Mintlify MDXActivate auto-complete for Mintlify components. Supported languages (file extensions)
SnippetsBelow is a list of all available snippets. ComponentsTrigger the components by first typing
Callouts
API Components
SurroundSome components need to surround pre-existing content. You can trigger these "Surround" snippets by doing the following: 
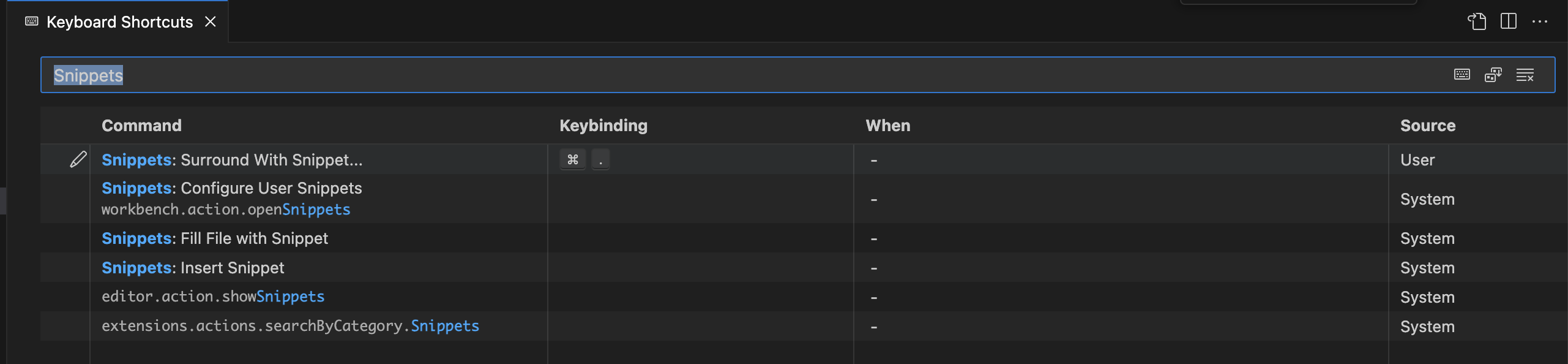
You can also set a keyboard shortcut for "Snippets: Surround with Snippet" to quickly trigger the modal.
Components
Groups
Examples
Markdown triggers
|