
Inline Fold - VSCode Extension
Inline Fold
VS Code Inline Fold extension mimics VS Code's folding experience for inline code.
This is especially useful when working with frameworks like Tailwind CSS which use lots of utility classes that often disfigure code visual structure. You can expand the folds by clicking on them. You can also configure the extension to target specific attributes in your markup.
The characters used as a mask can be configured in the settings and you can update the regex expression to match any code pattern you want.
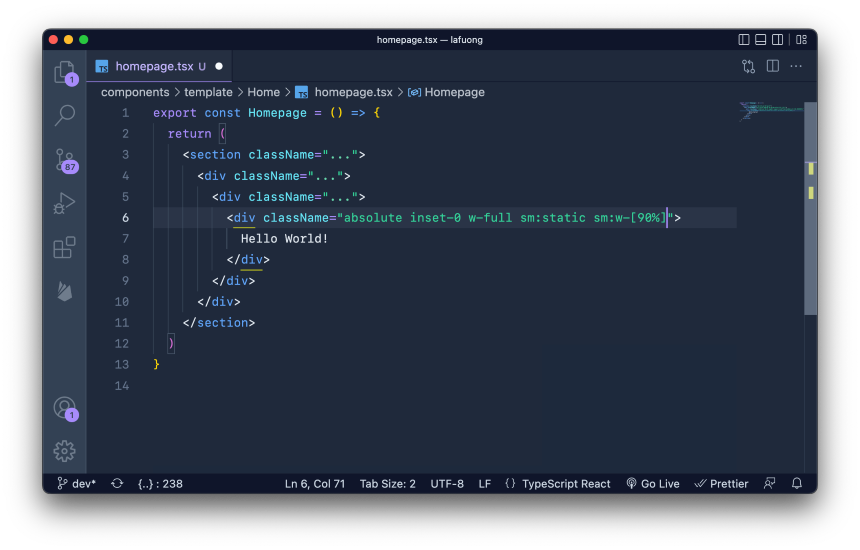
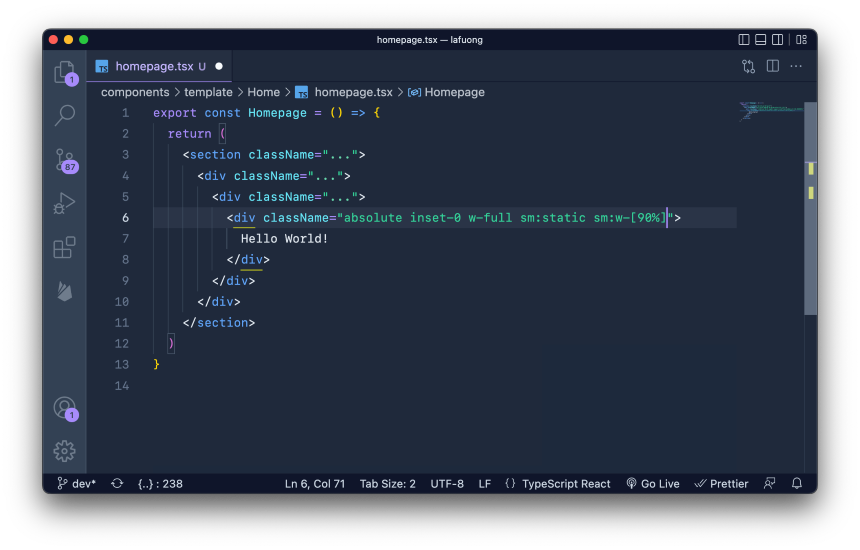
The extension also enables folding of attribute values within HTML/JSX tags. It makes your code tidy and easier to navigate.

Settings
There are two ways to configure the extension, both can be done either by using VS Code Settings UI, or by editing user/workspace json settings file. We will cover both ways Global Settings and Language-specific Settings.
Global Settings
You can configure the extension from the settings UI under User or Workspace tabs (or by editing the json settings file).
{
"inlineFold.regex": "(class|className)=[`'{\"](https://github.com/moalamri/vscode-inline-fold/blob/HEAD/[^`'\"}]{30,})[`'\"}]",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 2,
"inlineFold.unfoldedOpacity": 0.6,
"inlineFold.maskChar": "…",
"inlineFold.maskColor": "#000",
"inlineFold.supportedLanguages": ["javascriptreact", "typescriptreact"],
"inlineFold.unfoldOnLineSelect": true,
"inlineFold.autoFold": true
}
This will be the default settings for all languages in inlineFold.supportedLanguages. You can override these settings for specific languages by using Language-specific Settings (see below).
Language-specific Settings
You can also configure the extension from the language-specific settings. This is useful if you want to configure the extension for a specific language.
For example:
{
"[html]": {
"inlineFold.regex": "class=\"([\\w\\s. -:\\[\\]]+)\"",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 1
}
}
The above settings will be applied only for HTML files.
Note: The extension will first check for language-specific settings, then fallback to global settings if not found.
Keyboard Shortcuts
All the extension's commands are available under Inline Fold command group. No default keyboard shortcuts are provided, but you can add your own shortcuts for the commands.
Examples
React Component className value
These settings can help you fold your React component's className attribute values with template strings.
{
"inlineFold.regex": "(className)=(({(`|))|(['\"`]))(.*?)(\\2|(\\4))",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 6
}
Fold class/className value after set number of characters. #60
Sometimes you have only a couple of short classnames which you don't necessarily want to fold, so you could modify the regex to only fold a list of classes if it's longer than 30 characters.
Note: This doesn't work with template strings.
{
"inlineFold.regex": "(class|className)=[`'{\"](https://github.com/moalamri/vscode-inline-fold/blob/HEAD/[^`'\"}]{30,})[`'\"}]",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 2
}
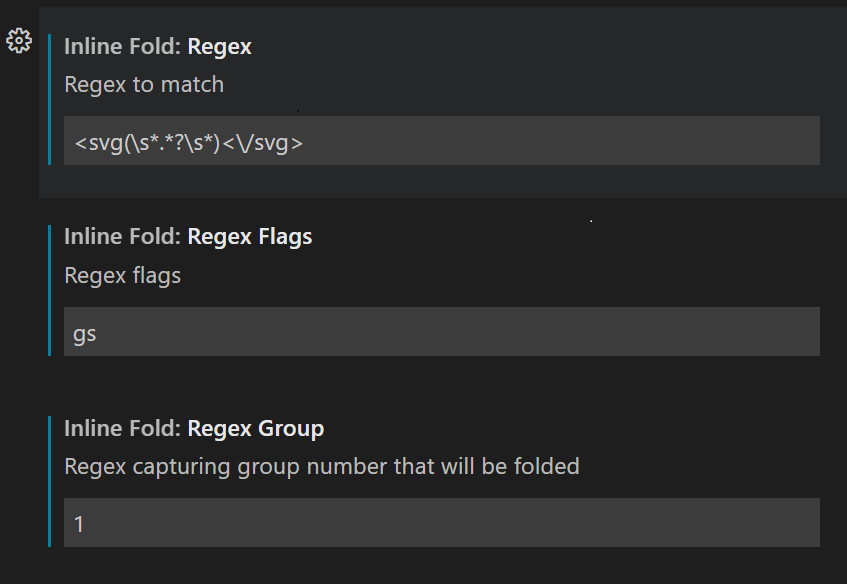
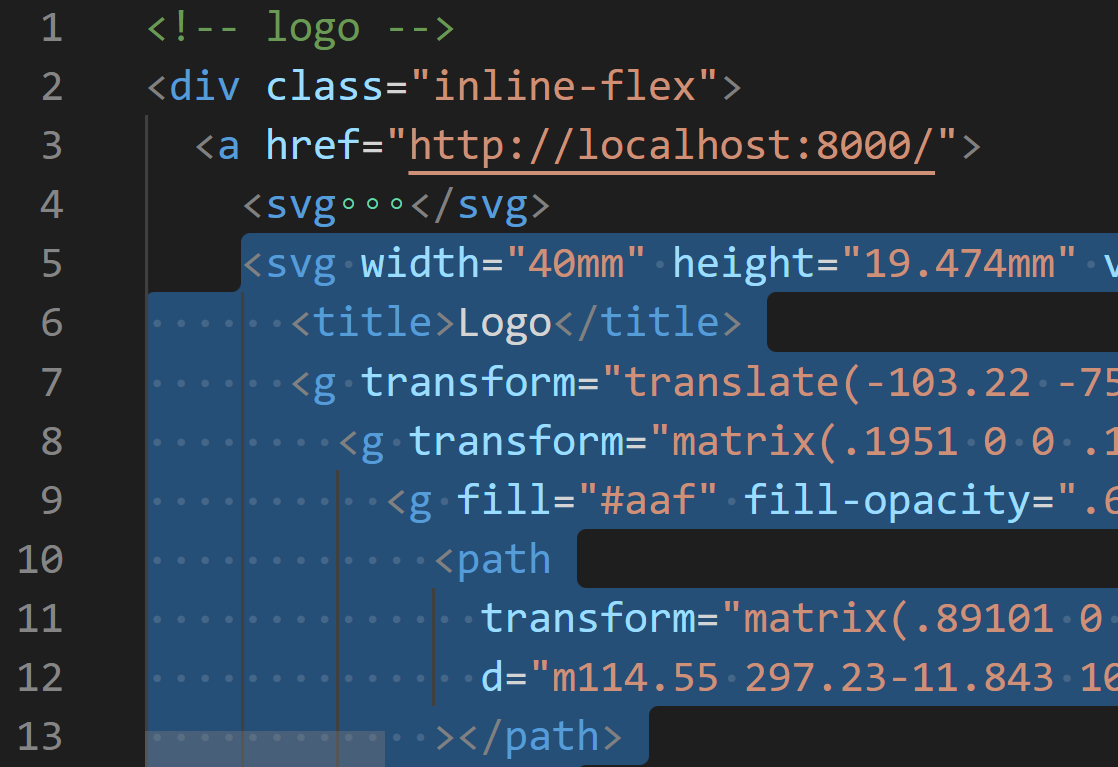
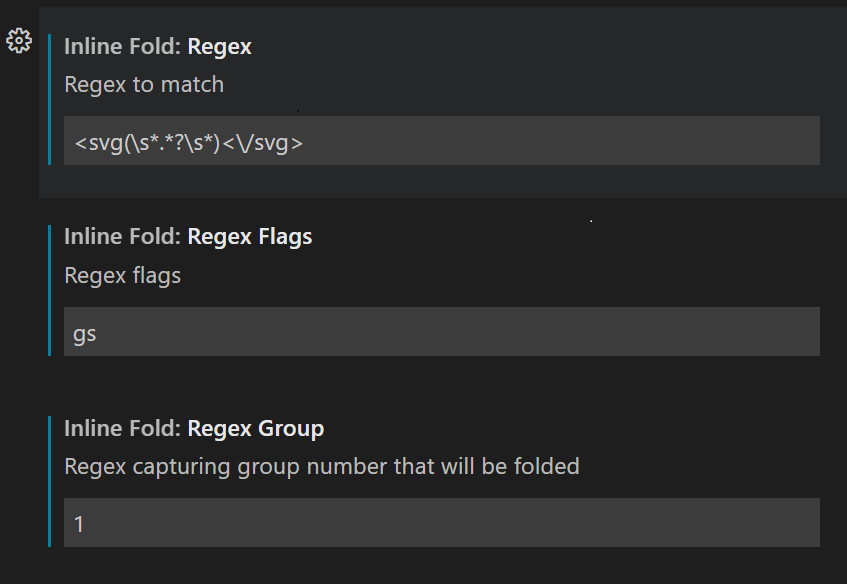
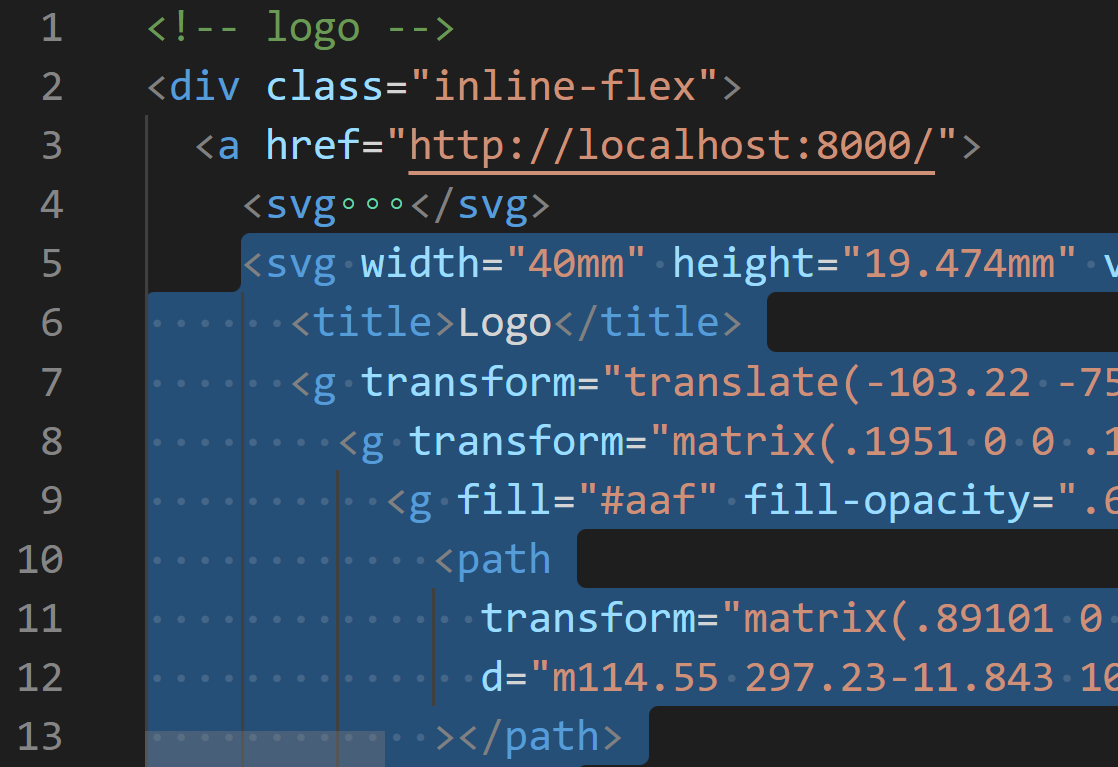
SVG
Embeded SVG also tend to have alot of code, that you just dont wanna focus on.
So with this settings below you can fold the ugly part.
Note: Minfing SVG maybe required for better experience. Beside we looking forward that this extension will support multiple Regex soon.
{
"inlineFold.regex": "<svg(\\s*.*?\\s*)<\/svg>",
"inlineFold.regexFlags": "gs",
"inlineFold.regexGroup": 1
}


Markdown links
The extension is very useful for collapsing markdown link URLs #70:
{
"inlineFold.regex": "\\[([^\\]]*)\\]\\(([^\\s]+)\\)[^\\)\\s]*\\s",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 2,
"inlineFold.supportedLanguages": ["markdown"]
}
Or, as a language-specific setting:
{
"[markdown]": {
"inlineFold.regex": "\\[([^\\]]*)\\]\\(([^\\s]+)\\)[^\\)\\s]*\\s",
"inlineFold.regexFlags": "g",
"inlineFold.regexGroup": 2
}
}

Available Settings
inlineFold.regex regex to match the code lineinlineFold.regexFlags regex flagsinlineFold.regexGroup regex group that match the code that should be foldedinlineFold.unfoldedOpacity opacity of the unfolded code when it's clicked or is selectedinlineFold.maskChar text/character to mask the code when it is foldedinlineFold.maskColor color of the mask character(s)inlineFold.after an optional text/character that will be appended to the end of folded codeinlineFold.supportedLanguages a list of targeted language IdsinlineFold.unfoldOnLineSelect unfold the line when any part of the line is selectedinlineFold.autoFold the default state of inline folding when opening a fileinlineFold.useGlobal force to use the global settings for all languagesinlineFold.togglePerFile toggle the folding state per file or workspace (default: true)
Running the extension
You can install the extension in the marketplace here. If you encounter any issue or would like to contribute, visit the GitHub page.
Notes
- Use settings UI to configure the extension (better for regex escaping).
- If the extension doesn't work, then check for your language id, you can add it from the settings under
inlineFold.supportedLanguages using the specific language Id.
- You can set a keyboard shortcut to toggle the folding on and off. Search for "Inline Fold" in the commands panel, then click the gear icon and set the desired keybinding.
Current default language Ids (see here for more):
astrovuehtmlsveltevue-htmlphpbladeerbtwignunjucksdjango-htmljinja-htmljavascripttypescriptjavascriptreacttypescriptreact
Known Issues
If you encounter any problems, you can open an issue at the extension's GitHub repository
Changelog
See the project's changelog here.
Contributors