Pushpin


A VS Code extension that lets you pin files and folders for quick access.

Features
- Right-click to Pin: Pin any file or folder from the Explorer context menu
- Visual Reference Only: Pinning is purely visual and does not modify file structure or Git status
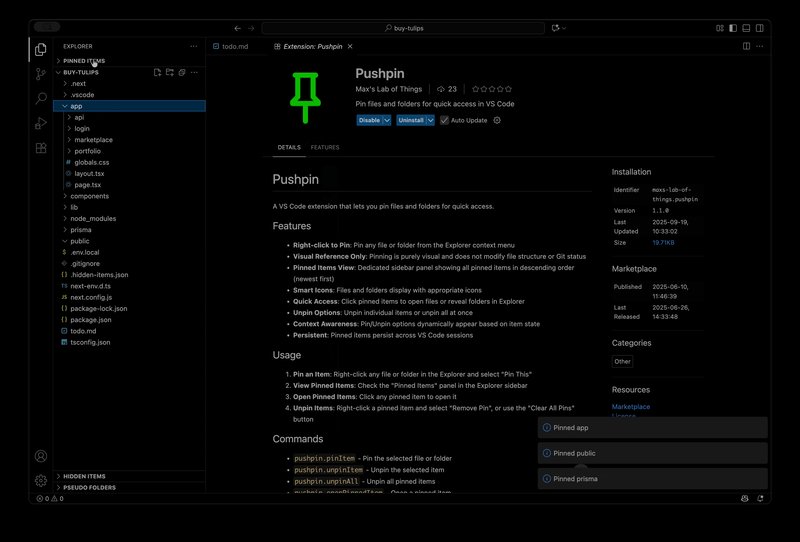
- Pinned Items View: Dedicated sidebar panel showing all pinned items in descending order (newest first)
- Smart Icons: Files and folders display with appropriate icons
- Quick Access: Click pinned items to open files or reveal folders in Explorer
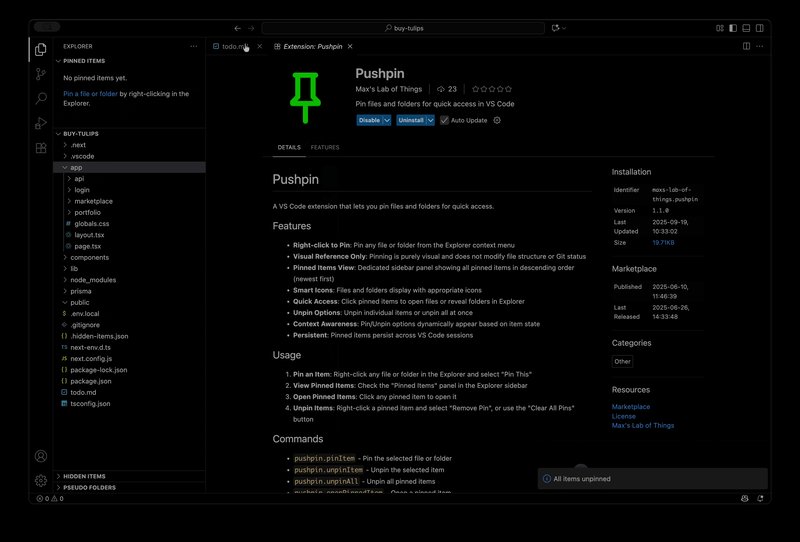
- Unpin Options: Unpin individual items or unpin all at once
- Context Awareness: Pin/Unpin options dynamically appear based on item state
- Persistent: Pinned items persist across VS Code sessions
Usage
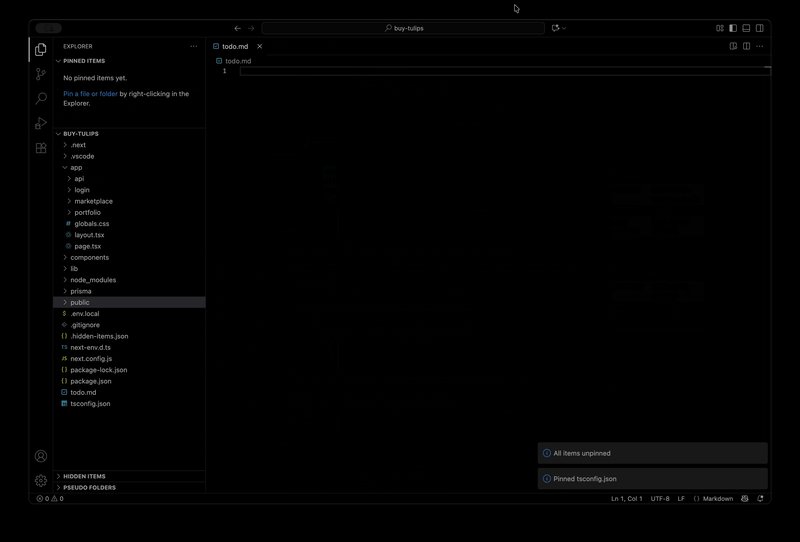
- Pin an Item: Right-click any file or folder in the Explorer and select "Pin This"
- View Pinned Items: Check the "Pinned Items" panel in the Explorer sidebar
- Open Pinned Items: Click any pinned item to open it
- Unpin Items: Right-click a pinned item and select "Remove Pin", or use the "Clear All Pins" button
Commands
pushpin.pinItem - Pin the selected file or folderpushpin.unpinItem - Unpin the selected itempushpin.unpinAll - Unpin all pinned itemspushpin.openPinnedItem - Open a pinned item
Requirements
Resources
Publisher
Max's Lab of Things
Visit mlot.ai
License
MIT
| |