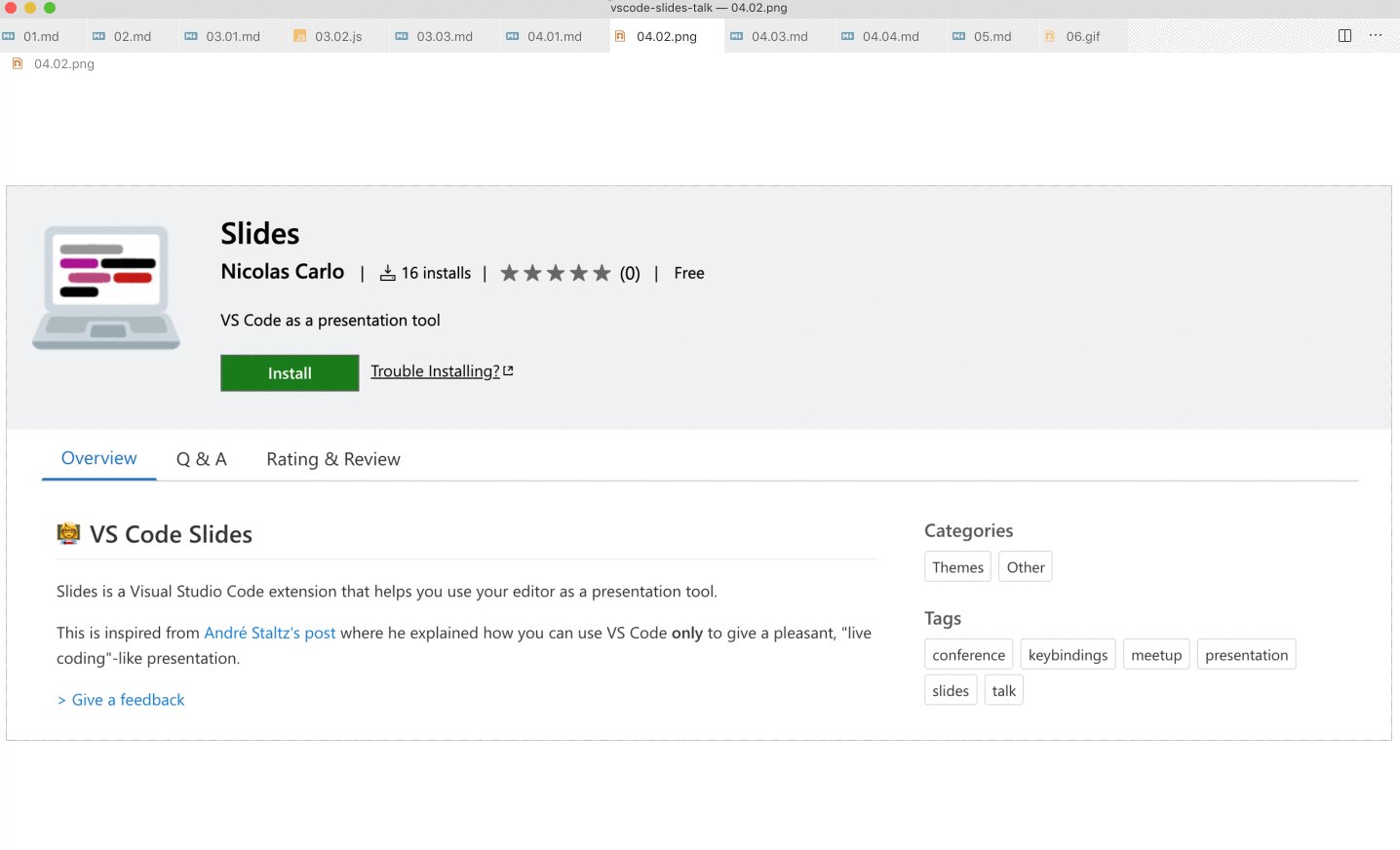
👩🏫 VS Code Slides

Slides is a Visual Studio Code extension that helps you use your editor as a presentation tool.
📝 Read the blog post

This is inspired from André Staltz's post where he explained how you can use VS Code only to give a pleasant, "live coding"-like presentation.
> Give a feedback
Features
- ⚡ Toggle Slides mode with a shortcut
- 👐 Handy shortcuts to navigate between slides
- 📊 Preview Mardown files for better presentations
- 🎨 Optimized settings for presentation
- 👩🎨 Customize settings to your needs
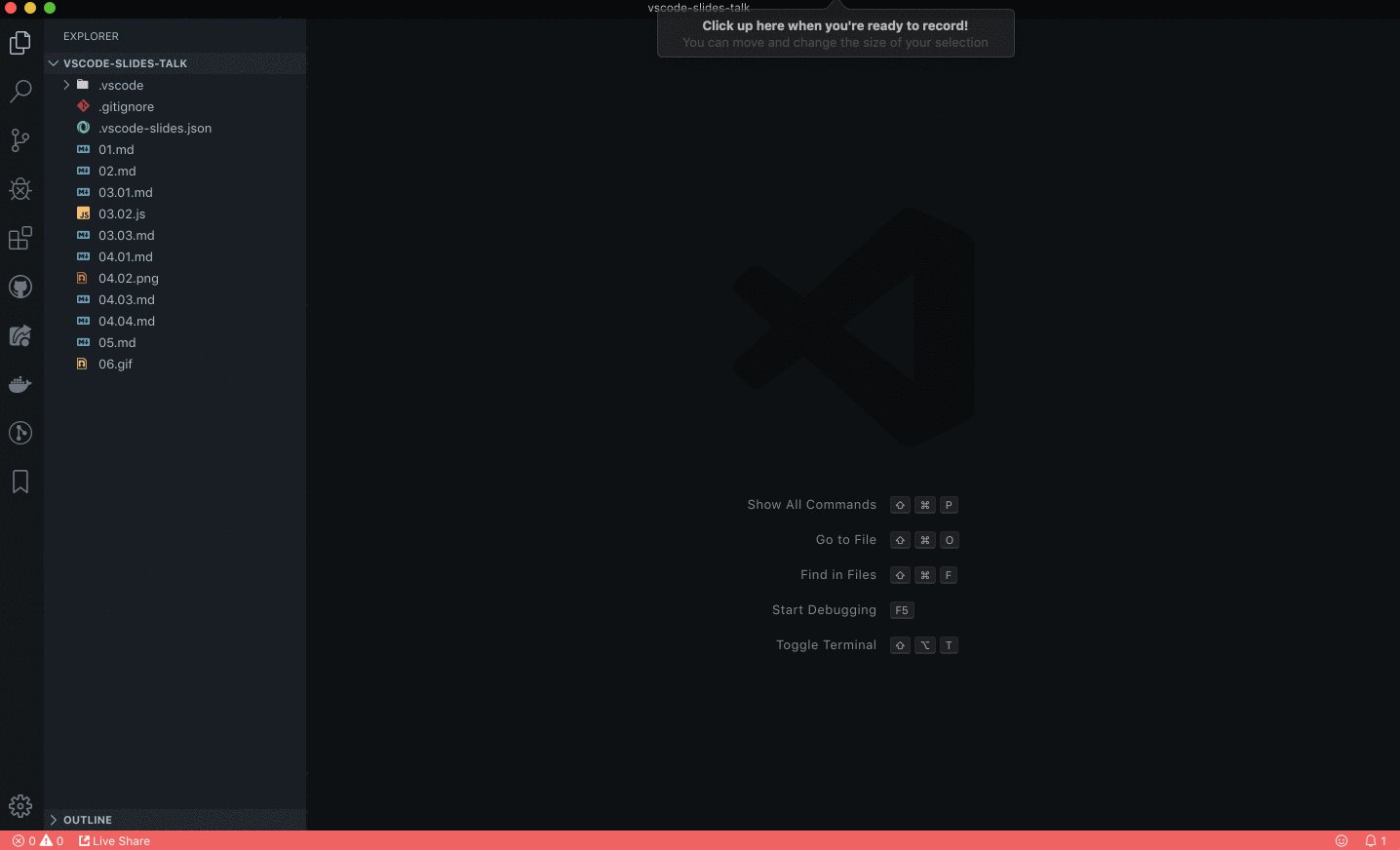
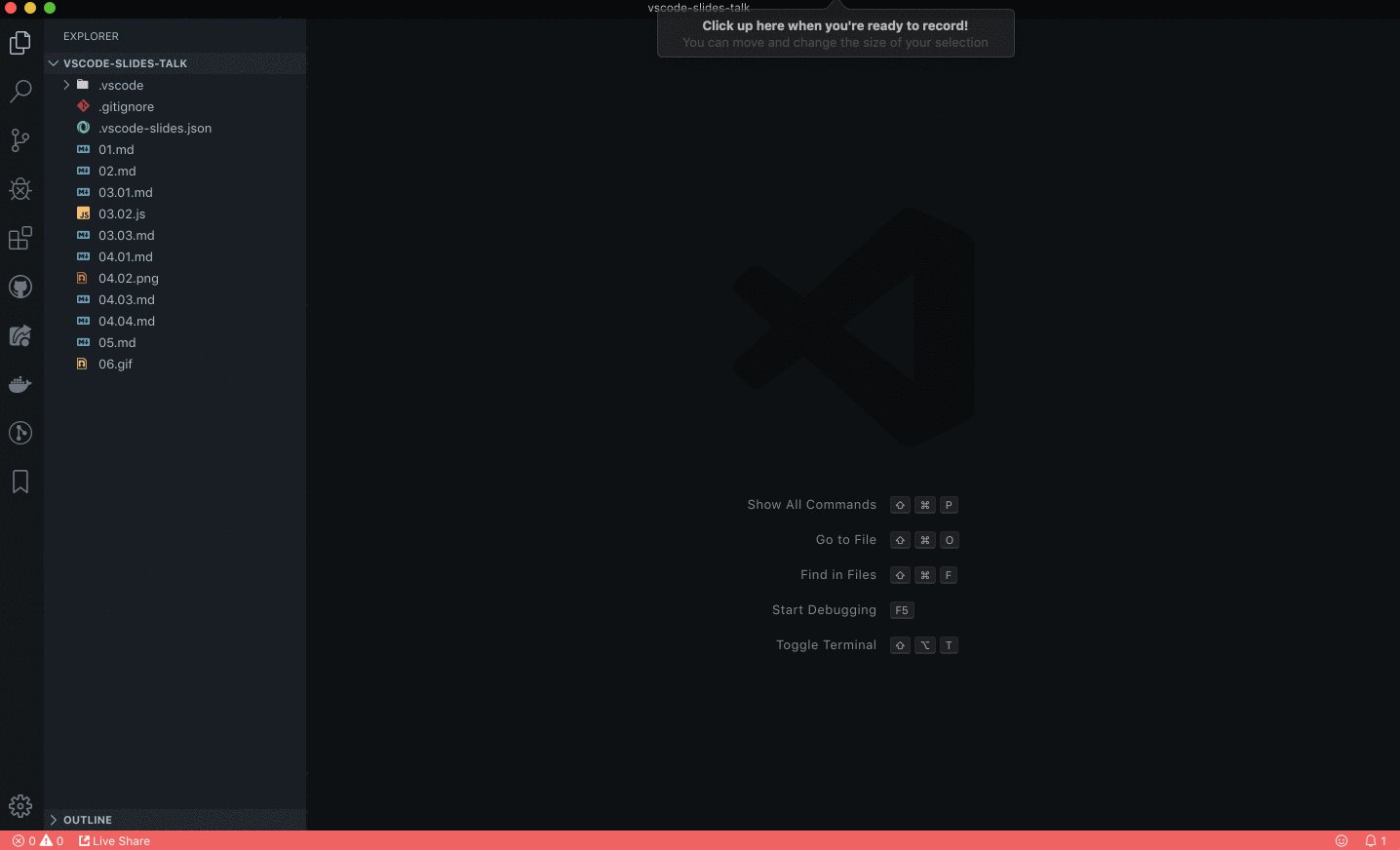
Toggle Slides mode
Use Ctrl Alt P (⌘ ⌥ P on Mac) to toggle Slides mode.
When you activate Slides, a few things happen:
- Your settings got stored, so they can be reset
- Settings get replaced with others that are optimized for presentation
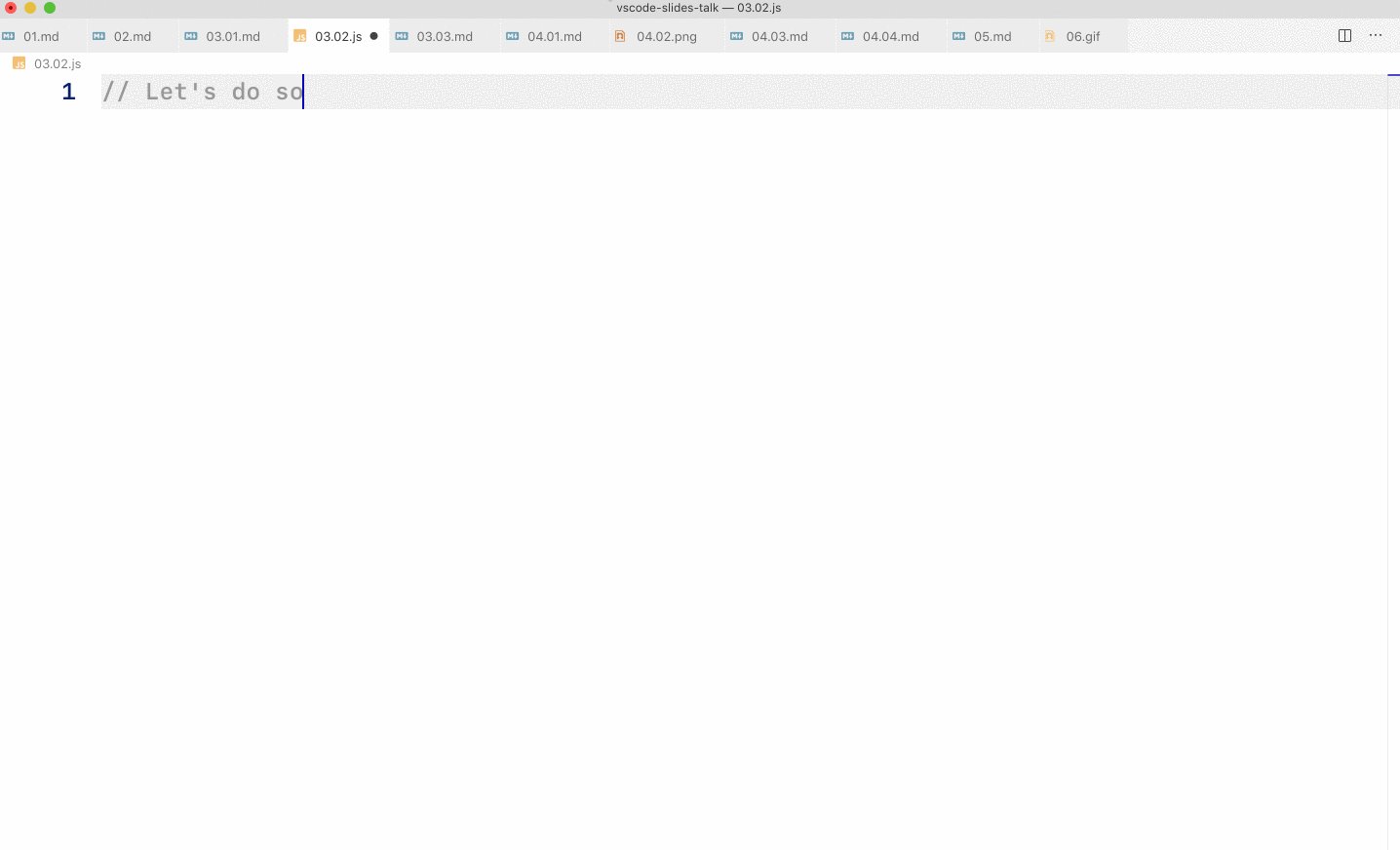
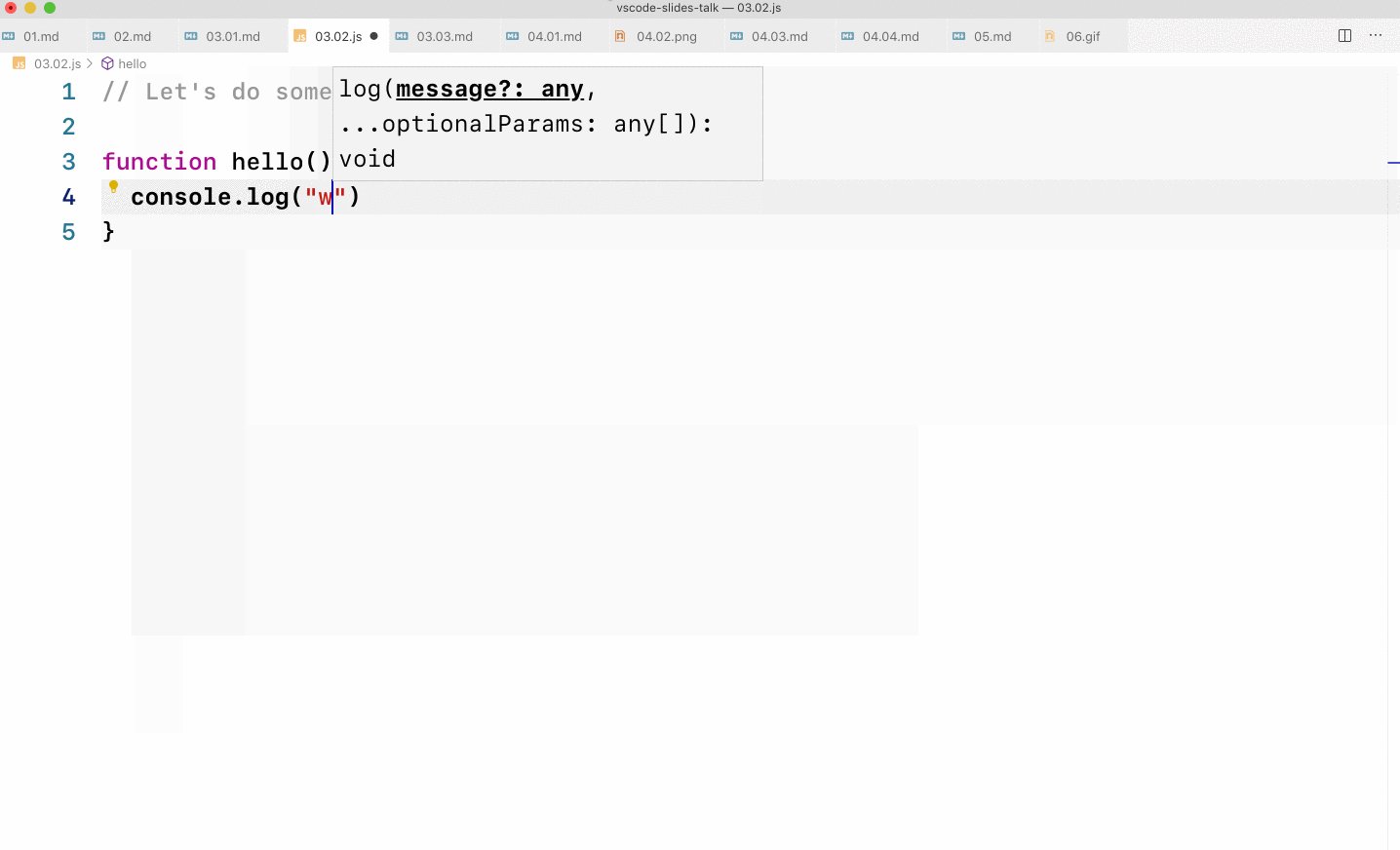
- All files are open in the alphabetical order, as tabs
- You can navigate between each tab with convenient shortcuts (see below)
When you deactivate Slides, your original settings get restored.
Navigate between tabs (when Slides is active)
| Shortcut |
Shortcut on Mac |
Operation |
Ctrl Shift Alt → |
⌘ → |
Go to next slide |
Ctrl Shift Alt ← |
⌘ ← |
Go to previous slide |
Ctrl Esc |
⌘ Esc |
Deactivate Slides |
You can also re-use Toggle Slides mode to deactivate Slides.
If you want to change the default shortcuts, go in VS Code Preferences > Keyboard Shortcuts and search for slides. You should be able to override them.
Pre-requisite
Slides is opinionated. By default, you'll need to install:
- The "SF Mono" font on your machine
If you don't want to use these, you can override Slides settings with the slides.vscodeSettings configuration.
Configuration
Here are the default settings of Slides you can override in your VS Code settings.
| Name |
Description |
Default |
slides.previewMarkdownFiles |
Preview Markdown files |
false |
slides.folder |
Relative path to slides folder |
Workspace root folder |
slides.vscodeSettings |
Custom settings for presentation mode |
{} |
In your VS Code settings.json you can set any valid VS Code setting you want to apply in presentation mode.
For example:
{
"slides.vscodeSettings": {
"workbench.colorTheme": "Frantic Light (rainglow)",
"editor.fontFamily": "Arial",
"terminal.integrated.fontFamily": "Arial",
"editor.fontSize": 42
}
}
Have a look at Slides default settings to learn more.
Installation
- Click on the Extensions icon (usually on the left-hand side of your editor).
- Search for "Slides".
- Find the extension in the list and click the install button.
How to use best
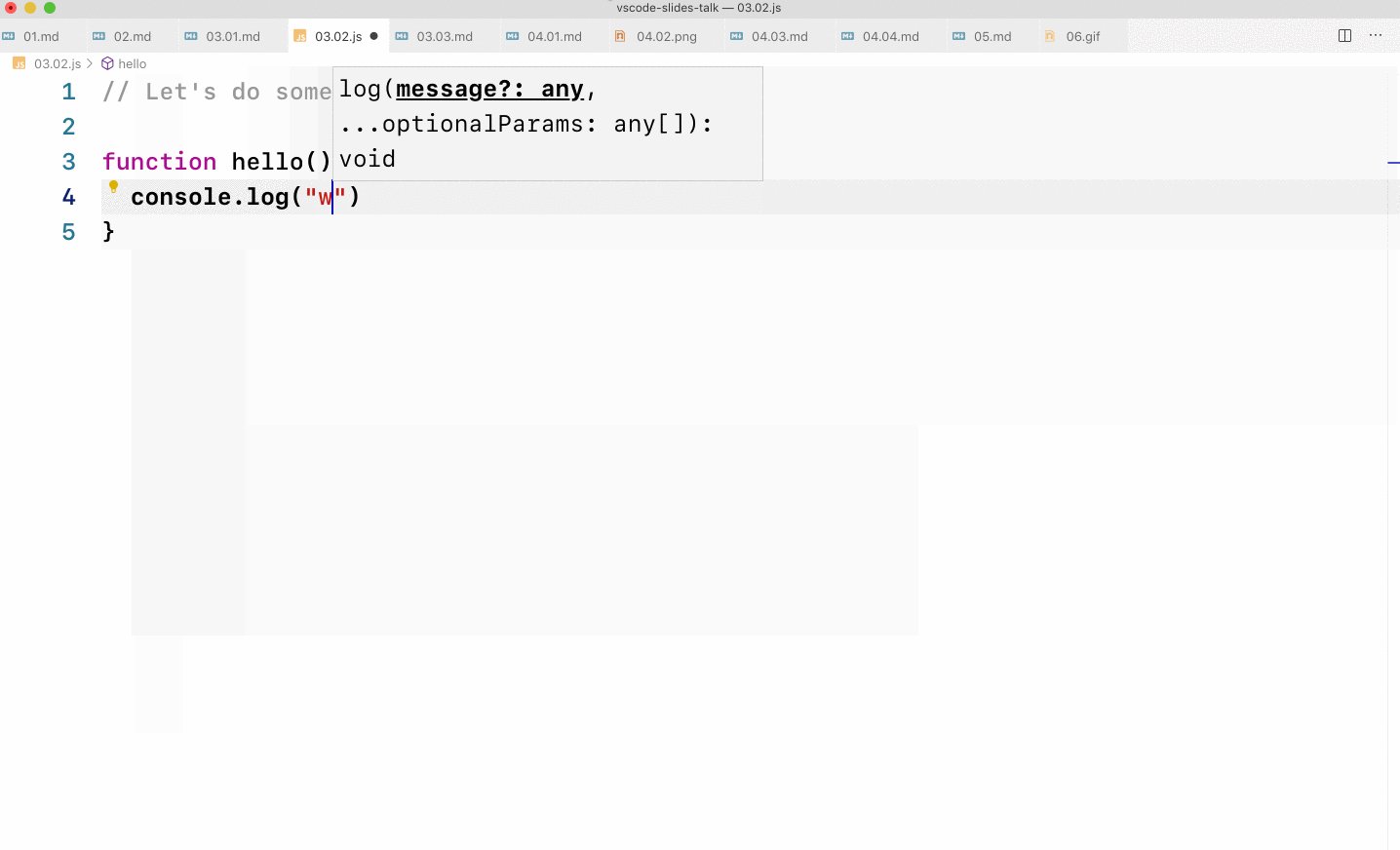
- Create one file per "slide"
- Name them by number:
01.md, 02.js, 03.01.md, 03.02.png, etc.
- Toggle Slides before you start your talk 🎤
Tips
- Prefer to keep coding files empty, or with easy content supposed to be known.
- Leverage
slides.previewMarkdownFiles setting to render Markdown files for increased readability.
- Leverage
slides.folder setting to regroup your slides into a folder for better cohesion.
FAQ
The plugin seems to have screwed up my editor settings, help!
When you enter presentation mode, the plugin writes a .vscode/settings.json file in your project. If there was an existing one, it stores it in cache.
When you exit presentation mode, the plugin should restore the previous settings.json (if there was one).
If you get stuck with the presentation style, even though you're not in presentation mode anymore (e.g. you've uninstalled the plugin), you can get rid of the .vscode/settings.json file to get back to normal. You may lose the original project settings.json if that happens, but I rarely saw that happen.
Related issues: #19 and #39
Release Notes
Have a look at our CHANGELOG to get the details of all changes between versions.
Versioning
We follow SemVer convention for versionning.
That means our releases use the following format:
<major>.<minor>.<patch>
- Breaking changes bump
<major> (and reset <minor> & <patch>)
- Backward compatible changes bump
<minor> (and reset <patch>)
- Bug fixes bump
<patch>
Contributing
Read our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to the extension.
To help you get your feet wet and become familiar with our contribution process, we have a list of good first issues that contains things with a relatively limited scope. This is a great place to get started!
Contributors
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification.
Contributions of any kind are welcome!
License
💁 MIT