🧙 Abracadabra
With Abracadabra, you can quickly and safely refactor existing code in VS Code. VS Code ships with a few basic refactorings. Abracadabra supercharges your editor with:
Refactor Legacy Code in a snap! 👌
Installation
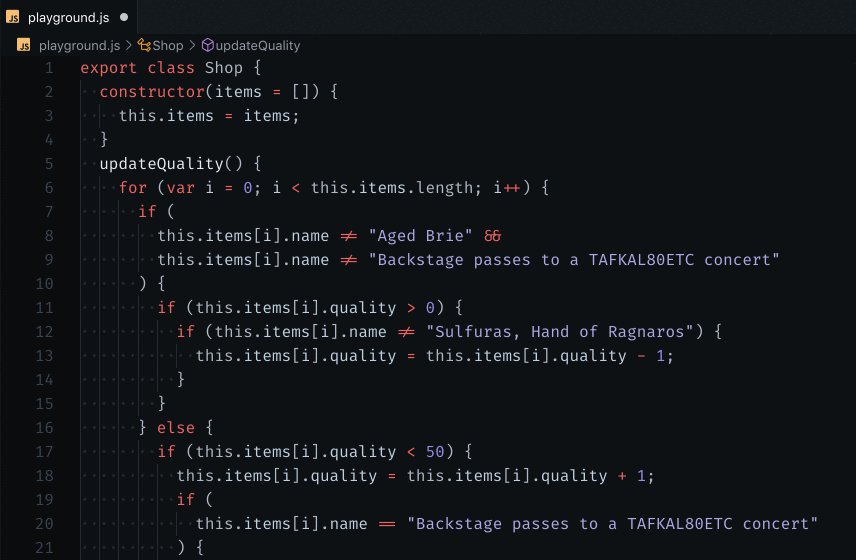
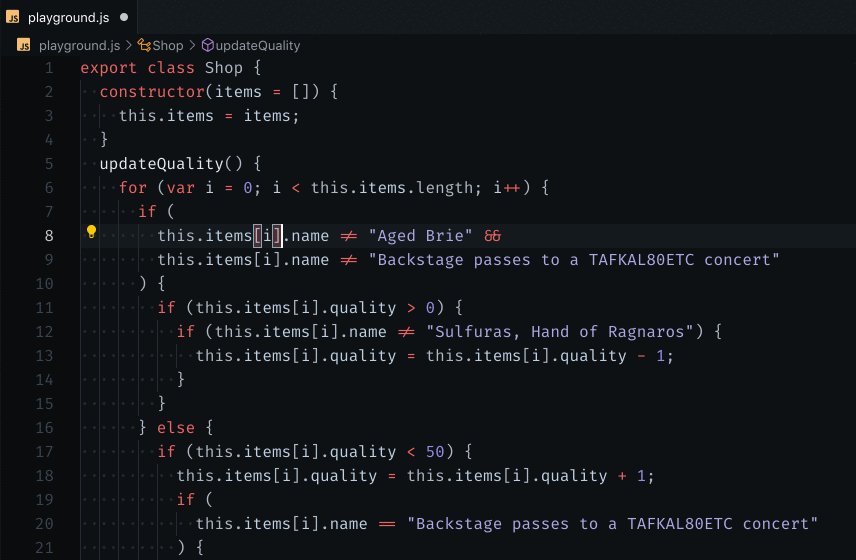
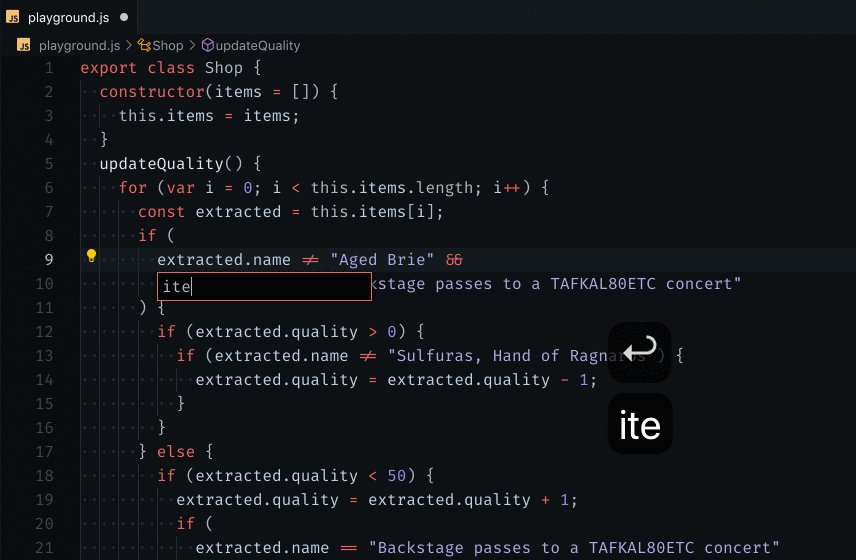
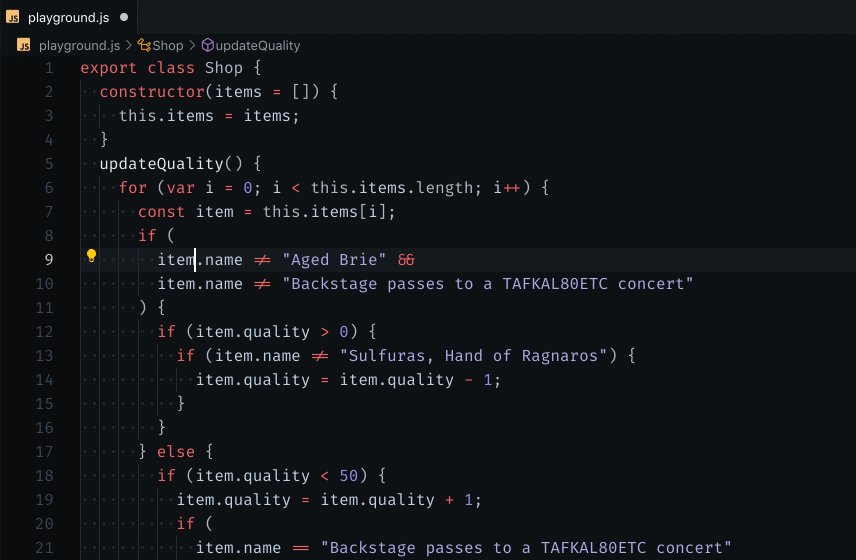
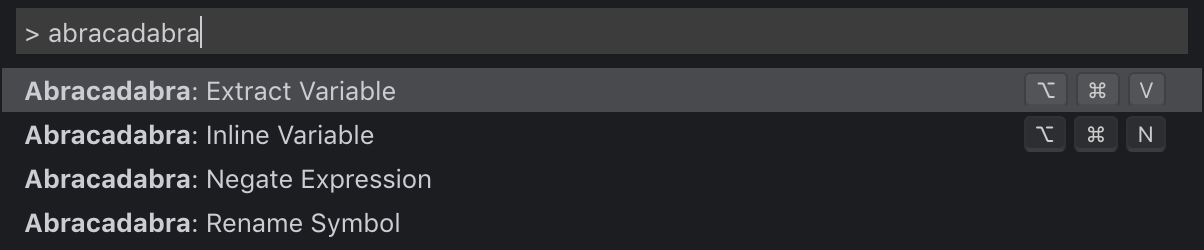
List of available refactoringsWe have 40+ automated refactorings such as Extract Variable, Extract Type, Flip If/Else, etc. 👉 Here's the full catalog of refactorings available All refactorings are available through the Command Palette.
Some refactorings have default keybindings configured, but you can change that. All other refactorings are available through VS Code Quick Fixes. You can access them by clicking on the lightbulb that appear next to the code 💡 or use the default shortcut Pro Tip: You can also disable the Quick Fixes you never use in VS Code settings 🔥 (look for Abracadabra) Features that support refactoringsBesides refactorings, Abracadabra also gives you some extra features that are here to support refactoring work. Highlight Identifiers
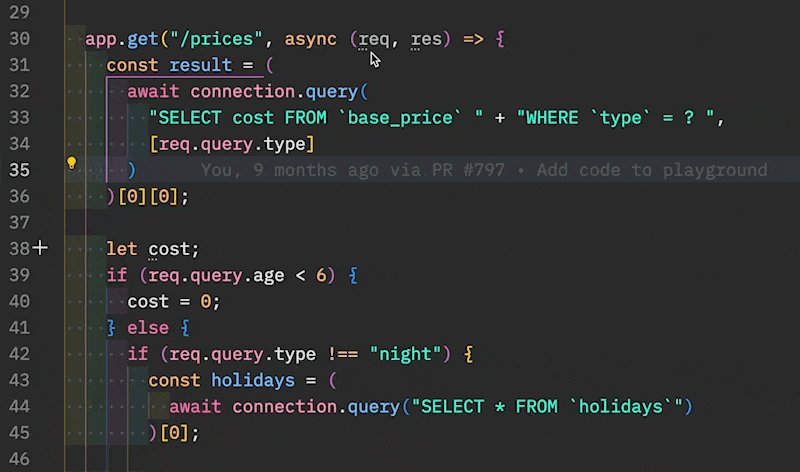
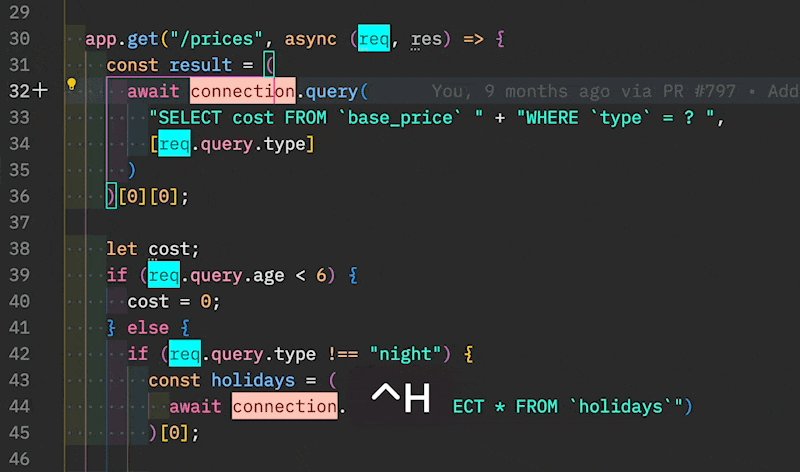
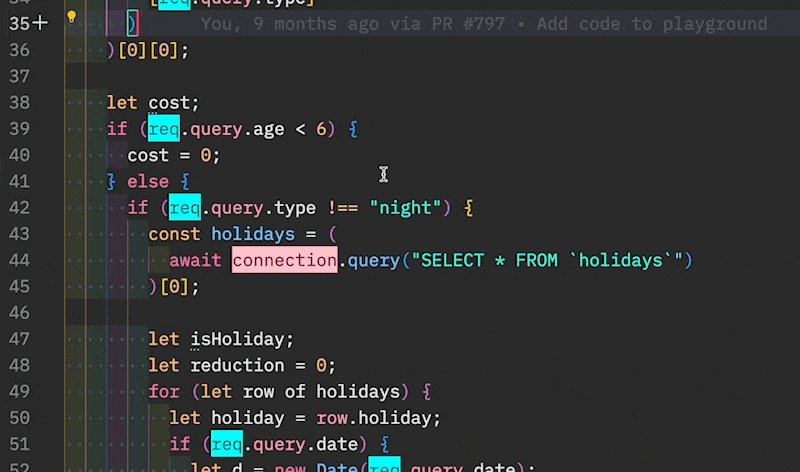
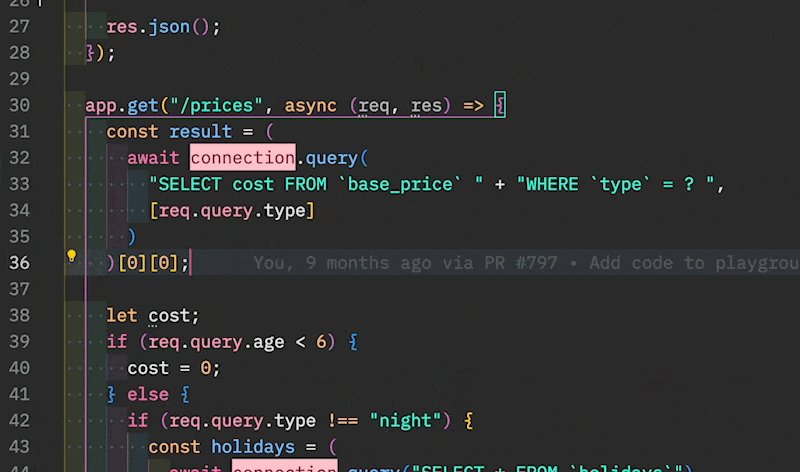
When working with Legacy Code, a very useful refactoring consists in extracting pure logic out of the I/O code that is hard to test (eg. HTTP calls). To help you spot all the I/O bits in a chunk of code, Abracadabra can highlight them for you!
All references to this Identifier will be highlighted. The highlight will persist even when you modify the code. To remove, either:
This is handy for marking I/O code when refactoring, but you can use it to highlight any interesting Identifier and its references. Here are a few typical use cases:
Does it highlights new references automatically?Say you have highlighted a variable. Now you add some more code that refers to the same variable. It won't be automatically highlighted. We could. But a naive implementation of this would constantly parse the AST of the code you are working with, which would probably affect your editor performances (not good). One way to do it would be to toggle highlight over the reference once to remove the old highlight, then again to get the new reference! But that's annoying! That's why you have a "Refresh Highlights" command. Hit Configuration
For the glob patterns, read glob's documentation to see what you can filter out. All refactorings that appear in Quick Fix suggestions can also be disabled in your VS Code settings 🔥 (look for Abracadabra) Release NotesHave a look at our CHANGELOG to get the details of all changes between versions. VersioningWe follow SemVer convention for versioning. That means our releases use the following format:
ContributingContributing GuideRead our contributing guide to learn about our development process, how to propose bugfixes and improvements, and how to build and test your changes to Abracadabra. Good First IssuesTo help you get your feet wet and become familiar with our contribution process, we have a list of good first issues that contains things with a relatively limited scope. This is a great place to get started! ContributorsThanks goes to these wonderful people (emoji key): This project follows the all-contributors specification. Contributions of any kind are welcome! AlternativesBuilding automated refactoring for JavaScript is not easy, and it takes time. Since this is a side-project, it doesn't get as much time as it should to cover everything you need. If Abracadabra doesn't fit your need for something, here are the other extensions I recommend you check:
There are some things I think Abracadabra does better. Other things Abracadabra does worse. The goal with this extension is to provide automated refactorings that are easy to use and VS Code misses. If others are implementing them, I'm more than happy to recommend (and use) their tool! Have a look, give them a try, use a combination of tools that work best for you.
License💁 MIT |