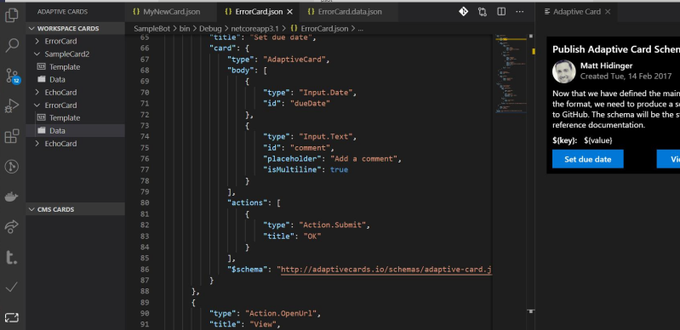
🎥 Watch the introduction Video on Youtube FeaturesWith AdaptiveCards Studio you can author cards directly in Visual Studio Code. The Extension automatically detects all Adaptive Cards in your working space and lets you easily edit the card template and sample data. Support the developmentI'll never ask for anything, the page and extension will always be free. However, if you value my work and want to give back, just go to my sponsor page and support me! Much appreciated! Extension SettingsTo use the Extension you must configure it first! This extension contributes the following settings:
UsageOpen the Adaptive Cards Panel and select a card.... thats all you have to do :) Testing CardsLogin to your M365 account, click the outlook icon to send the card to yourself by email. SnippetsThe Extension comes with various snippets to make authoring cards even easier. Just press ctrl+space anywhere in the AdaptiveCard Json Snippets for Adaptive Cards Elements:
Snippets for Adaptive Card Samples:
SampleDataWhen editing templates its a tremendous help to have sample data available. The Extension lets you create and store sample data for your templates easily. Sample CardsIn the Sample Cards category you can download all cards from the MadeWithCards.io gallery, you can use theese cards freely as a starting point. Just select a card, add a name how you want to store it and thats it! |