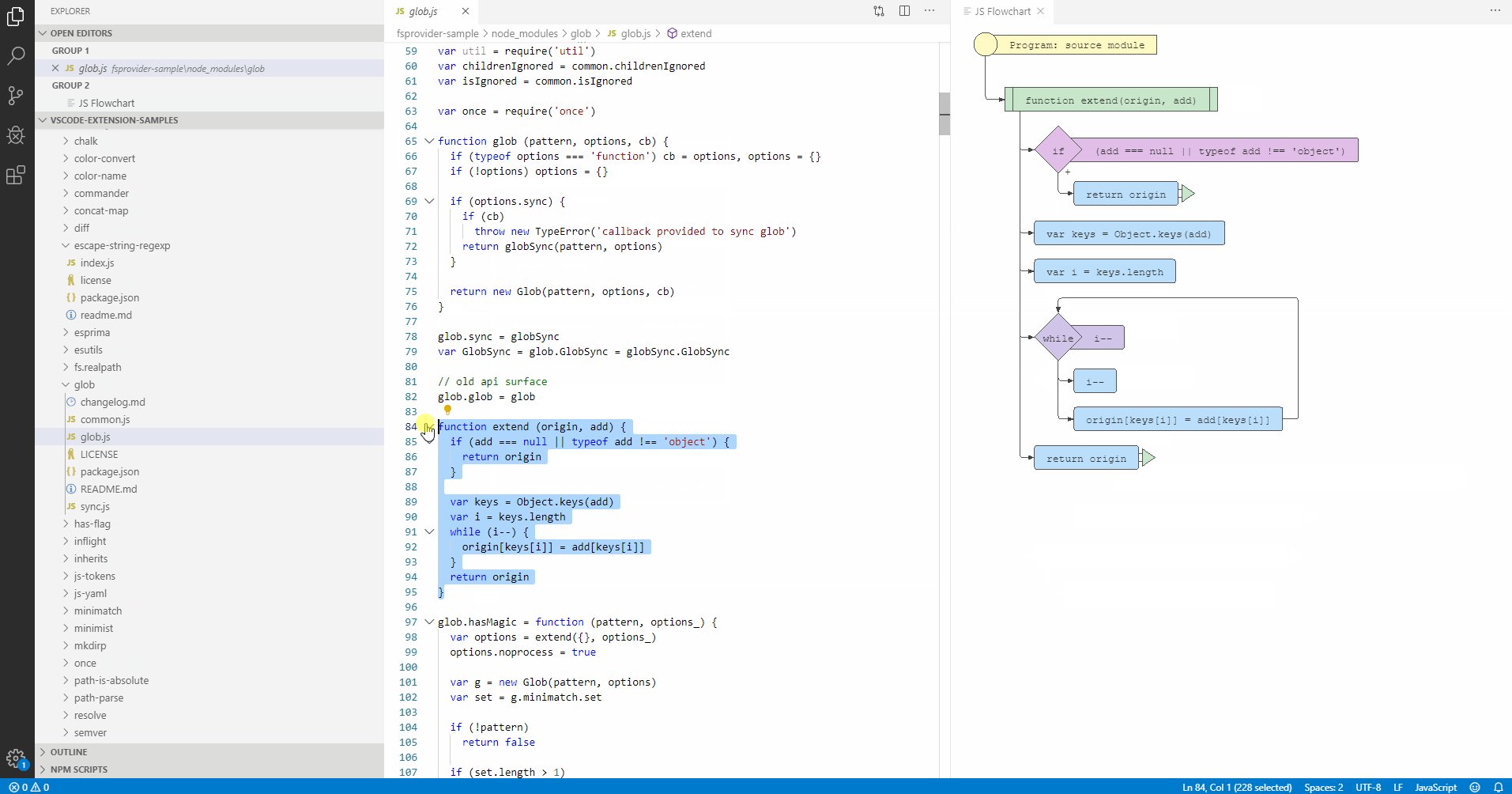
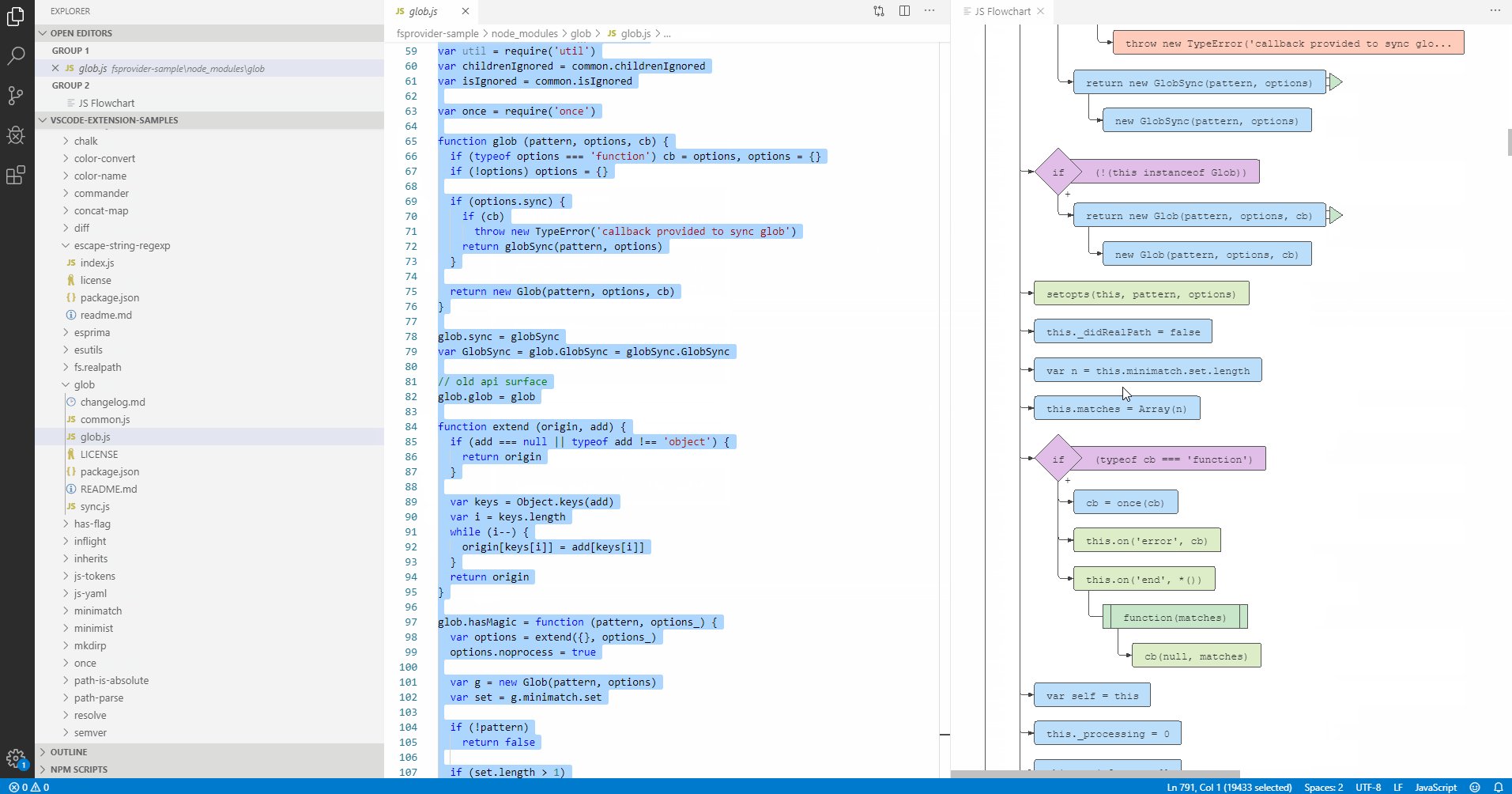
FeaturesShow flowchart of selected Javascript code. Flowchart is synchronized with the selected code in real-time. Quick startAfter install jsflowchart extension from Marketplace, -Right click the selected js code, then click "Show Flowchart". Installation in development modeClone the source locally: $ git clone https://github.com/MULU-github/jsflowchart $ cd jsflowchart $ npm install $ npm run watch -Hit F5. -Open js file. -Right click the selected js code in debug window, then click "Show Flowchart". |