css-var-color-decorator README
View and edit css variables with color decorators (HSL and HSLA only)
Usages
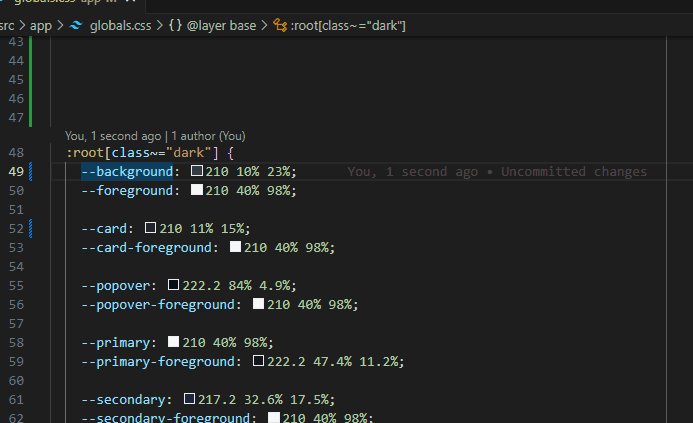
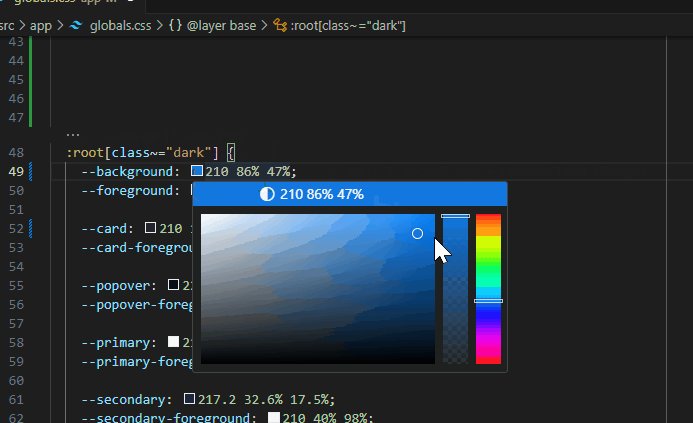
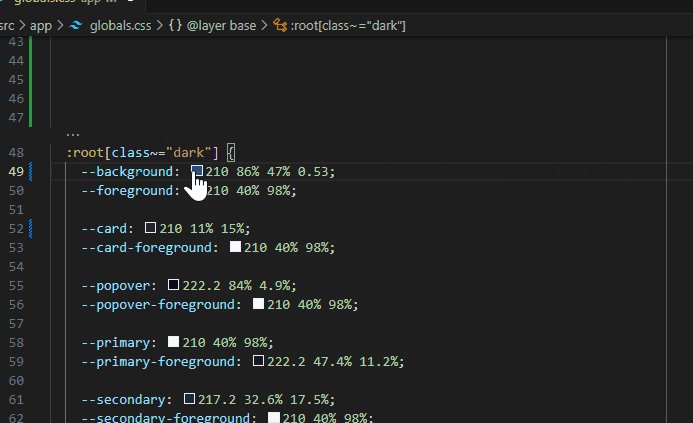
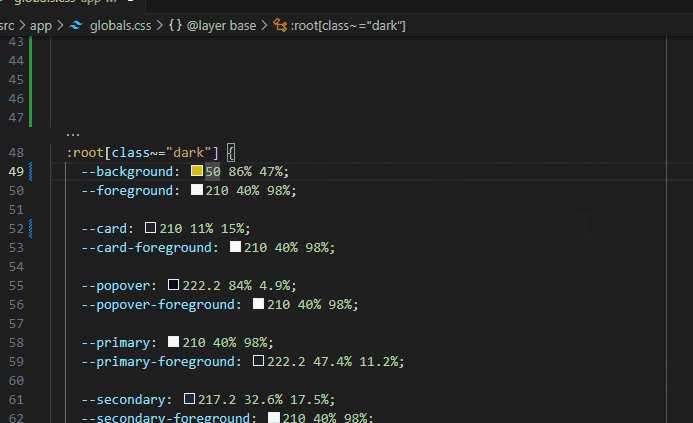
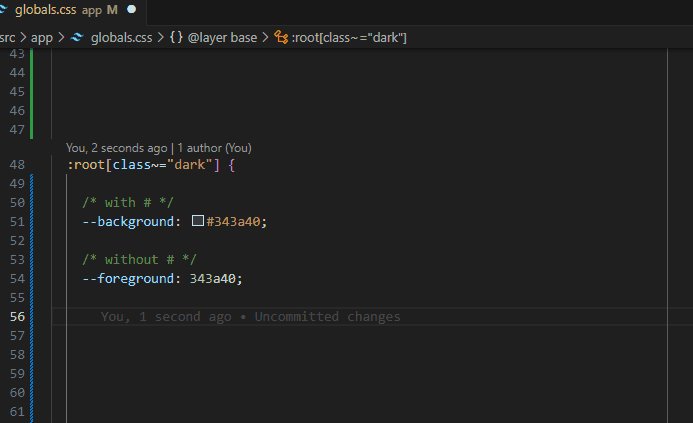
add color decorator to css variable

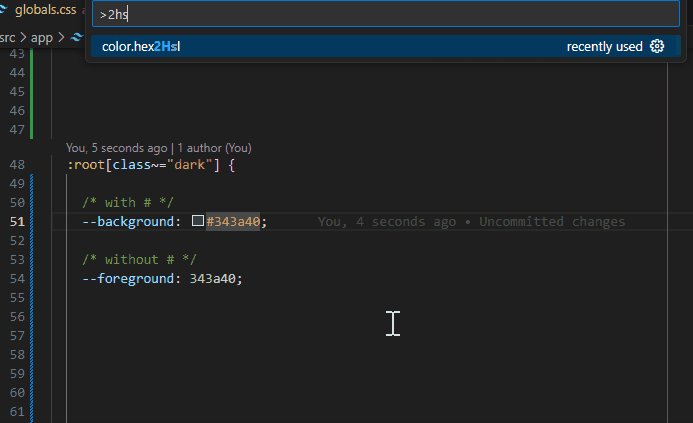
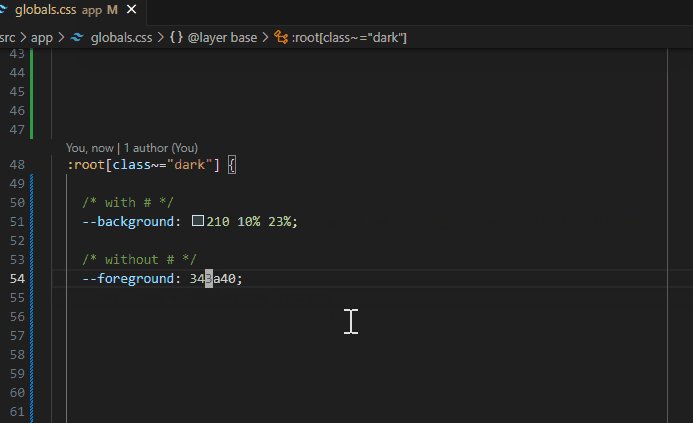
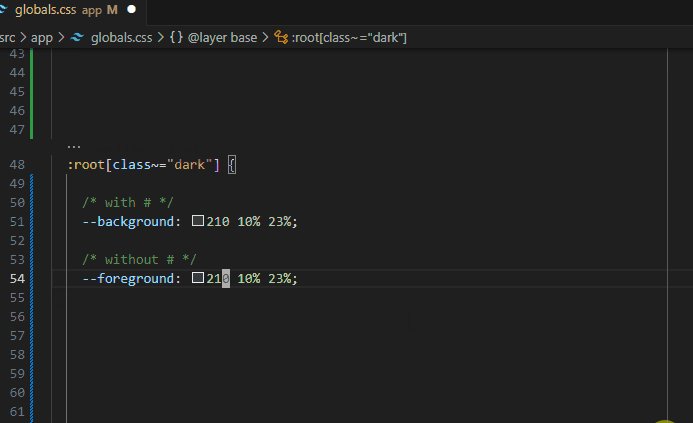
convert hex to hsl

Features
When using tailwindcss css variables,
we must exclude the color space function or opacity modifiers won't work
(ref).
However, this makes it difficult to see what color a variable is set to.
This extension adds color decorators to those variables, so you can see and edit them easily.
Convert hex to hsl with command color.hex2Hsl
Settings
cssVarColorDecorator.supportedLanguages
Use this setting to add support for other languages. Default value is ["css", "scss", "tailwindcss"]
Example:
add support for html
"cssVarColorDecorator.supportedLanguages": ["css", "scss", "tailwindcss", "html"]
Limitations
- only works with HSL and HSLA (need to figure out how to find the format of the variable, and covert it back after picking a color in the decorator)
TODO
[ ] add support for other color formats
Extension Settings
TODO
Known Issues
Release Notes
1.0.0
Initial release
added color decorator to css variables
1.1.0
added command color.hex2Hsl
1.2.0
added configuration cssVarColorDecorator.supportedLanguages
1.3.0
added color previews for colors written with commas
(
#4
by SergeyBazhanov)
Enjoy!