Microsoft Entra External ID Extension for Visual Studio CodeThe Microsoft Entra External ID extension for Visual Studio Code helps you integrate customer identity and access management (CIAM) into applications without leaving the IDE. The extension offers a seamless, guided experience to set up a customized, branded sign-in experience for external users and enables you to configure a sample External ID application, all within the development environment. This extension provides a quick basic setup that automatically creates a tenant for your application and prepares it for your users. It also streamlines your workflow by automatically populating values such as application IDs into your configuration file for a smoother setup process.
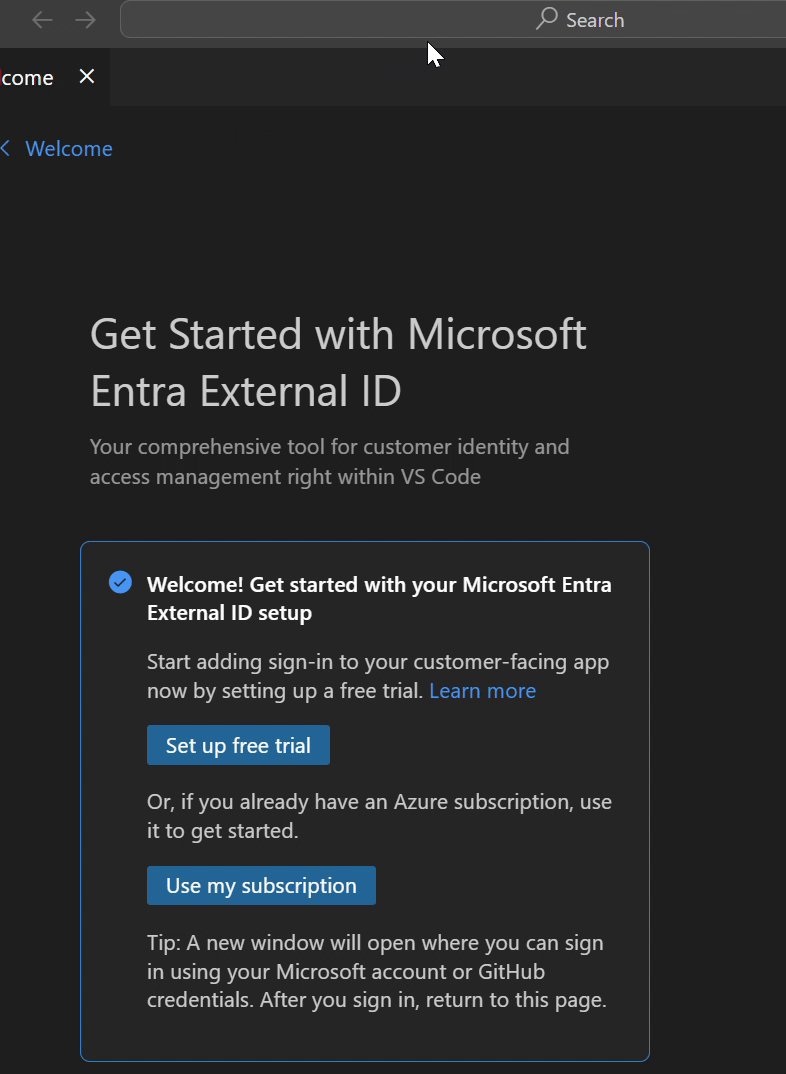
Getting StartedMicrosoft Entra External ID is a service that can be added on to an existing Azure subscription. If you don’t already have an Azure subscription, you can set up a free trial of Microsoft Entra External ID (preview) within VS code and get started by configuring a sample app. For more information about Microsoft Entra External ID and how to use the extension, see Get started with Microsoft Entra External ID extension for Visual Studio Code. Installing the extension
Using the extensionA step by step series of examples that tell you how to get a development environment running
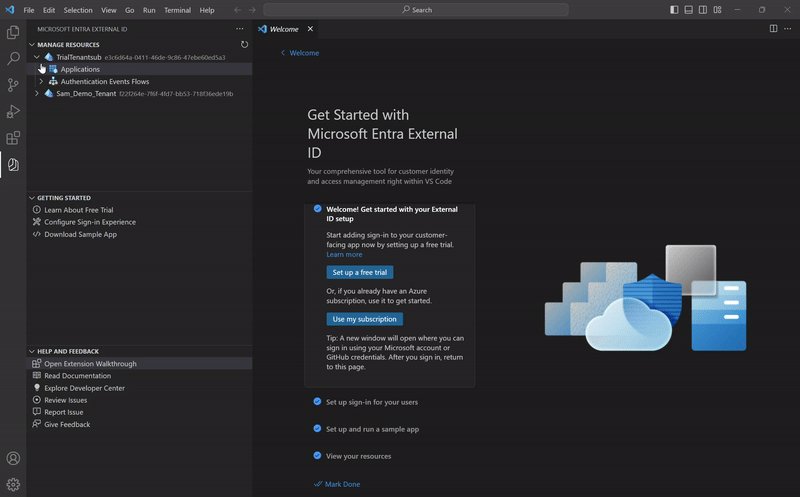
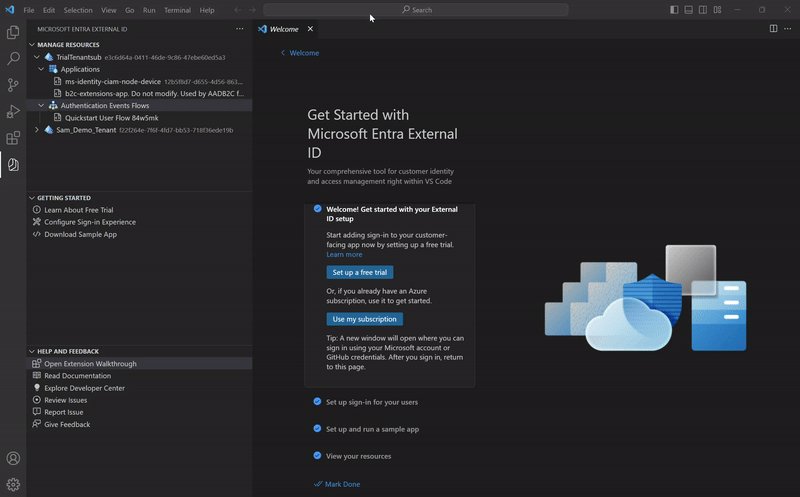
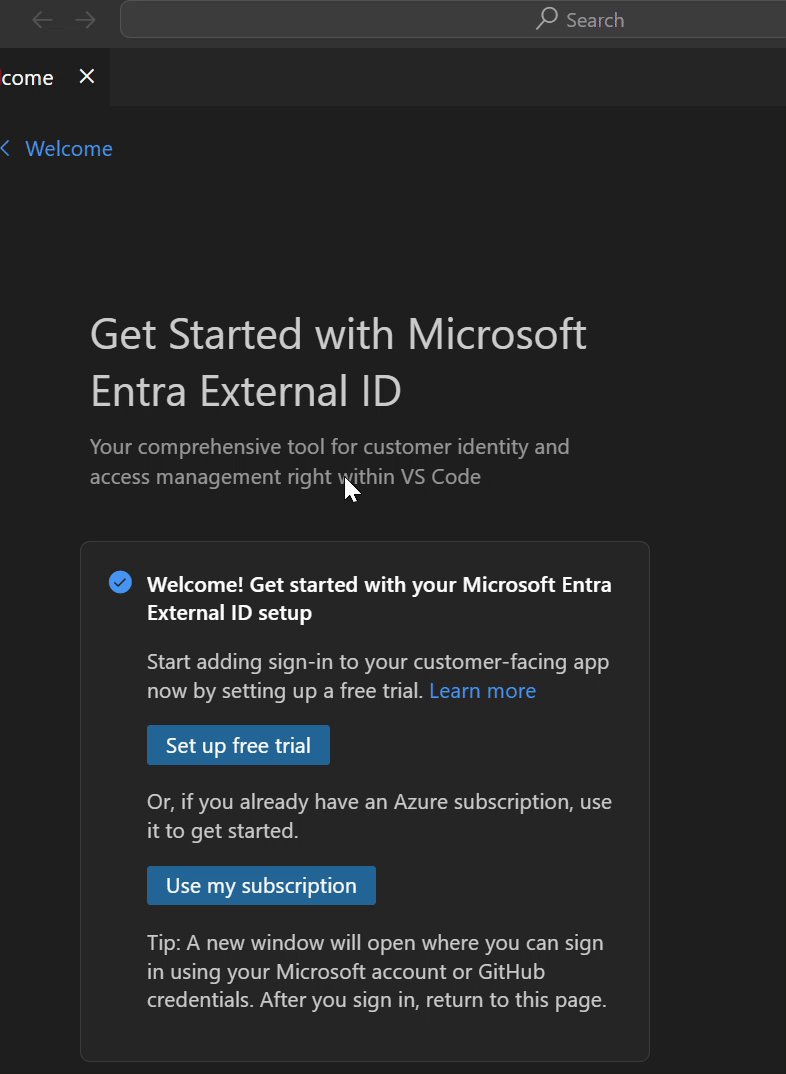
OverviewIntegrating authentication into your customer-facing applications is a crucial step in securing resources and customer data. The Microsoft Entra External ID extension for Visual Studio Code helps you kickstart identity integration for customer-facing apps by enabling you to easily create external tenants, configure sign-in for external users, and set up an External ID sample, all within your IDE. Based on whether you have an existing Azure account, you can get started by selecting one of the following:
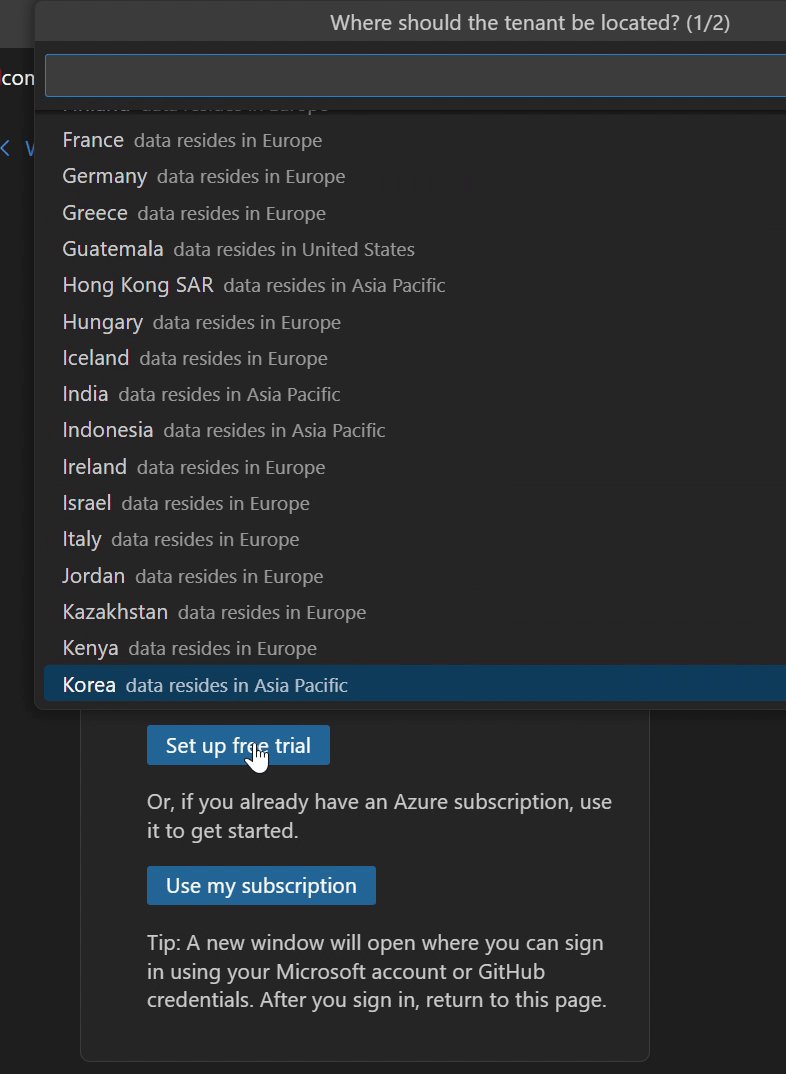
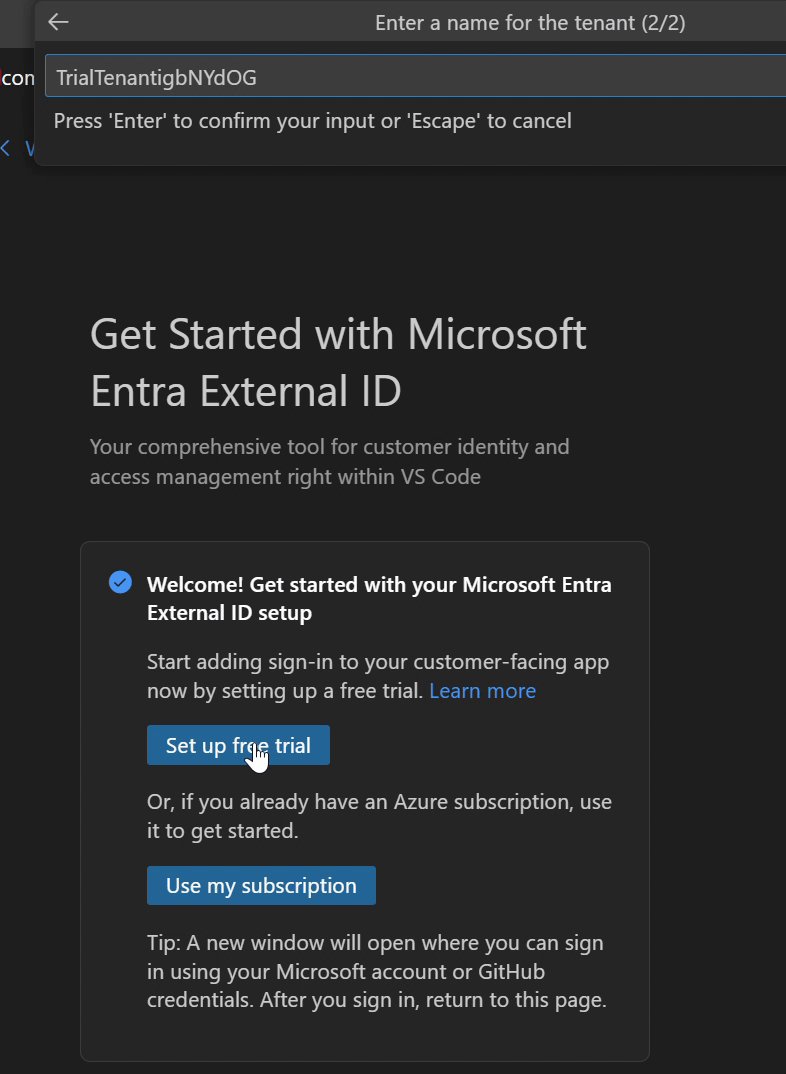
Free trial option (preview)Microsoft Entra External ID provides a dedicated tenant that contains your customer-facing apps, External ID resources, and directory of user accounts. You can create a tenant from within this extension even if you don’t already have an Azure account, by setting up a free trial. If you have an Azure subscription and are creating a tenant with customer configuration for the first time, you will also have an option to create a trial tenant.
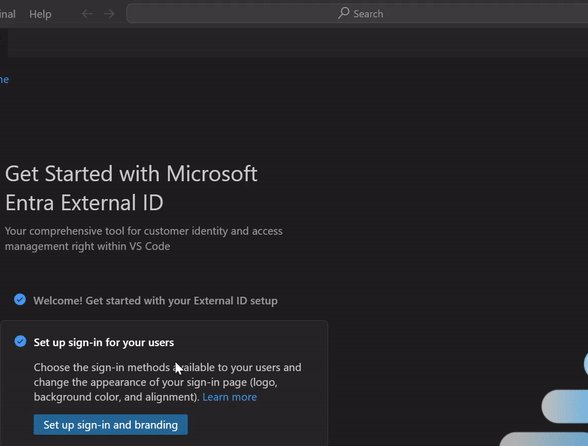
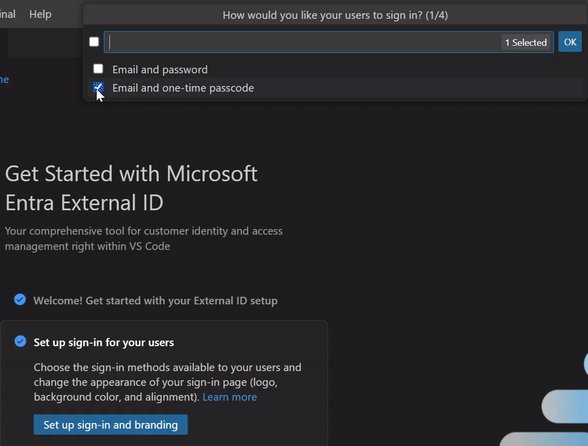
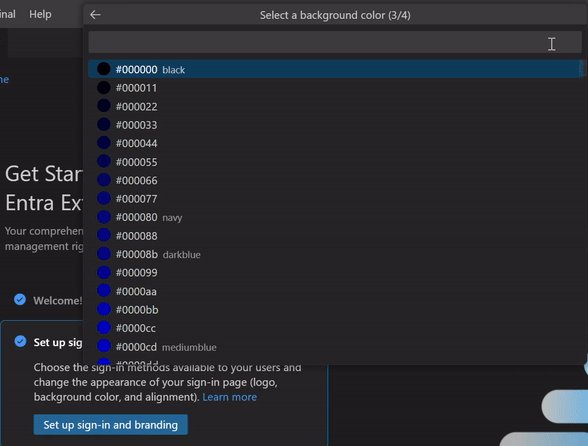
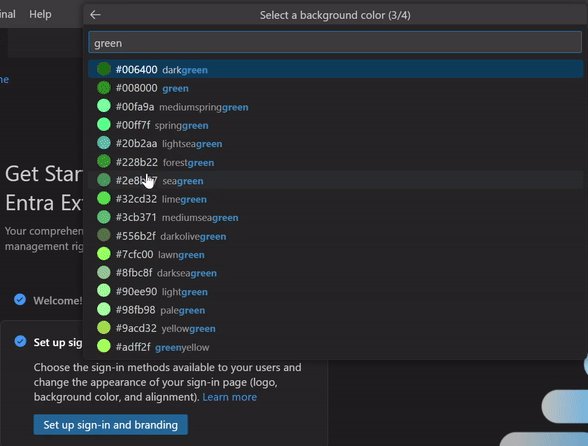
Sign-up and sign-in experience and brandingIn the guided walkthrough, you can quickly configure sign-in methods and design the look and feel of the user experience. Choose a background color, image, or logo to be displayed in sign-up pages.
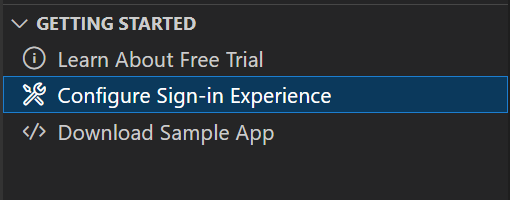
You can also configure sign-in experiences in the Getting Started section in the explorer view.
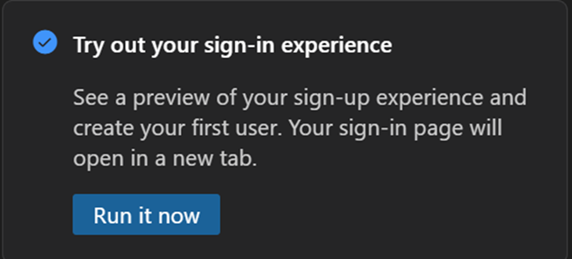
Try out your sign-in experienceIn the guided walkthrough, you can also preview your configured sign-in experience and test the flow by creating your first user
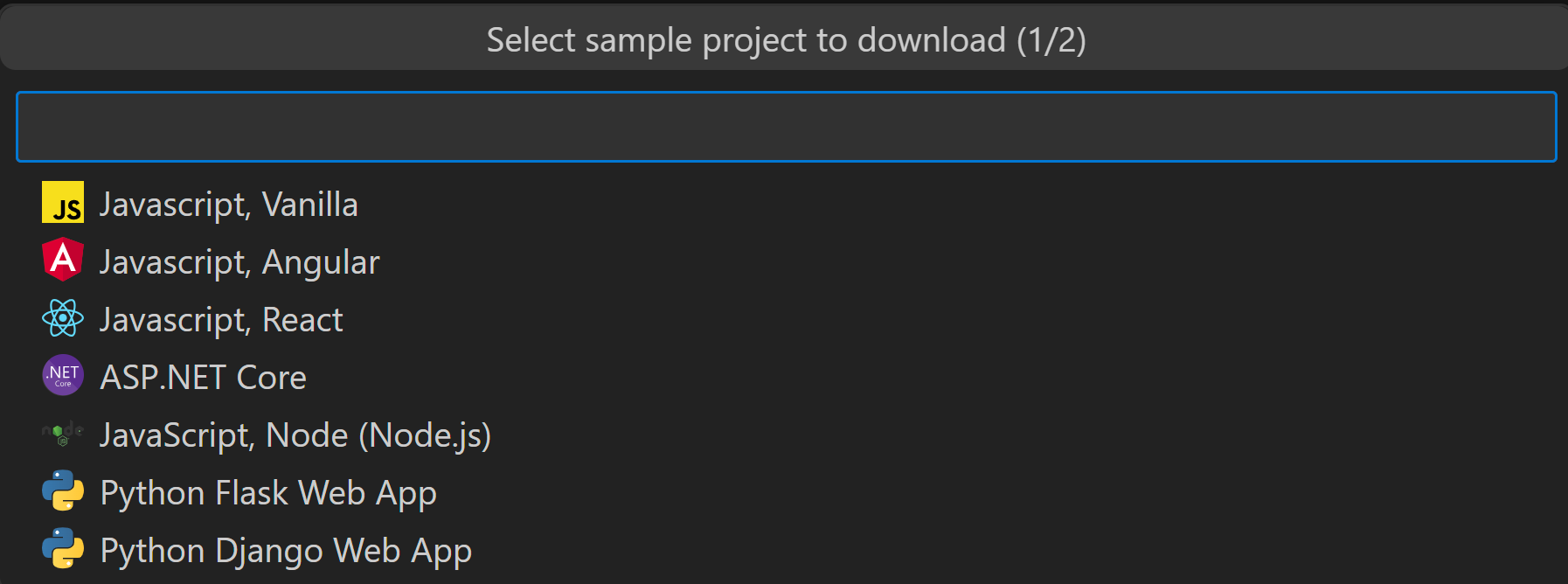
Sample applicationsThe extension contains several code samples that demonstrate how authentication is implemented in different application types and development languages. You can choose one of the following application samples from the within the extension and it will automatically be configured with your sign-in experience:
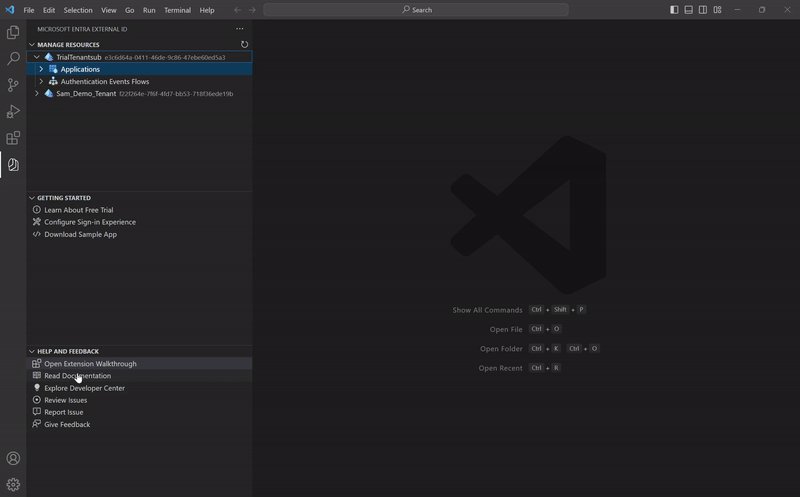
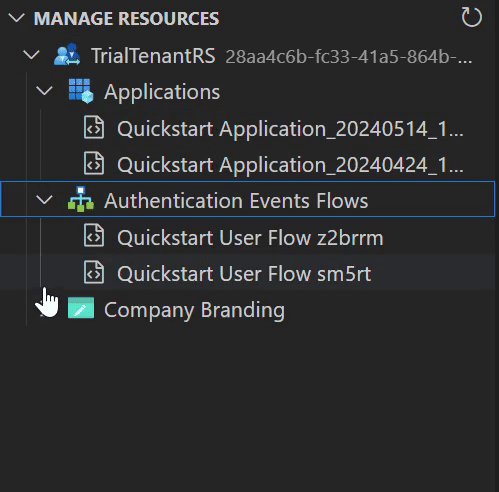
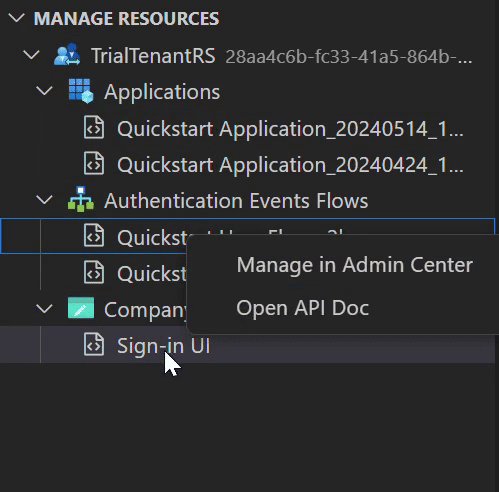
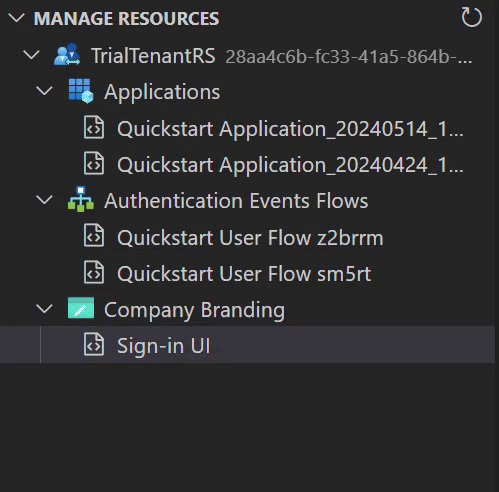
Manage resourcesThe manage resources view displays the resources in your tenant and lets you quickly view their properties. You can view configuration information about your registered applications, user flows, and company branding configuration. You can also navigate directly to the Microsoft Entra admin center from the explorer view if you need to further configure or manage the resource.
Issue reporting and feedback
TelemetryVS Code collects usage data and sends it to Microsoft to help improve our products and services. Read our privacy statement to learn more. If you don’t wish to send usage data to Microsoft, you can set the Support and resourcesMicrosoft Entra External ID Developer Center Microsoft Entra External ID documentation LicenseThis project is licensed under the MIT license - see the LICENSE file for details |