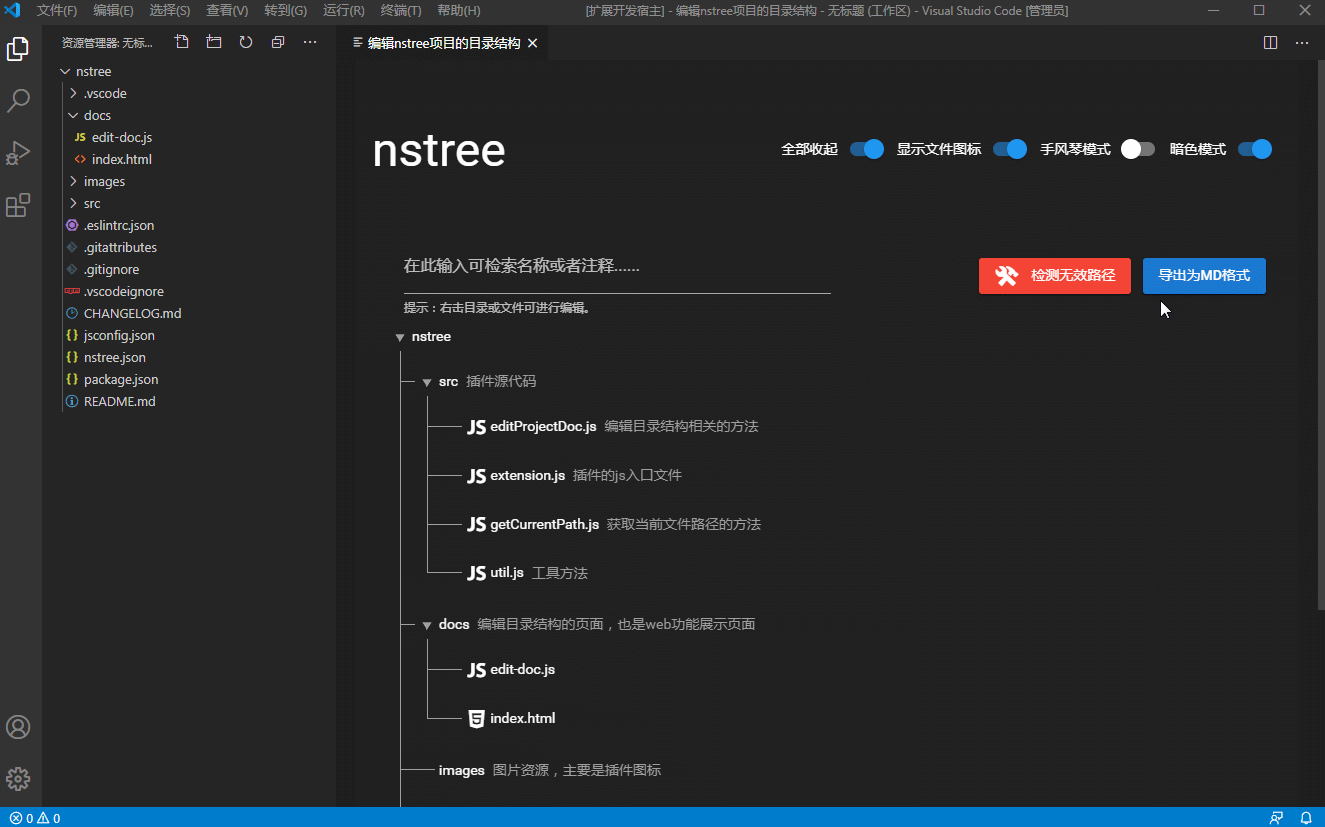
如果一种方法可以按照git目录那种文件树展示就好了,可惜git上文件树后面跟的是该文件最后修改的 该文档和下面的在线 demo 中有大量的 apng 动态图片,请使用 chrome 等浏览器访问,否则图片不会动呀不会动! 先放一张大效果图
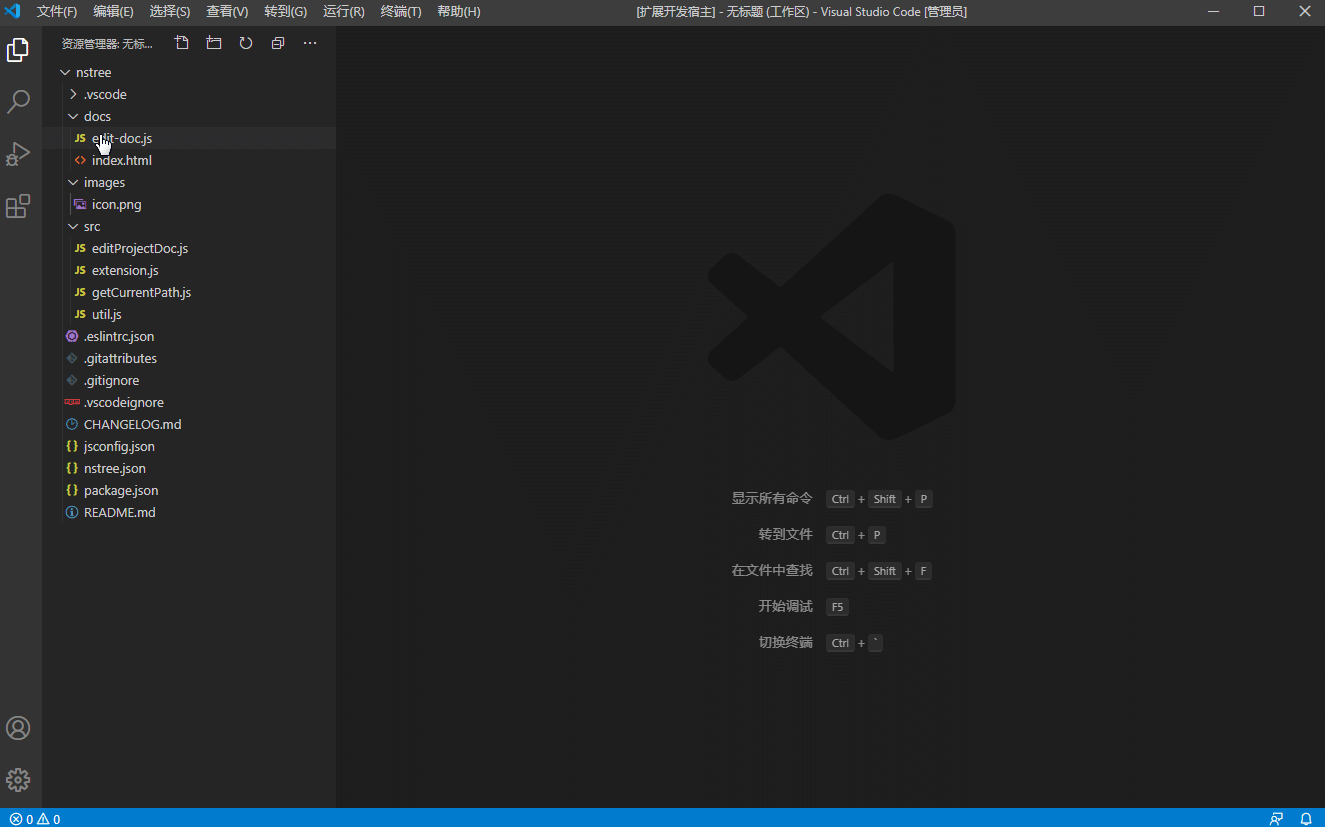
功能介绍以下文档中含有大量的 apng 动态图片。如果你是通过浏览器访问,请使用chrome等浏览器(我懒得检测做兼容)。 快速复制基于当前项目中的文件路径vscode自带的复制路径和复制相对路径实在不好用,因此我又重新写了一个。简单来说就是首先找到当前文件的项目根目录。(通过
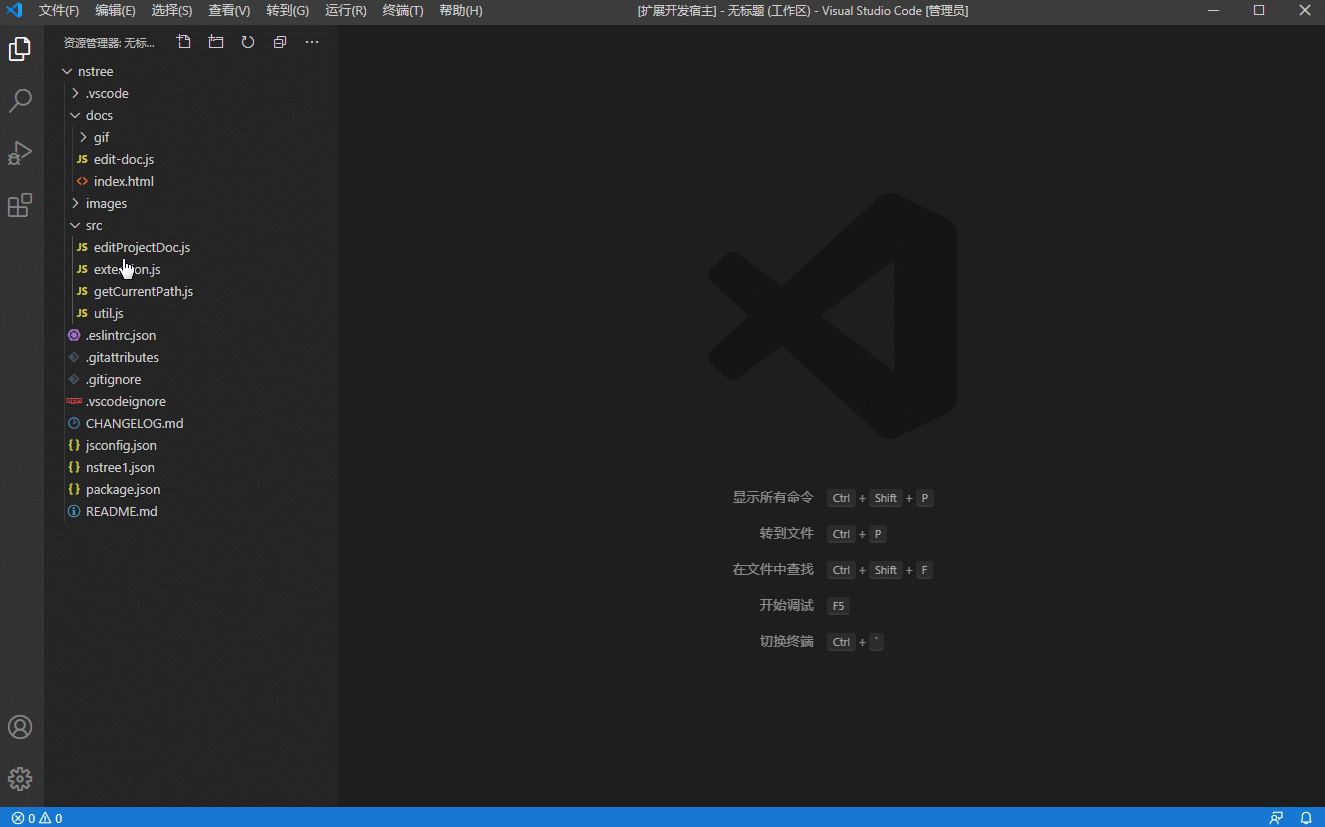
初始化项目的目录结构初始化的时候请不要右击项目文件夹,因为文件夹名字是不固定的。要右击项目下的文件。初始化的时候会默认读取项目根路径下的
打开已有的项目目录结构其实和上面初始化是一个方法。也可以通过打开文件后右击或者打开文件后通过
搜索过滤支持检索文件名或文件注释。该检索仅展示过滤,不影响导出等功能。
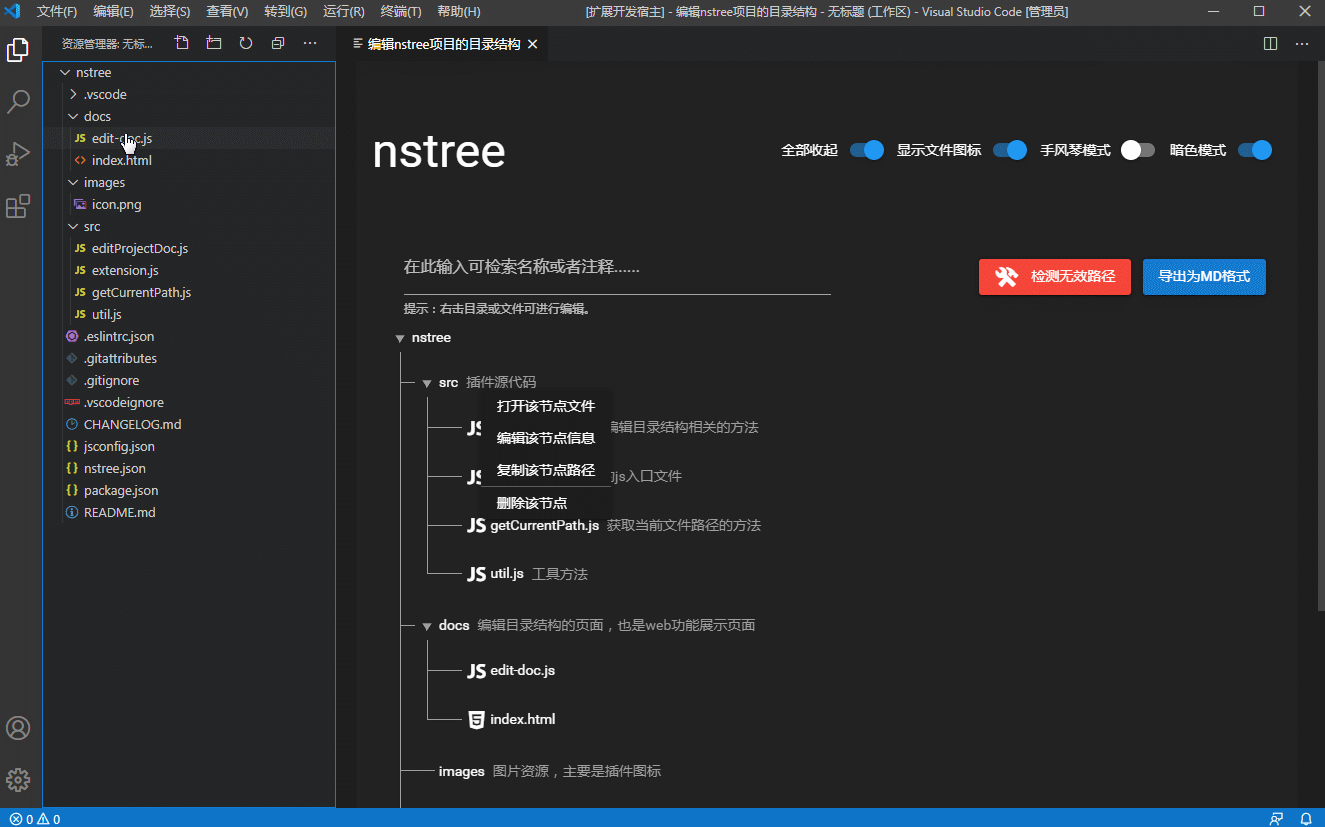
从目录结构中打开文件(夹)右击目录或文件可以在菜单中选择。打开文件会直接使用
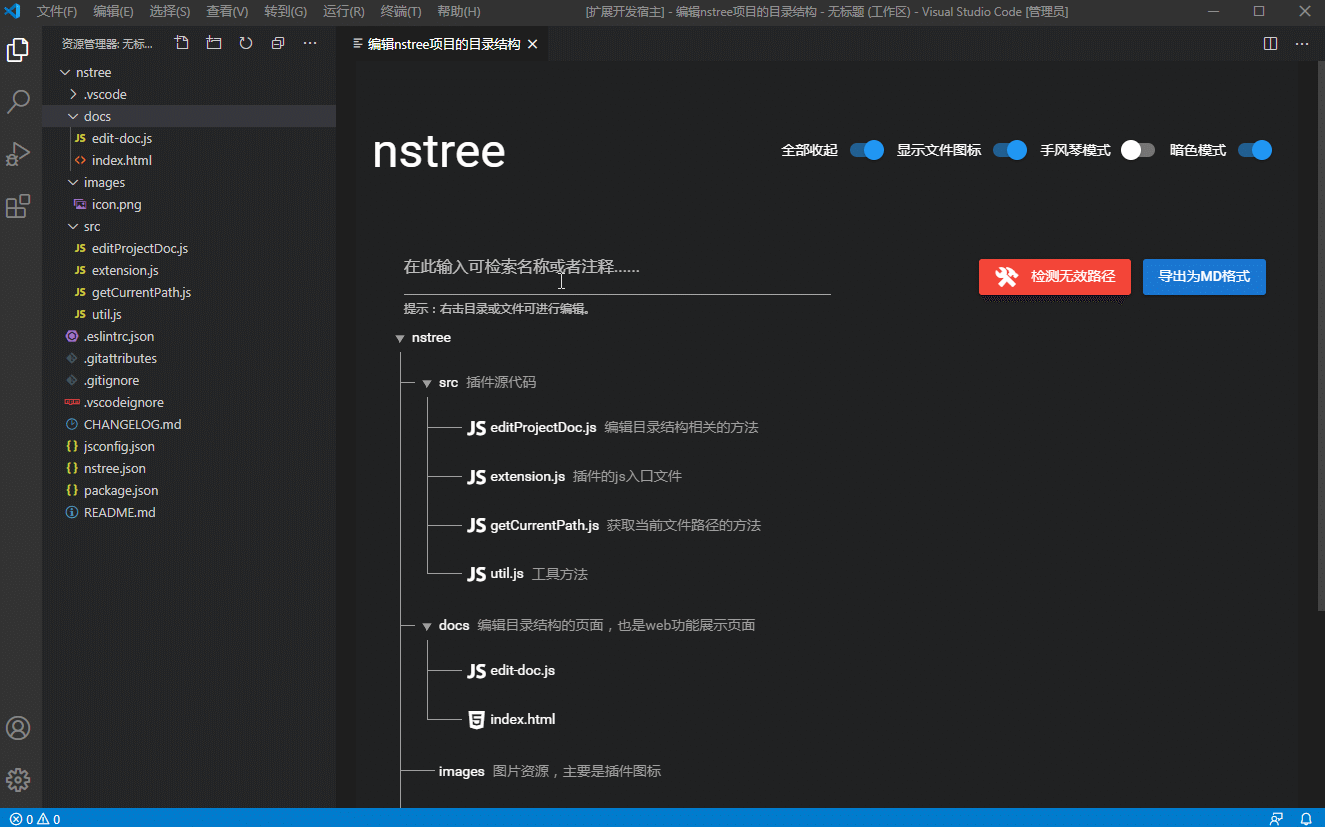
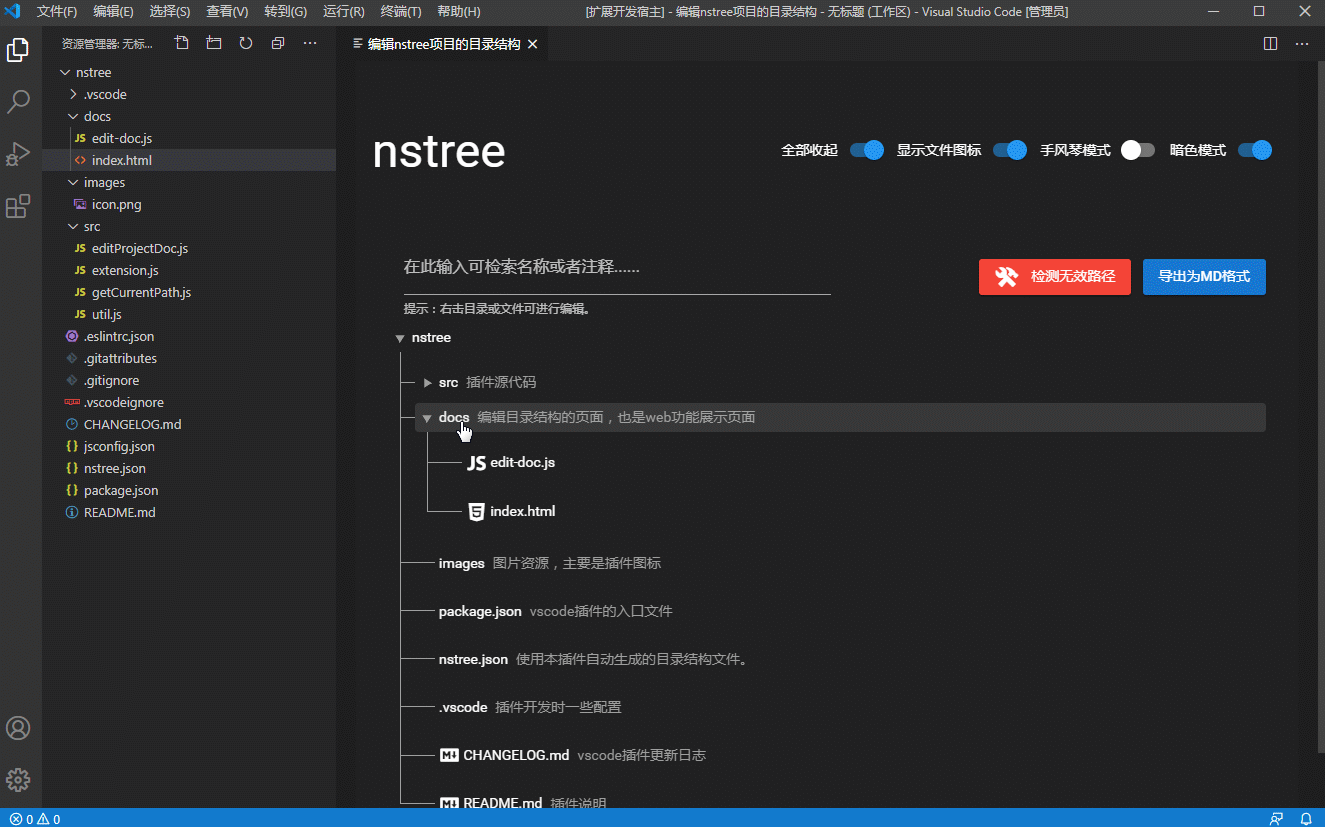
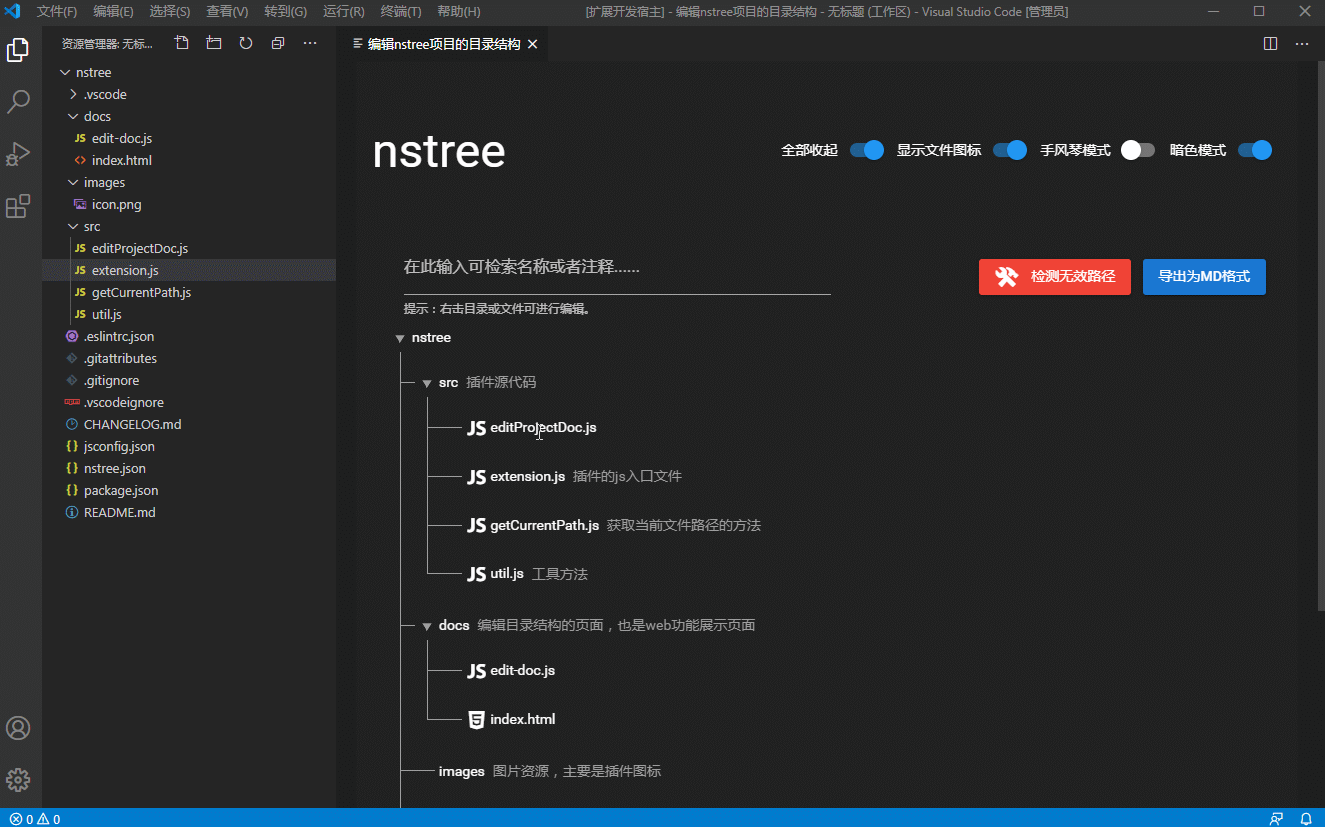
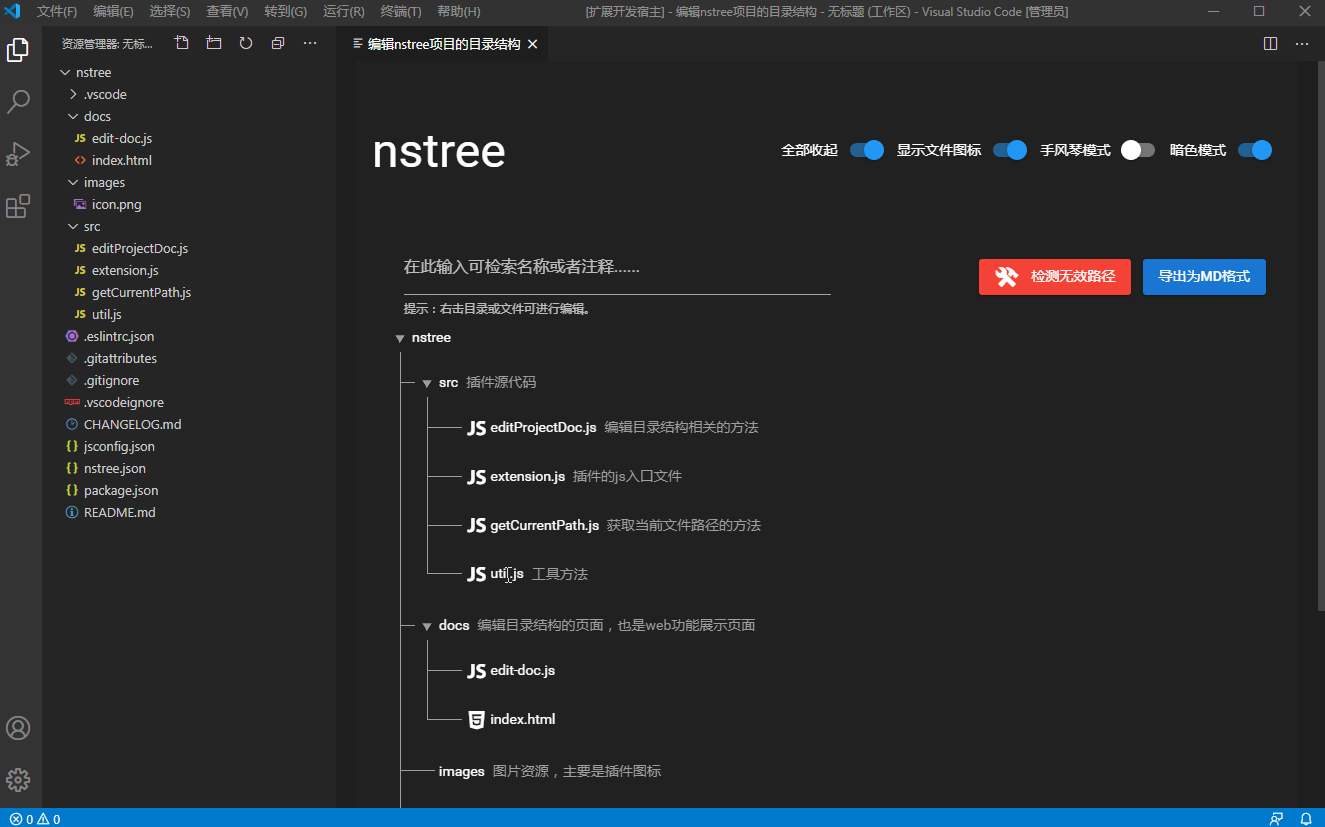
编辑目录结构节点右击目录或文件可以在菜单中选择。亦可通过打开已有的项目目录结构方式从vscode中打开编辑
删除目录结构节点仅删除目录结构中的该节点及以下所有子节点,不会删除硬盘上的文件和文件夹
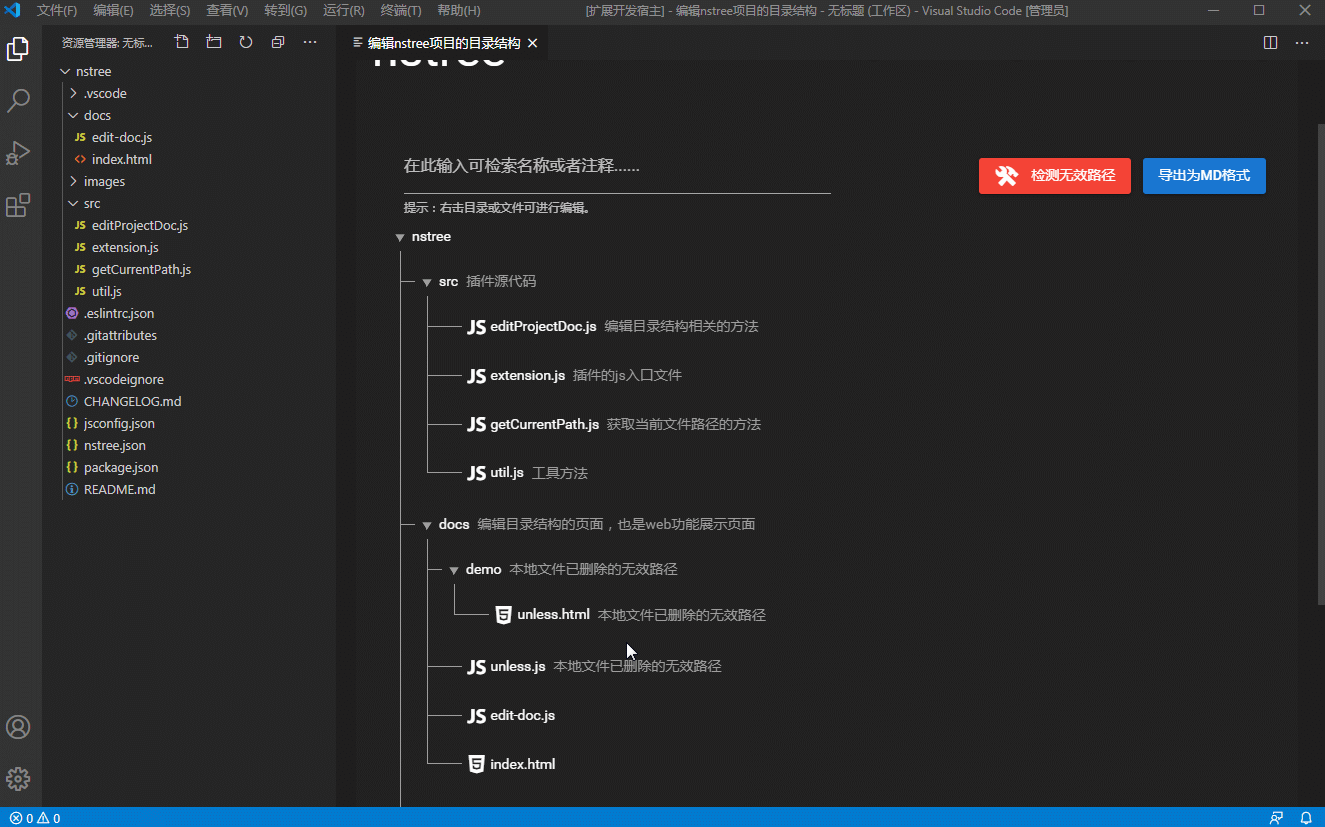
检测无效路径该方法会检测所有目录结构节点是否在硬盘中存在,并给出所有不存在的文件提示,确认删除即可删除这些不存在的节点。用于本地修改/删除了目录结构时使用。
导出为md格式理论上有了该插件后不再需要md格式了。但是如果一定想要的话,也支持导出。并且导出后自带格式化的空格以及注释。
获取项目根路径的检测方式复制路径时从当前文件或文件夹向上(包括当前目录)检测是否存在 编辑项目目录结构时会根据以下优先级分别检测
插件后叙该插件还有很多不尽如意的地方,比如不管英文,不自动适配亮色/暗色模式,没测试过mac等其他系统,获取项目根路径方式还有待完善等等。 但是目前已经满足我的使用需求了。 仰天大笑出门去。我辈岂是蓬蒿人。嘛,最后祝您身体健康,再见。! |