aliyun-oss-paste-image
VSCode扩展插件,在 Markdown 类型文件编辑过程中,支持一键上传截图到阿里云OSS并将图片粘贴到博文中。
详见博文:aliyun-oss-paste-image 插件安装使用指南。
理想的 Markdown 博文写作及发布体验
- 截图后一键粘贴(
Shift + p )并实时预览,内容编辑所见即所得。
hexo g -d 一键发布到多个托管平台( 如Github + COS )。- 自建的博客平台拥有超快的访问速度且几乎零成本。
- 直接粘贴/导入 Markdown 博文到第三方平台(如知乎、简书、CSDN)。
推荐使用 Typora + hexo-deployer-cos-cdn插件 实现如上体验。
喜欢使用 VSCode 的话,可以通过本插件来提高博文撰写体验。
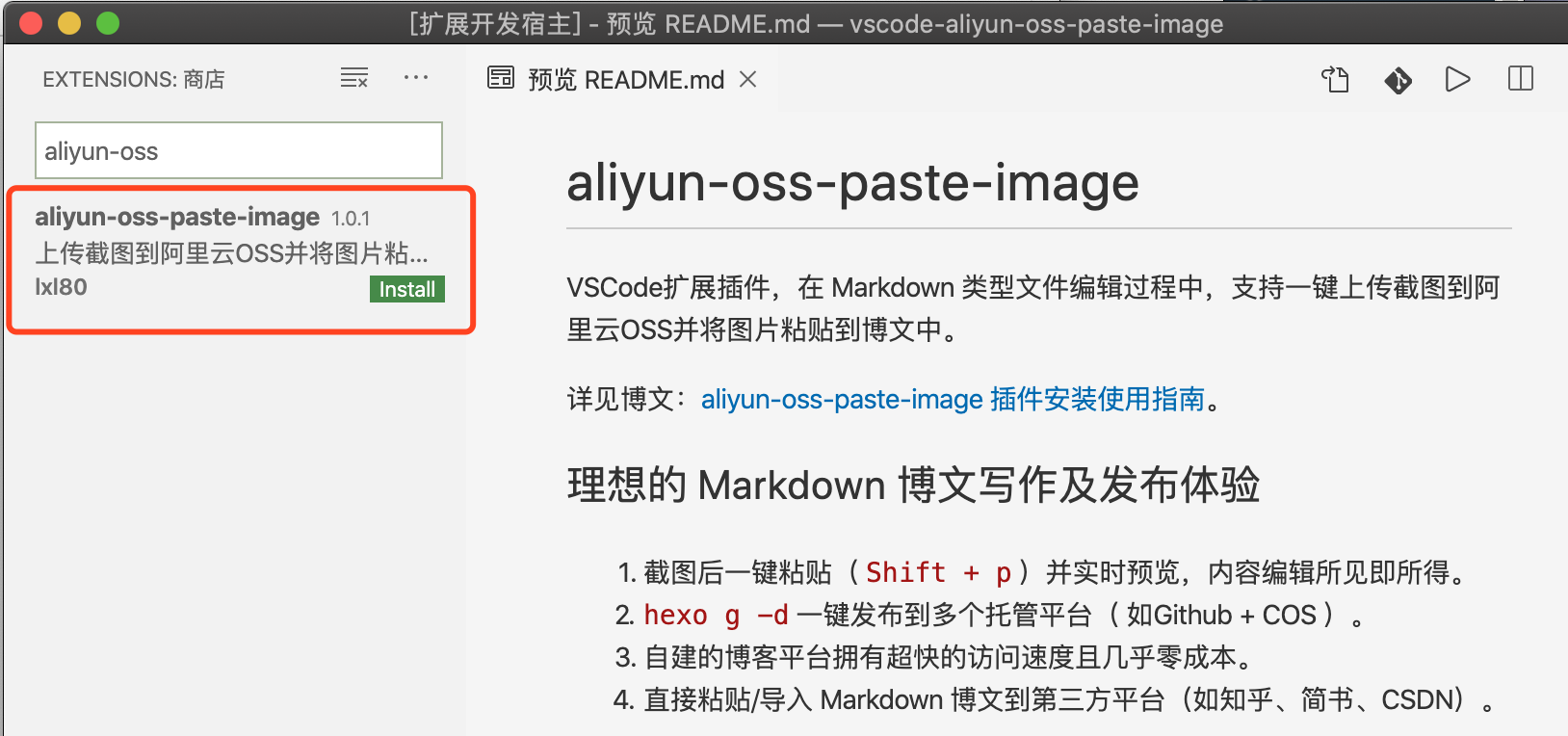
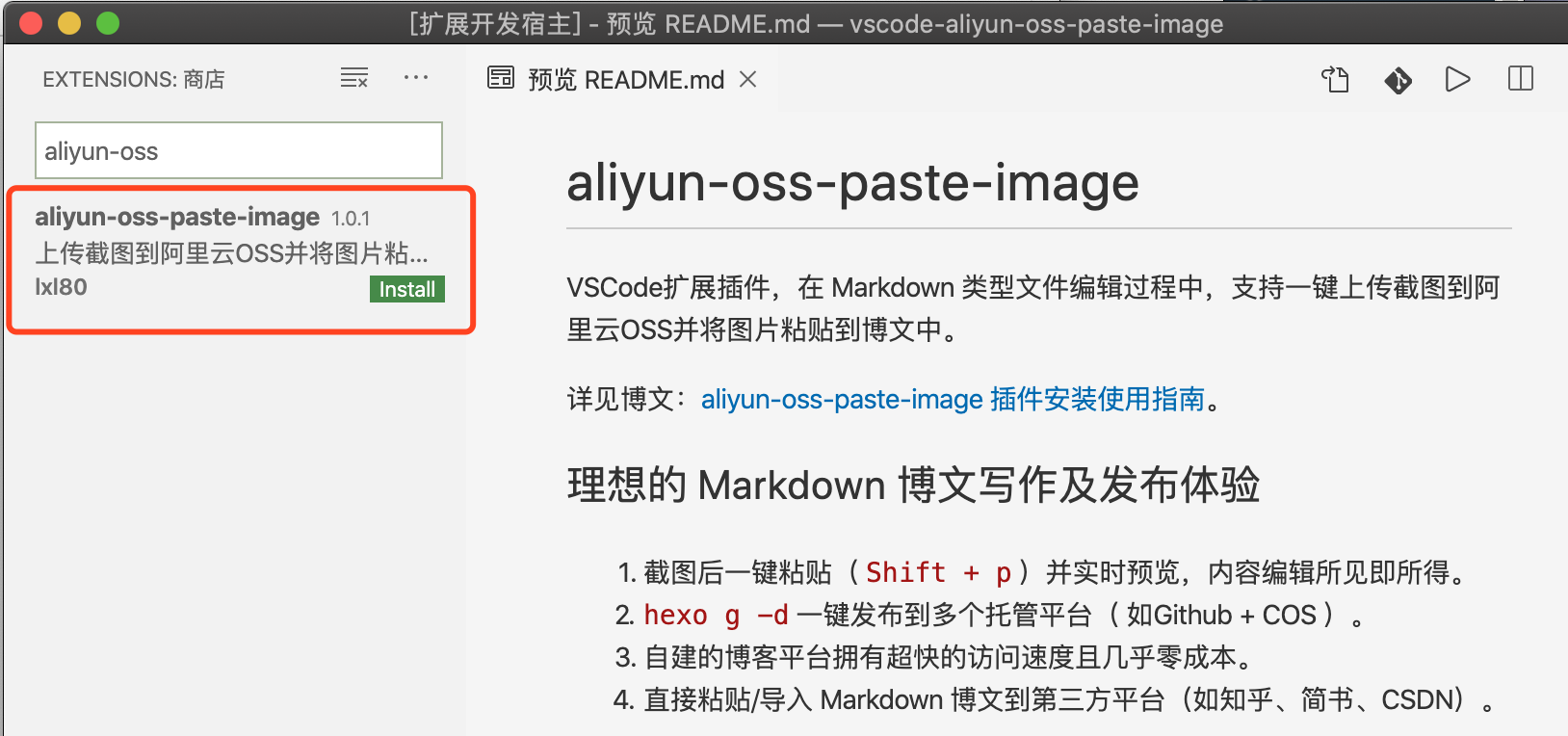
安装
在插件应用商店搜索 aliyun-oss-paste-image ,点击 install 安装。如图:

使用
先截图/复制图片内容,然后在 markdown 文件编辑过程中,使用 Shift + p 一键上传并粘贴图片。
参数设置
region: 地域。在阿里云对象存储的bucket概览中有EndPoint(地域节点),如 oss-cn-beijing.aliyuncs.com 中的 oss-cn-beijing 就是地域。accessKeyId: accessKeyId(RAM中生成的accessKeyId)accessKeySecret: accessKeySecret(RAM中生成的accessKeySecret)bucket: 输入bucket名称remotePath: 图片存储目录。例如希望的图片地址为 http://${你的域名}/static/${filename}.png,则填写 static )domain: 阿里云oss域名,建议绑定自定义域名并开启CDN加速localTempPath: 本地临时文件路径(默认: /tmp/.aliyun-oss-paste-image)
License
MIT
参考
| |