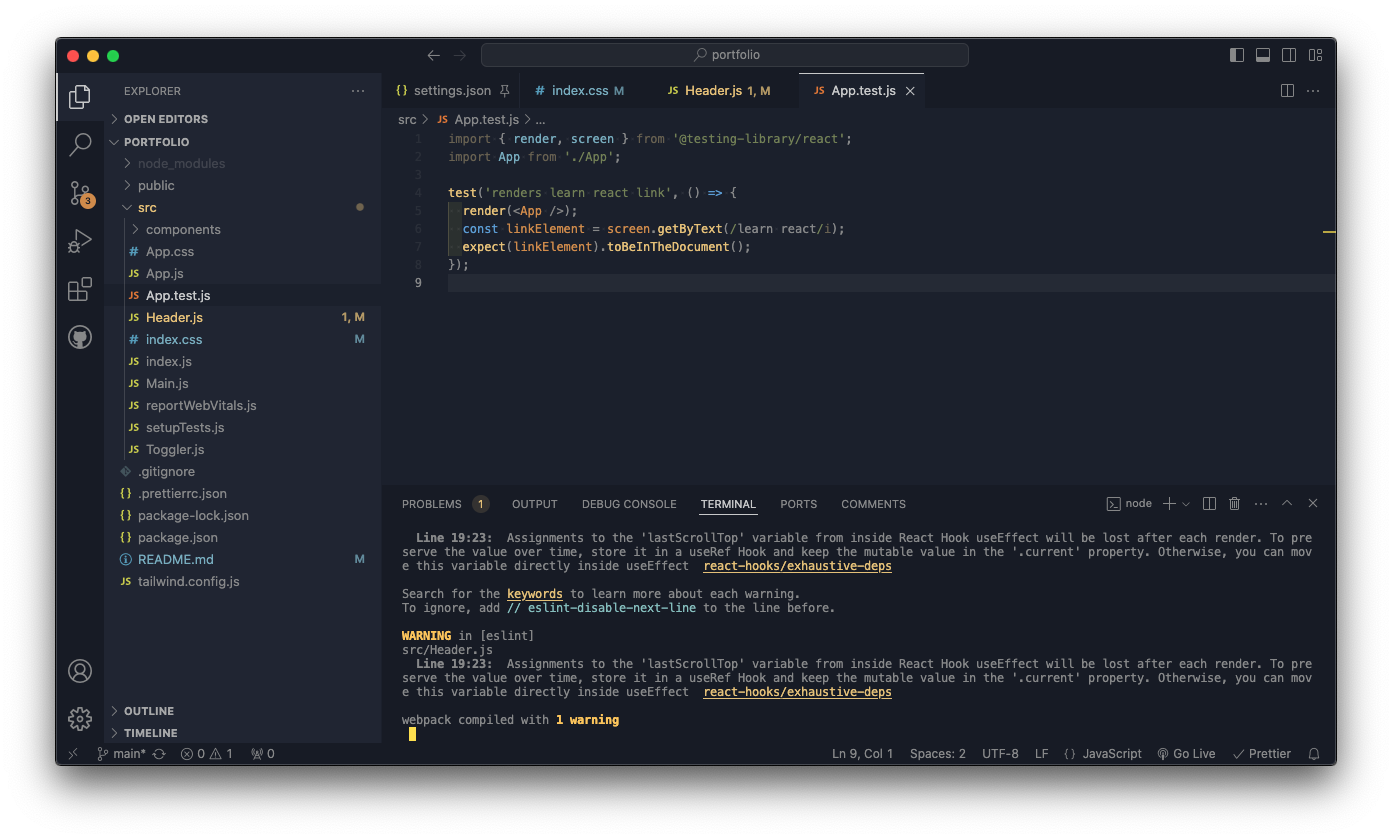
Muted MirageA dark VS Code theme with neutral, moderately muted syntax colors designed to reduce eye strain and provide a comfortable coding experience.
Live preview: https://vscode.dev/editor/theme/mouhany.muted-mirage/Muted%20MirageInstallation:
Optional:
Bug / Issues:I created this theme to suit my preferences in color. There are many languages and parts of VS Code that I don't use, so if something doesn't look right you can create an issue and/or make a pull request. Alternatively, if you like the overall look of this theme but want to change a thing or two, you can use this reference to override the color in your settings.json file: https://code.visualstudio.com/api/references/theme-color References:Other than the references from VS Code, I found these sites to be helpful if you want to create your own theme: |