CCBSCF SNIPPETS
ccbscf-snippets 是一个代码片段补全工具,包含页面模板代码、扩展组件代码片段、IView 组件库、CCBSCF-UI 组件库等,提高页面搭建效率。
Iview组件库 snippet 命令i-开头;CCBSCF-UI组件库 snippet 命令c-开头;- 平台端 snippet 命令
biz-开头;
帮助手册
1. 连续使用vscode打代码时老是没有提示?
- 一般都移动一下光标之后再继续写就能有代码提示了
- 在设置中搜索 prevent 把前面那个勾取消掉,就可以完美解决了

联系邮箱:maopengwei@ccbscf.com
CCBSCF-UI Snippets
Iview 组件库 常用组件代码片段,用于快速补全组件代码,命名空间i-开头

| Prefix |
Type |
Content |
Description |
cRow 或 c-row |
html,vue-html |
<c-row> <c-col span="12">$1</c-col> <c-col span="12">$2</c-col> </c-row> |
RT Grid Row 栅格 |
cCol 或 c-col |
html,vue-html |
<c-col span="$1"> $2 </c-col> |
RT Grid Col 栅格 |
cIcon 或 c-icon |
html,vue-html |
<c-icon type="$1" /> |
RT Icon 图标 |
cCard 或 c-card |
html,vue-html |
<c-card><p slot="title">$1</p></c-card> |
RT Card 卡片 |
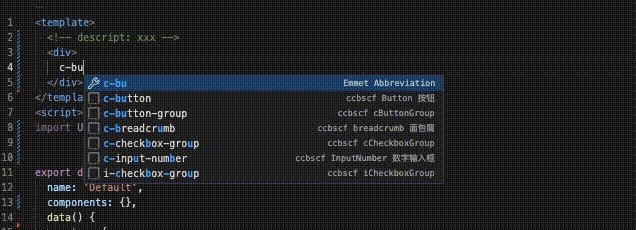
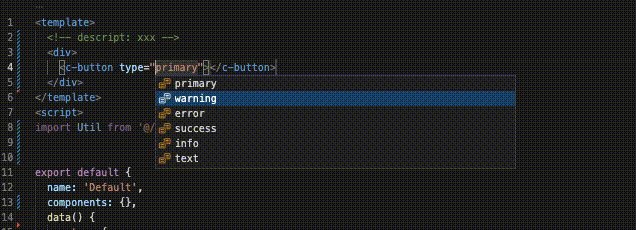
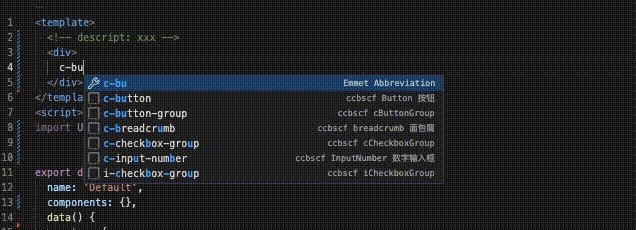
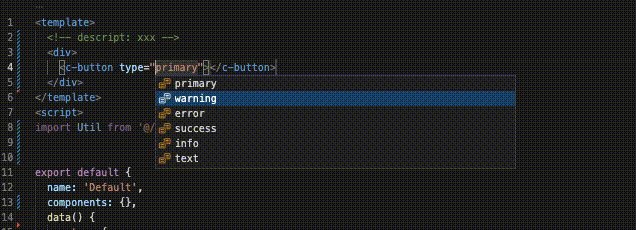
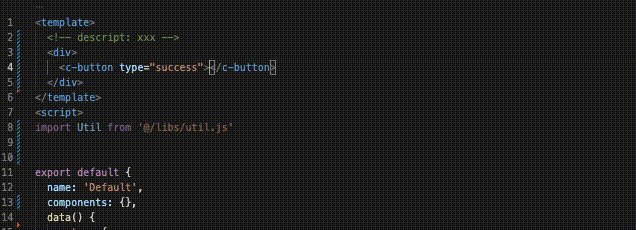
cButton 或 c-button |
html,vue-html |
<c-button type="${1:primary,warning,error,success,info,text:}" @click="${2}">$3</c-button> |
RT Button 按钮 |
cButtonGroup 或 c-button-group |
html,vue-html |
<c-button-group><c-button>取消</c-button><c-button type="${1:primary}">$2</c-button></c-button-group> |
RT cButtonGroup |
cInput 或 c-input |
html,vue-html |
<c-input v-model="${1}" placeholder="${2}" clearable/> |
RT Input 输入框 |
cInputTextarea 或 c-input-texarea |
html,vue-html |
<c-inputtype="textarea"v-model="${1}"placeholder="请输入原因":maxlength="200":rows="3"></c-input> |
RT InputTextarea 输入框 |
cInputnumber 或 c-input-number |
html,vue-html |
<c-input-number :max="${1:10}" :min="${2:1}" v-model="${3:model}"></c-input-number> |
RT InputNumber 数字输入框 |
cTable 或 c-table |
html,vue-html |
<c-table stripe :loading="loading" :columns="${1:columns}" :data="${2:data}"></c-table> |
RT Table 表格 |
cSelect 或 c-select |
html,vue-html |
<c-select v-model="${1:model}" placeholder="请选择" clearable> <c-option v-for="item in []" :value="item.value" :key="item. ... |
RT Select 选择器 |
cDatePicker 或 c-date-picker |
html,vue-html |
<c-date-pickerv-model="${1:model}"placeholder="选择日期"type="date"format="yyyy-MM-dd"transferclearable@on-change="onChange" ... |
RT DatePicker 日期选择器 |
cUpload 或 c-upload |
html,vue-html |
<c-upload action="${1}"> <c-button type="ghost" icon="ios-cloud-upload-outline">上传文件</c-button> </c-upload> |
RT Upload 上传 |
cAlert 或 c-alert |
html,vue-html |
<c-alert type="${1:info,success,warning,error:}">$2</c-alert> |
RT Alert 警告提示 |
cTooltip 或 c-tooltip |
html,vue-html |
<c-tooltip placement="${1:top, top-start, top-end, bottom, bottom-start, bottom-end, left, left-start, left-end, right, ... |
RT Tooltip 文字提示 |
cPoptip 或 c-poptip |
html,vue-html |
<c-poptip trigger="${1:click, focus, hover:}" placement="${2:top, top-start, top-end, bottom, bottom-start, bottom-end, ... |
RT Poptip 气泡提示 |
cProgress 或 c-progress |
html,vue-html |
<c-progress percent="25" :stroke-width="20" text-inside /> |
RT Progress 进度条 |
cTag 或 c-tag |
html,vue-html |
<c-tag size="${1:default, large, small:}" type="${2:default, primary, success, warning, error:}">$3</c-tag> |
RT Tag 标签 |
cPreview 或 c-preview |
html,vue-html |
<c-previewv-model="${1:imagePreview}":files="imageArr":fullScreen="false"fontColor="red"></c-preview> |
RT Preview 预览控件 |
cDescriptions 或 c-descriptions |
html,vue-html |
<c-descriptions title="User Info"><c-descriptions-item label="UserName" value="Zhou Maomao" /><c-descriptions-item label ... |
RT Descriptions 描述列表 |
cStatistic 或 c-statistic |
html,vue-html |
<c-statistictitle="this is a title":value="1000"prefix="i'm a prefix"suffix="i'm a suffix"/> |
RT Statistic 统计数值 |
cSpin 或 c-spin |
html,vue-html |
<c-spin fix v-show="${1:loading}"></c-spin> |
RT Spin 加载中 |
cMessage 或 c-message |
html,vue-html |
this.$Message.info('${1}'); |
RT cMessage |
cNotice 或 c-notice |
html,vue-html |
this.$Notice.open({title: '',desc: ''}); |
RT cNotice |
cForm 或 c-form |
html,vue-html |
<c-form ref="formRef" :model="${1}" :rules="${2}" :label-width="120"> <c-form-item label="" prop=""> </c-form-item> </c ... |
RT Form 表单 |
cFormItem 或 c-form-item |
html,vue-html |
<c-form-item label="$1" prop="$2"> $3 </c-form-item> |
RT Form Item |
cModal 或 c-modal |
html,vue-html |
<c-modaltitle="${1}"v-model="${2:show}":mask-closable="false":width="1200"@on-cancel="${3:cancel}">${4}<div slot="footer ... |
RT cModal |
cRadio 或 c-radio |
html,vue-html |
<c-radio v-model="${1}">${2}</c-radio> |
RT Radio 单选 |
cRadioGroup 或 c-radio-group |
html,vue-html |
<c-radio-group v-model="${1}"><c-radio label="${2}"></c-radio><c-radio label="${3}"></c-radio></c-radio-group> |
RT cRadioGroup |
cCheckbox 或 c-checkbox |
html,vue-html |
<c-checkbox v-model="${1}" @on-change="onChange">${2}</c-checkbox> |
RT CheckBox 选择框 |
cCheckboxGroup 或 c-checkbox-group |
html,vue-html |
<c-checkbox-group v-model="${1}"><c-checkboxv-for="item in list":label="item.value":key="item.value">{{item.label}}<c-ch ... |
RT cCheckboxGroup |
cLink 或 c-link |
html,vue-html |
<c-link href="http://www.baidu.com" target="_blank">默认链接</c-link> |
RT cLink |
cLayout 或 c-layout |
html,vue-html |
<c-layout> <c-header>Header</c-header> <c-content>Content</c-content> <c-footer>Footer</c-footer> </c-layout> |
RT Layout 布局 |
cList 或 c-list |
html,vue-html |
<c-list header="Header" footer="Footer" border> <c-list-item>This is a piece of text.</c-list-item> <c-list-item>This is ... |
RT List 列表 |
cCollapse 或 c-collapse |
html,vue-html |
<c-collapse v-model="$1"><c-panel name="1">史蒂夫·乔布斯<p slot="content">史蒂夫·乔布斯(Steve Jobs),1955年2月24日生于美国加利福尼亚州旧金山,美国发明家、企业 ... |
RT Collapse 折叠面板 |
cSplit 或 c-split |
html,vue-html |
<c-split v-model="split1" ><div slot="left" class="demo-split-pane">左面板</div><div slot="right" class="demo-split-pane">右 ... |
RT Split 面板分割 |
cDivider 或 c-divider |
html,vue-html |
<c-divider /> |
RT Divider 分割线 |
cCellGroup 或 c-cell-group |
html,vue-html |
<c-cell-group> <c-cell title="Only show titles" /> <c-cell title="Display label content" label="label content" /> <c-cel ... |
RT Cell 单元格 |
cMenu 或 c-menu |
html,vue-html |
<c-menumode="horizontal":theme="theme1"active-name="3-4"@on-select="onSelect"><c-menu-item name="1" to="/button" target= ... |
RT Menu 菜单 |
cTabs 或 c-tabs |
html,vue-html |
<c-tabs> <c-tab-pane label="标签一" name="tab1">标签一的内容</c-tab-pane> <c-tab-pane label="标签二" name="tab2">标签二的内容</c-tab-pane> ... |
RT cTabs 代码片段模板 |
cDropdown 或 c-dropdown |
html,vue-html |
<c-dropdown trigger="click"><c-button size="small" type="primary">下拉菜单<c-icon type="md-arrow-dropdown" /></c-button><c- ... |
RT cDropdown 代码片段模板 |
cPage 或 c-page |
html,vue-html |
<c-page:total="pagecond.count":current="pagecond.page":page-size="pagecond.pageSize"@on-change="changePage"@on-page-size ... |
RT Page 分页 |
cBreadcrumb 或 c-breadcrumb |
html,vue-html |
<c-breadcrumb> <c-breadcrumb-item to="/">导航一</c-breadcrumb-item> <c-breadcrumb-item to="/spin">导航二</c-breadcrumb-item> < ... |
RT breadcrumb 面包屑 |
cBadge 或 c-badge |
html,vue-html |
<c-badge :count="3"> <a href="#" class="demo-badge"></a> </c-badge> |
RT Badge 徽标数 |
cAnchor 或 c-anchor |
html,vue-html |
<c-anchor show-ink><c-anchor-link href="#基础用法" title="基础用法" /><c-anchor-link href="#静态位置" title="静态位置" /><c-anchor-link ... |
RT Anchor 锚点 |
cSteps 或 c-steps |
html,vue-html |
<c-steps :current="1"><c-step title="已完成" content="这里是该步骤的描述信息" /><c-step title="进行中" content="这里是该步骤的描述信息" /><c-step ti ... |
RT Steps 步骤条 |
cTabView 或 c-tab-view |
html,vue-html |
<c-tab-viewrootPath="/tab-view/"style="height: 400px"REFRESH_REDIRECT_PATH="/tab-view/refresh":ignoreQueryPaths="ignoreQ ... |
RT TabView 多标签页导航 |
cPageHeader 或 c-page-header |
html,vue-html |
<c-page-header title="我是标题" subTitle="我是副标题"></c-page-header> |
RT PageHeader 页头 |
cSwitch 或 c-switch |
html,vue-html |
<c-switch v-model="switchValue" @on-change="change" /> |
RT Switch 开关 |
cAutoComplete 或 c-auto-complete |
html,vue-html |
<c-auto-complete v-model="$1" :data="data1" style="width: 300px" /> |
RT AutoComplete 自动完成 |
cSlider 或 c-slider |
html,vue-html |
<c-slider v-model="$1"></c-slider> |
RT Slider 滑块 |
<cTimePicker 或 <c-time-picker |
html,vue-html |
<c-time-picker type="time" placeholder="Select time" style="width: 168px"></c-time-picker> |
RT TimePicker 时间选择器 |
cCascader 或 c-cascader |
html,vue-html |
<c-cascader :data="data" v-model="$1" filterable></c-cascader> |
RT Cascader 级联选择 |
cTransfer 或 c-transfer |
html,vue-html |
<c-transfer :data="$1" :target-keys="$2" :render-format="$3" @on-change="$4"></c-transfer> |
RT Transfer 穿梭框 |
cRate 或 c-rate |
html,vue-html |
<c-rate v-model="value" /> |
RT Rate 评分 |
cColorPicker 或 c-color-picker |
html,vue-html |
<c-color-picker v-model="$1" /> |
RT ColorPicker 颜色选择器 |
cCurrencyInput 或 c-currency-input |
html,vue-html |
<c-currency-input v-model="$1" :allowEmpty="true" :currency="$2" ></c-currency-input> |
RT CurrencyInput 金额输入 |
cQuerySearch 或 c-query-search |
html,vue-html |
<c-query-search :queryItems="$1" @reset-query="$2" @get-params="$3" ></c-query-search> |
RT QuerySearch 列表顶部搜索组件 |
cPagedTable 或 c-paged-table |
html,vue-html |
<c-paged-table :columns="column0" @on-query="query"></c-paged-table> |
RT PagedTable 带分页的表格 |
cBankNoFormat 或 c-bank-no-format |
html,vue-html |
<c-bank-no-format v-model="$1" placeholder="请输入银行账号" ></c-bank-no-format> |
RT BankNoFormat 银行卡输入框 |
Iview Snippets
Iview 组件库 常用组件代码片段,用于快速补全组件代码,命名空间i-开头

| Prefix |
Type |
Content |
Description |
iFormItemInput 或 i-form-item-input |
html,vue-html |
<FormItem label="$1" prop="$2"> <Input v-model="$3" class="input-select" placeholder="请输入" /> </FormItem> |
RT 表单组合组件 i-form-item-input |
iFormItemSelect 或 i-form-item-select |
html,vue-html |
<FormItem label="$1" prop="$2"> <Select v-model="$3" class="input-select" placeholder="请选择" clearable> <Option v-for="it ... |
RT 表单组合组件 i-form-item-select |
iFormItemDatePicker 或 i-form-item-datePicker |
html,vue-html |
<FormItem label="$1" prop="$2"> <DatePicker v-model="$3" type="daterange" class="input-select" placeholder="请选择" /> </Fo ... |
RT 表单组合组件 i-form-item-datePicker |
iFormTemp 或 i-form-temp |
html,vue-html |
<Formref="formRef":model="$1":label-width="150":rules="rules"label-colon><Row type="flex" justify="space-around" :gutter ... |
RT 表单组件模板 |
iRow 或 i-row |
html,vue-html |
<Row :gutter="16" type="flex" justify="${1:start,end,center,space-around,space-between:}"> <Col span="${2:12}"></Col> <C ... |
RT iRow |
iCol 或 i-col |
html,vue-html |
<Col span="$1"> $2 </Col> |
RT iCol |
iIcon 或 i-icon |
html,vue-html |
<Icon type="$1" /> |
RT iIcon |
iCard 或 i-card |
html,vue-html |
<Card><p slot="title">$1</p></Card> |
RT iCard |
iButton 或 i-button |
html,vue-html |
<Button type="${1:primary,warning,error,success,info,text:}" @click="${2}">$3</Button> |
RT iButton |
iButtonGroup 或 i-button-group |
html,vue-html |
<ButtonGroup><Button>取消</Button><Button type="${1:primary}">$2</Button></ButtonGroup> |
RT iButtonGroup |
iInput 或 i-input |
html,vue-html |
<Input v-model="${1}" placeholder="${2}"></Input> |
RT iInput |
iInputnumber 或 i-input-number |
html,vue-html |
<Input-number :max="${1:10}" :min="${2:1}" v-model="${3:model}"></Input-number> |
RT iInputnumber |
iTable 或 i-table |
html,vue-html |
<Tablestripe:columns="${1:columns}":data="${2:data}":loading="${3:loading}"></Table> |
RT iTable |
iSelect 或 i-select |
html,vue-html |
<Select v-model="${1:model}" clearable @on-change="change"><Optionv-for="${2:item} in ${3:list}":value="${4:item.value}" ... |
RT iSelect |
iDatePicker 或 i-datepicker |
html,vue-html |
<DatePickerv-model="${1:model}"placeholder="选择日期"type="date"format="yyyy-MM-dd"transferclearable@on-change="onChange"></ ... |
RT iDatePicker |
iUpload 或 i-upload |
html,vue-html |
<Upload action="${1}"> <Button type="ghost" icon="ios-cloud-upload-outline">上传文件</Button> </Upload> |
RT iUpload |
iMessage 或 i-message |
html,vue-html |
this.$Message.info('${1}'); |
RT iMessage |
iNotice 或 i-notice |
html,vue-html |
this.$Notice.open({title: '提示',desc: '${1}'}); |
RT iNotice |
iForm 或 i-form |
html,vue-html |
<Form ref="formRef" :model="${1}" :rules="${2}" :label-width="120" inline label-colon><FormItem label="${3}">${4}</FormI ... |
RT iForm |
IFormItem 或 i-form-item |
html,vue-html |
<FormItem label="$1" prop="$2">$3</FormItem> |
RT IFormItem |
iModal 或 i-modal |
html,vue-html |
<Modaltitle="${1}"v-model="${2:show}":mask-closable="false":width="1200"@on-cancel="${3:cancel}">${4}<div slot="footer"> ... |
RT iModal |
iRadio 或 i-radio |
html,vue-html |
<Radio v-model="${1}">${2}</Radio> |
RT iRadio |
iRadioGroup 或 i-radio-group |
html,vue-html |
<RadioGroup v-model="${1}"><Radio label="${2}"></Radio><Radio label="${3}"></Radio></RadioGroup> |
RT iRadioGroup |
iCheckbox 或 i-checkbox |
html,vue-html |
<Checkbox v-model="${1}" @on-change="onChange">${2}</Checkbox> |
RT iCheckbox |
iCheckboxGroup 或 i-checkbox-group |
html,vue-html |
<CheckboxGroup v-model="${1}"><Checkboxv-for="item in list":label="item.value":key="item.value">{{item.label}}<Checkbox> ... |
RT checkboxgroup |
iCascader 或 i-cascader |
html,vue-html |
<Cascader v-model="${1}" :data="data"></Cascader> |
RT 级联选择 |
iPoptip 或 i-poptip |
html,vue-html |
<Poptip title="${1:Title}" content="${2:content}" placement="left-end"> <Button>Left Bottom</Button> </Poptip> |
RT Poptip 气泡提示 |
iLayout 或 i-layout |
html,vue-html |
<Layout><Header class="layout-header">Header</Header><Content class="layout-content">Content</Content><Footer class="lay ... |
RT 布局 |
iList 或 i-list |
html,vue-html |
<List><ListItem><ListItemMeta avatar="$1" title="$2" description="$3" /></ListItem><ListItem><ListItemMeta avatar="ava" ... |
RT 列表 |
iCollapse 或 i-collapse |
html,vue-html |
<Collapse v-model="value"><Panel name="1">title1<template #content> content1</template></Panel><Panel name="2">title2<te ... |
RT 折叠面板 |
iSplit 或 i-split |
html,vue-html |
<Split :value="0.5"><template #left><div class="demo-split-pane">Left Pane</div></template><template #right><div class=" ... |
RT 面板分割 |
iDivider 或 i-divider |
html,vue-html |
<Divider /> |
RT 分割线 |
iCell 或 i-cell |
html,vue-html |
<Cell title="Display label content" label="label content" /> |
RT 单元格 |
iMenu 或 i-menu |
html,vue-html |
<Menu :theme="theme" active-name="1"><MenuGroup title="内容管理"><MenuItem name="1"><Icon type="md-document" />文章管理</MenuIte ... |
RT 菜单 |
iTabs 或 i-tabs |
html,vue-html |
<Tabs value="name1"><TabPane label="标签一" name="name1">标签一的内容</TabPane><TabPane label="标签二" name="name2">标签二的内容</TabPane> ... |
RT 标签页 |
iDropdown 或 i-dropdown |
html,vue-html |
<Dropdown><a href="javascript:void(0)">下拉菜单<Icon type="ios-arrow-down"></Icon></a><template #list><DropdownMenu><Dropdow ... |
RT 下拉菜单 |
iPage 或 i-page |
html,vue-html |
<Page:total="pagecond.count":current="pagecond.page":page-size="pagecond.pageSize"@on-change="changePage"@on-page-size-c ... |
RT 分页 |
iBreadcrumb 或 i-breadcrumb |
html,vue-html |
<Breadcrumb><BreadcrumbItem to="/">Home</BreadcrumbItem><BreadcrumbItem to="/components/breadcrumb">Components</Breadcru ... |
RT 面包屑 |
iBadge 或 i-badge |
html,vue-html |
<Badge dot><Icon type="ios-notifications-outline" size="26"></Icon></Badge> |
RT 徽标 |
iSteps 或 i-steps |
html,vue-html |
<Steps :current="2" size="small"><Step title="已完成"></Step><Step title="进行中"></Step><Step title="待进行"></Step><Step title= ... |
RT 步骤条 |
iSwitch 或 i-switch |
html,vue-html |
<Switch v-model="value" @on-change="change" /> |
RT 开关 |
iSlider 或 i-slider |
html,vue-html |
<Slider v-model="value1"></Slider> |
RT 滑块 |
iRate 或 i-rate |
html,vue-html |
<Rate allow-half :value="2.5" /> |
RT 评分 |
iColorPicker 或 i-color-picker |
html,vue-html |
<ColorPicker v-model="$1" /> |
RT 颜色选择器 |
iAlert 或 i-alert |
html,vue-html |
<Alert type="success">A success prompt</Alert> |
RT 警告提示 |
iDrawer 或 i-drawer |
html,vue-html |
<Drawer title="Basic Drawer" :closable="false" v-model="value"><p>Some contents...</p><p>Some contents...</p><p>Some con ... |
RT 抽屉 |
iTooltip 或 i-tooltip |
html,vue-html |
<Tooltip content="Some contents..."> text </Tooltip> |
RT 文字提示 |
iProgress 或 i-progress |
html,vue-html |
<Progress :percent="45" :stroke-width="20" status="active" text-inside /> |
RT 进度条 |
iAvatar 或 i-avatar |
html,vue-html |
<Avatar icon="ios-person" size="large" /> |
RT 头像 |
iTag 或 i-tag |
html,vue-html |
<Tag color="${1:default,primary,success,error,warning,magenta,red,volcano,orange,gold,yellow,lime,green,cyan,blue,geekbl ... |
RT 标签 |
iCarousel 或 i-carousel |
html,vue-html |
<Carousel v-model="value" loop><CarouselItem><div class="demo-carousel">1</div></CarouselItem><CarouselItem><div class=" ... |
RT 走马灯 |
iTime 或 i-time |
html,vue-html |
<Time :time="time1" /> |
RT 相对时间 |
iCircle 或 i-circle |
html,vue-html |
<Circle :percent="80"><span class="demo-Circle-inner" style="font-size: 24px">80%</span></Circle> |
RT 进度环 |
iSpin 或 i-spin |
html,vue-html |
<Spin fix v-if="$1">加载中...</Spin> |
RT 加载中 |
平台端自定义扩展
常用基础 html 代码片段(vue-html)、常用 js 代码片段(javascript)、注释信息(vue)等,命名空间biz-开头

| Prefix |
Type |
Content |
Description |
biz-v-for |
vue-html |
<${1:div} v-for="item in ${2:list}" :key="${3}">{{${4}}}</$1> |
RT v-for |
biz-uuid |
javascript,javascriptreact,vue,vue-html |
$UUID |
RT uuid |
biz-random |
javascript,javascriptreact,vue,vue-html |
$RANDOM_HEX |
RT random 长度为 6 的 16 进制随机数字字符串 |
biz-date |
javascript,javascriptreact,vue,vue-html |
$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE |
RT 当前日期 yyyy-MM-dd |
biz-description |
vue |
<!-- * @biz-title: $3 * @biz-tenant: ${1:融通,商银,融通+商银:} * @biz-team: ${2:业务中台,技术中台,融通业务线,商银业务线:} * @biz-page-entry: $RELA ... |
RT 页面注释信息 |
biz-pagecond |
javascript,javascriptreact |
pagecond: {page: 1,pageSize: 10,count: 0,}, |
RT 分页器 |
biz-vuex |
javascript |
import Vue from "vue";import Vuex from "vuex";Vue.use(Vuex);const store = {state: {},getters: {// exampleGet(state, gett ... |
RT 创建一个新的 vuex 模块 |
biz-vuex-module |
javascript |
export default {namespaced: true,state: {},getters: {// exampleGet(state, getters, rootState, rootGetters) {// return ... |
RT 创建一个新的 vuex 模块 |
biz-import-util |
javascript,javascriptreact |
import Util from '@/libs/util.js' |
RT 平台端 util 引入 |
biz-import |
javascript,javascriptreact |
import { $2 } from "${1:@/component,@/libs/util.js,@/business-components,view-design,vue,vuex,axios,dayjs:}"$3 |
RT 平台端导入模块 |
biz-modal-confirm |
javascript,javascriptreact |
this.\$Modal.confirm({title: "提示",content: "xxxxxx,是否继续?",okText: "继续",cancelText: "取消",onOk: () => {setTimeout(() => {/ ... |
RT this.$Modal.confirm() 代码片段模板 |
biz-modal |
javascript,javascriptreact |
this.\$Modal.${1:error,success,warning,info,confirm:}({ title: "提示", content: '$1' }); |
RT this.$Modal |
biz-Message |
javascript,javascriptreact |
this.\$Message.${1:success,info,warning,error:}('$2') |
RT this.$Modal |
biz-ajax-get |
javascript,javascriptreact |
// this.loading = true;Util.ajax.get('/biz/v1/XXXX', { params: {} }).then((res) => {const { code, message, data } = res. ... |
RT 平台端 ajax.get 代码片段模板 |
biz-ajax-post |
javascript,javascriptreact |
// this.loading = trueUtil.ajax.post('/biz/v1/XXXX', {}).then((res) => {const { code, message, data } = res.data// this. ... |
RT 平台端 ajax.post 代码片段模板 |
biz-columns |
javascript,javascriptreact |
columns: [{type: 'index',title: '序号',width: '60',},{title: 'title',key: 'key',},{title: '操作',width: '200px',render: (h, ... |
RT 表格 columns 代码片段 |
biz-render-action |
javascript,javascriptreact |
renderAction: (h, { row }) => {return [{text: '明细',auth: '123123',validate: (item) => true,onClick: this.onApproval,},]} |
RT 表格操作列 render 配置 |
Page Snippets
基于模板式开发,通过 snippet 命令直接初始化页面,主要应用于平台端项目 .vue 文件,命名空间biz-开头

| Prefix |
Type |
Content |
Description |
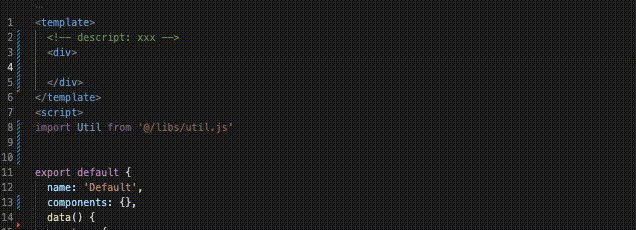
biz-page |
vue |
<template><div>$1</div></template><script>import Util from "@/libs/util.js";export default {name: "${TM_FILENAME_BASE/(. ... |
RT vue2 页面初始化模板 |
biz-page-card |
vue |
<template><BizView title="页面标题"><Row :gutter="20"><Col span="8"><Card>Content 1</Card></Col><Col span="8"><Card>Content ... |
RT vue2 卡片式页面初始化模板 |
biz-page-modal--form |
vue |
<template><Modalv-model="show"title="新增XXX":mask-closable="false":width="460"@cancel="onCancel"><Spin v-if="loading" fix ... |
RT 平台端 form 表单弹窗模板 |
biz-page-modal--table |
vue |
<template> <Modalv-model="show"title="弹窗+筛选+表格 模板":mask-closable="false":width="1200"><Form inline :label-width="100"><F ... |
RT 平台端 弹窗+筛选+表格模板 |
biz-page-modal--input |
vue |
<template><div><Input disabled :value="currentValue" v-bind="\$attrs" v-on="\$listeners"><Button slot="append" @click="o ... |
RT 平台端 input 按钮弹窗 |
| |