React Spy: Find Code from UI, and vice versa!
Version 2.0.0 has been released with a major change: now it works with a Chrome Extension!
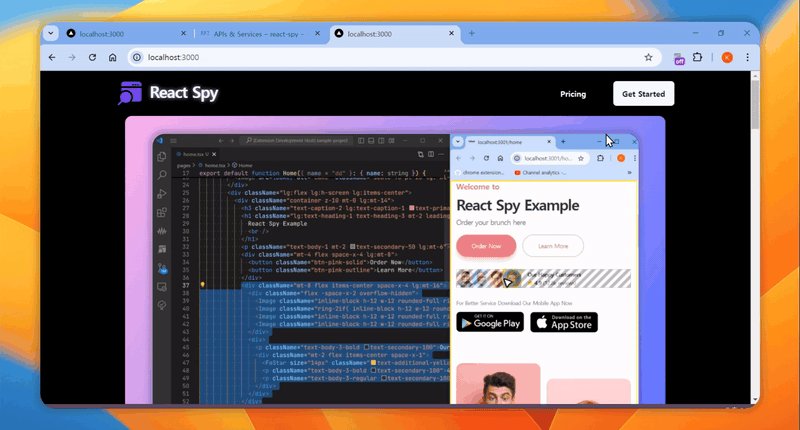
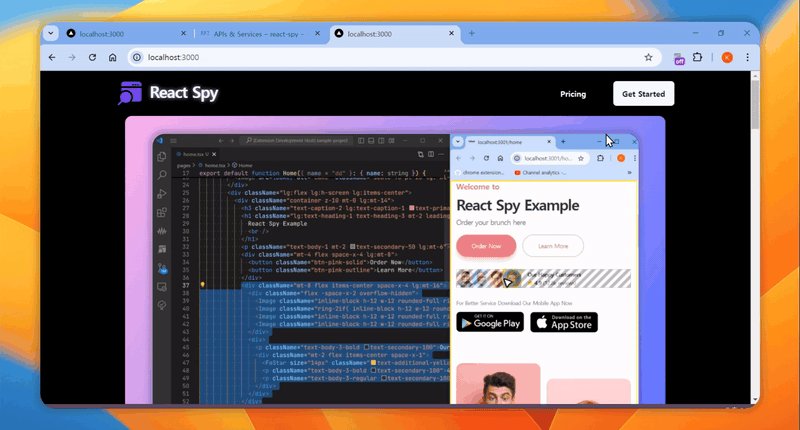
React-spy is a VSCode extension that connects UI elements to their source code, and vice versa.

How to start
Install the corresponding CHROME EXTENSION here.
Turn on the chrome extension by clicking the action icon.

Start your dev server. In other words, do npm run dev.
Open your dev page, like localhost:3000. The origin should be localhost or 127.0.0.1.
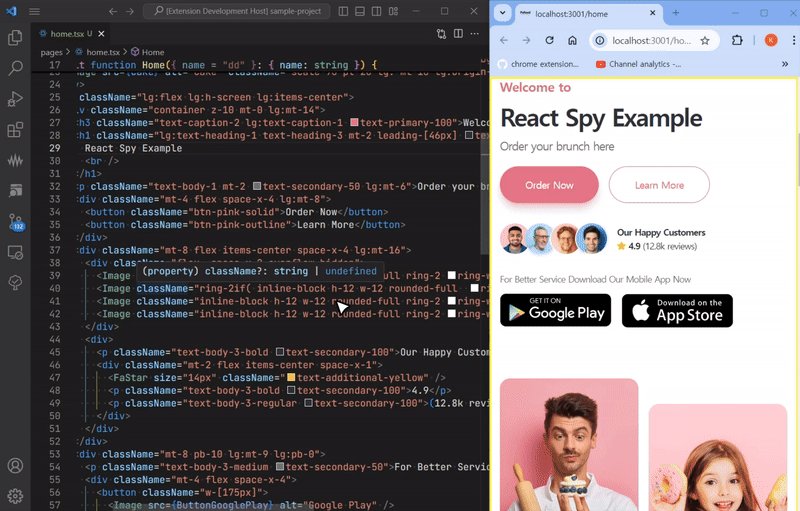
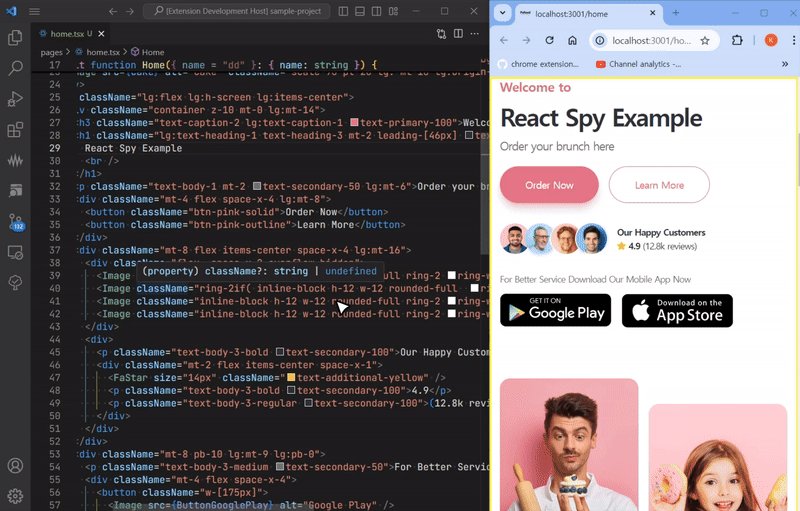
Click any UI of the dev page.
If your project folder is open in vs-code, the corresponding fill will be opened and the code will be highlighted.
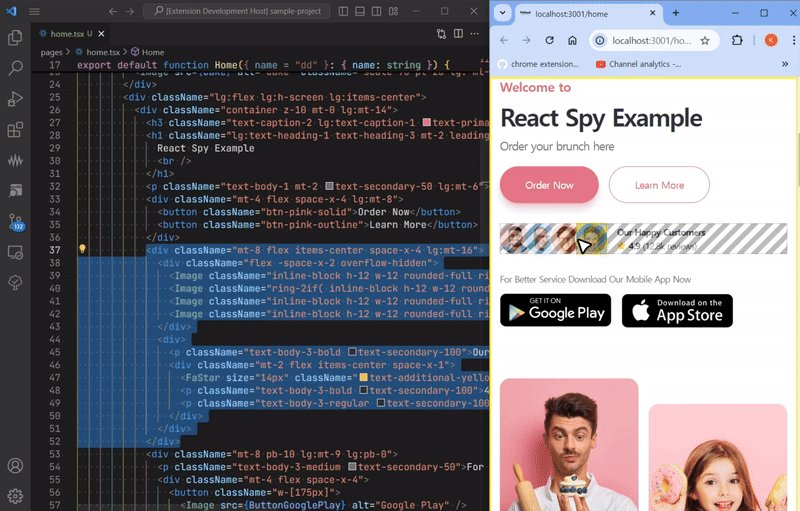
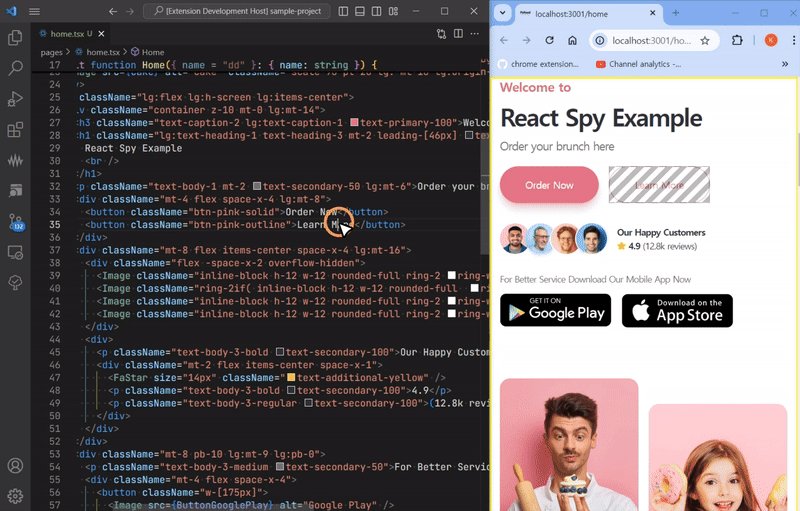
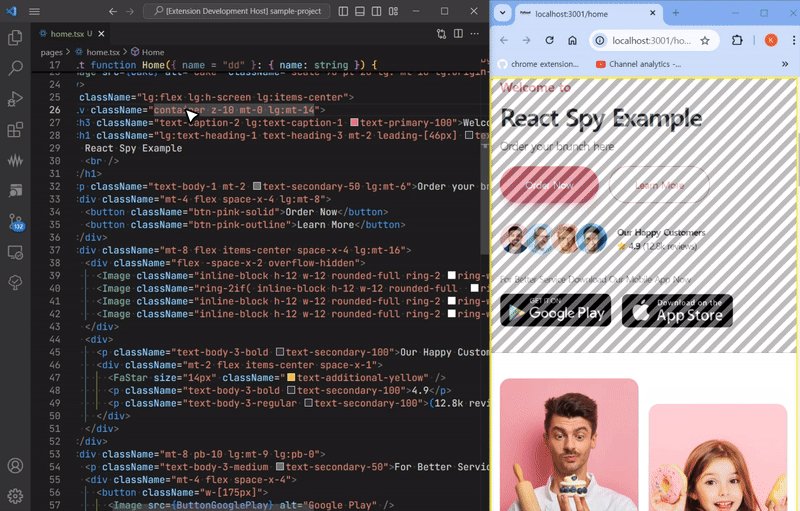
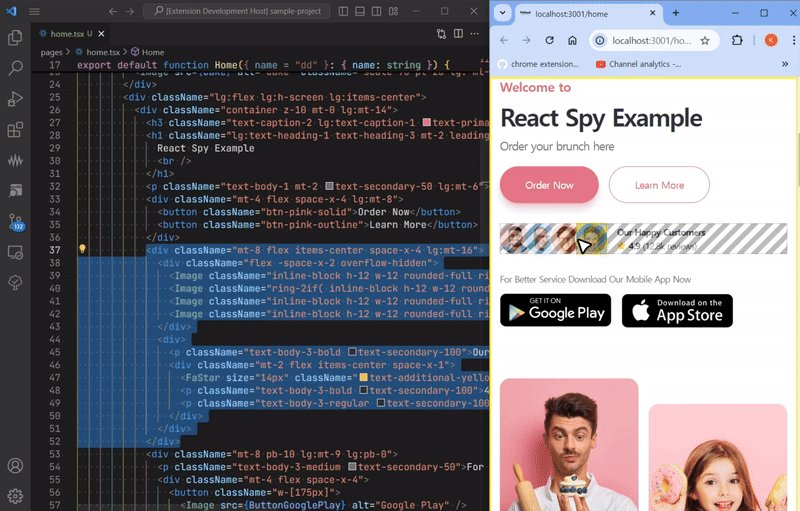
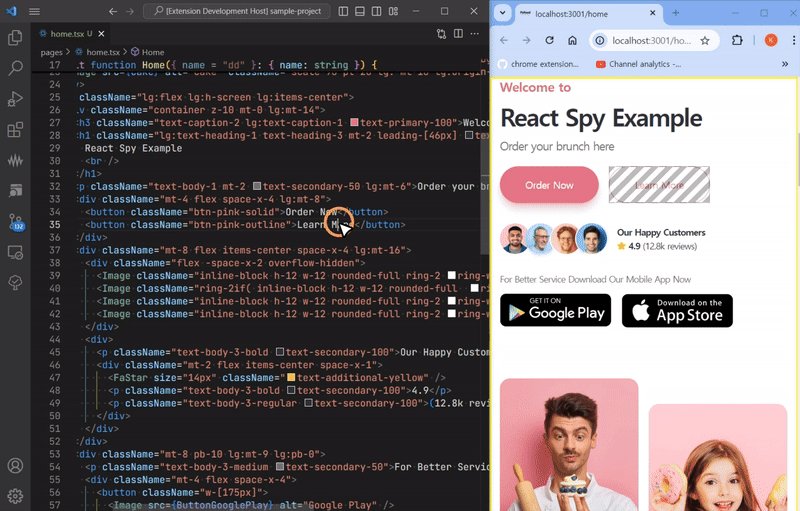
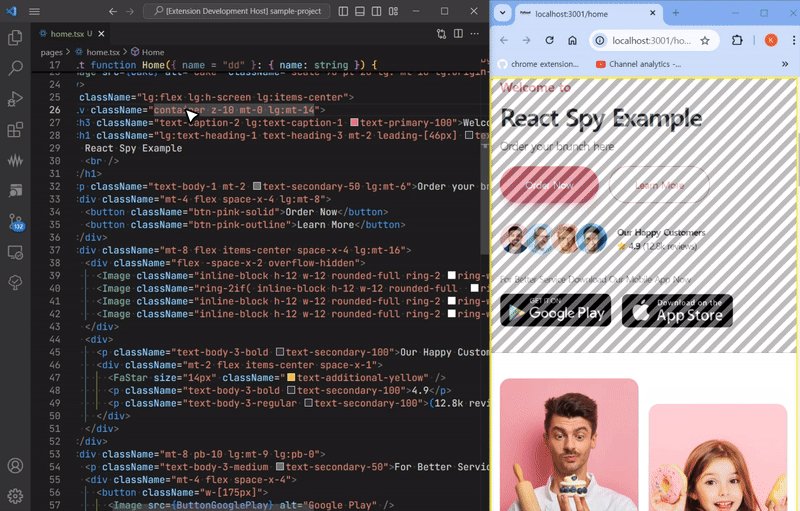
Now, try moving the cursor on the code.
The corresponding UI will be highlighted on the Chrome browser, as you move the cursor.
Known Limitations
- Next.js App Router is not supported yet. (Page Router is supported)
The License
- We're sunsetting the subscription model, along with free tier.
- You can access all features for two weeks for free.
- After the trial period, you should purchase a license.
- The license is a one-time payment, no subscription.
| |