Color Fatigue Dark Theme
Overview
The Color Fatigue Dark theme is designed for developers who appreciate a calm, understated aesthetic. It’s perfect for those late-night coding marathons when you want to maintain focus without overwhelming your senses.
Key Characteristics
- Desaturated Colors: I’ve intentionally toned down the vibrancy. Expect muted hues that won’t shout at you from the screen.
- Low Contrast: The contrast between foreground and background elements is gentle. No stark white on black here — just soothing shades that blend harmoniously.
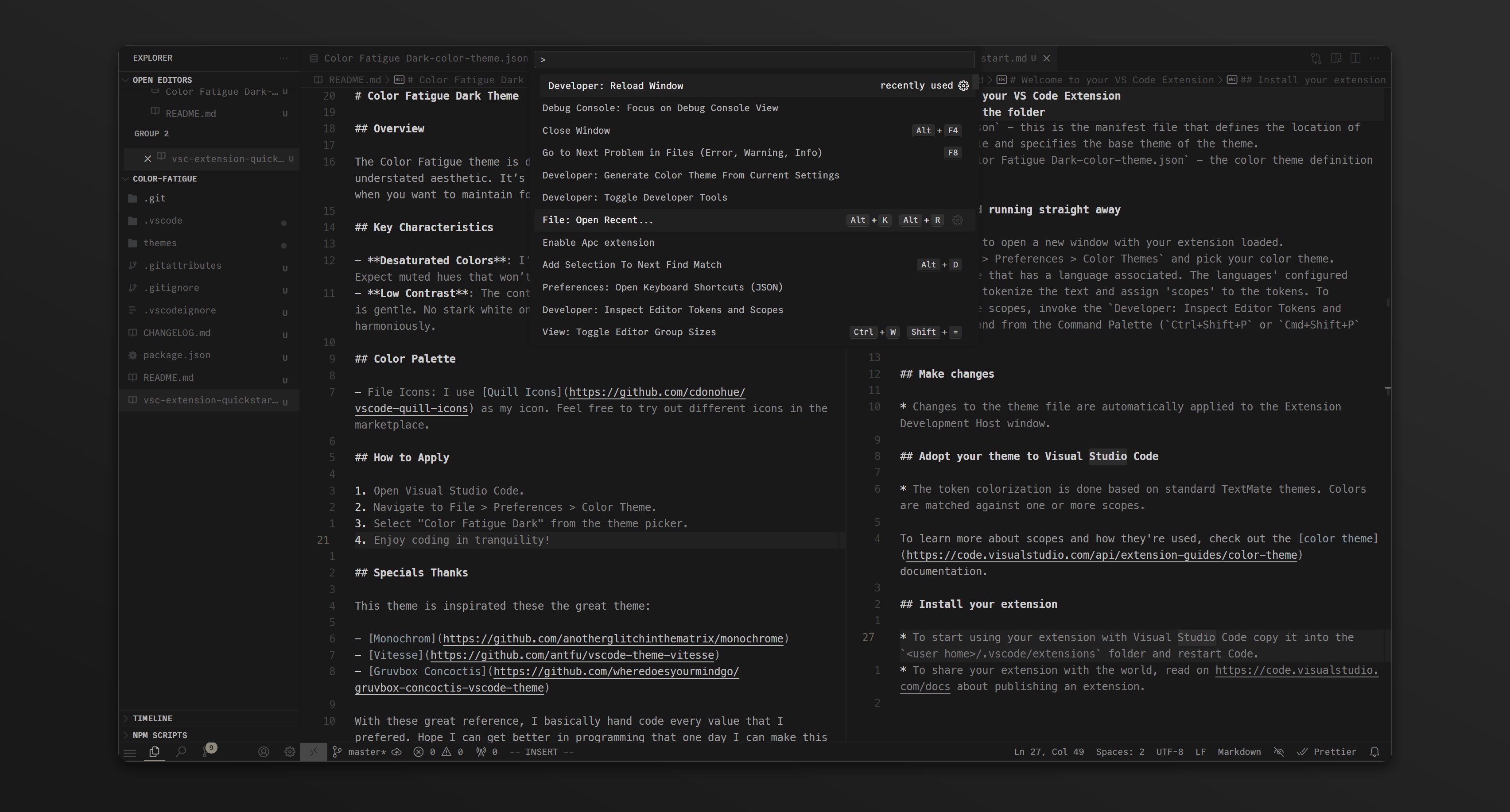
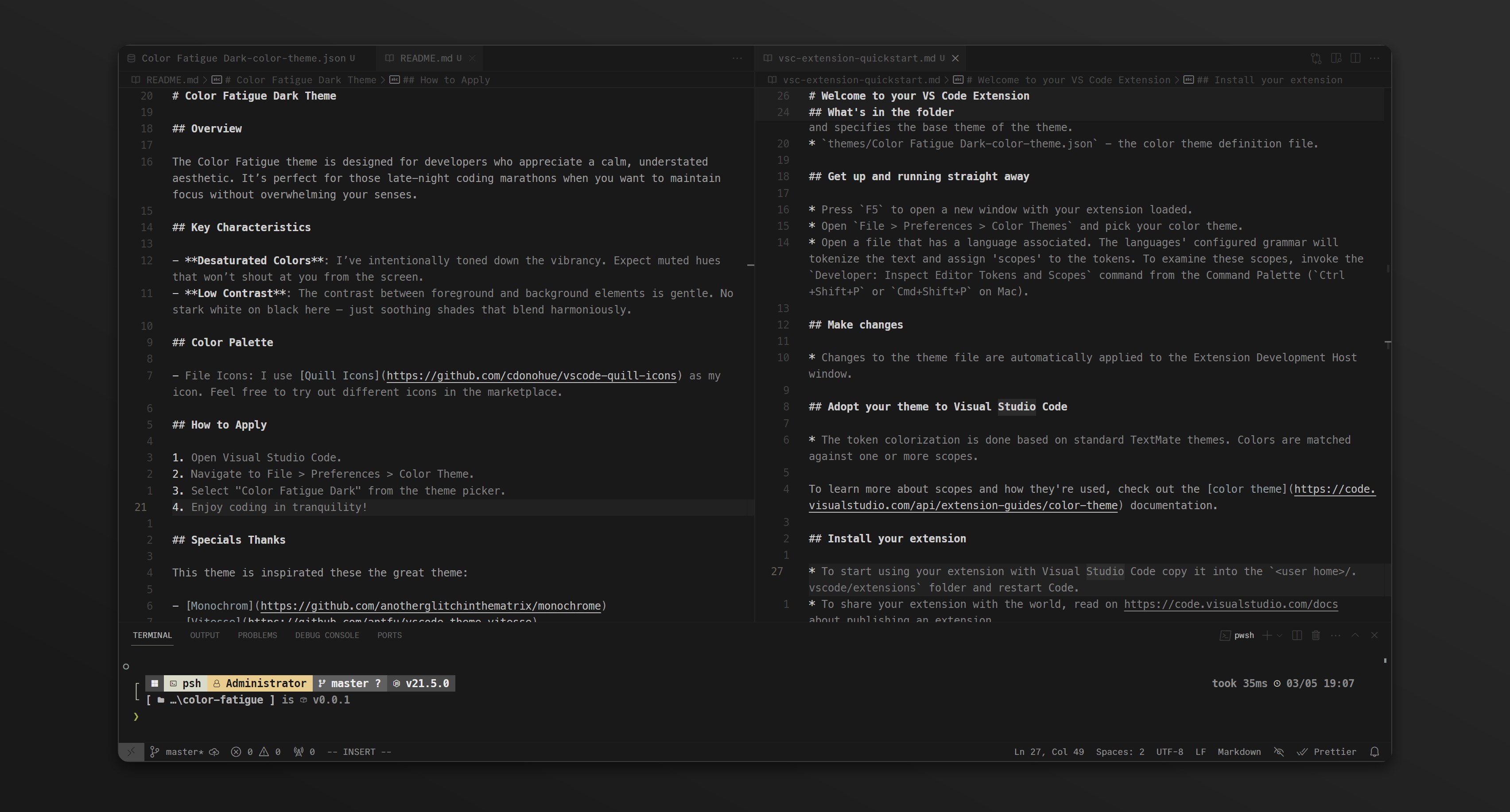
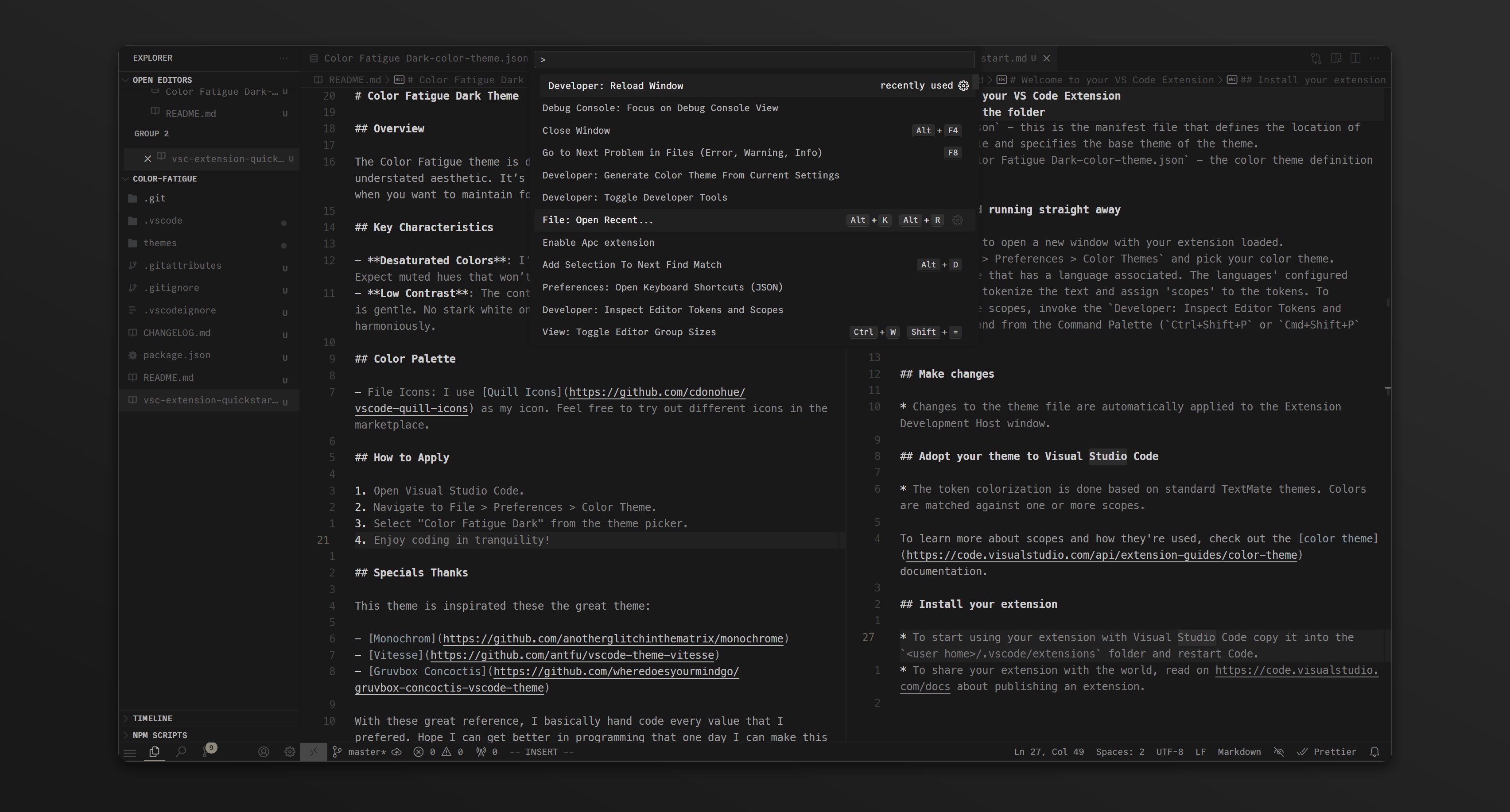
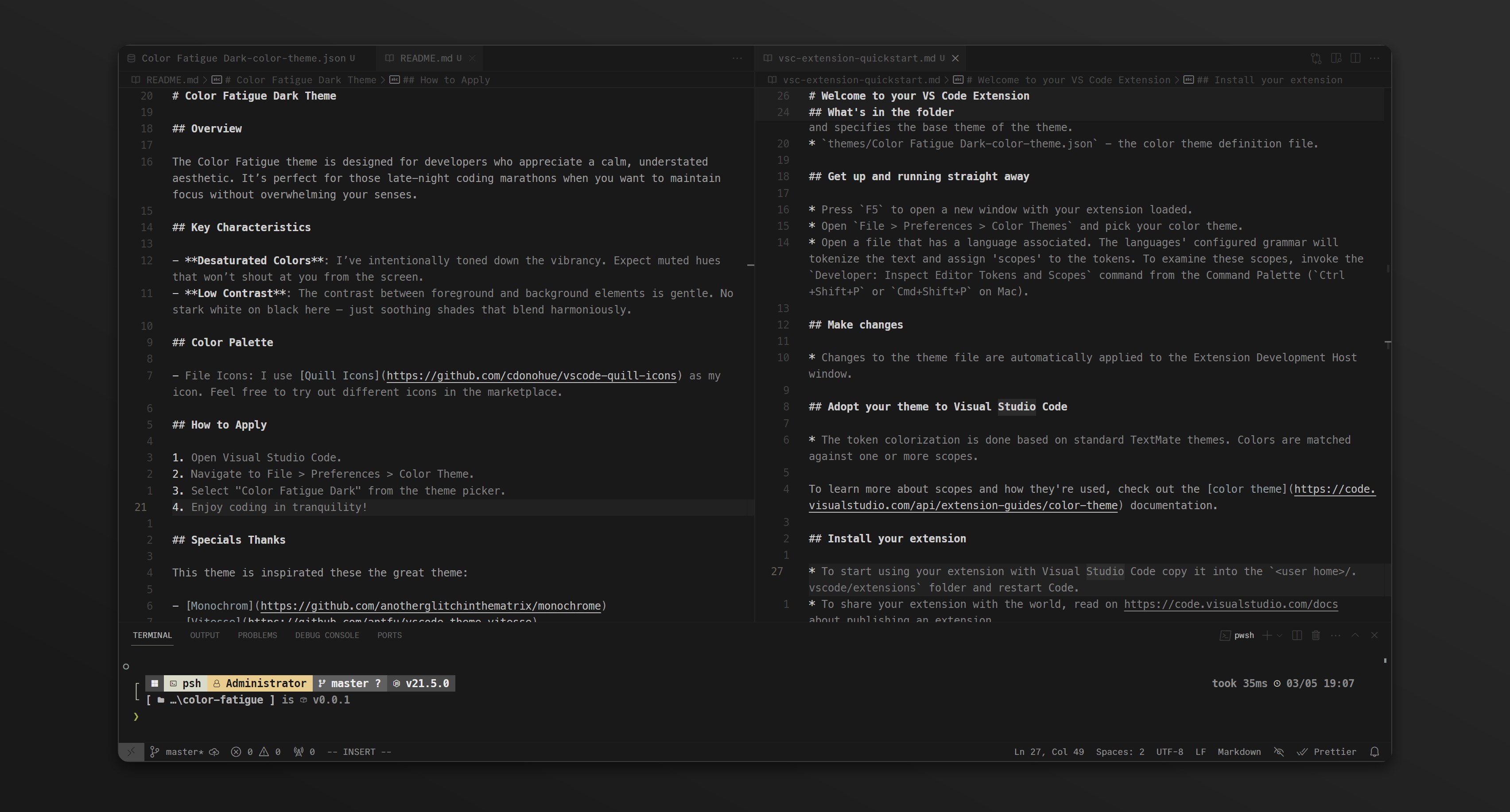
Theme Preview
File Icons: I use Quill Icons as my icon. Feel free to try out different icons in the marketplace.


How to Apply
- Open Visual Studio Code.
- Navigate to File > Preferences > Color Theme.
- Select "Color Fatigue Dark" from the theme picker.
- Enjoy coding in tranquility!
Color Palette
Text and Interface Colors
| Hex |
Description |
Hex |
Description |
| #eaeaea |
whitest |
#474747 |
|
| #dcdcdc |
|
#404040 |
text background - match |
| #cccccc |
text - title |
#3a3a3a |
|
| #b3b3b3 |
text - normal |
#353535 |
|
| #a69f91 |
accent - light |
#303030 |
text background - selection |
| #8e897d |
accent - normal |
#2d2d2d |
|
| #8e8e8e |
accent - grayscale |
#2a2a2a |
|
| #706c6w |
accent - dim |
#262626 |
bg - third |
| #727272 |
|
#202020 |
bg - secondary |
| #626262 |
|
#191919 |
bg - main |
Terminal Colors
| Color |
Hex |
Color |
Hex |
| black |
#474747 |
black-bright |
#606060 |
| blue |
#899796 |
blue-bright |
#9da8ae |
| cyan |
#769997 |
cyan-bright |
#8eb9b7 |
| green |
#a2ae4f |
green-bright |
#b9c758 |
| magenta |
#c0c88e |
magenta-bright |
#d8e09f |
| orange |
#d4976c |
orange-bright |
#ddac89 |
| red |
#cd8185 |
red-bright |
#d28e91 |
| white |
#dadac8 |
white-bright |
#fafaed |
Indication Colors
| Hex |
Description |
| #d4976c |
warn |
| #cd8185 |
error |
| #899796 |
info, default |
| #a2ae4f |
success |
| #ea695240 |
removed background |
| #89b48250 |
inserted background |
Token Color Palette
| Hex |
Description |
| #eaeaea |
type, class-library, constant-deSat, tag-name, css-function, markup-raw |
| #b4b0a7 |
constant |
| #c0c0c0 |
function-name, class-inherited, tag-ID, css-value |
| #adadad |
separator, regex-escape |
| #a0a0a0 |
keyword, variable.language, tag-attr, markup-heading, JSON |
| #8e8b85 |
function-call, variable.other, markup-quote |
| #888888 |
class, package, variable, parameter, number, css-pseudo, css-property |
| #707070 |
string, css-string, link, regex |
| #686868 |
comment, emphasis, css-unit |
| #5d5d5d |
markup-separator, embedded-string |
| #555555 |
comment, markup-punctuation |
| #cd8185 |
invalid, invalid-deprecated |
Specials Thanks
This theme is inspired these the great theme:
With these great reference, I basically hand code every value that I preferred. Hope I can get better in programming that one day I can make this process more efficient.
Remember, this theme is all about balance—subdued yet functional. Let it soothe your tired programmer eyes as you craft elegant code. 🌿
Feel free to give it a try, and let me know if you’d like any adjustments or additional details! 😊
| |