🐤 kiwi linterkiwi 的 同时优化开发体验,在 为何有这个插件!!!由于原插件暂时满足不了需求, 基于原来的kiw优化了一些代码以满足项目需求,同时兼容自己修改的kiwi-cli。 如果到时候kiwi优化好了,我会下掉这个插件。 如何使用
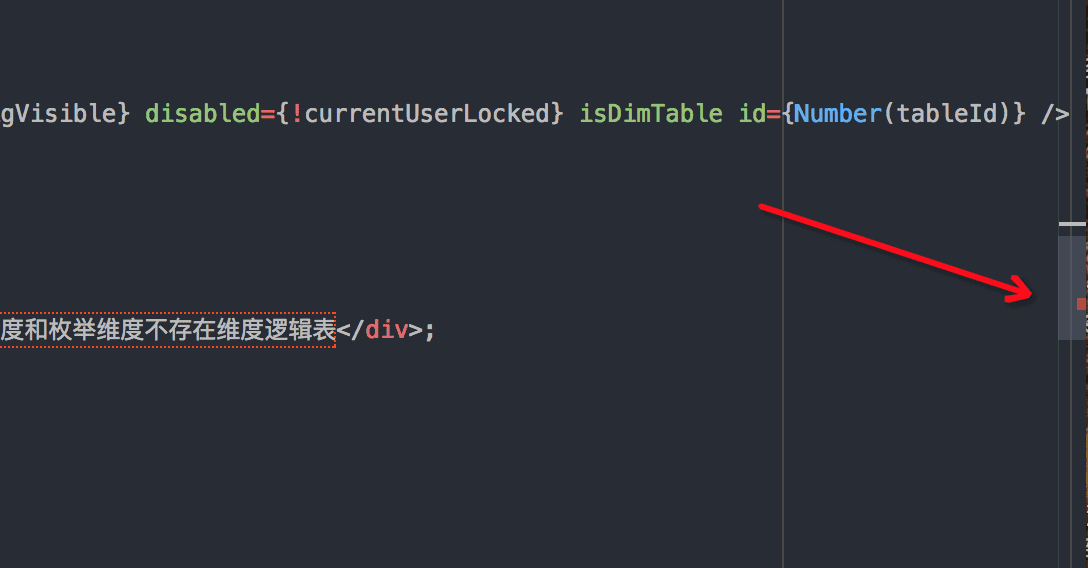
配置项vscode-i18n-linter.langPrefixdefault: 多语言文件的位置, kiwi linter将根据目录内的多语言文件提取对应语言(默认为中文 vscode-i18n-linter.i18nFilesPatterndefault: 待扫描的文件类型,可以基于 minimatch 规则进行自定义。 vscode-i18n-linter.markStringLiteralsdefault: 是否标红中文字符串,默认开启。 vscode-i18n-linter.showOverviewRulerdefault: 右侧滚动条中,是否显示对应的待提取中文高亮。
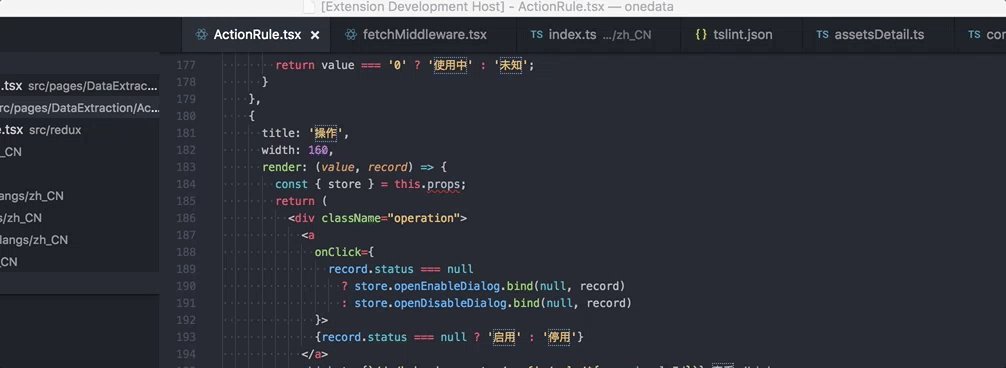
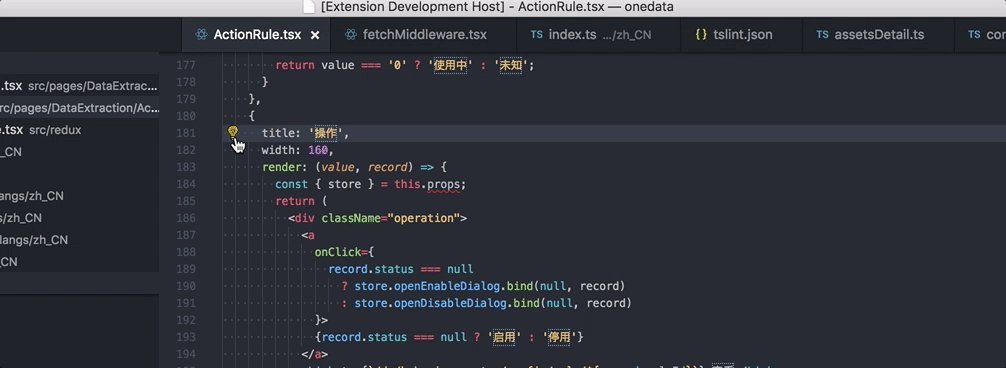
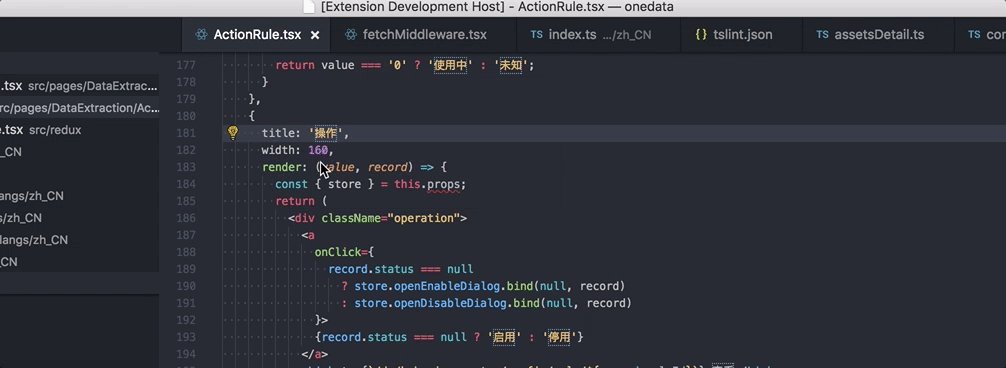
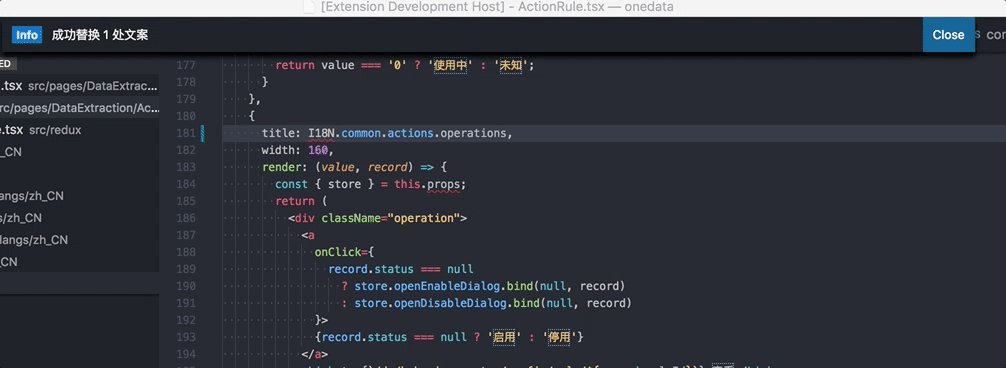
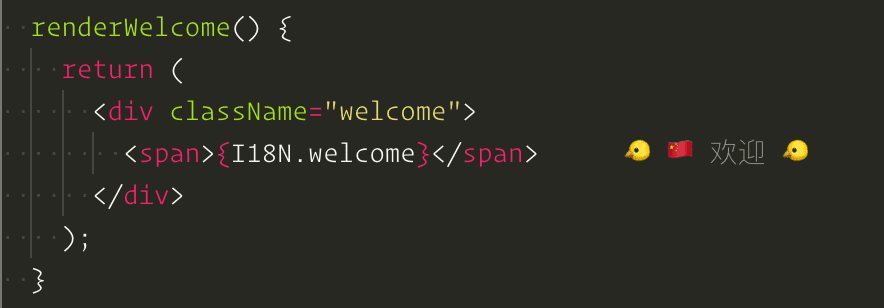
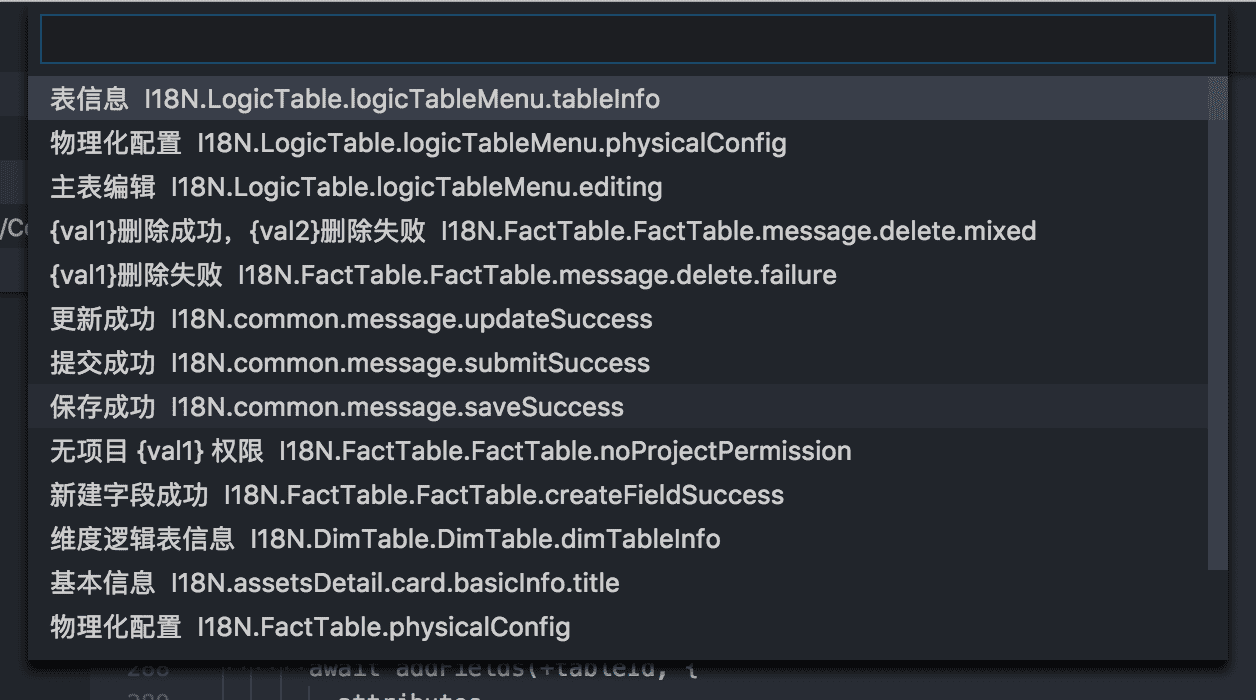
vscode-i18n-linter.markColordefault: 待提取文字,高亮颜色。 vscode-i18n-linter.enableReplaceSuggestiondefault: 是否开启一键提取中文功能。 VS code 命令在全部代码库中查找国际化文案默认快捷键是 在当前文件中查找国际化文案默认快捷键是
Changelog1.1.4
1.1.2
1.0.0
|