cuke-support
The cuke-support is an extension pack for Visual Studio Code with extensions that are extremely helpful for those who work with cucumber.
Cuke Step Definition Generator
https://marketplace.visualstudio.com/items?itemName=muralidharan92.cuke-step-definition-generator
Cucumber (Gherkin) Full Support
https://marketplace.visualstudio.com/items?itemName=alexkrechik.cucumberautocomplete
Cuke Step Definition Generator
Cuke Step Definition Generator will help the user by generating the Cucumber Glue / Step Definition snippet for the selected statement.
It will come as very handy while working with Cucumber JS in VS Code.
Features
Provides a couple of commands:
CTRL+SHIFT+Q shortcut to runs the Cuke step definition generator by default file path will execute in the currently selected lineCTRL+ALT+Q shortcut to runs the Cuke step definition generator by dynamic file path will execute in the currently selected lineCTRL+ALT+C shortcut to runs the Cuke step definition generator by copy to clipboard will execute in the currently selected line
How To Use:
- Install
Cuke Step Definition Generator extension
3 Types Of Step Definition Generator Available, Mentioned Below:
- [I] - Generate step definition by default file path provided in the settings.json
- [II] - Generate step definition by dynamically selecting the file from the workspace
- [III] - Generate step definition by copy to clipboard
- In the opened app root create (if absent) .vscode folder with settings.json file or just run
mkdir .vscode && touch .vscode/settings.json
- Add following key value in settings.json
"cuke_step_definition_file_path":"folderpath/filename.js"
- See below example snippet for settings.json setup
- Open any
.feature file in vs code editor
- Select the step which needs to generate step definition
- To Trigger The Cuke Step Definition Generator Default Path follow instructions below
Settings Example:
{
"cuke_step_definition_file_path": "test/e2e/step_definitions/stepDefinition.js"
}
Below Are The 3 Different Ways To Trigger The Cuke Step Definition Generator Default Path:
- [a] Press
CTRL+SHIFT+Q shortcut to proceed to Generate Step Definition: Default File Path
- [b] Or
Right-click and select Generate Step Definition: Default File Path from Command Palette to proceed to generate step definition
- [c] Or press
CTRL+SHIFT+P shortcut and select Generate Step Definition: Default File Path from Quick Picker to proceed to generate step definition
Below Are The 3 Different Ways To Trigger The Cuke Step Definition Generator Dynamic Path:
- [a] Press
CTRL+ALT+Q shortcut to proceed to Generate Step Definition: Dynamic File Path
- [b] Or
Right-click and select Generate Step Definition: Dynamic File Path from Command Palette to proceed to generate step definition
- [c] Or press
CTRL+SHIFT+P shortcut and select Generate Step Definition: Dynamic File Path from Quick Picker to proceed to generate step definition
Below Are The 3 Different Ways To Trigger The Cuke Step Definition Generator Copy To Clipboard:
- [a] Press
CTRL+ALT+C shortcut to proceed to Generate Step Definition: Copy To Clipboard
- [b] Or
Right-click and select Generate Step Definition: Copy To Clipboard from Command Palette to proceed to generate step definition
- [c] Or press
CTRL+SHIFT+P shortcut and select Generate Step Definition: Copy To Clipboard from Quick Picker to proceed to generate step definition
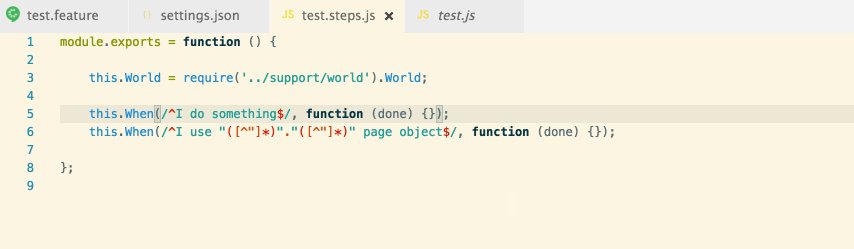
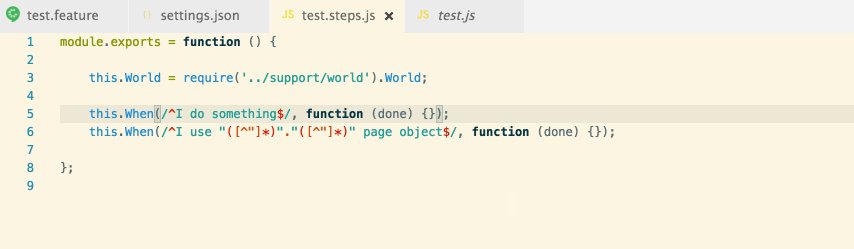
How To Generate Single Statement Selected:
Cucumber Full Language Support
VSCode Cucumber (Gherkin) Language Support + Format + Steps/PageObjects Autocomplete
This extension adds rich language support for the Cucumber (Gherkin) language to VS Code, including:
- Syntax highlight
- Basic Snippets support
- Auto-parsing of feature steps from pathes, provided in settings.json
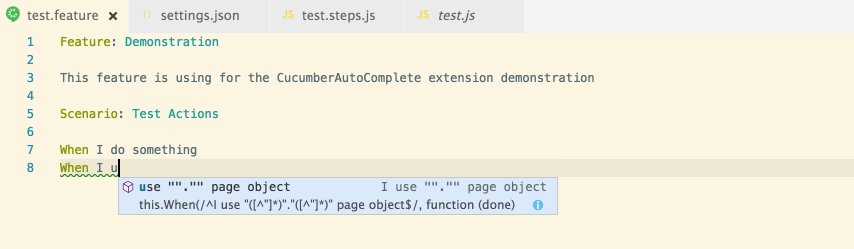
- Autocompletion of steps
- Ontype validation for all the steps
- Definitions support for all the steps parts
- Document format support, including tables formatting
- Supporting of many spoken languages
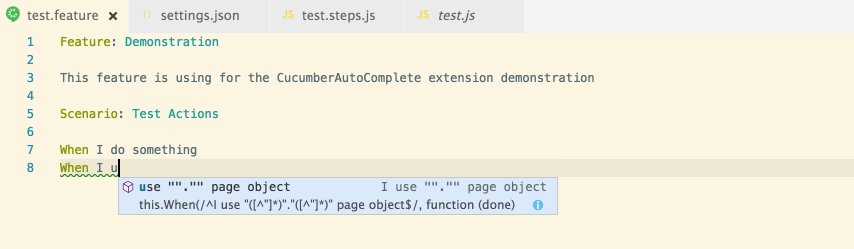
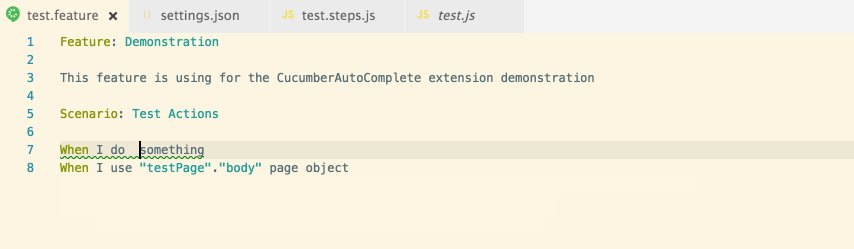
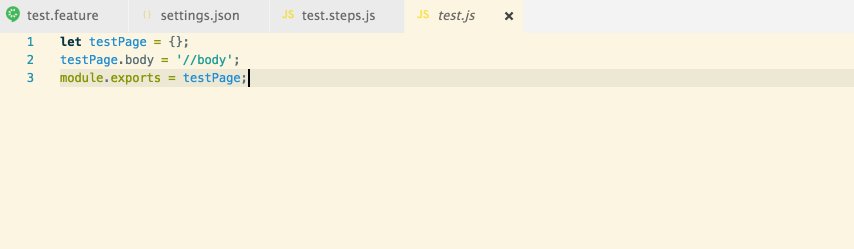
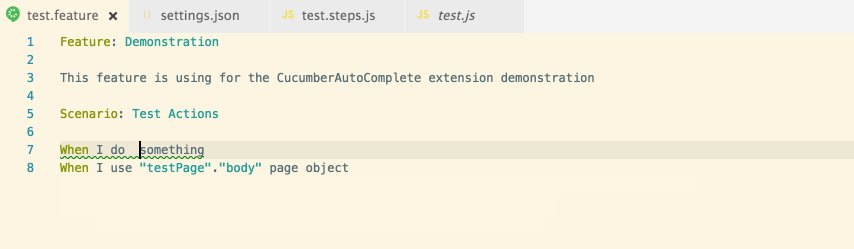
- Gherking page objects native support
Important extension goals are improving of steps suggestions list and minimization of user edits after step inserting:
- Sort steps suggestions by their using count
- Option to filter steps completions depending on words used for their defining
- Option to automatically change all the steps parts, that require some user action, by snippets
- Option to show several different completion variants for steps with 'or' RegEx parts (like
(a|b))

How to use:
- Open your app in vscode
- Install cucumberautocomplete extension
- In the opened app root create (if absent) .vscode folder with settings.json file or just run
mkdir .vscode && touch .vscode/settings.json
- Add all the needed settings to the settings.json file
- Reload app to apply all the extension changes
- To get autocomplete working,
strings var of editor.quickSuggestions setting should be set to true (because by default string suggestions will not appear)
Settings example:
Use steps only:
{
"cucumberautocomplete.steps": [
"test/features/step_definitions/*.js",
"node_modules/qa-lib/src/step_definitions/*.js"
],
"cucumberautocomplete.syncfeatures": "test/features/*feature",
"cucumberautocomplete.strictGherkinCompletion": true
}
Using of all the parameters available:
{
"cucumberautocomplete.steps": [
"test/features/step_definitions/*.js",
"node_modules/qa-lib/src/step_definitions/*.js"
],
"cucumberautocomplete.syncfeatures": "test/features/*feature",
"cucumberautocomplete.strictGherkinCompletion": true,
"cucumberautocomplete.strictGherkinValidation": true,
"cucumberautocomplete.smartSnippets": true,
"cucumberautocomplete.stepsInvariants": true,
"cucumberautocomplete.customParameters": [
{
"parameter":"{ab}",
"value":"(a|b)"
},
{
"parameter":/\{a.*\}/,
"value":"a"
},
],
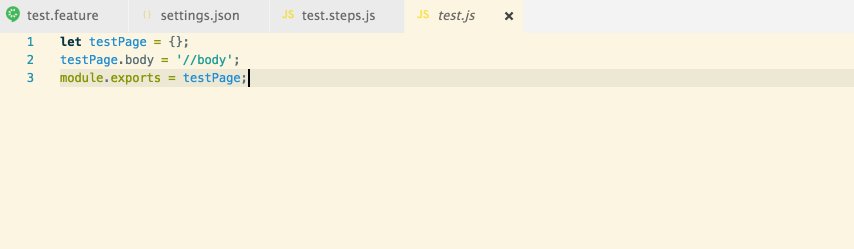
"cucumberautocomplete.pages": {
"users": "test/features/page_objects/users.storage.js",
"pathes": "test/features/page_objects/pathes.storage.js",
"main": "test/features/support/page_objects/main.page.js"
},
"cucumberautocomplete.skipDocStringsFormat": true,
"cucumberautocomplete.formatConfOverride": {
"And": 3,
"But": "relative",
},
"cucumberautocomplete.onTypeFormat": true,
"editor.quickSuggestions": {
"comments": false,
"strings": true,
"other": true
},
"cucumberautocomplete.gherkinDefinitionPart": "(Given|When|Then)\\(",
"cucumberautocomplete.stepRegExSymbol": "'"
}