English | 简体中文 Application ManagerPreview and manage your application from a framework perspective, Add NPM scripts and Application dependencies view to Explorer Panel, add Application Manager Panel to provide project dashboard and engineering capabilities (debugging and Publishing), friendly for React and Rax. Application Manager PanelInitialize StateAfter you install the Application Manager, an icon will be added to your activity bar. Click it to enter Application Manager Panel. The initialization State appears if your current workspace is empty or isn't React/Rax application. The initialization panel automatically invokes the create application process, which you can also invoke by clicking the Create Application button on the panel.
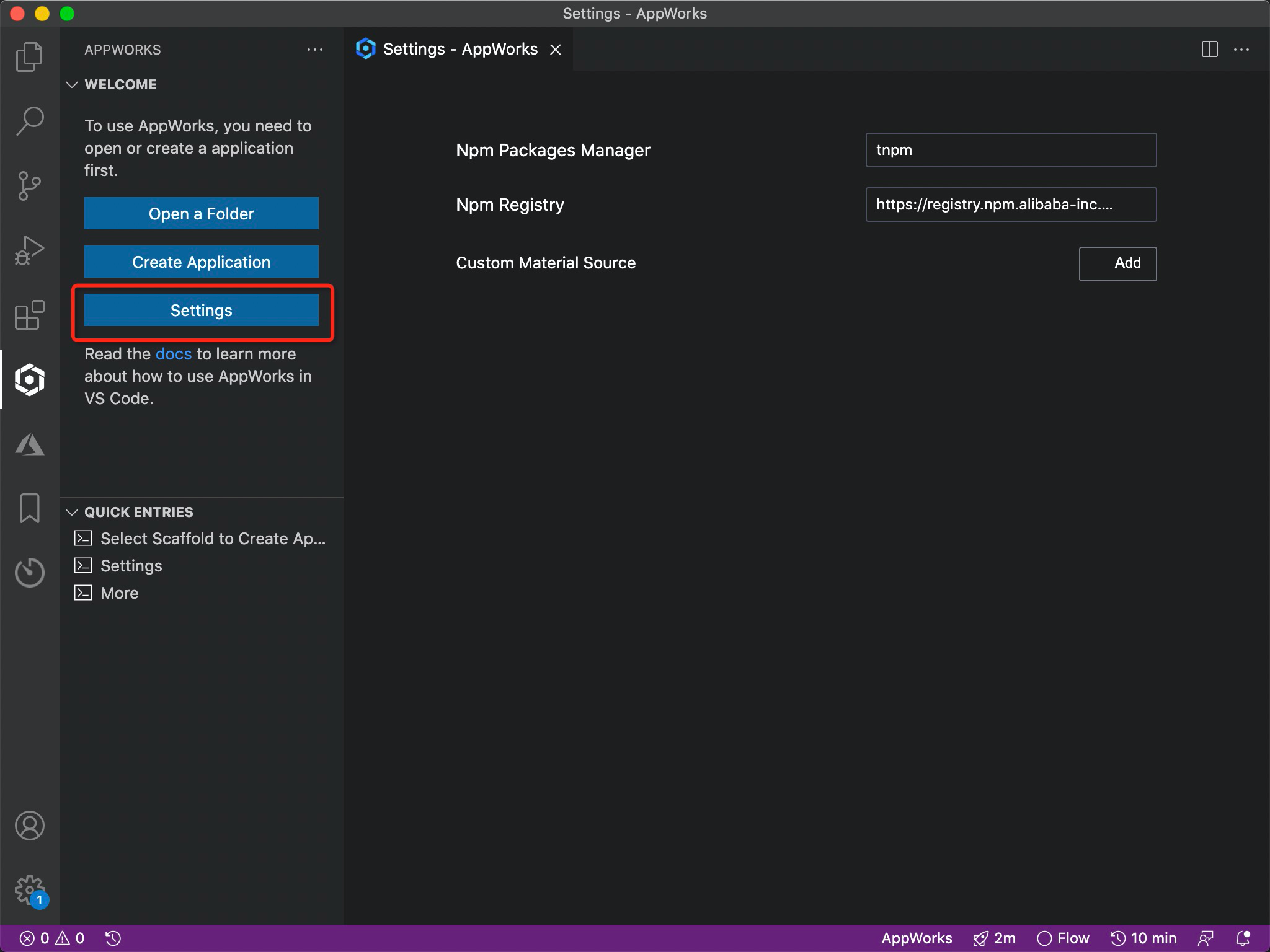
SettingYou can set some configurations when using AppWorks by clicking "Settings" on the sidebar. These configurations only apply to AppWorks related operations.
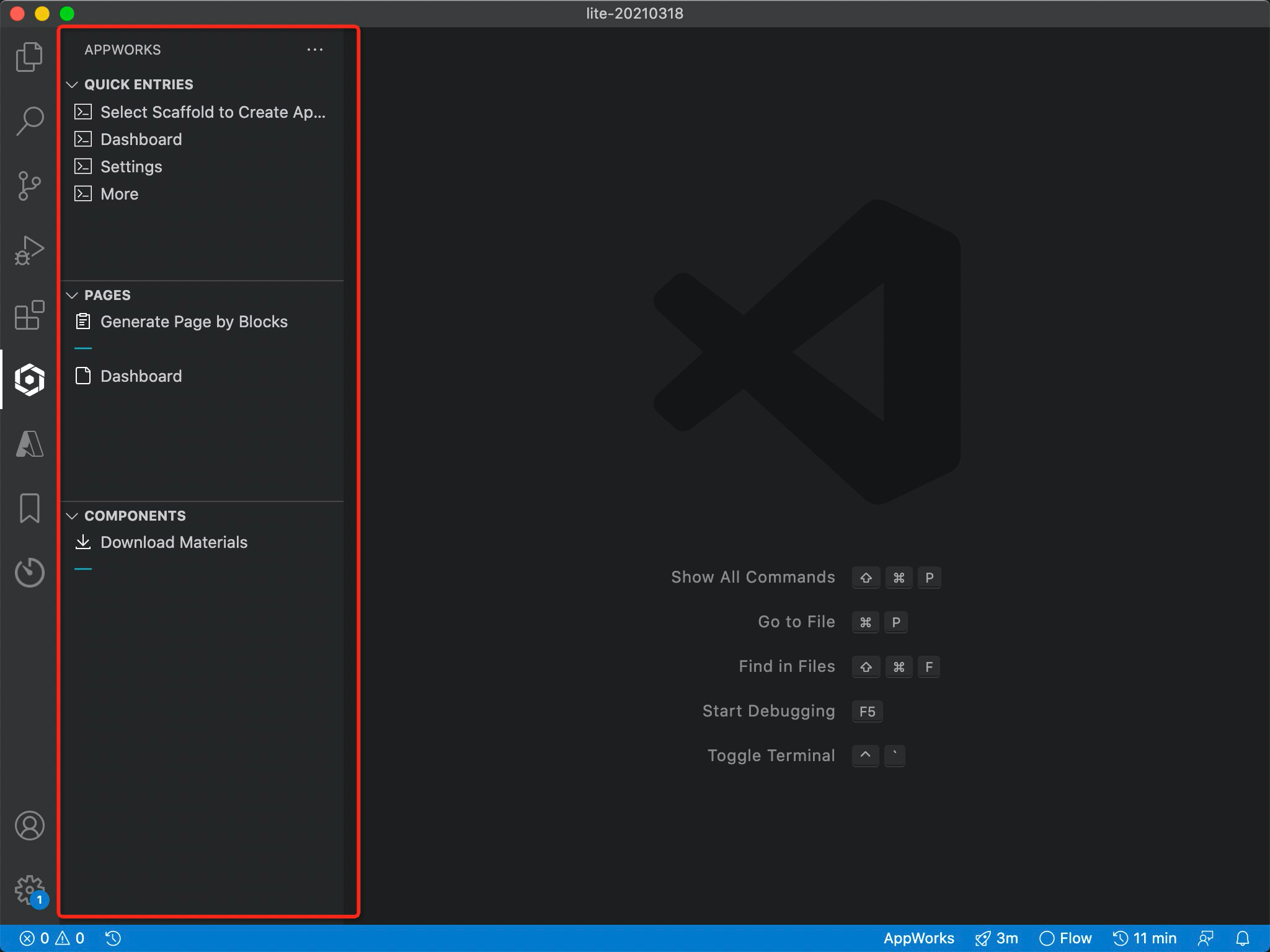
Quick StateWhen your workspace is a React or Rax application, the Quick State appears.
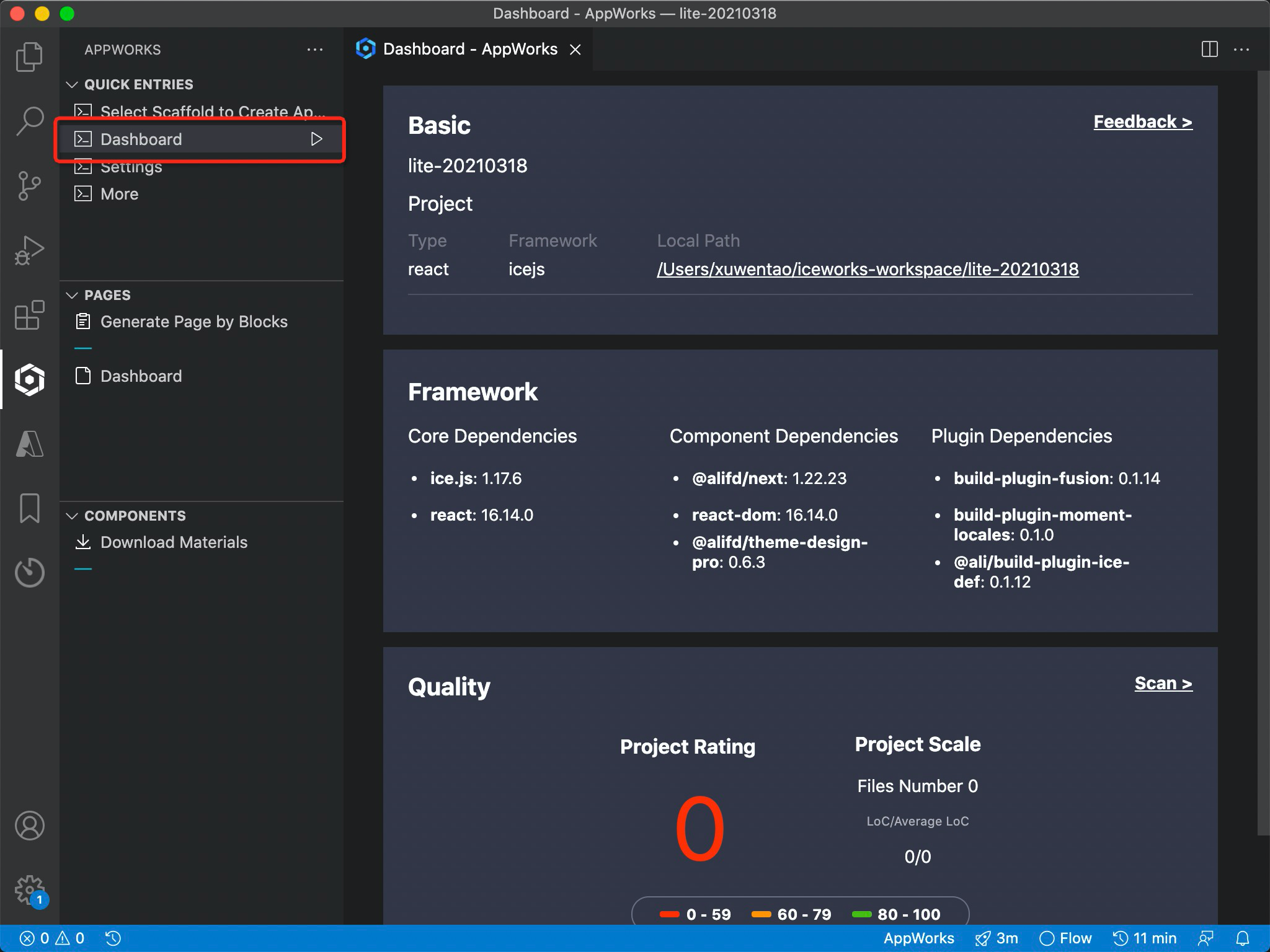
DashboardThe dashboard shows some status of the current application. If your application is in a project cycle, it will also show some information related to the R & D link.
Activate:
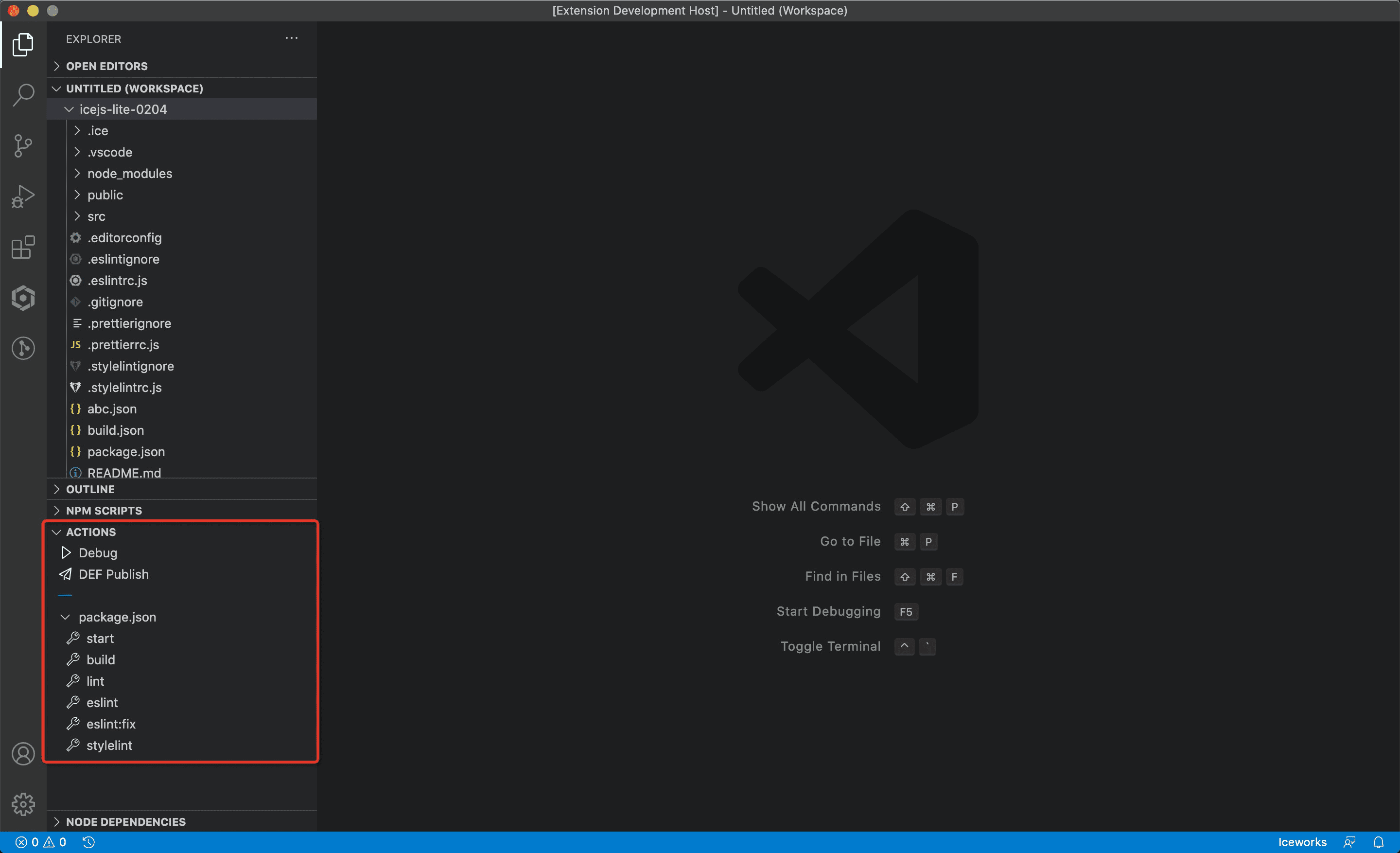
Explorer PanelActions View
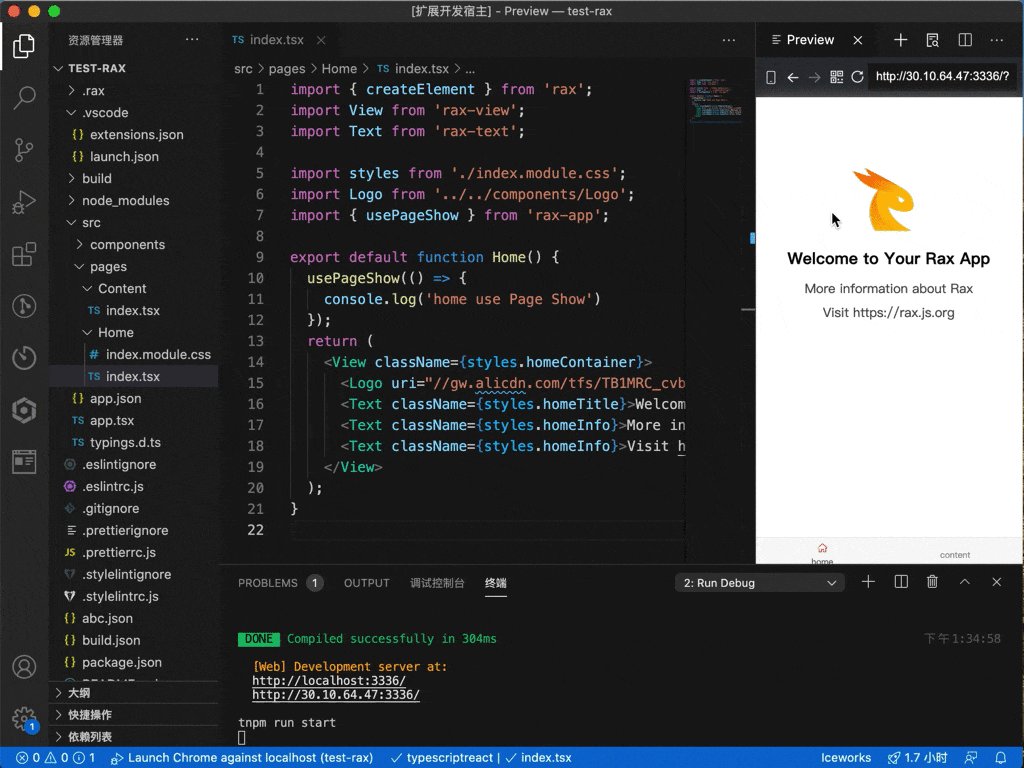
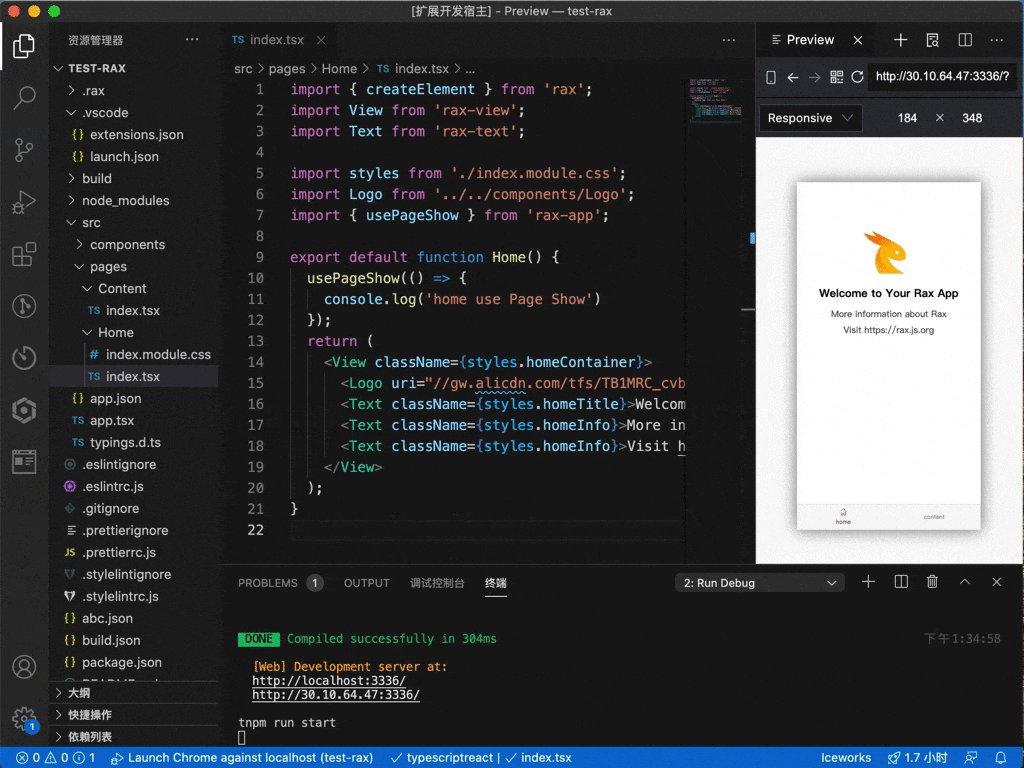
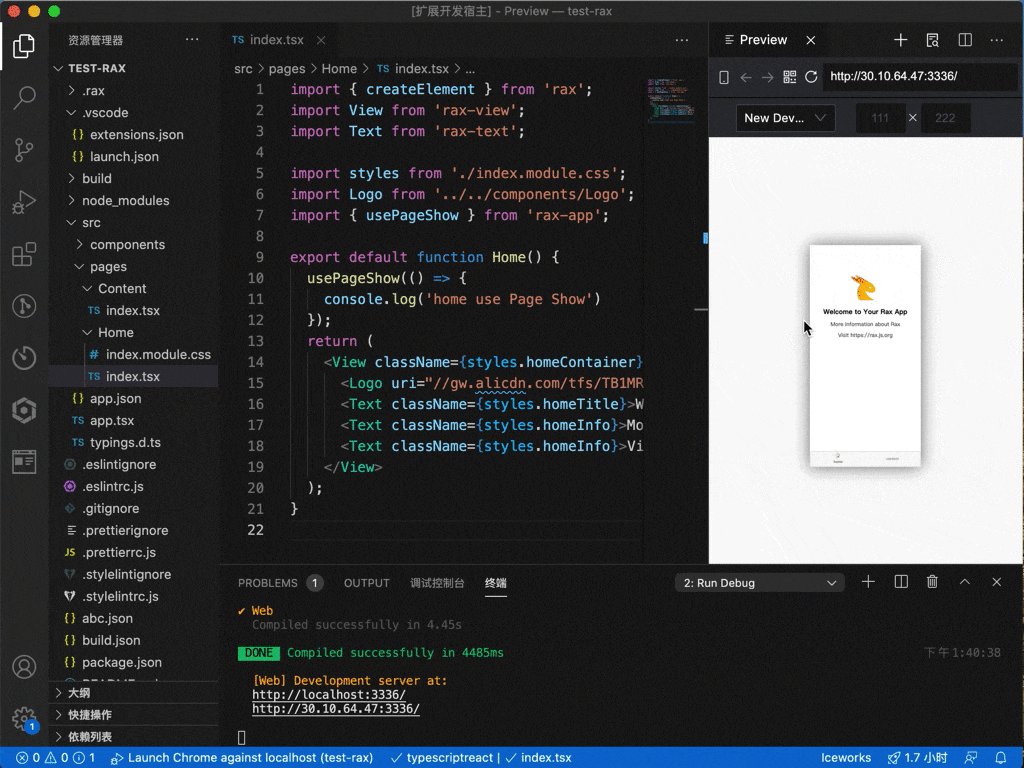
Debug
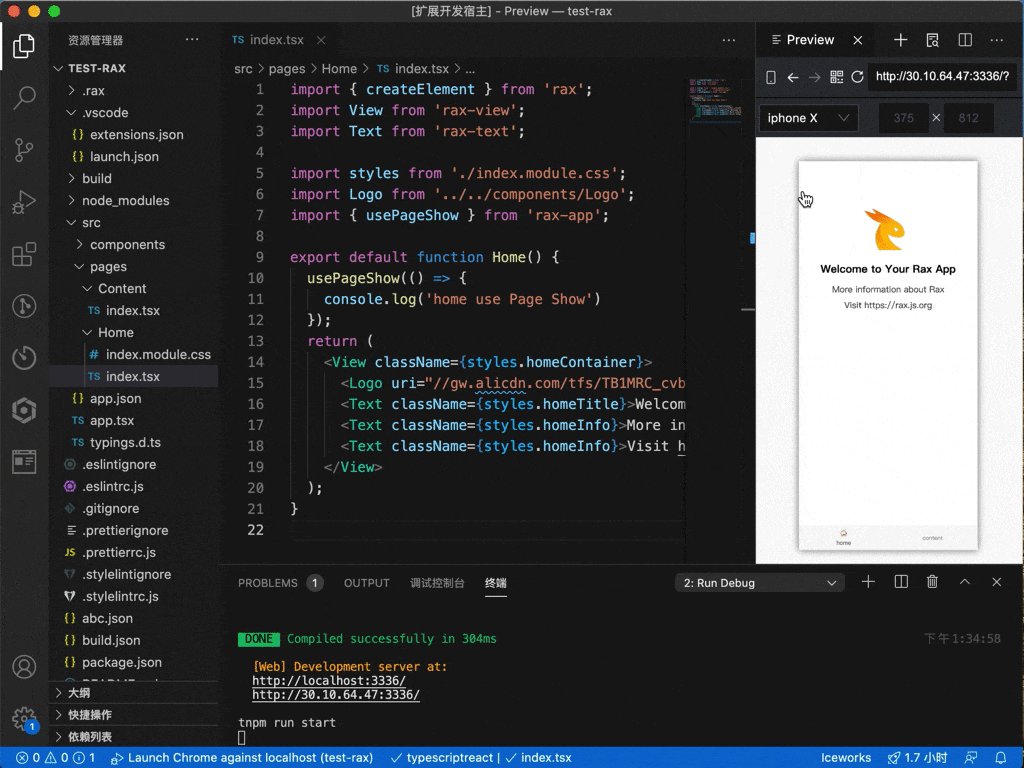
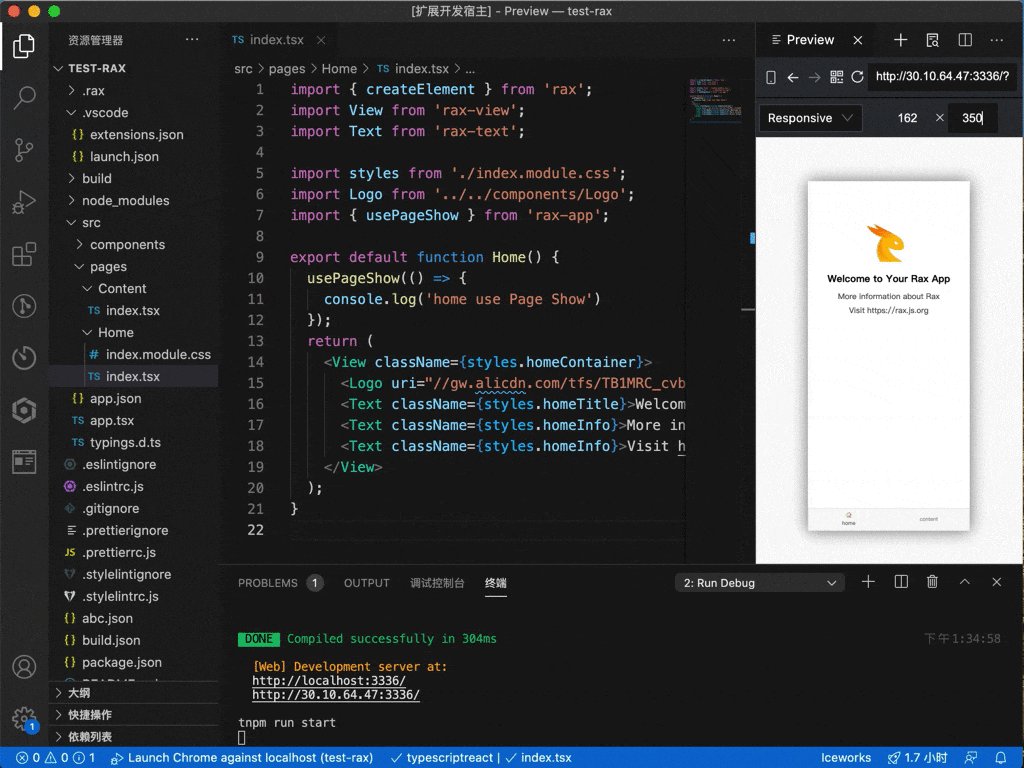
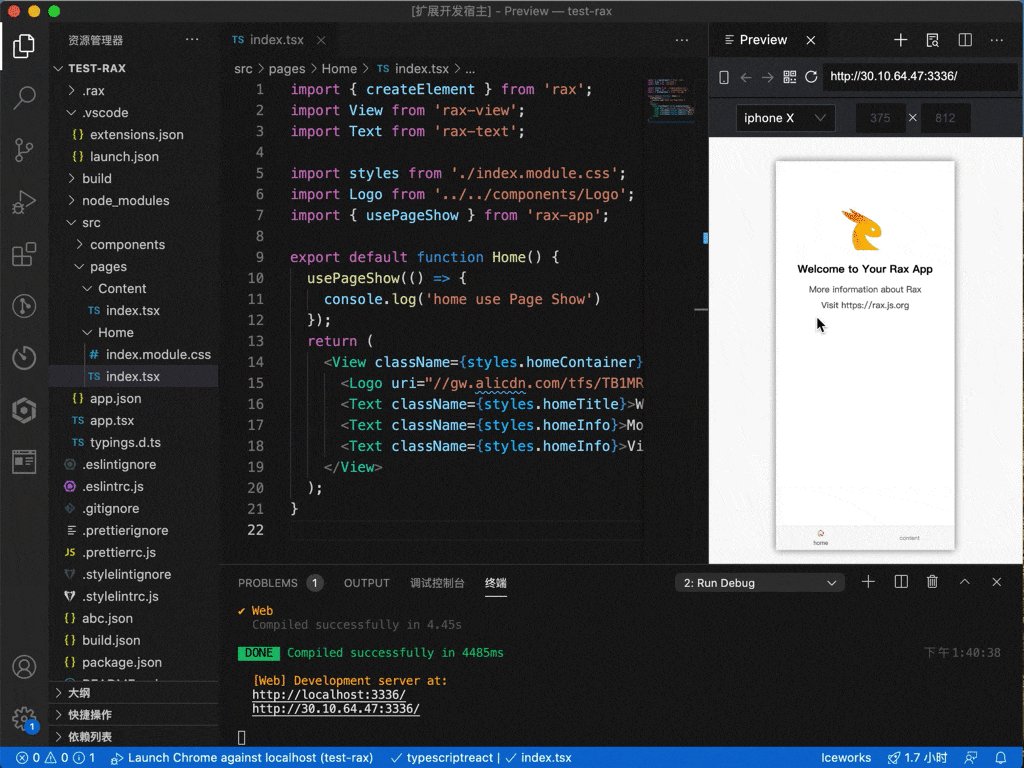
Debug in mobile device
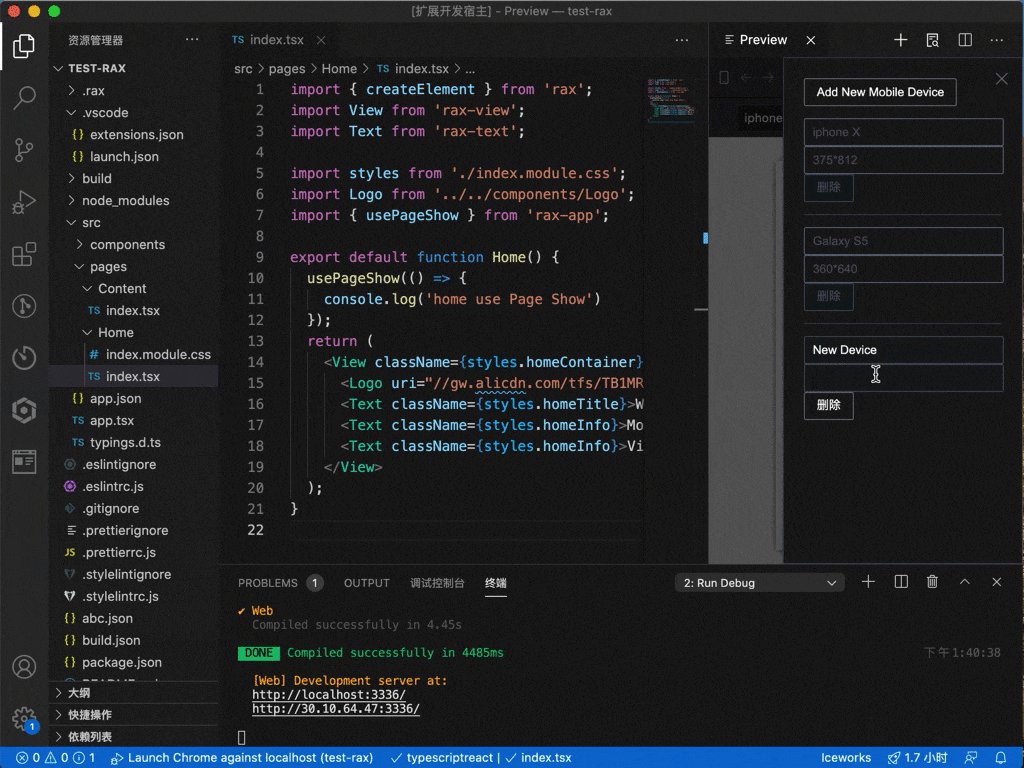
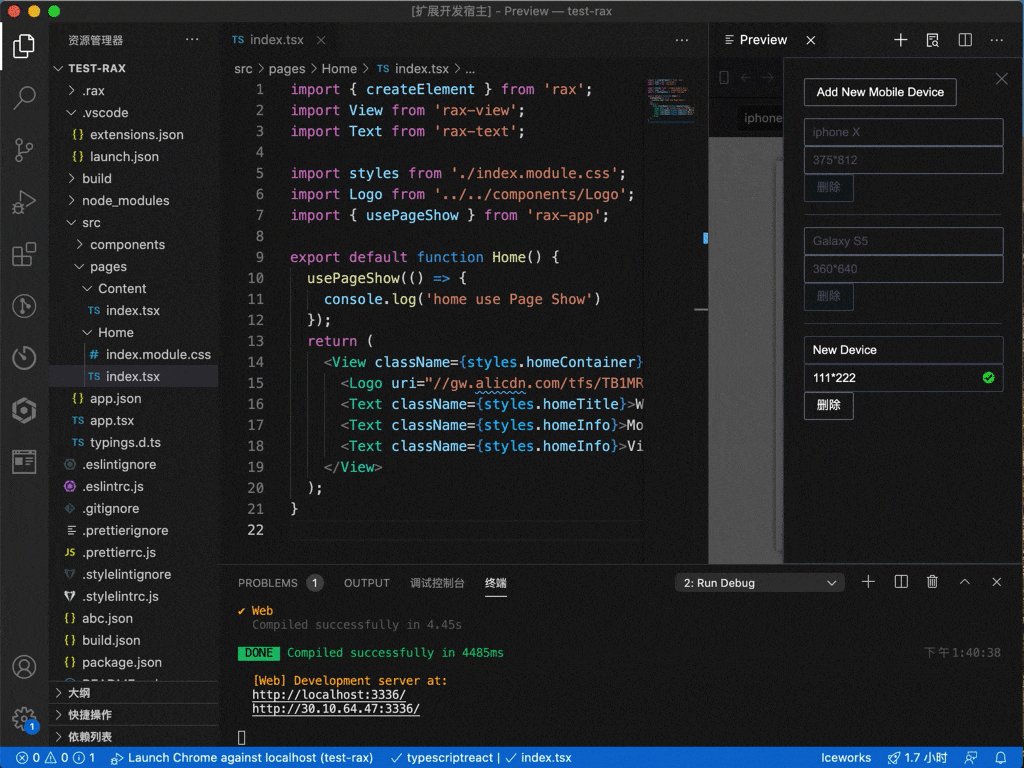
Add customize mobile devices
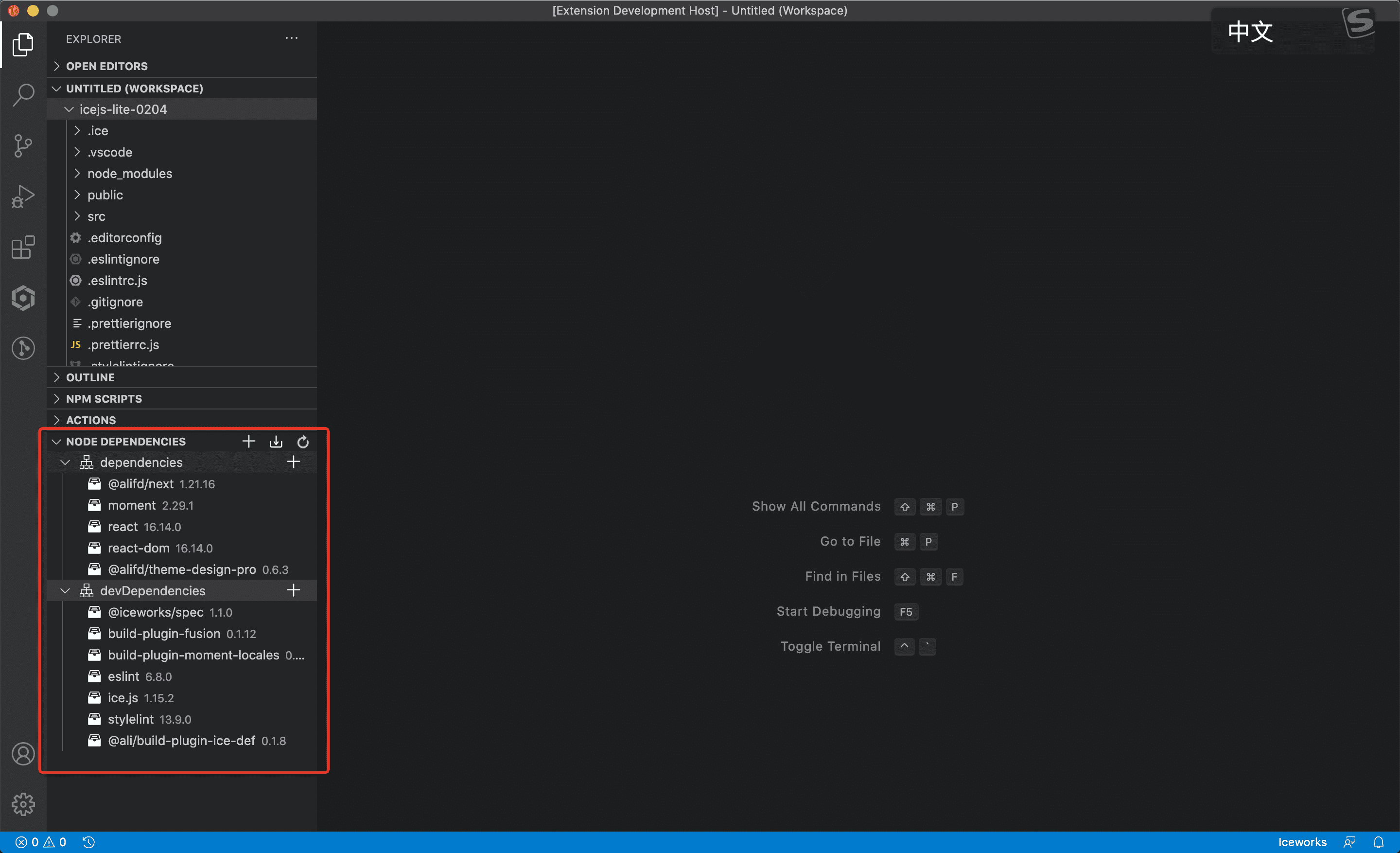
For more information, please see Reference Document Node Dependencies
View the application dependency information and install new dependencies
Install and reinstall dependencies
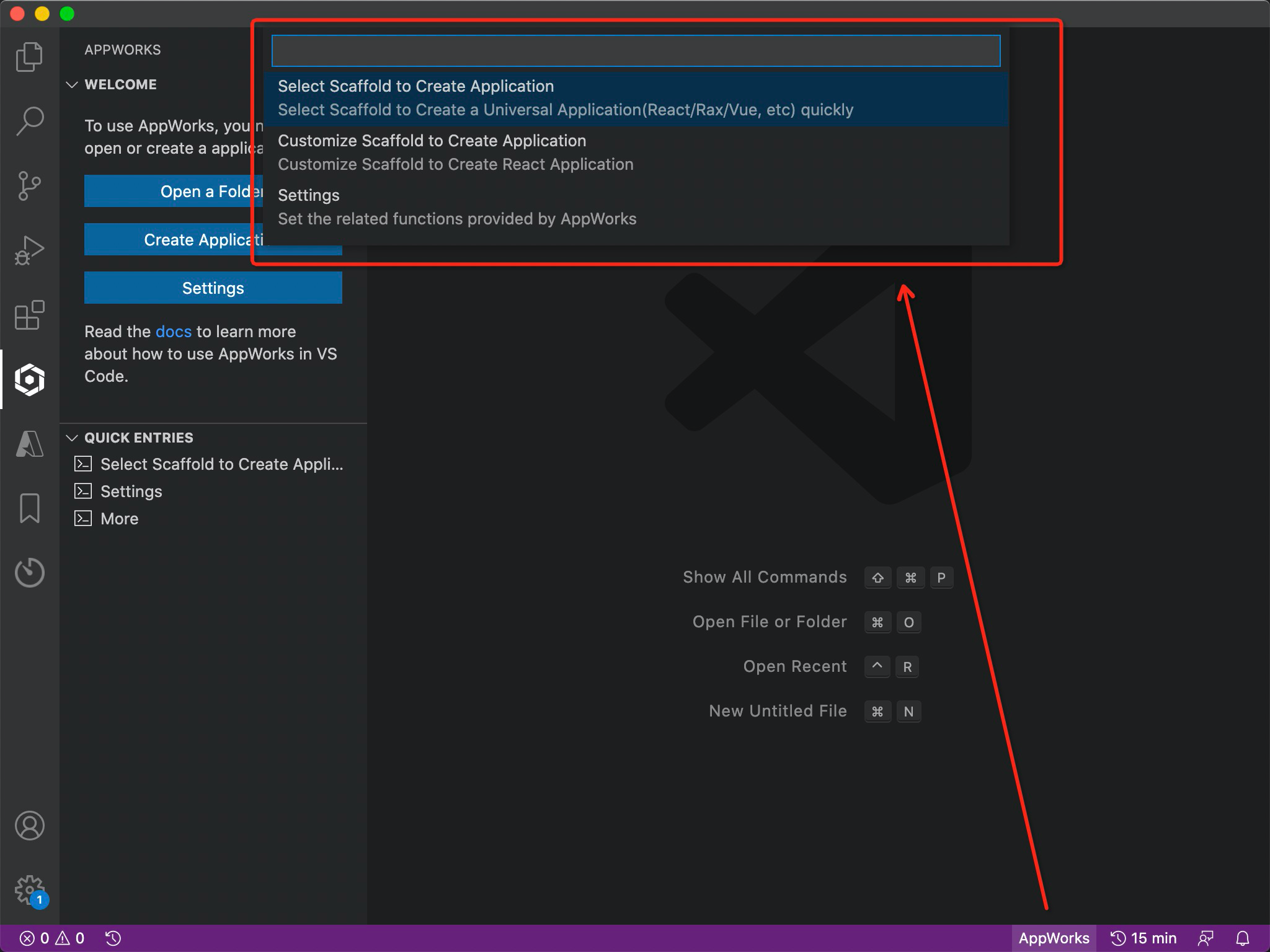
Command PanelIf you install AppWorks, you can activate other extensions in VS Code command palette.
MoreThis Extension power by AppWorks Team, it's part of the AppWorks, see AppWorks to know more features. |