Cucumber Full Language Support
VSCode Cucumber (Gherkin) Language Support + Format + Steps/PageObjects Autocomplete Enhanced for Behat
- This version is a modified one from the original plugin for Behat users (credits to the author of the plugin, Alexander Krechik)
This extension adds rich language support for the Cucumber (Gherkin) language to VS Code, including:
- Syntax highlight
- Basic Snippets support
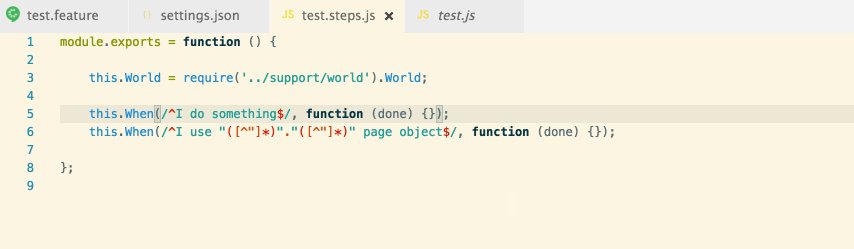
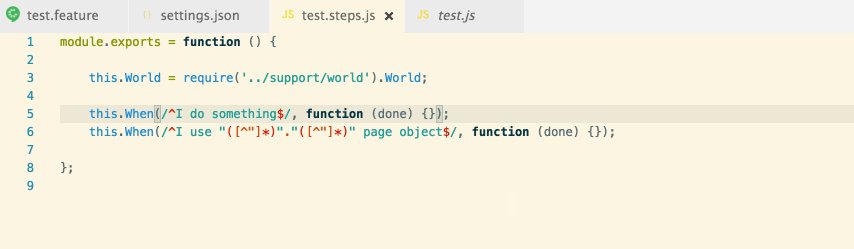
- Auto-parsing of feature steps from pathes, provided in settings.json
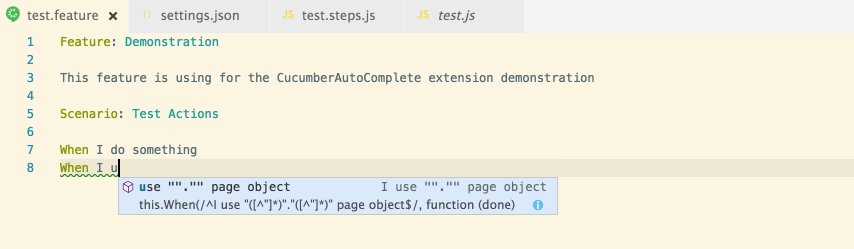
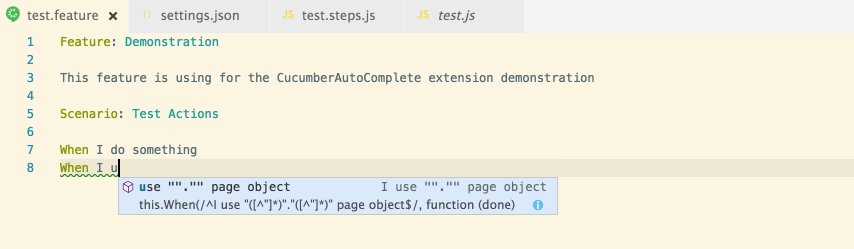
- Autocompletion of steps
- Ontype validation for all the steps
- Definitions support for all the steps parts
- Document format support, including tables formatting
- Supporting of many spoken languages
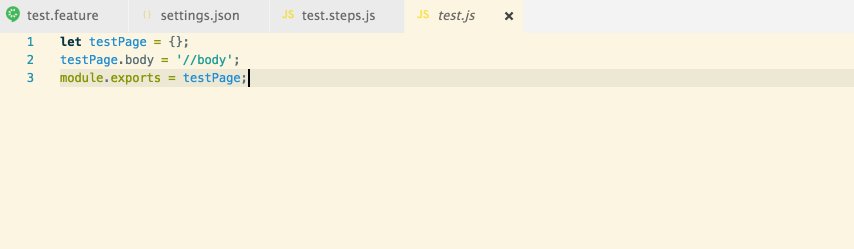
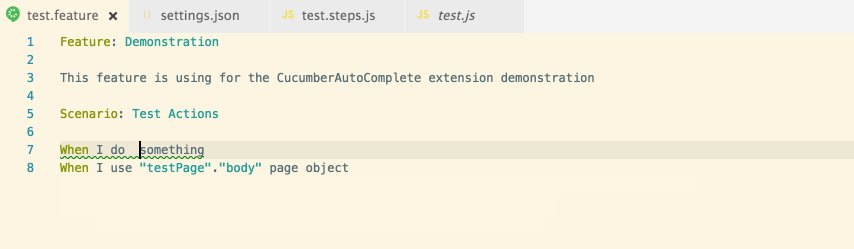
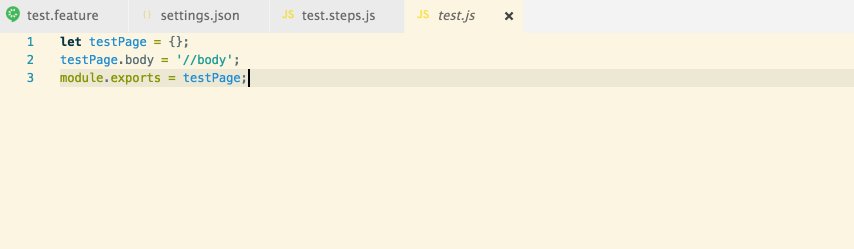
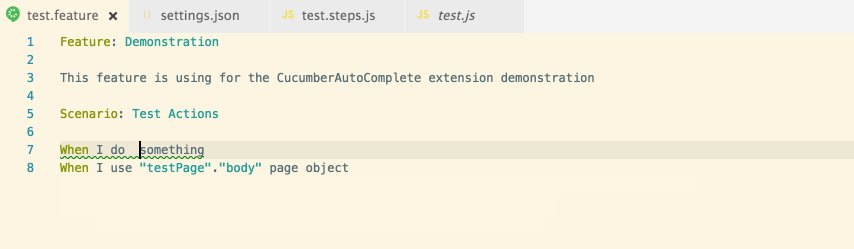
- Gherking page objects native support
Important extension goals are improving of steps suggestions list and minimization of user edits after step inserting:
- Sort steps suggestions by their using count
- Option to filter steps completions depending on words used for their defining
- Option to automatically change all the steps parts, that require some user action, by snippets
- Option to show several different completion variants for steps with 'or' RegEx parts (like
(a|b))

How to use:
- Open your app in vscode
- Install cucumberautocomplete extension
- In the opened app root create (if absent) .vscode folder with settings.json file or just run
mkdir .vscode && touch .vscode/settings.json
- Add all the needed settings to the settings.json file
- Reload app to apply all the extension changes
- To get autocomplete working,
strings var of editor.quickSuggestions setting should be set to true (because by default string suggestions will not appear)
Settings example:
Use steps only:
{
"cucumberautocomplete.steps": [
"test/features/step_definitions/*.js",
"node_modules/qa-lib/src/step_definitions/*.js"
],
"cucumberautocomplete.syncfeatures": "test/features/*feature",
"cucumberautocomplete.strictGherkinCompletion": true
}
Using of all the parameters available:
{
"cucumberautocomplete.steps": [
"test/features/step_definitions/*.js",
"node_modules/qa-lib/src/step_definitions/*.js"
],
"cucumberautocomplete.syncfeatures": "test/features/*feature",
"cucumberautocomplete.strictGherkinCompletion": true,
"cucumberautocomplete.strictGherkinValidation": true,
"cucumberautocomplete.smartSnippets": true,
"cucumberautocomplete.stepsInvariants": true,
"cucumberautocomplete.customParameters": [
{
"parameter":"{ab}",
"value":"(a|b)"
},
{
"parameter":/\{a.*\}/,
"value":"a"
},
],
"cucumberautocomplete.pages": {
"users": "test/features/page_objects/users.storage.js",
"pathes": "test/features/page_objects/pathes.storage.js",
"main": "test/features/support/page_objects/main.page.js"
},
"cucumberautocomplete.skipDocStringsFormat": true,
"cucumberautocomplete.formatConfOverride": {
"And": 3,
"But": "relative",
},
"cucumberautocomplete.onTypeFormat": true,
"editor.quickSuggestions": {
"comments": false,
"strings": true,
"other": true
},
"cucumberautocomplete.gherkinDefinitionPart": "(Given|When|Then)\\(",
"cucumberautocomplete.stepRegExSymbol": "'"
}
for Behat use
To enable features on behat, add the this lines to configuration file .vscode/settings.json
"cucumberautocomplete.gherkinDefinitionPart": "(Scenario:)",
"cucumberautocomplete.stepRegExSymbol": "."
For cucumberautocomplete.steps put all path of the files containing the implementation of @smartSteps
On cucumberautocomplete.syncfeatures insert the root path of the .feature files
Thank you
If this plugin was helpful for you, you can give it a ★ Star on GitHub
For Behat users, give also a star on GitHub