
BeeDev:BeeMa page helper
目前仅支持 Rax1.x T ypeScript useStore 版本的 beeMa 使用
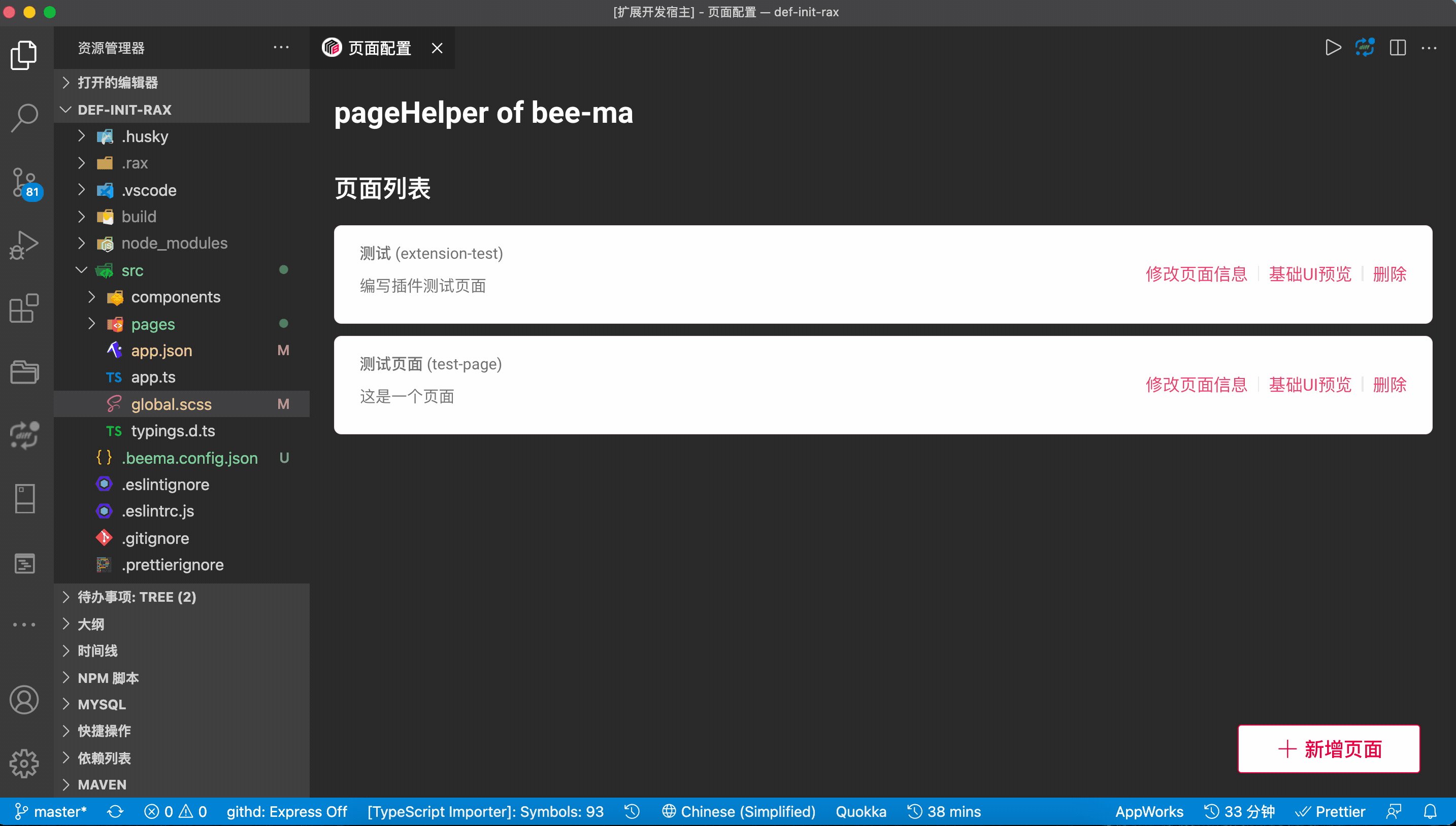
基本使用
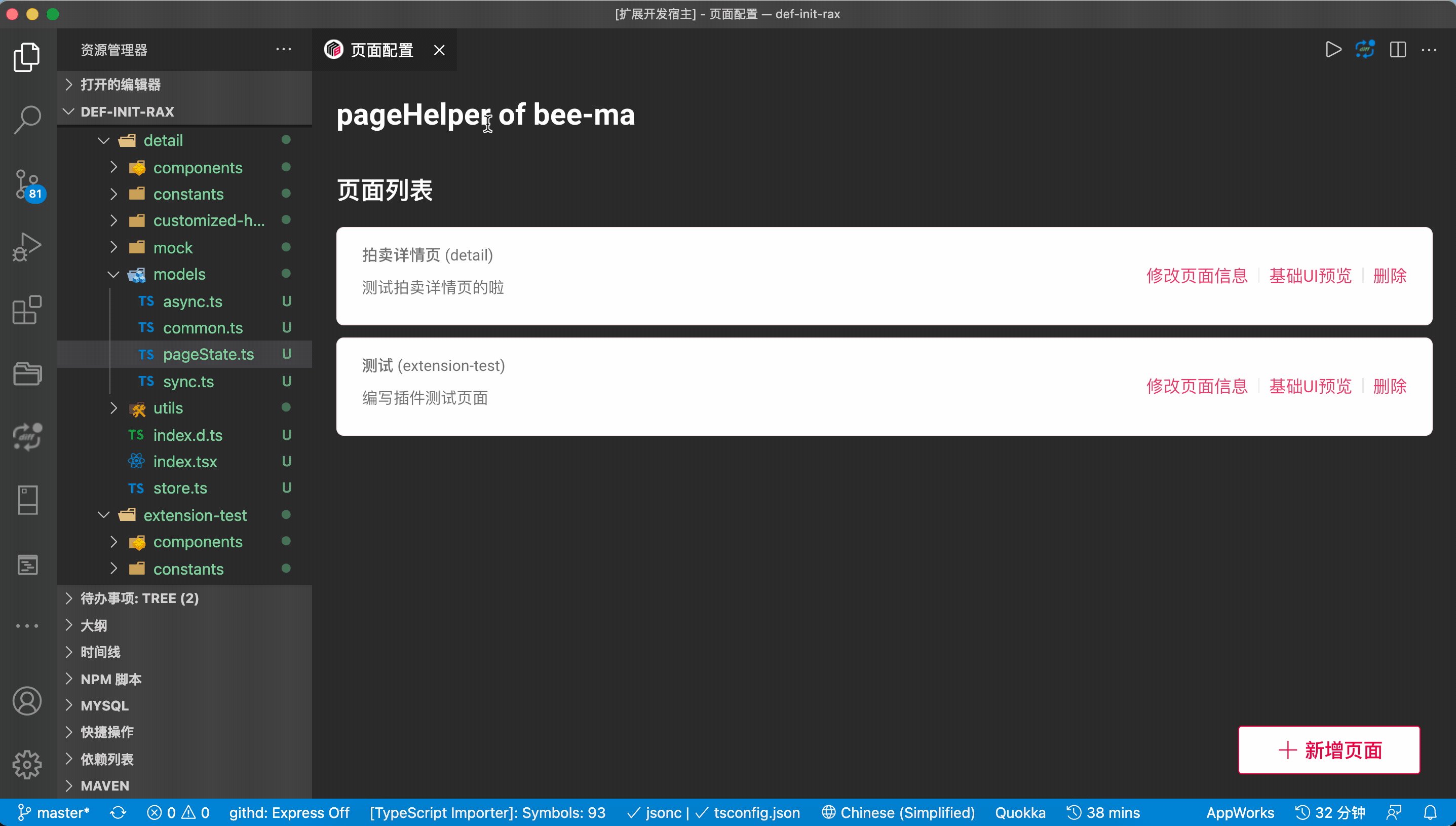
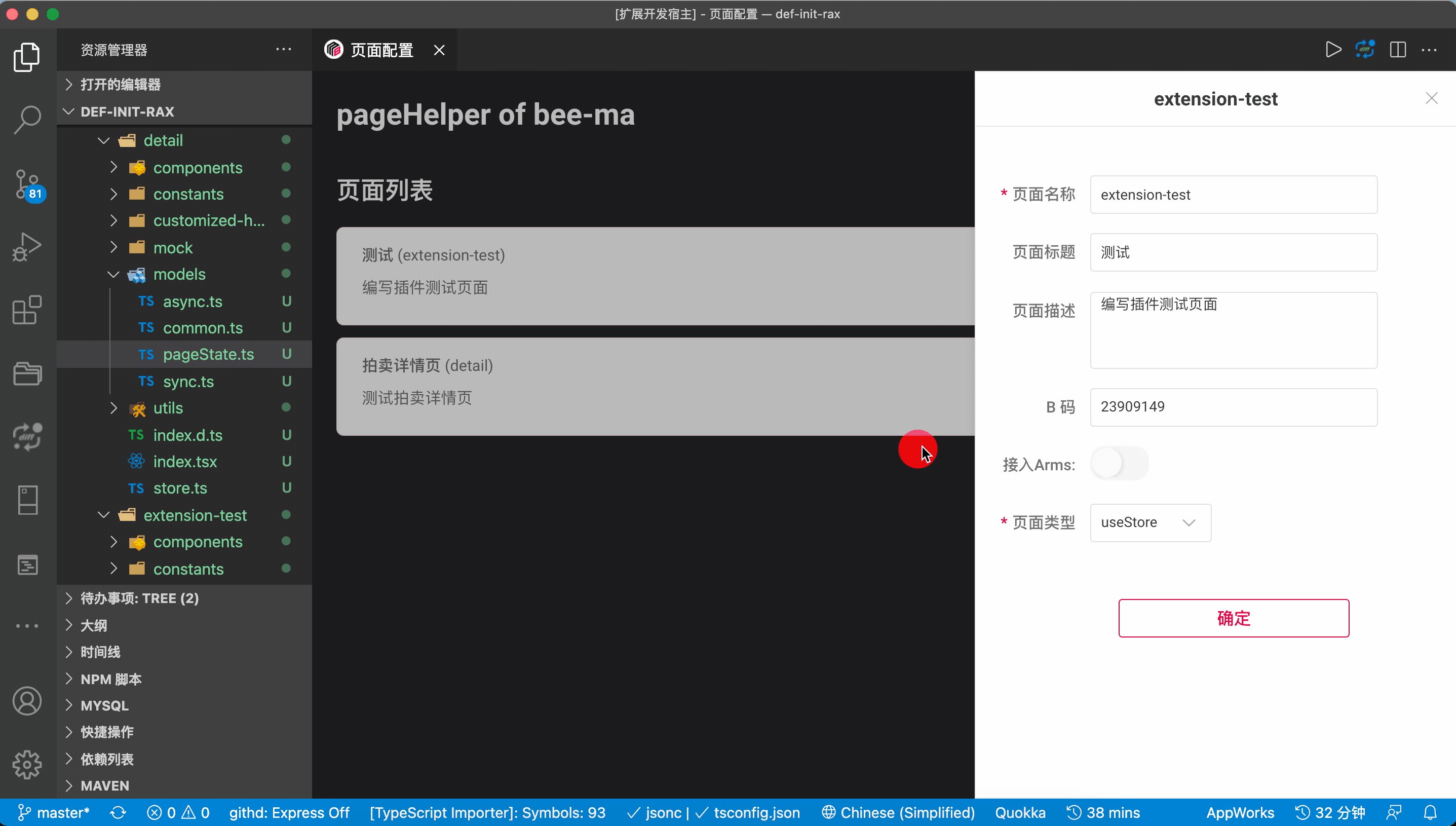
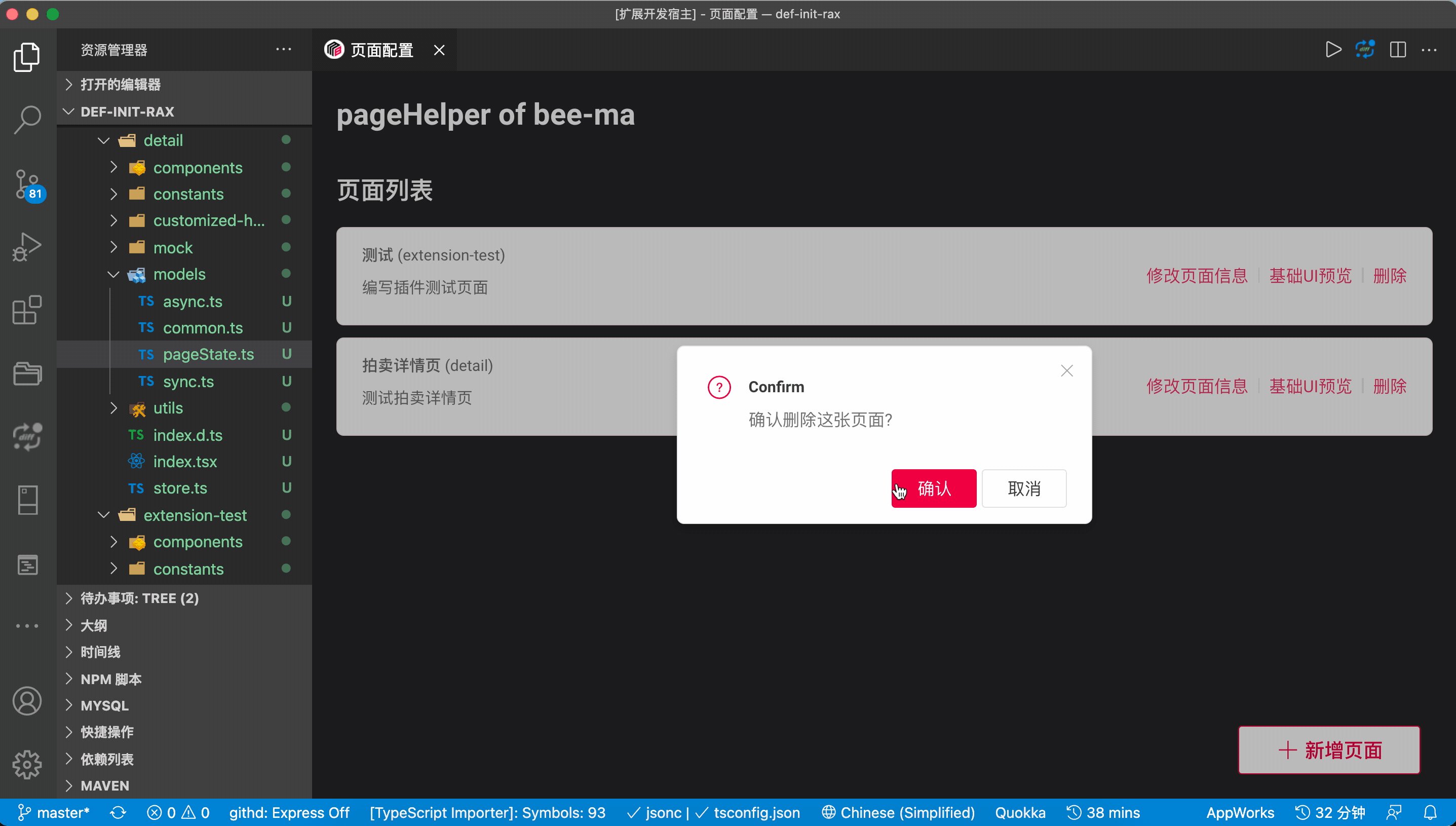
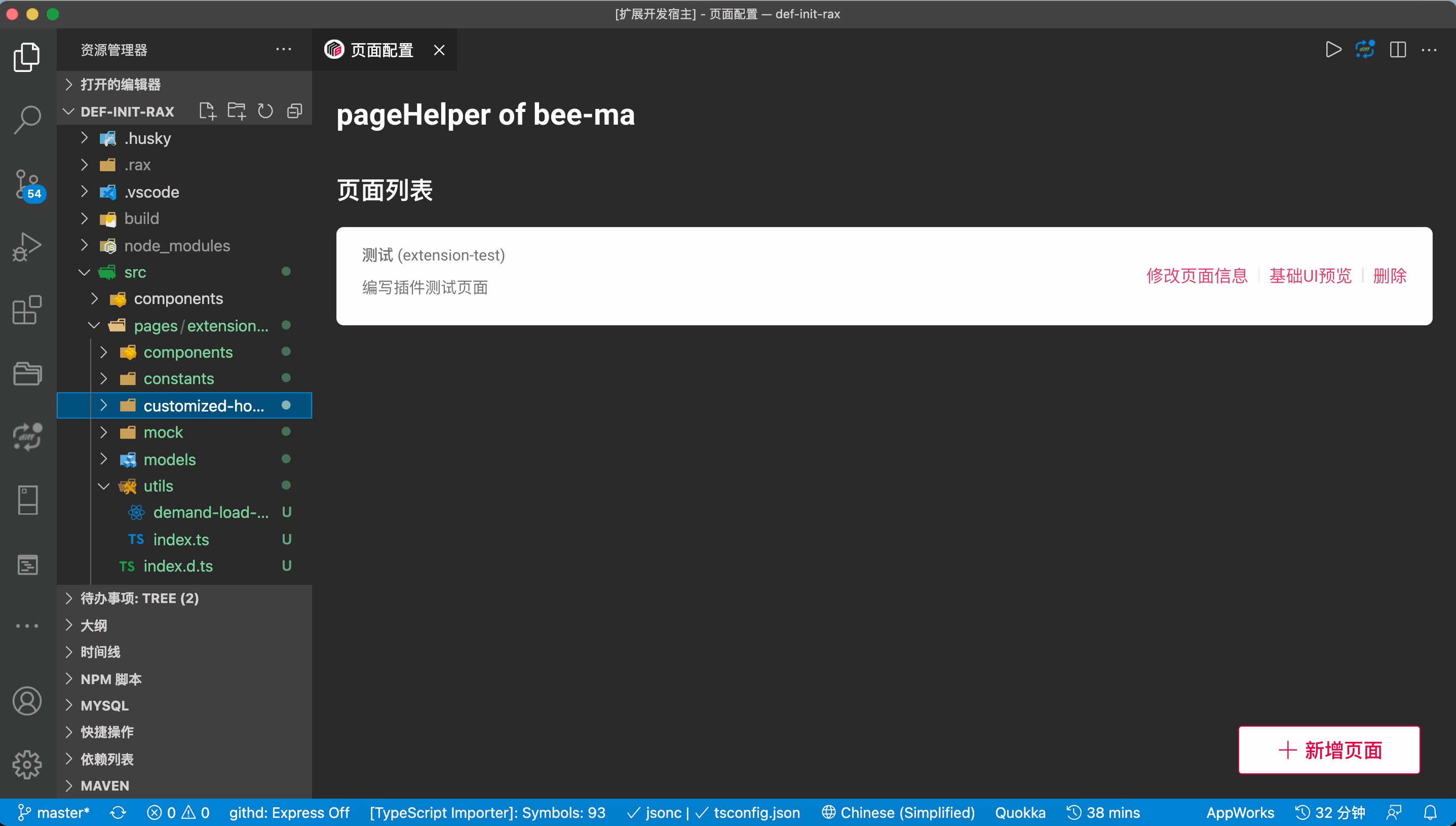
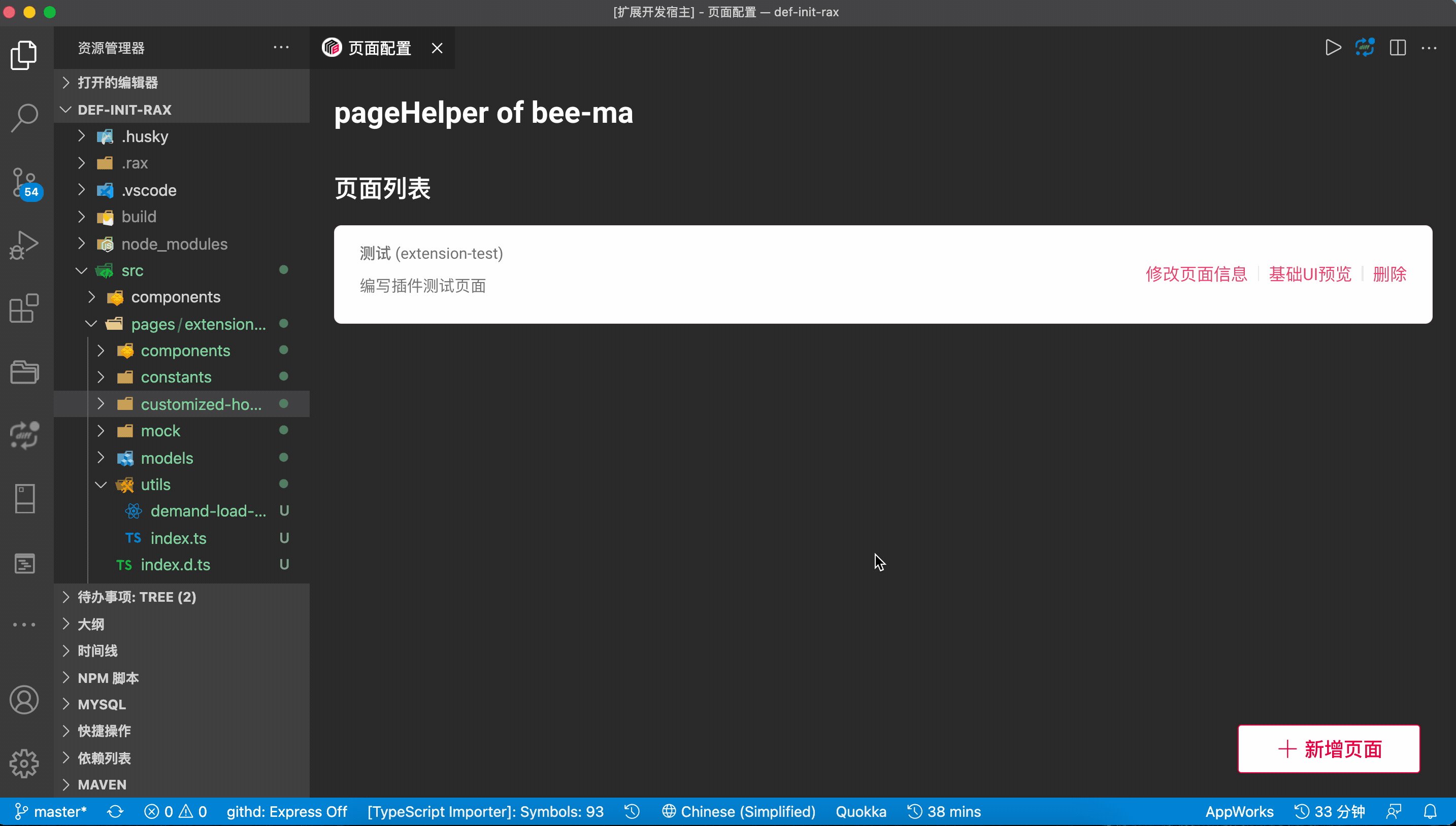
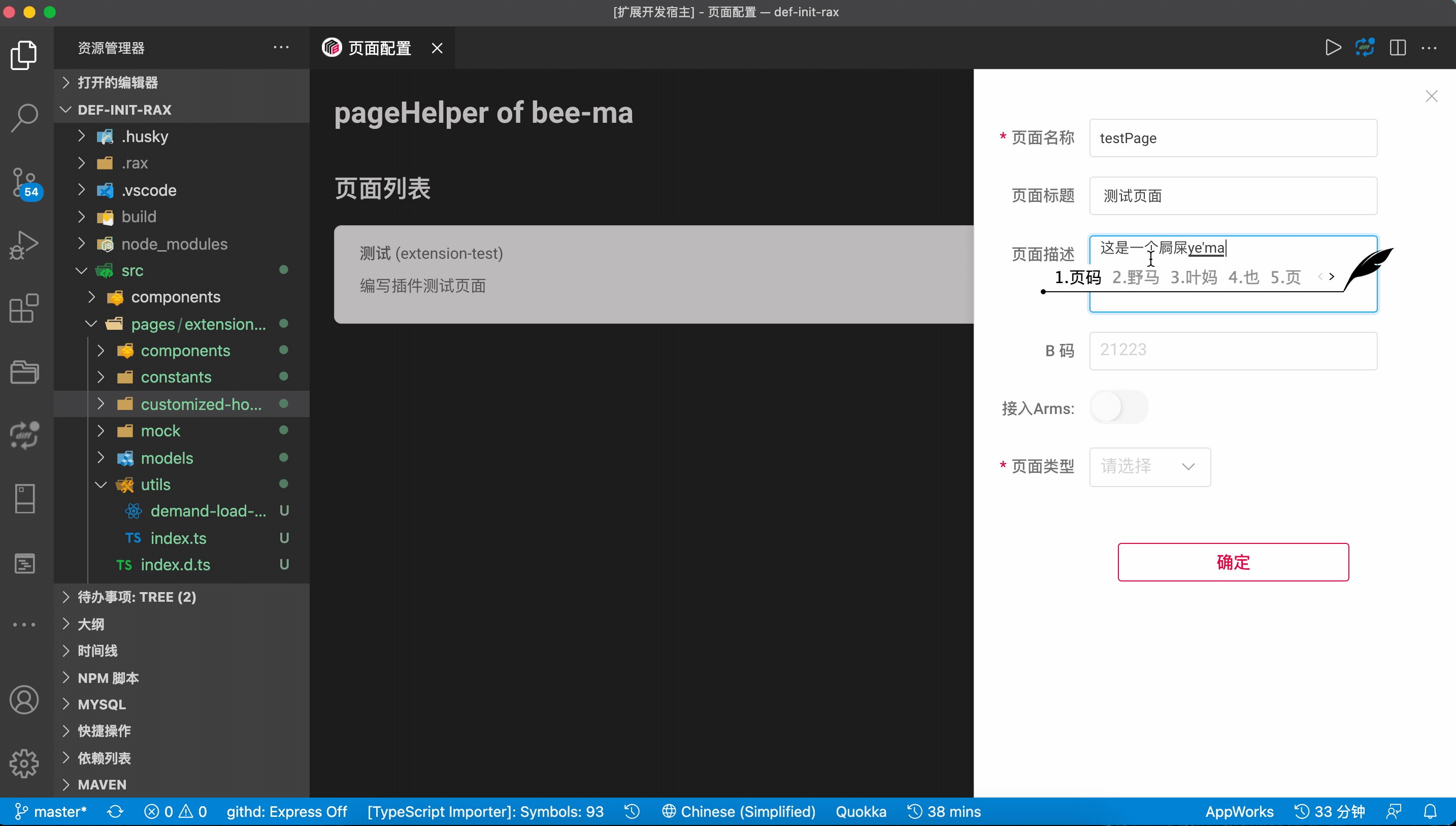
新增(删除、修改)页面及基本信息

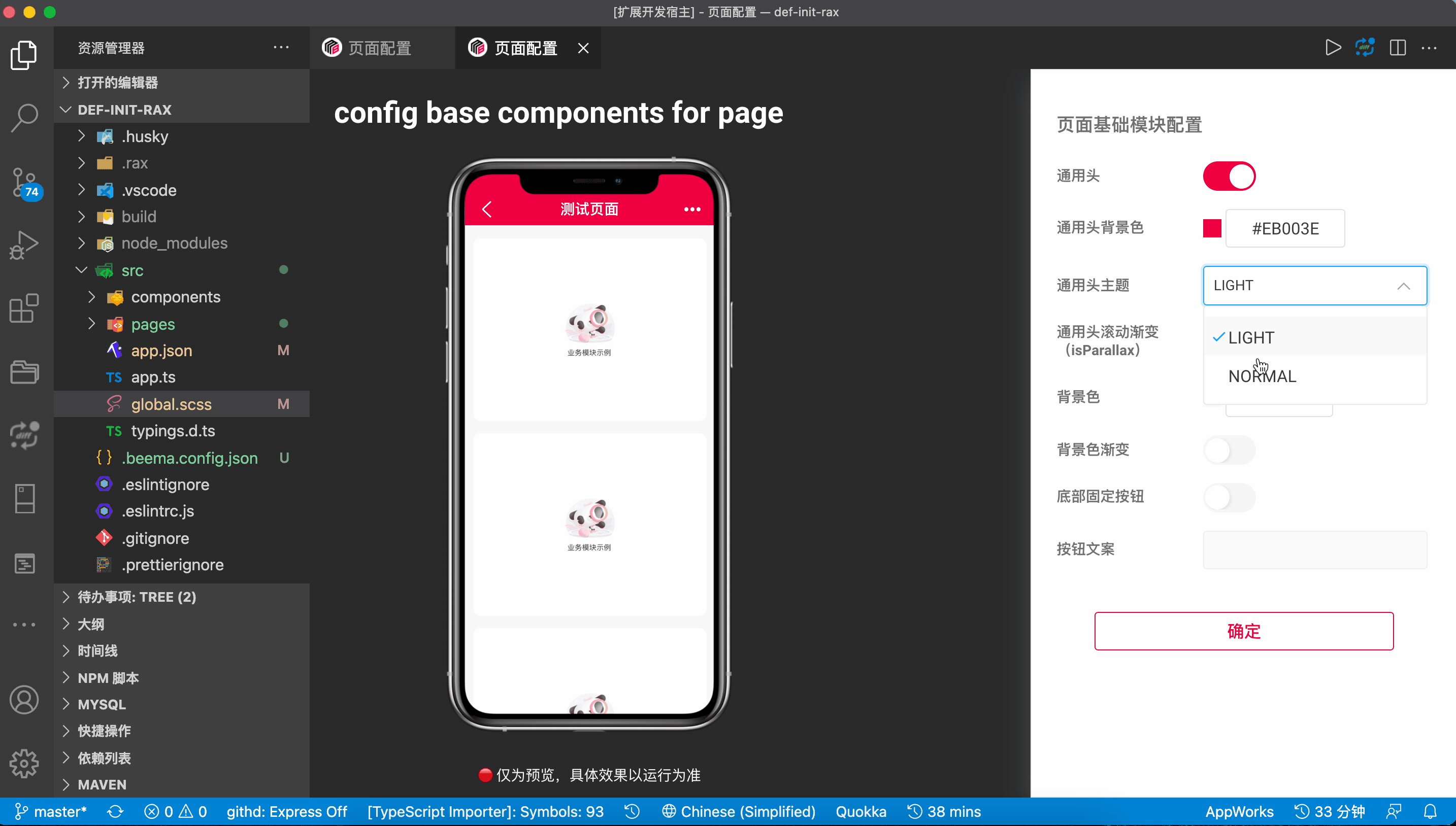
基础模块编辑

页面基础模块编辑只有新建的时候一次编辑机会(避免后续自定义代码太多,导致 AST 解析异常)
修改点
新增/修改/删除
pages 下新增对应目录类型页面基础文件(连字符命名)- app.json 中配置相关路由
.beema.config.josn 中配置相关说明
模块配置
通用头新增 PuiNavBar 的 Header 模块
backgroundColor、parallax以及高度回传通过 AST 解析相关节点插入- 在
index.tsx 中引入模块,并在 h5PageContainer 的 renderHeader 渲染出来
背景色渐变通过新增gradient-bg 模块实现,并插入到 h5PageContainer 的 children 中
Footer 通过插入footer通用底部组件,在 renderHeader 中导出得到
| |