LottieFiles for VS Code
LottieFiles is leading the next revolution in motion and design. Its platform and plugins are used by users from over 62,000+ companies worldwide. With the LottieFiles for VS code plugin, every developer can instantly preview a Lottie animation and copy its code right within the VS Code. A Lottie is a JSON formatted file, which is lightweight, easy to ship, and can even be manipulated at run-time, saving a ton of time for stakeholders all across the enterprise. More importantly, the use of motion in the form of Lottie is proven to boost engagement and enhance conversions across apps and platforms. FeaturesPreview Lottie file
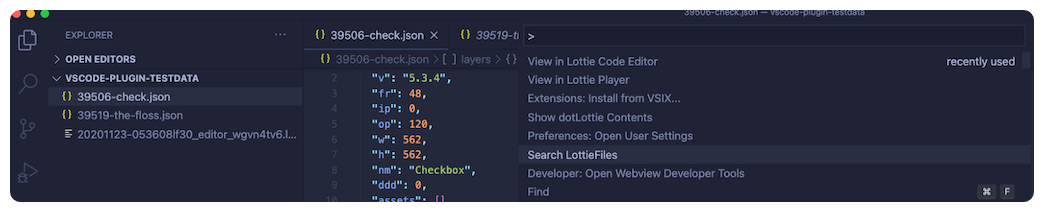
Click and open Lottie JSON file using vscode, press command + shift + p to open command palette for VScode and key in "View in Lottie Player" or right click the JSON file and click "View in Lottie Player"
Preview contents of dotLottie file
Click and open Lottie JSON file using vscode, press command + shift + p to open command palette for VScode and key in "Show dotLottie Contents" or right click the JSON file and click "Show dotLottie Contents"
Search LottieFilesClick and open Lottie JSON file using vscode, press command + shift + p to open command palette for VScode and key in "Search LottieFiles" or right click the JSON file and click "Search LottieFiles". An input will appear. type in keyword to search and press enter. VScode will then ask for permission to take you to the browser where you will see the search results of the keyword.
Open Lottie code editor with previewClick and open Lottie JSON file using vscode, press command + shift + p to open command palette for VScode and key in "View in Lottie Code Editor" or right click the JSON file and click "View in Lottie Code Editor" . This will open up a JSON editor with the Lottie loaded in. A preview Player will be attached in another tab and any changes made on the JSON editor will be reflected in the Player.
Known IssuesOpening dotLottie file contents can currently take a little while. |