登录iconfont
进入这个地址,然后注册或登录账号。
收藏图标
找到自己想用的图标,然后收藏。

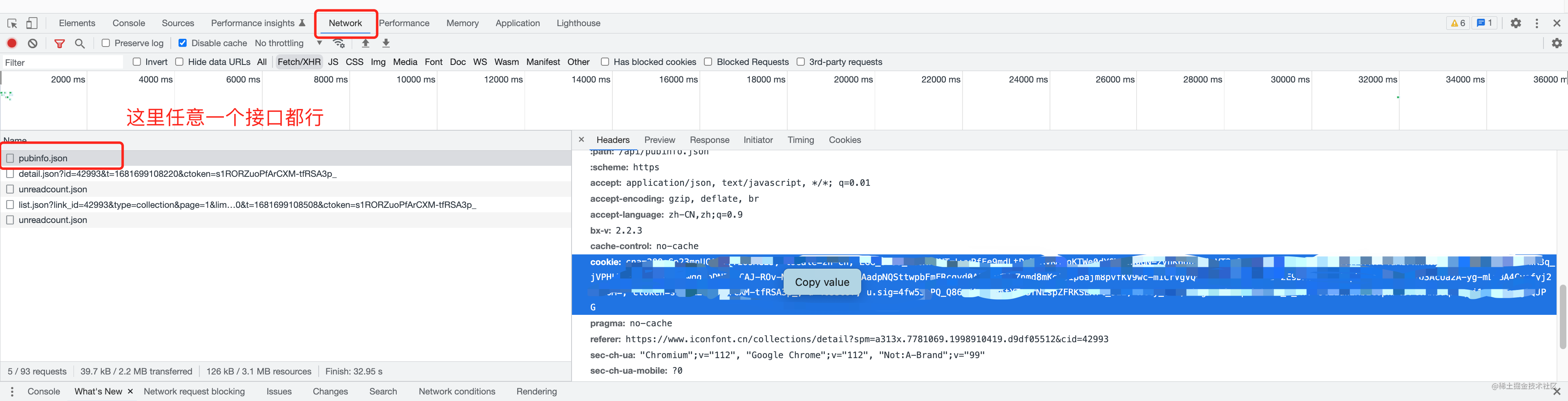
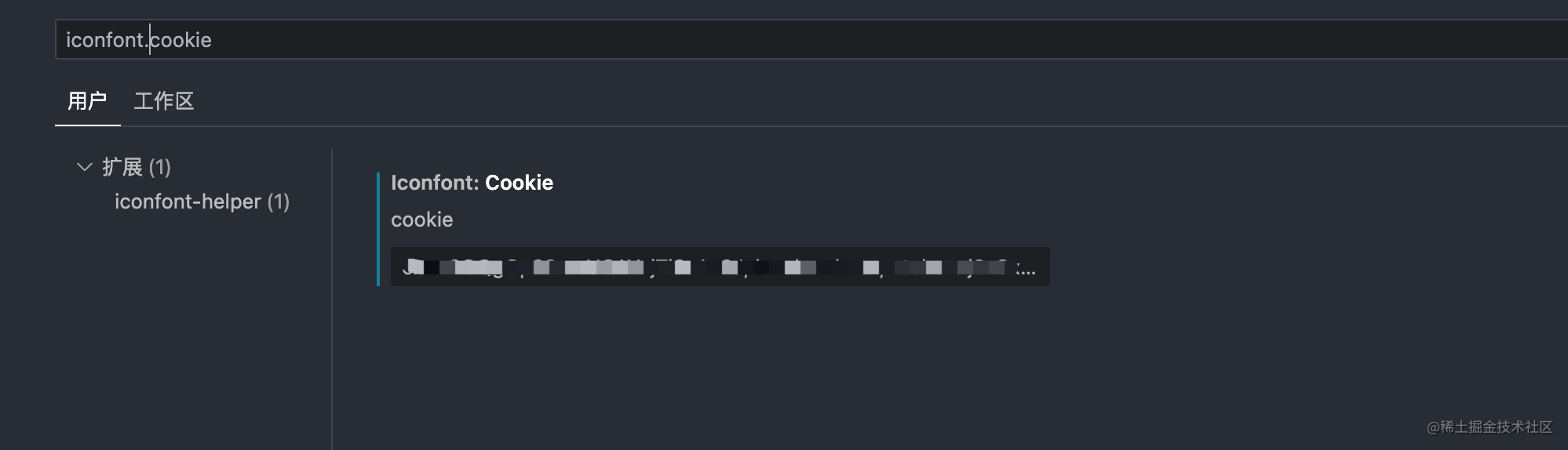
使用F12打开开发者控制台,在network中随便找一个接口,右键复制cookie。然后在vscode设置中搜索iconfont.cookie,把刚复制的cookie放进去。


安装依赖
因为项目中使用了antd icons组件,所以需要先安装依赖才能使用。react项目安装@ant-design/icons依赖,vue项目安装@ant-design/icons-vue依赖。
设置alias
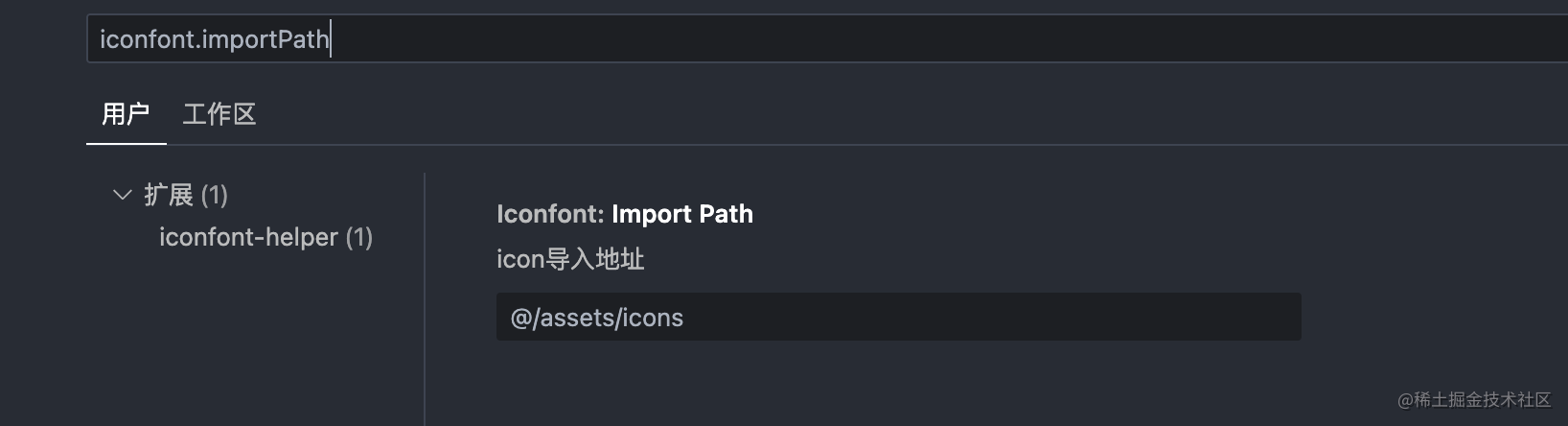
因为自动导入的时候,需要使用绝对路径,所以建议大家设置alias,把@指向src目录。插件也支持自定义目录,在设置中搜索iconfont.importPath,然后改成自己想要的。

修改存放icon的目录
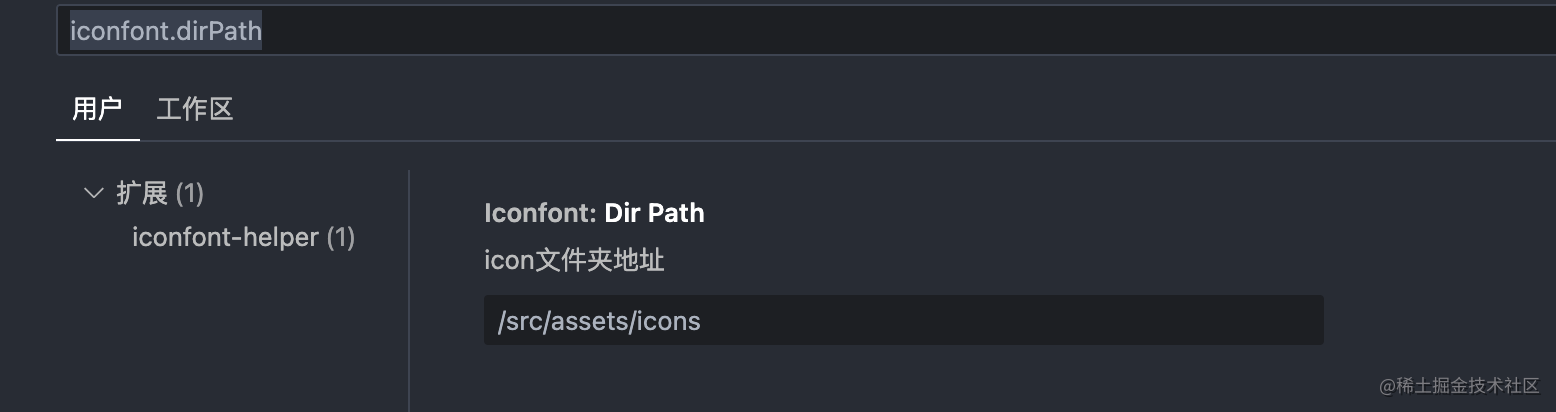
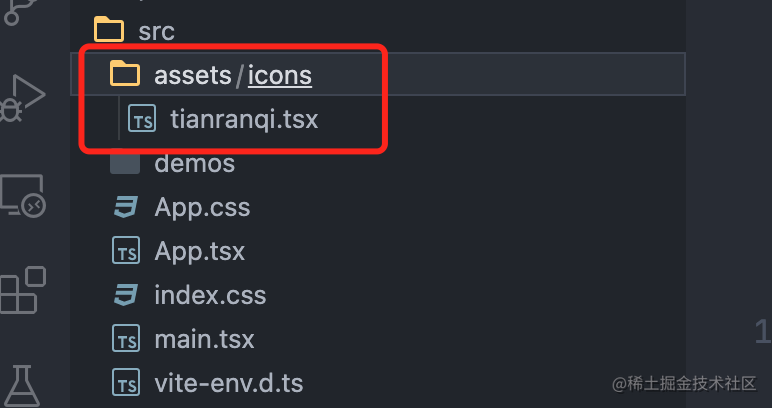
默认是放在src/assets/icons目录下,这个可以自己去改。在vscode设置中搜索iconfont.dirPath,然后改成自己想要的。

使用
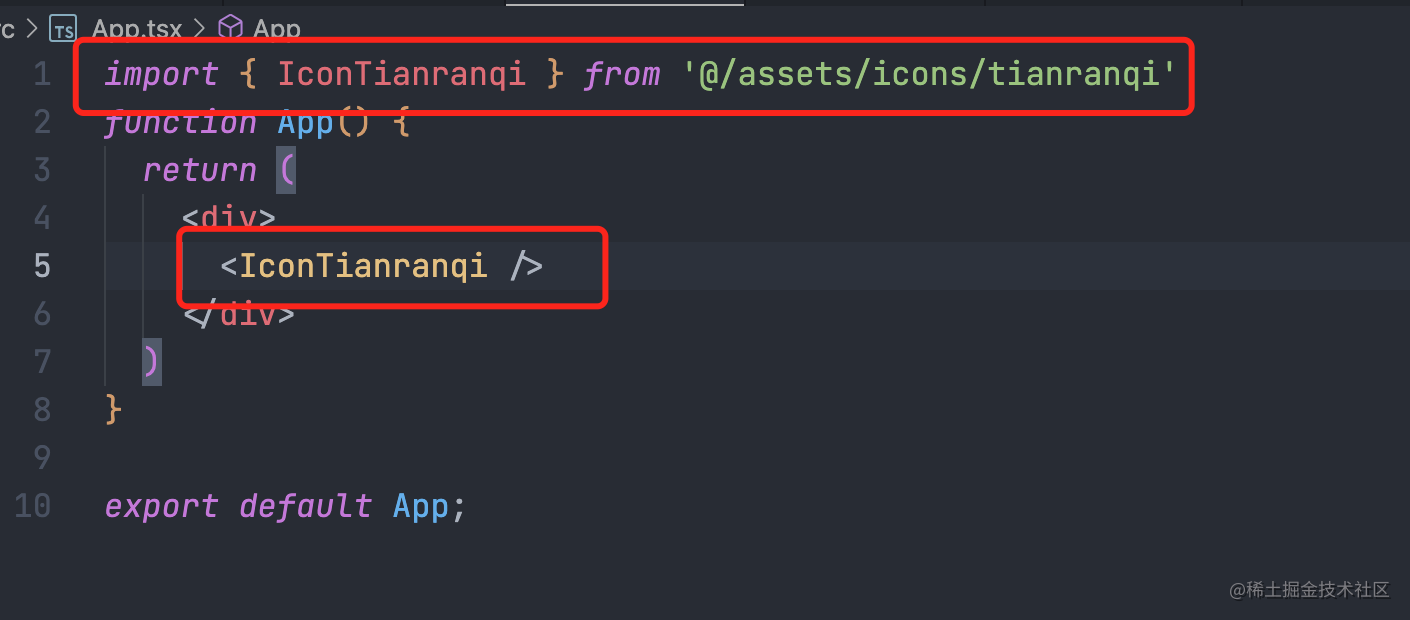
在你需要使用icon的地方,右键(插入iconfont图标)或使用快捷键(cmd+shift+i)打开图标预览页面,然后选中一个,就行了。



| |