falcon-theme
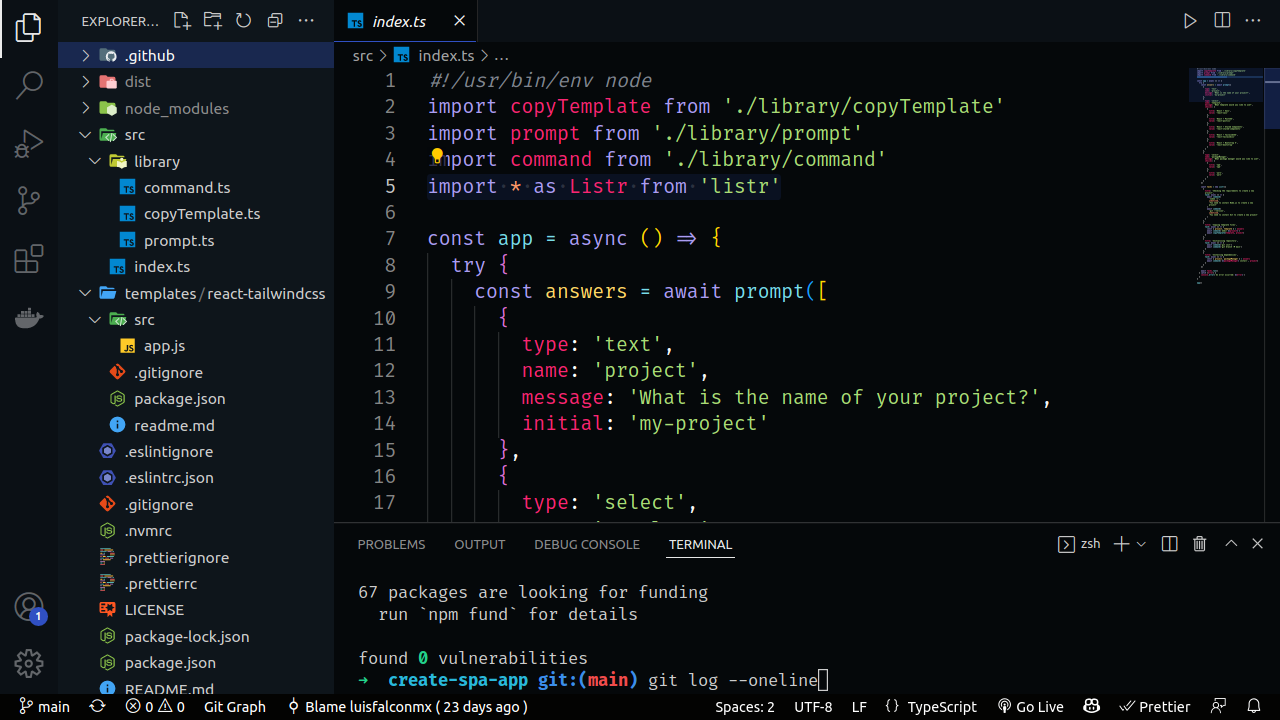
Dark Theme for Visual Studio Code designed specifically to work with React.js. This theme offers dark contrasts with colorful tones.
InstallationLaunch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. ContributingFirst clone the repository from githubOr fork this project clicking in the fork button set in head of this page.
If you need help for this step check the next guide: https://docs.github.com/en/get-started/quickstart/fork-a-repo Set node version with nvm and install dependenciesFinally you can start a local dev server with this commandIf you need to check the code to find some errors and warnings, use the next commandsAlso exists a command for apply code writing rules like indents, semicolons, etc. You can use the following commandPull RequestsTo contribute to the project you need to create a new branch from the main branchOnce you complete your project changes can be committed following the standard established by conventional commits.ExamplesCommit message with no bodyCommit message with scopeCommit message with description and breaking change footerIf the code passes the tests and the commit message follows the standards set by conventional commits, you can commit your changes and upload them to the remote repository and you're ready to create a Pull Request to the main branch. If you need help to make a pull request, you can consult the following link: Linters, Code Formater and other toolsAll changes to the project will be validated by creating a commit. These are the tools used to ensure that all code follows the quality standards defined for all contributions: Join us in discussionsWe use GitHub Discussions to talk about all sorts of topics related to documentation and this site. For example: if you'd like to help troubleshooting a PR, have a great new idea, or want to share something amazing you've learned in our docs, join us in the discussions. RoadmapOur project roadmap is where you can learn about what features we're working on, what stage they're in, and when we expect to bring them to you. Have any questions or comments about items on the roadmap? Share your feedback in discussions section. Review the project roadmap. Maybe there is something amazing that you can contribute 😉 https://github.com/luisfalconmx/falcon-theme/projects?type=beta ReleasesTo create a release it is necessary to prepare the project following these steps Create a new version with tagThe above command receives as a parameter a specific version such as 1.4.0 or a version type defined by npm's semantic versioning which will automatically increment the number. These are the available types that can be used as a parameter:
ExamplesUpload the tag to the remote repositoryCheck the complete list of all official releases published: https://github.com/luisfalconmx/falcon-theme/releases LicenseThis project is free and open-source software licensed under the MIT License. Some contents like images, videos, documents and other multimedia files use your own licence and in case required atributtion this is mentioned in any part of this project like in the code or in the documentation. Thanks ❤️Thank you very much for visiting this repository, contributing amazing code and being part of this great community on github. If you want to support me you can visit my Github Sponsors Profile. Any support, no matter how small, motivates me to continue creating open source projects and share them with everyone :) |