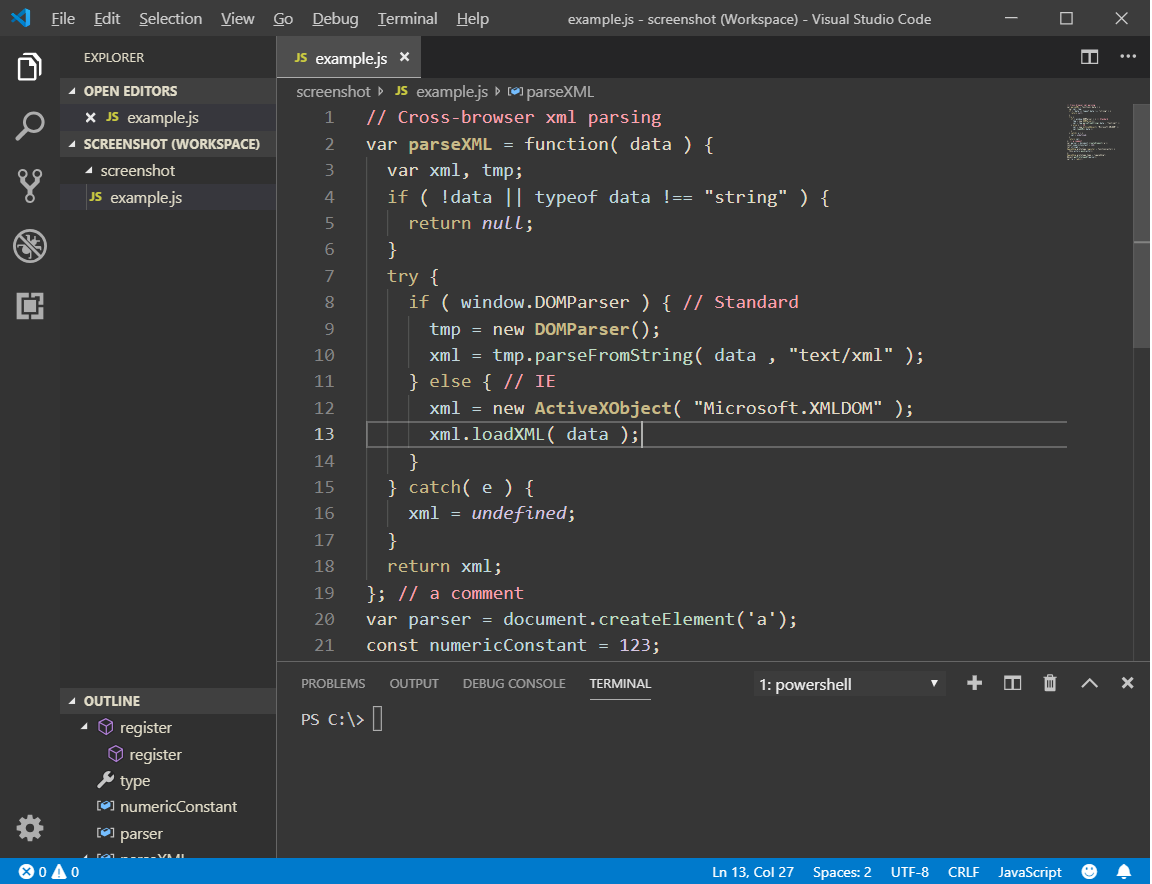
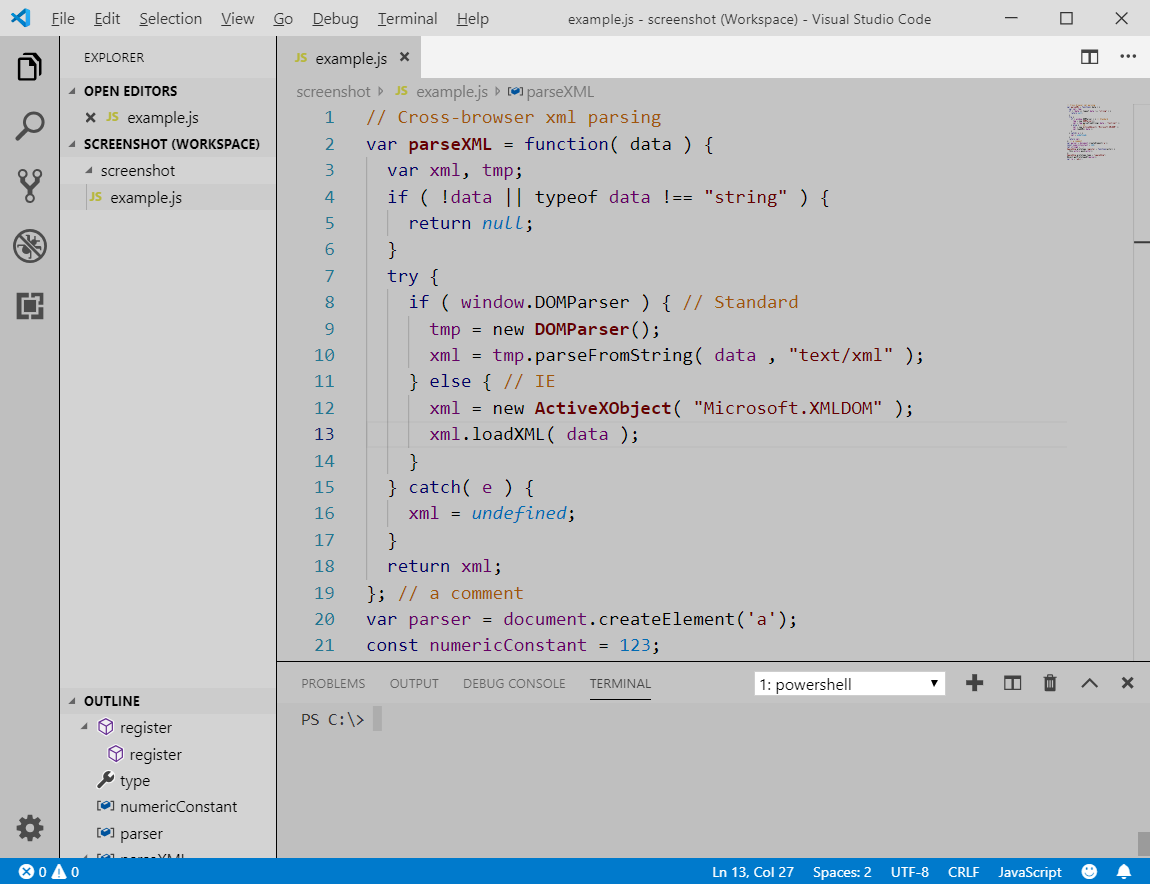
Tranquility Base - Dark & Light theme, easy on the eyesSupported LanguagesPolished support for ES6 (JavaScript), HTML, CSS, SCSS, Markdown, JSON. General support for most other languages, based on the colors used for JavaScript. Inspiration, Philosophy, Etc.Tranquility Base - Where the astronauts landed on the moon for the first time.
With Tranquility Base Dark, I am attempting to apply the design philosophy of Daobeam to a dark theme. Tranquility Base Light uses slightly modified versions of the Daobeam core colors. On Contrast LevelI am not a fan of high-contrast themes like Monokai. For me, they are like when you go into the showroom and see the television sets blasting big, bright colors - and when you get the set home, you realize you need to tone it down in order to watch it for long stretches. Describing the contrast "level" of a theme is a subjective thing. For me, it basically means how much the foreground colors contrast with the background color, and how much the foreground colors contrast with each other. It also describes the overall "feel" of the theme. I would describe Tranquility Base Dark as a mid-contrast theme, and Tranquility Base Light as a low-contrast one - even lower than Daobeam.
About Tranquility BaseAll colors are meant to compliment each other. I have attempted to harmonize colors using a professional tool. CSS: Property values are all the same color (good!). Comments: Consistent contrast level compared to other code. Theme designers: we already understand that comments are not processed as code. We don't need a visual indication (making them ultra-low contrast, etc.). We should be able to read comments just as easily as code! I am open to pull requests and constructive feedback. I would like to see polished support for many other languages, particularly back-end languages. If you like Tranquility Base, please review it. User Settings RecommendationsVS Code user settings has properties to increase the font-size of the source code ( Pay it Forward at World Community GridPlease join the Daobeam World Community Grid team. Just sign up, download the software, and start crunching. LicenseGNU General Public License v3.0 Enjoy Tranquility Base! |