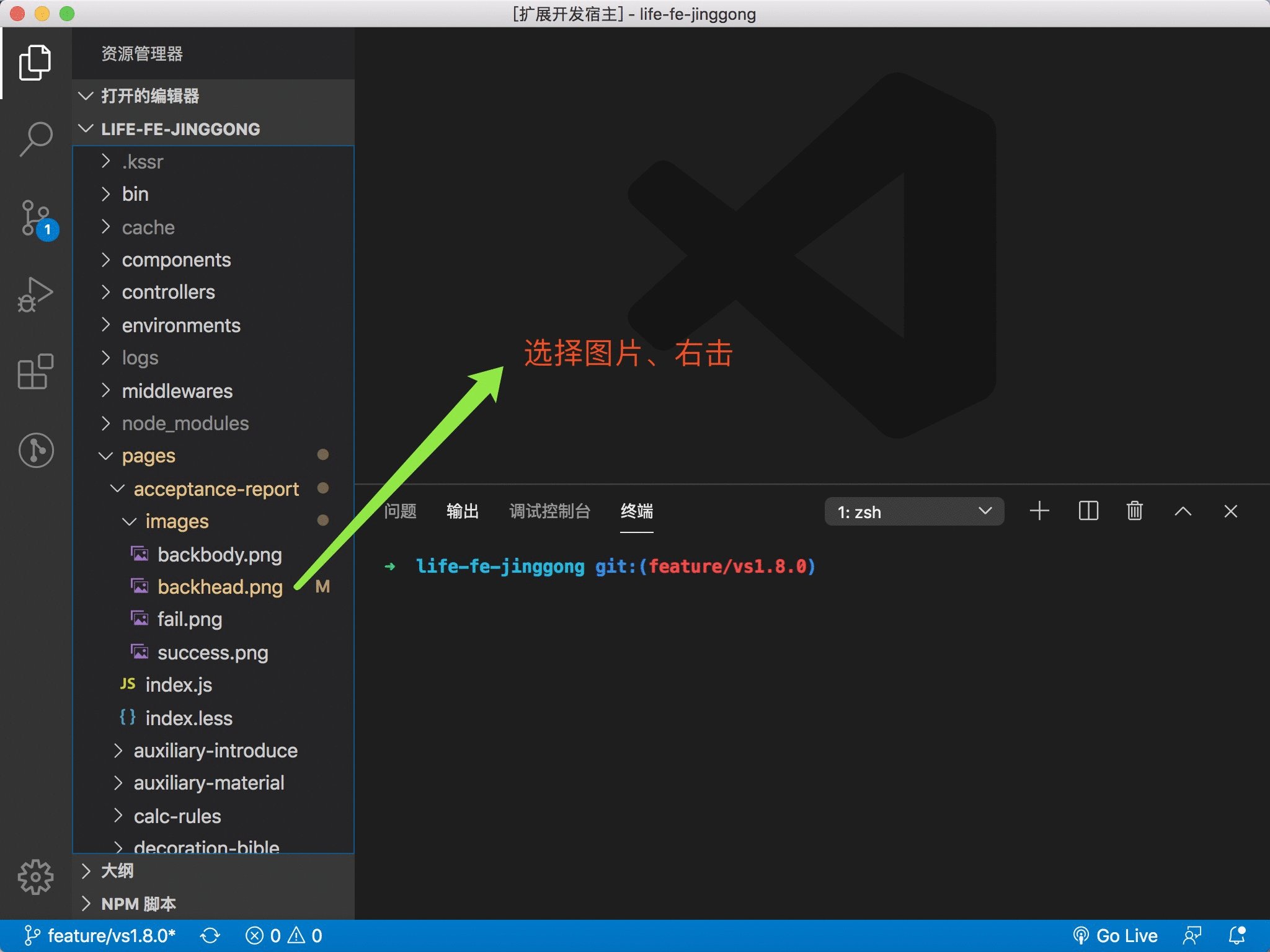
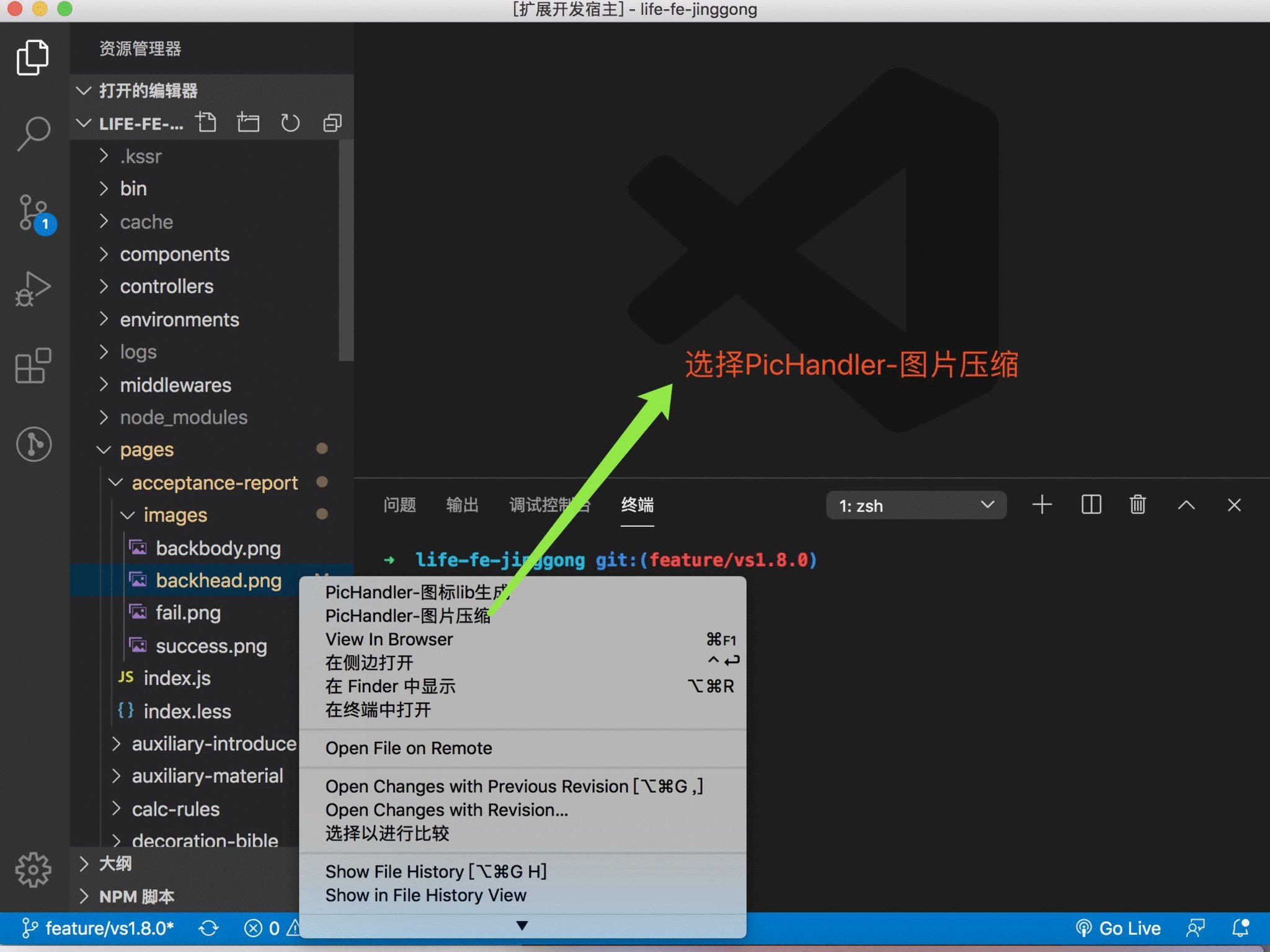
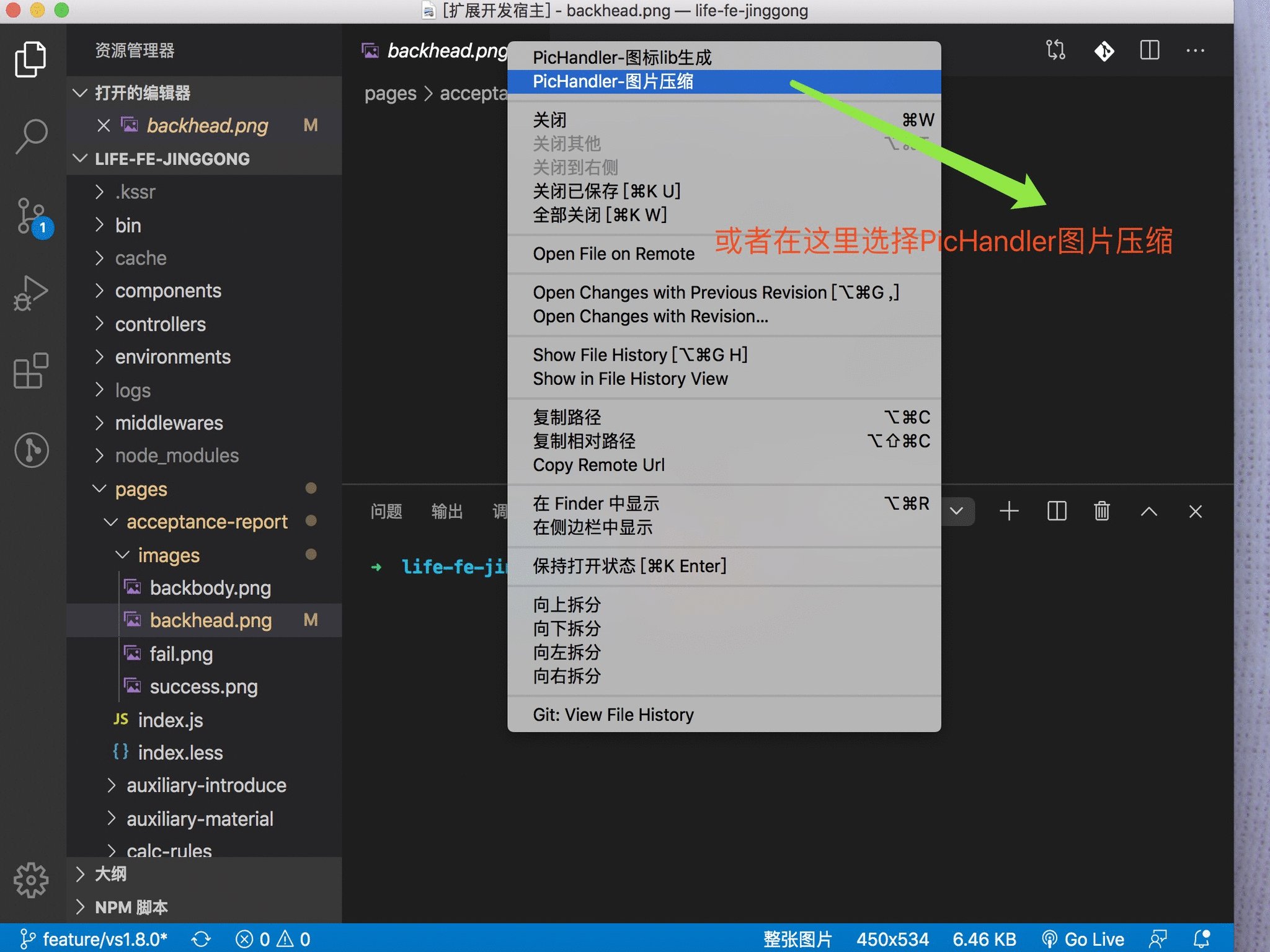
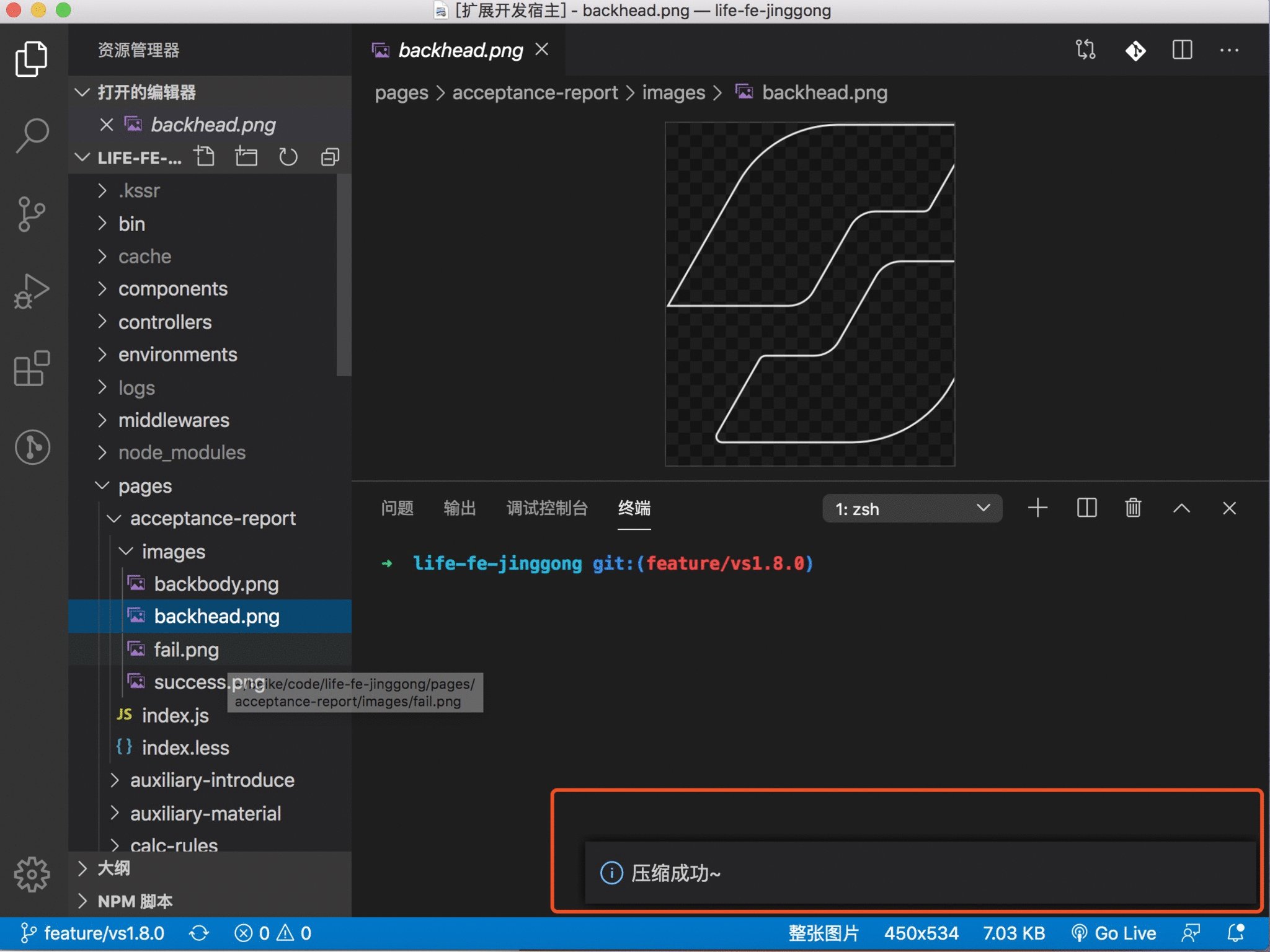
PictureHandlerPictureHandler一款适用于前端开发者使用的关于图片处理、样式快速生成的提效工具,支持图片压缩(调用tinypng)、图片样式快速生成、项目图标展现、图标库快速生成等特性。 快速上手安装1、 打开vscode应用商店 ,搜索“PictureHandler” 2、找到作者名lidandan下的PictureHandler,安装,vscode弹出,PictureHandler安装成功 使用1、图片压缩(tinypng)-支持图片、图片文件夹压缩 方式一:资源管理器---选中图片----右键,选择 PictureHandler-图片压缩,提示“压缩成功”,则表示完成 方式二:vscode中打开图片,顶部菜单栏,选择 PictureHandler-图片压缩,提示“压缩成功”,则表示完成 方式三:资源管理器---选中文件夹---右键,选择 PictureHandler-文件夹压缩,提示“压缩成功”,则表示完成
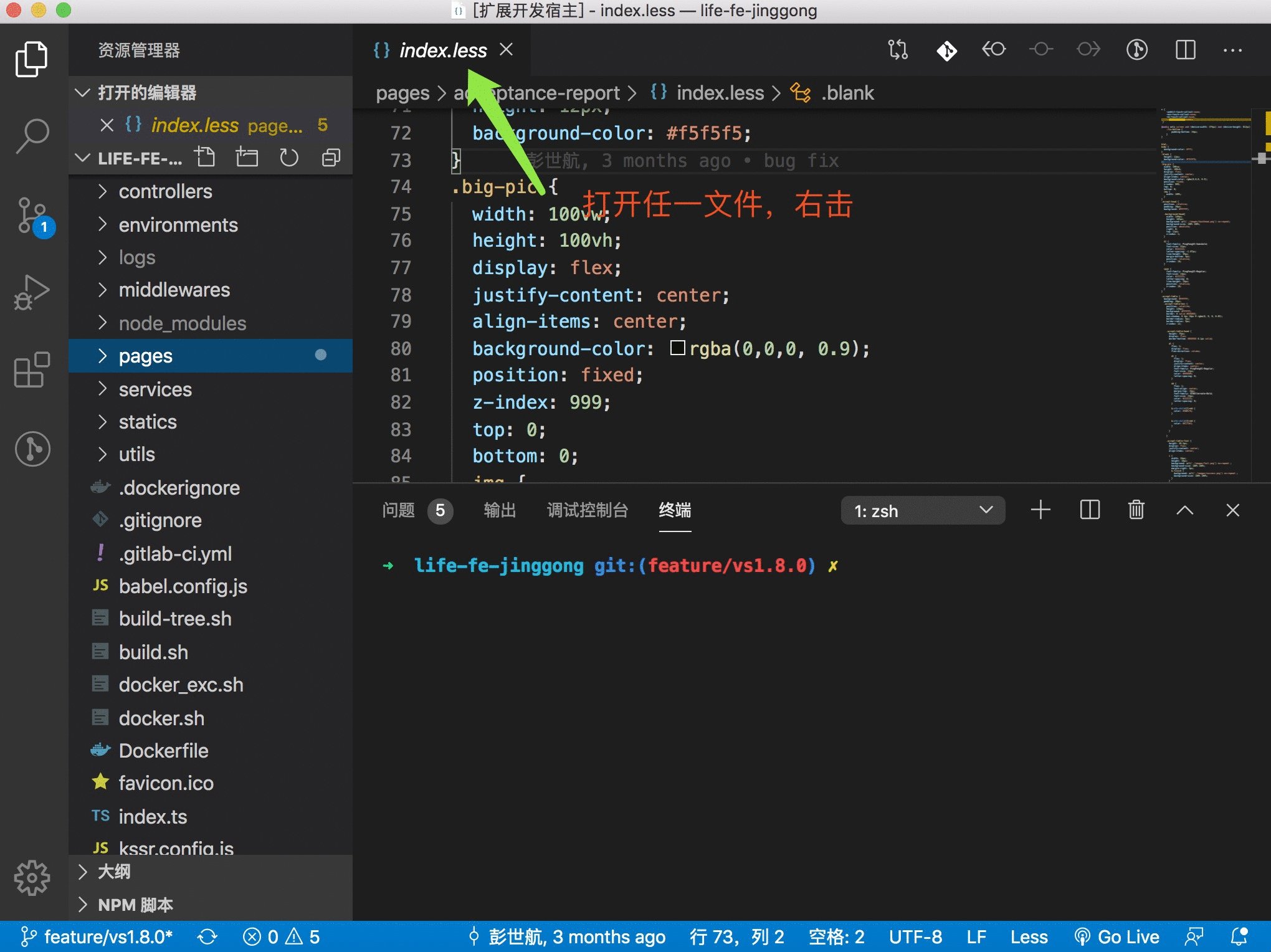
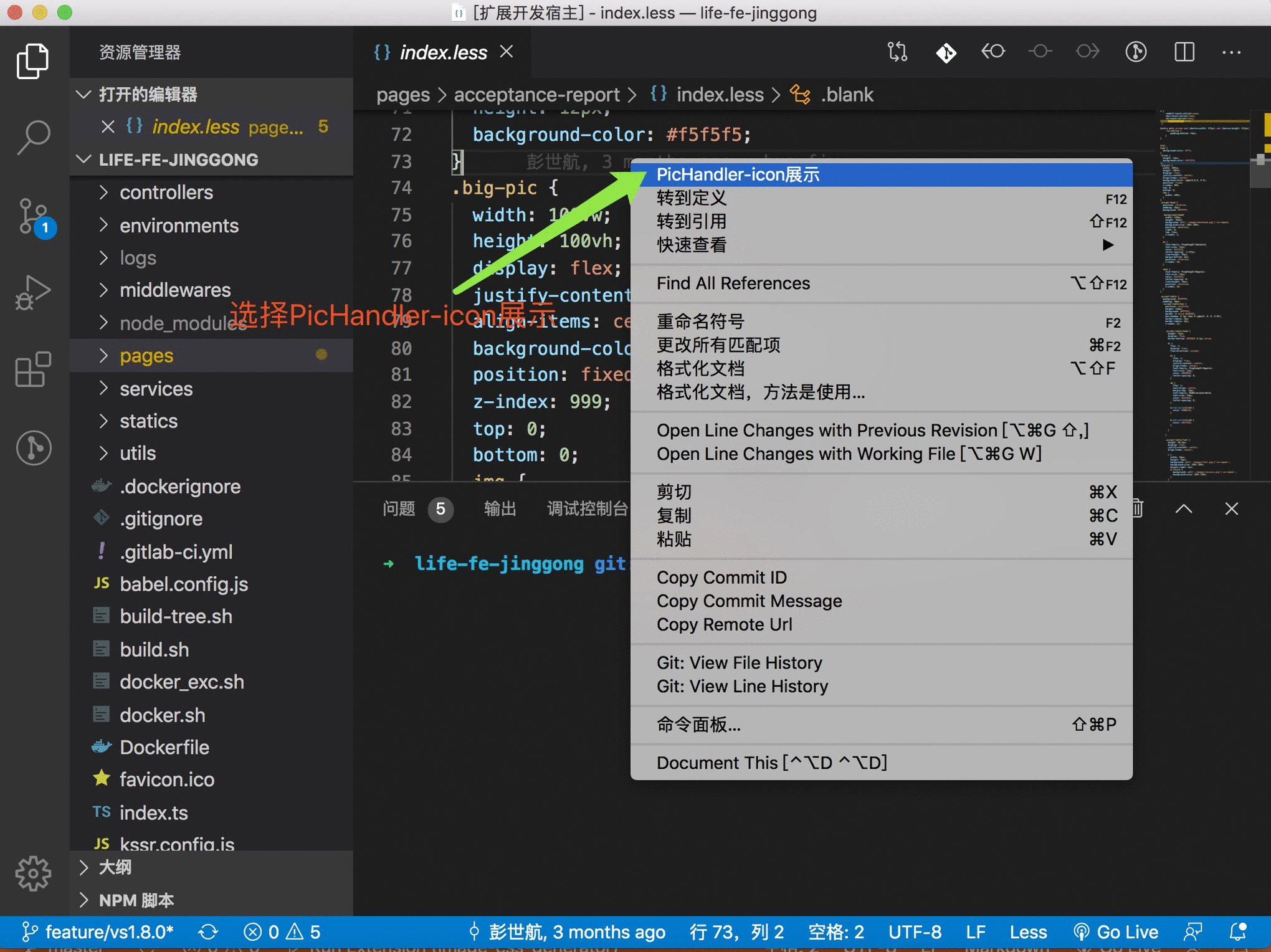
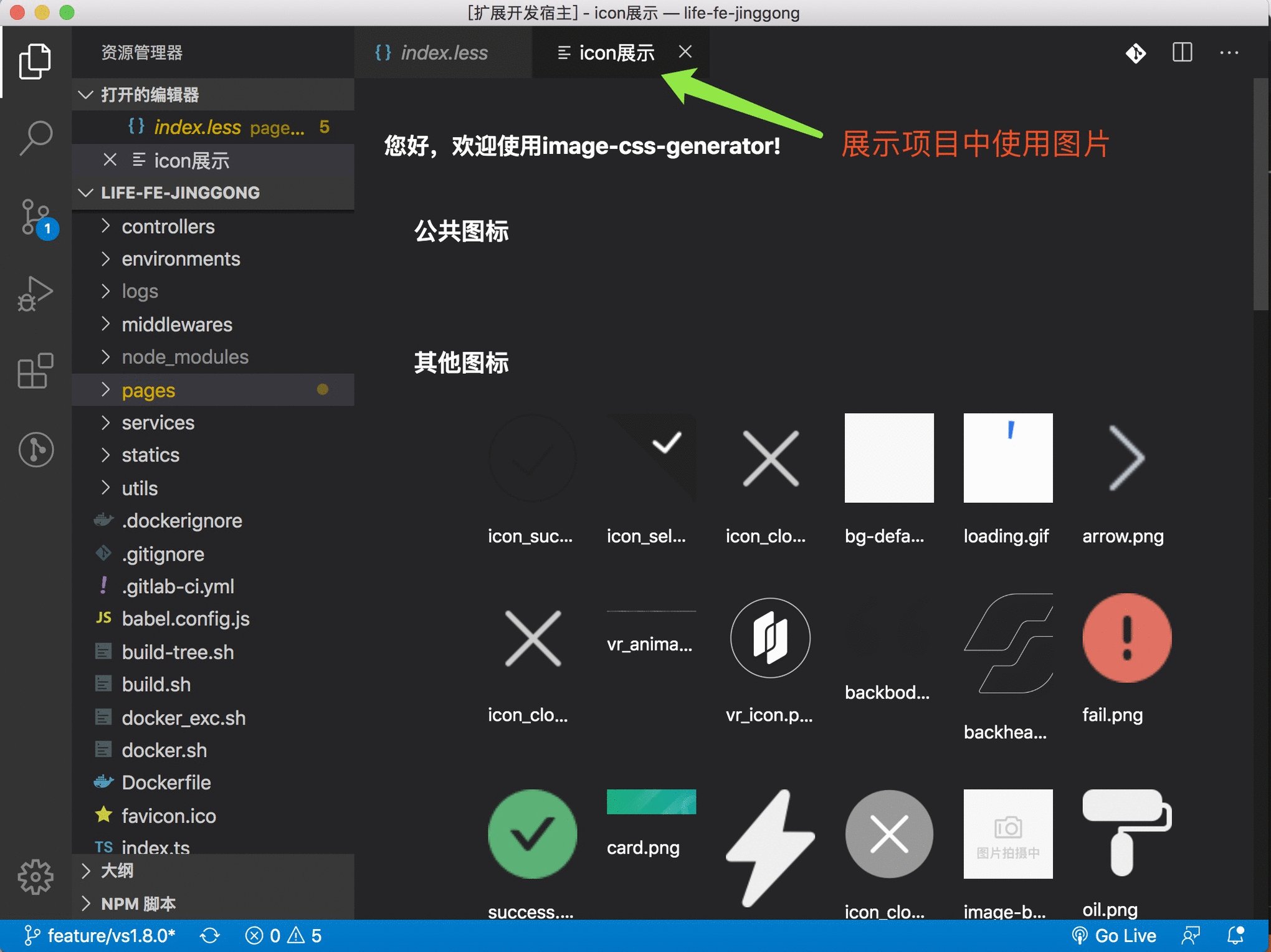
2、项目图标展示 打开某一文件,右键选择PicHandler-icon展示,即可在新页面查看项目中图片信息,点击图片,可打开图片所在文件夹。
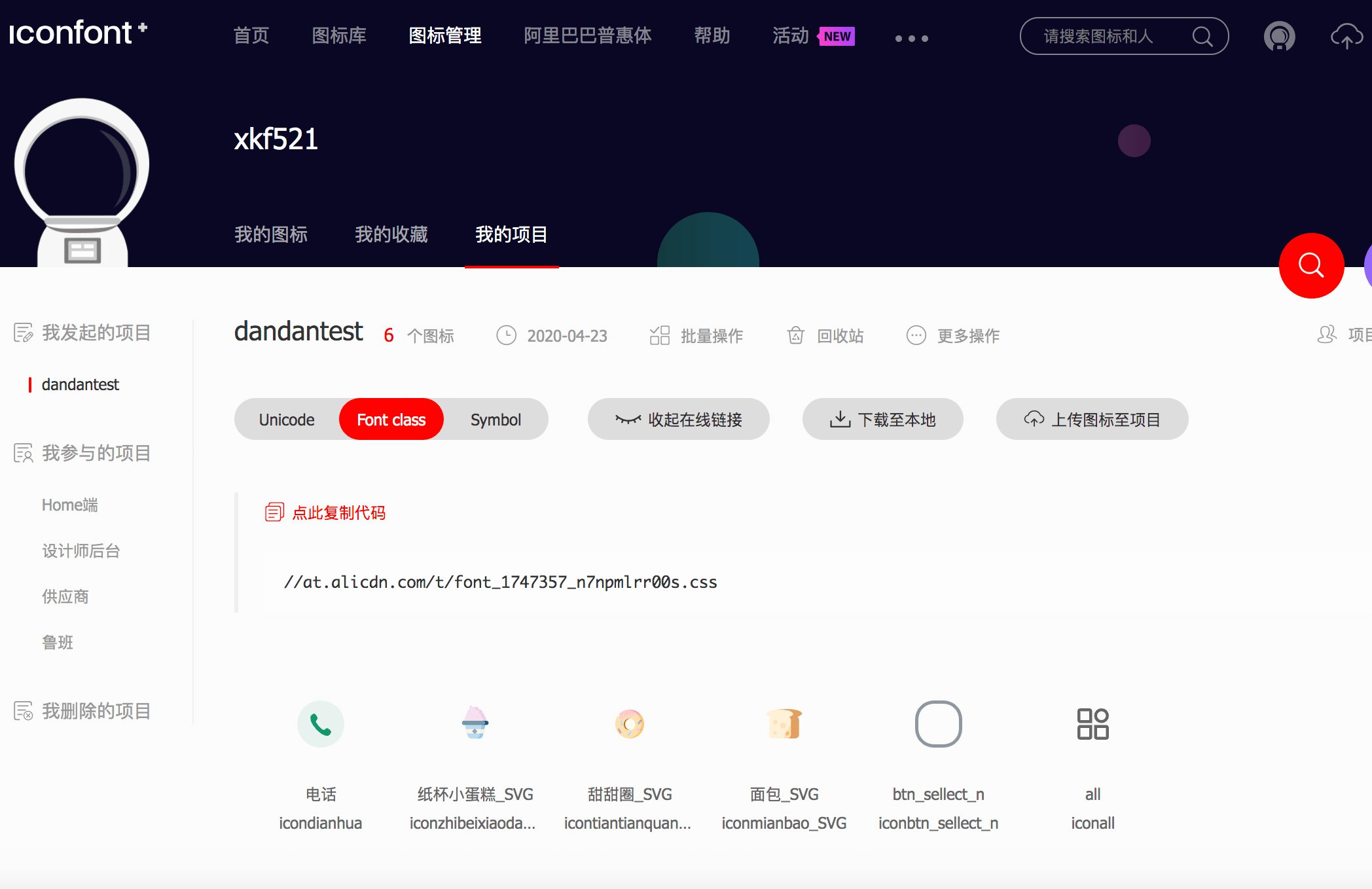
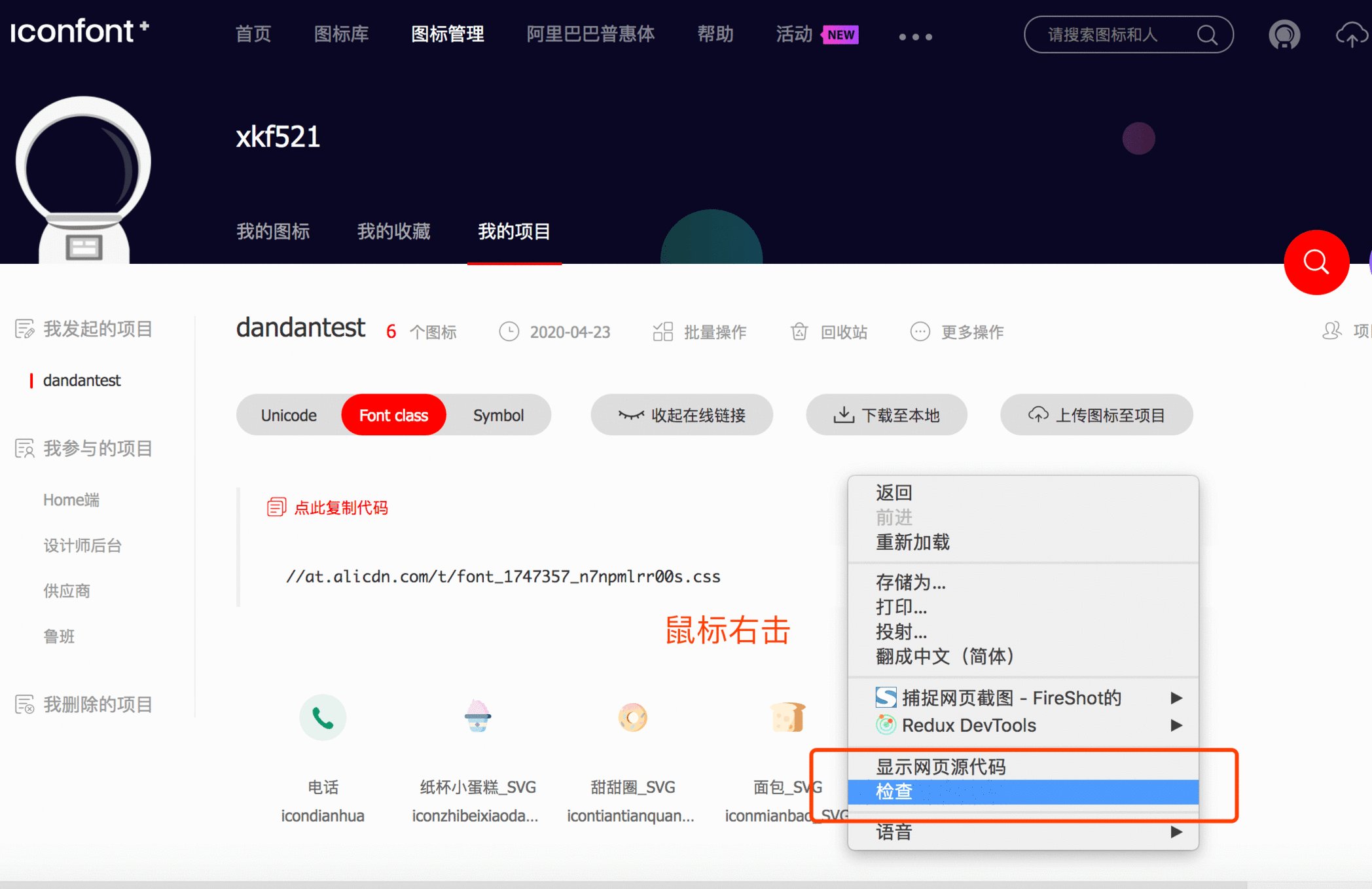
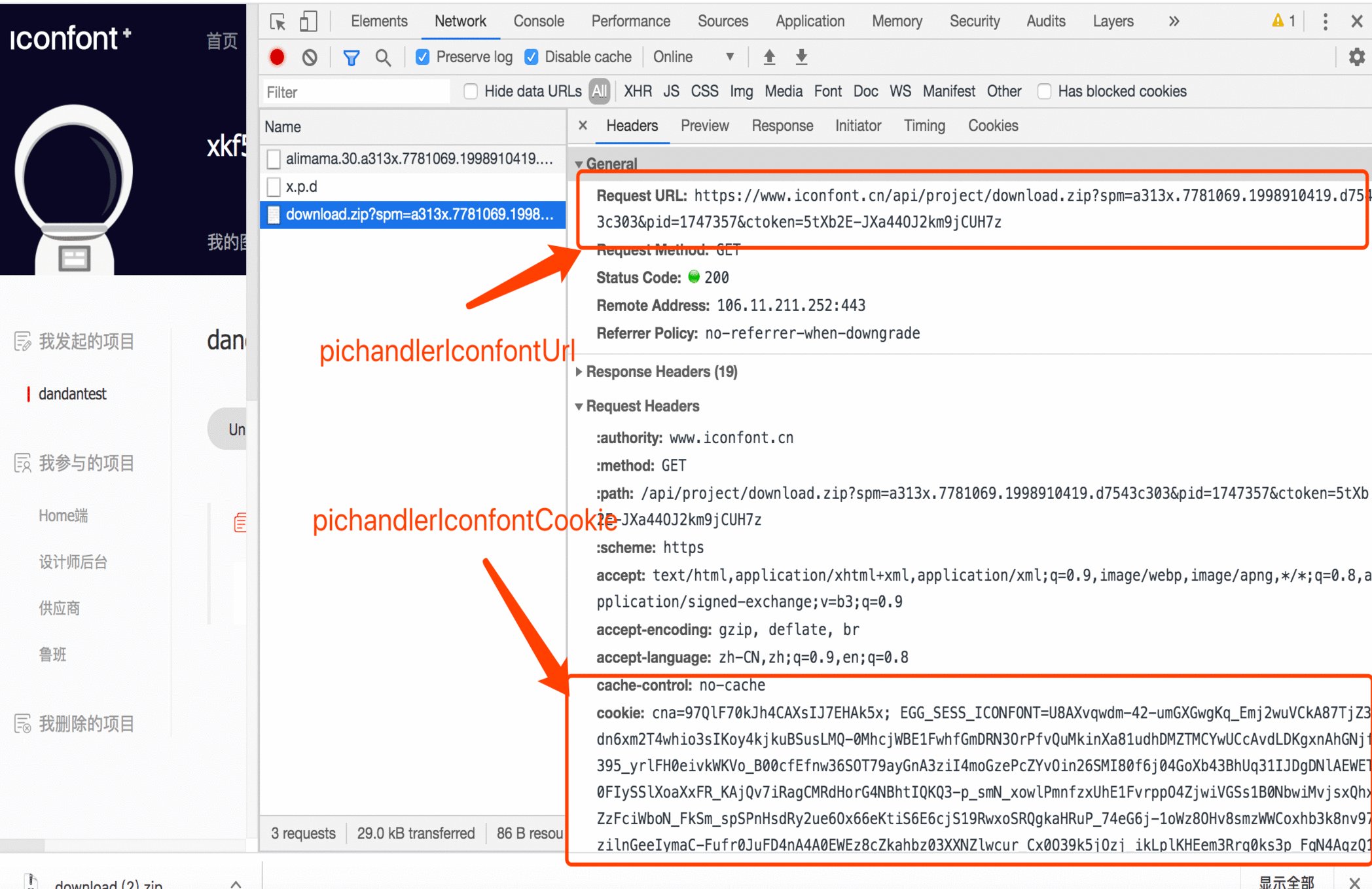
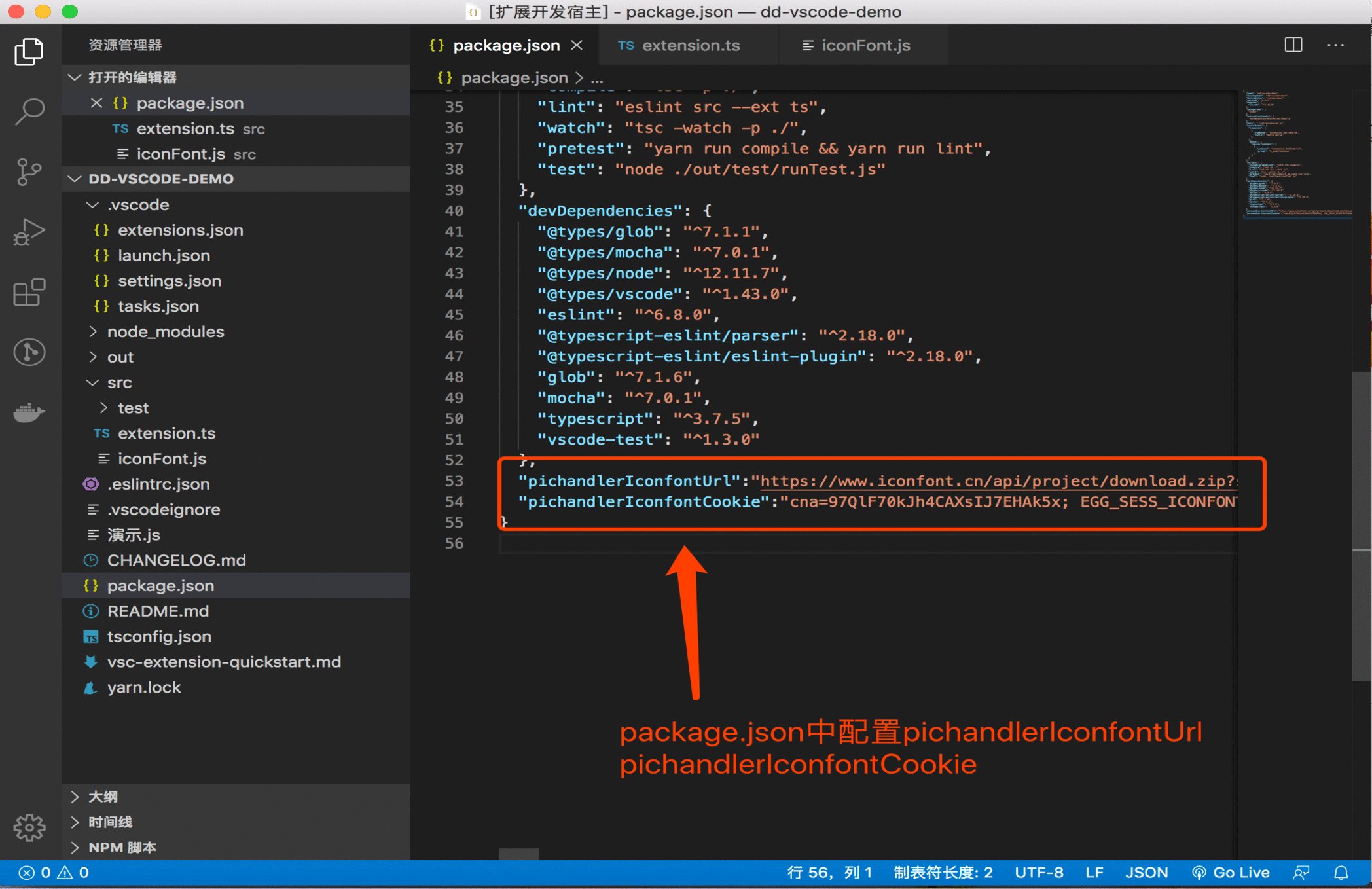
3、iconfont接入 登录阿里iconfont图标库https://www.iconfont.cn/,复制下载链接和cookie地址,配置pichandlerIconfontUrl为iconfont下载地址链接,pichandlerIconfontCookie为iconfont 请求头中cookie地址。在vscode中,名为IconFont.js下,右击选择【pic:更换iconfont文件】,即可完成替换 详细方法如下图所示:
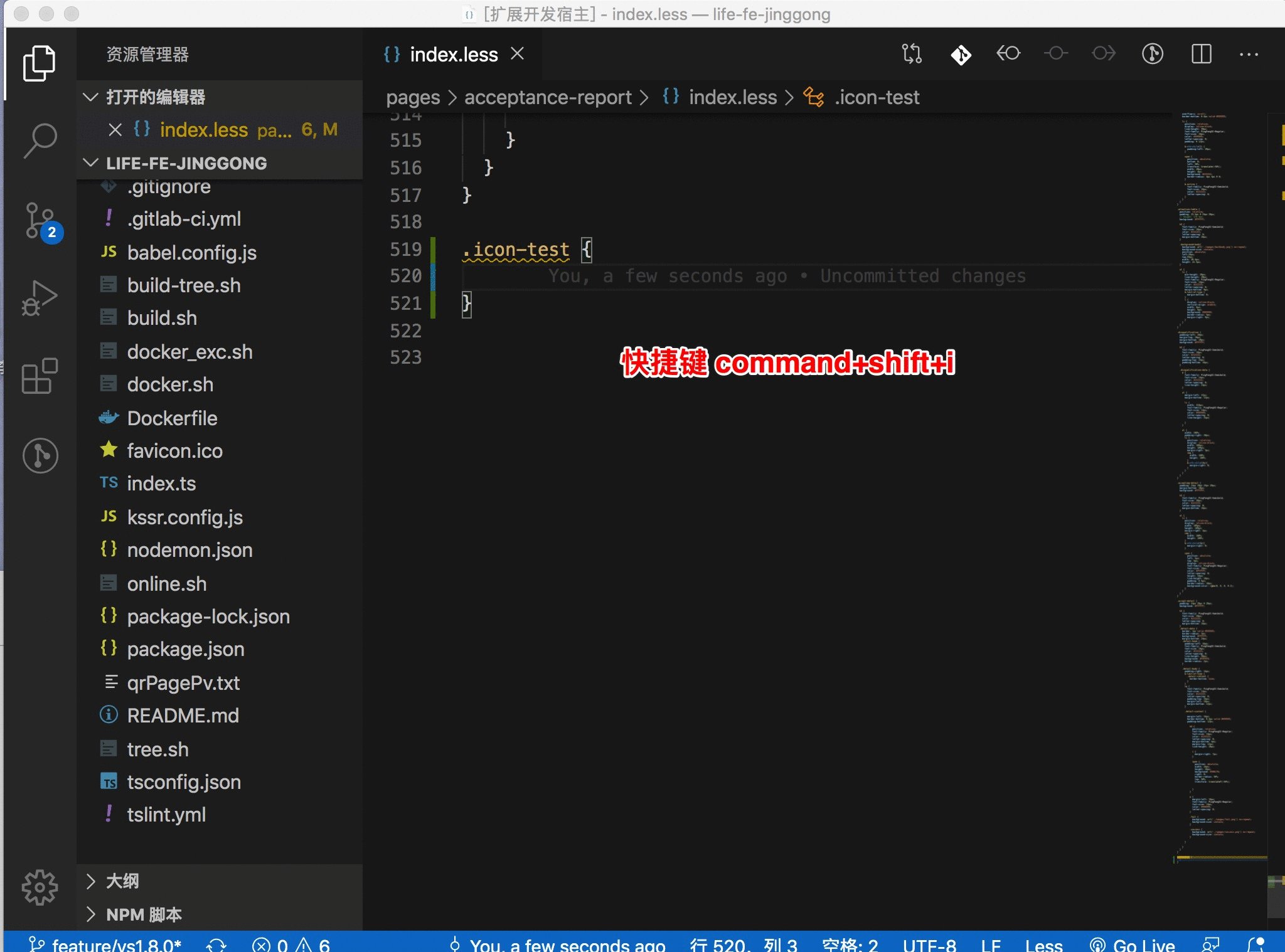
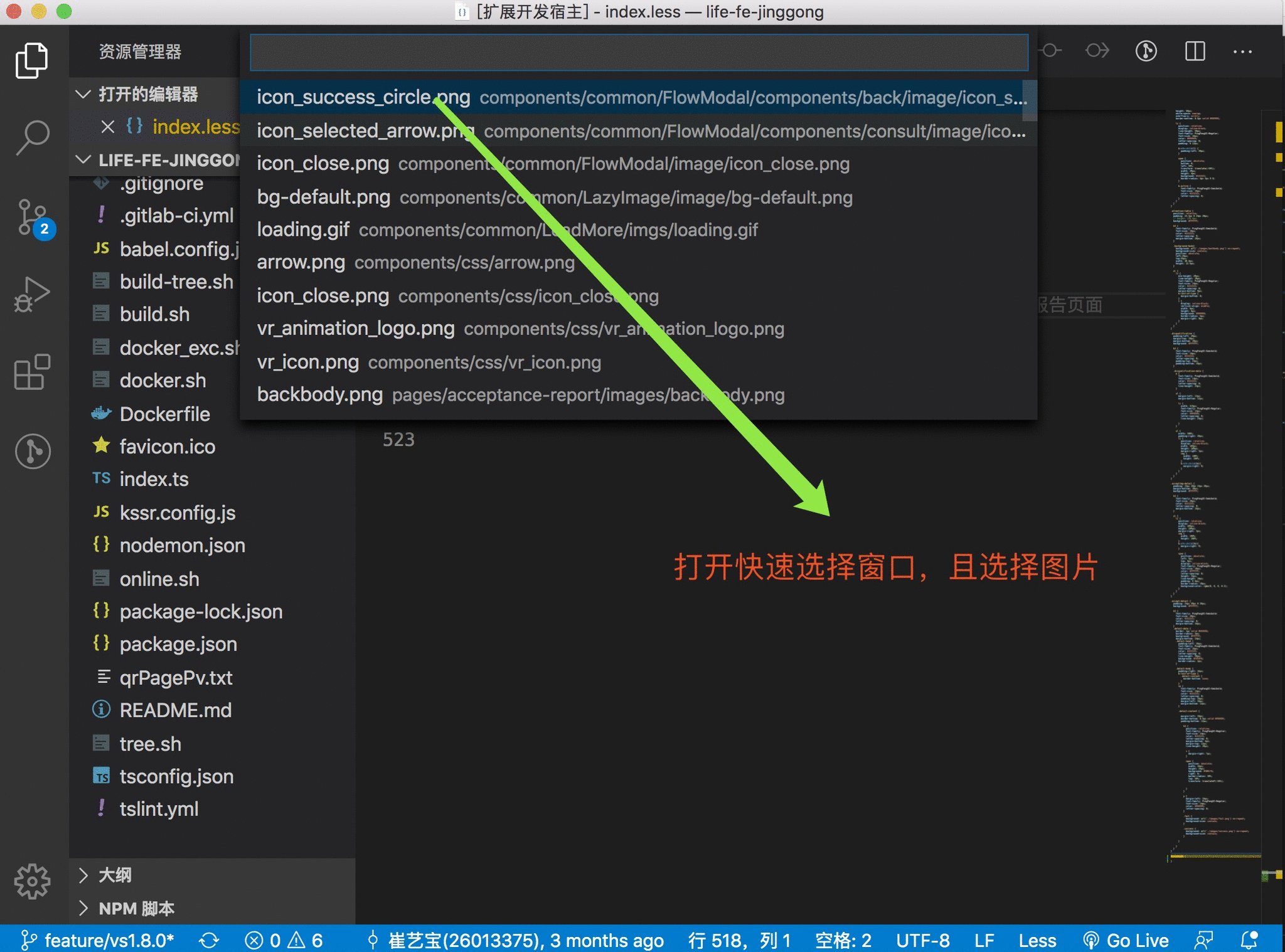
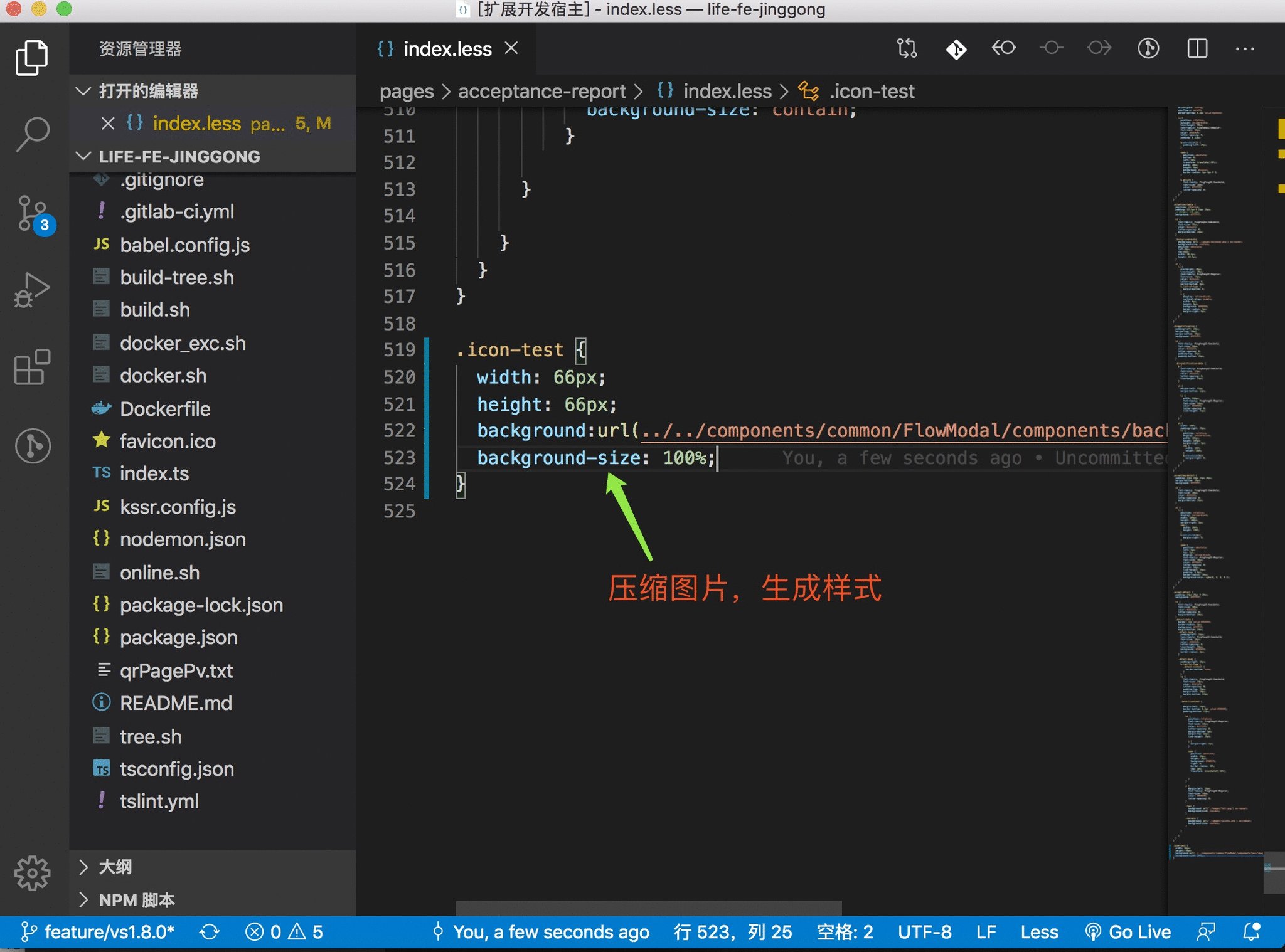
4、图片样式快速生成 按下快捷键cmd+shift+i(mac)或 ctrl+shift+i(window),打开快速选择图片窗口,其会在光标所在之处生成图片相关样式信息。
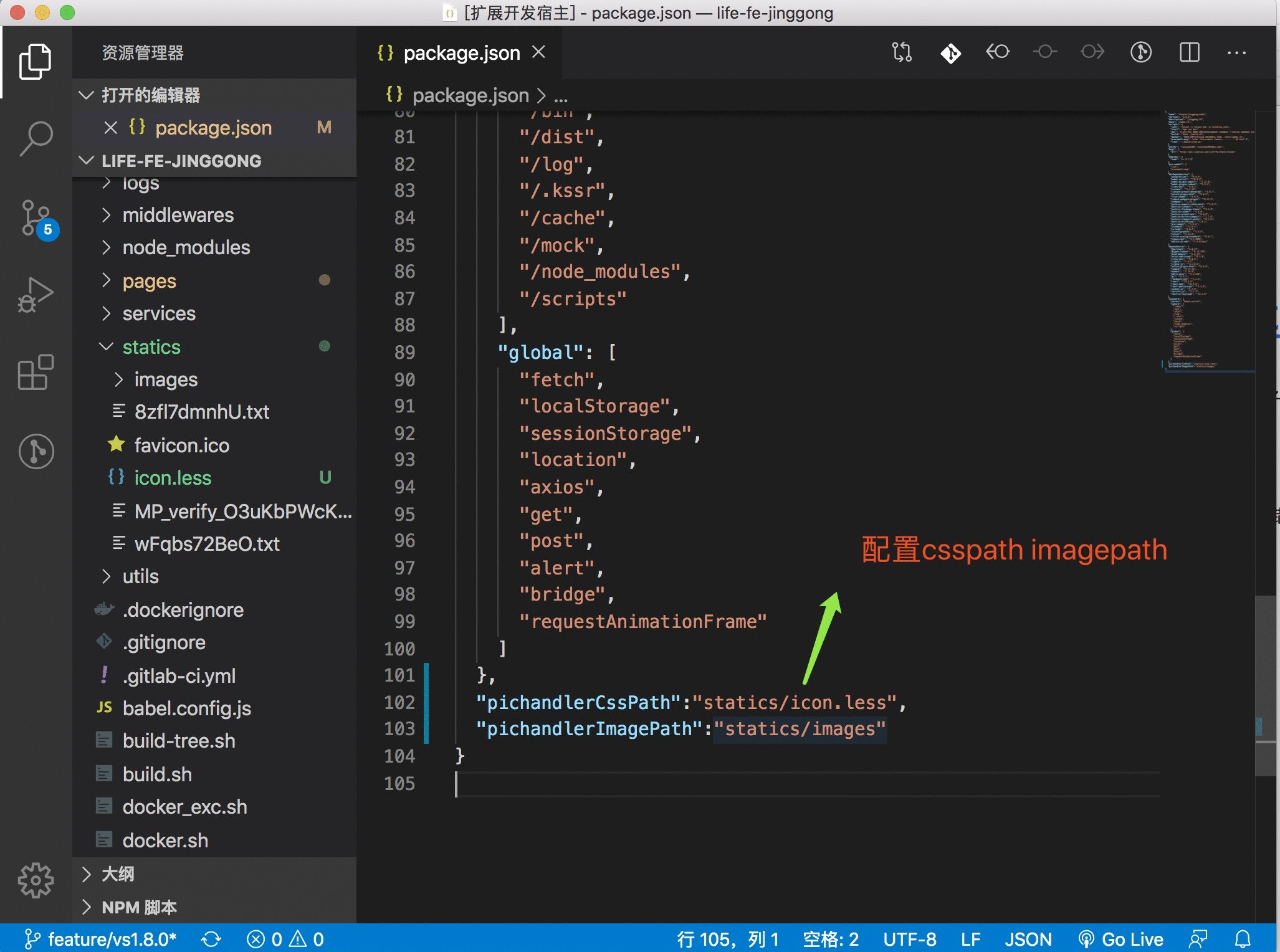
5、公共图标库生成 在项目根目录下package.json中,增加属性pichandlerImagePath和pichandlerCssPath。
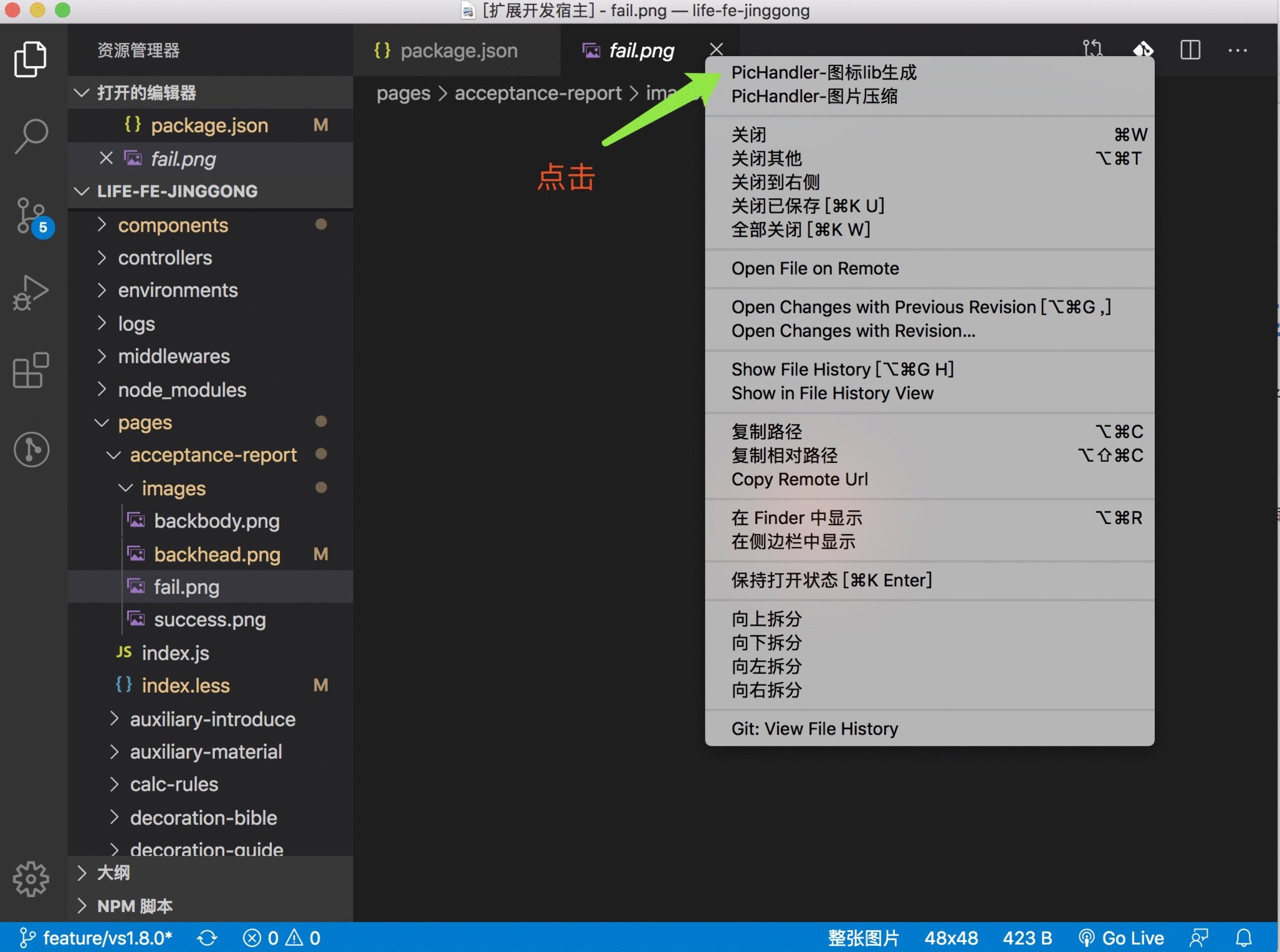
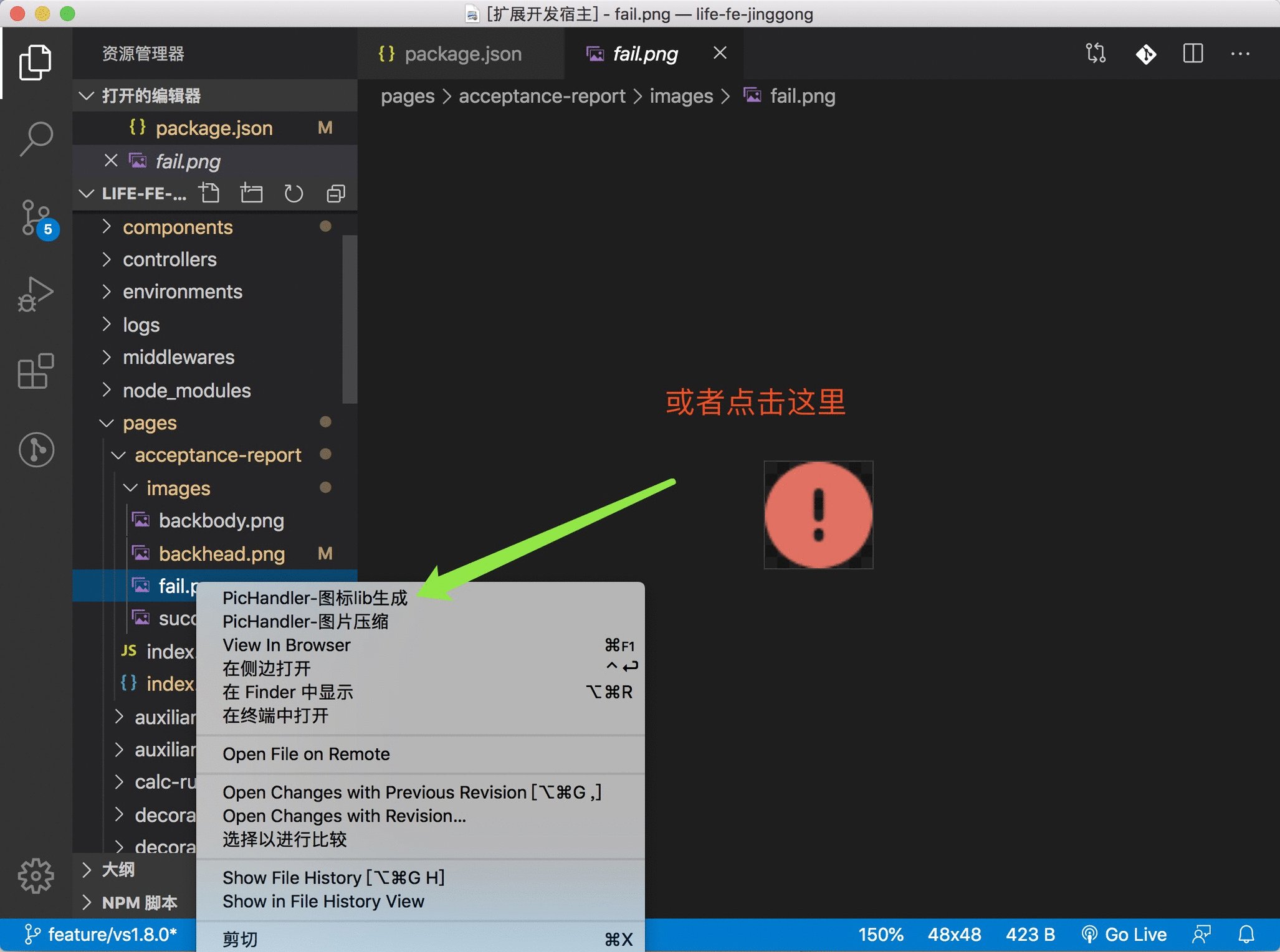
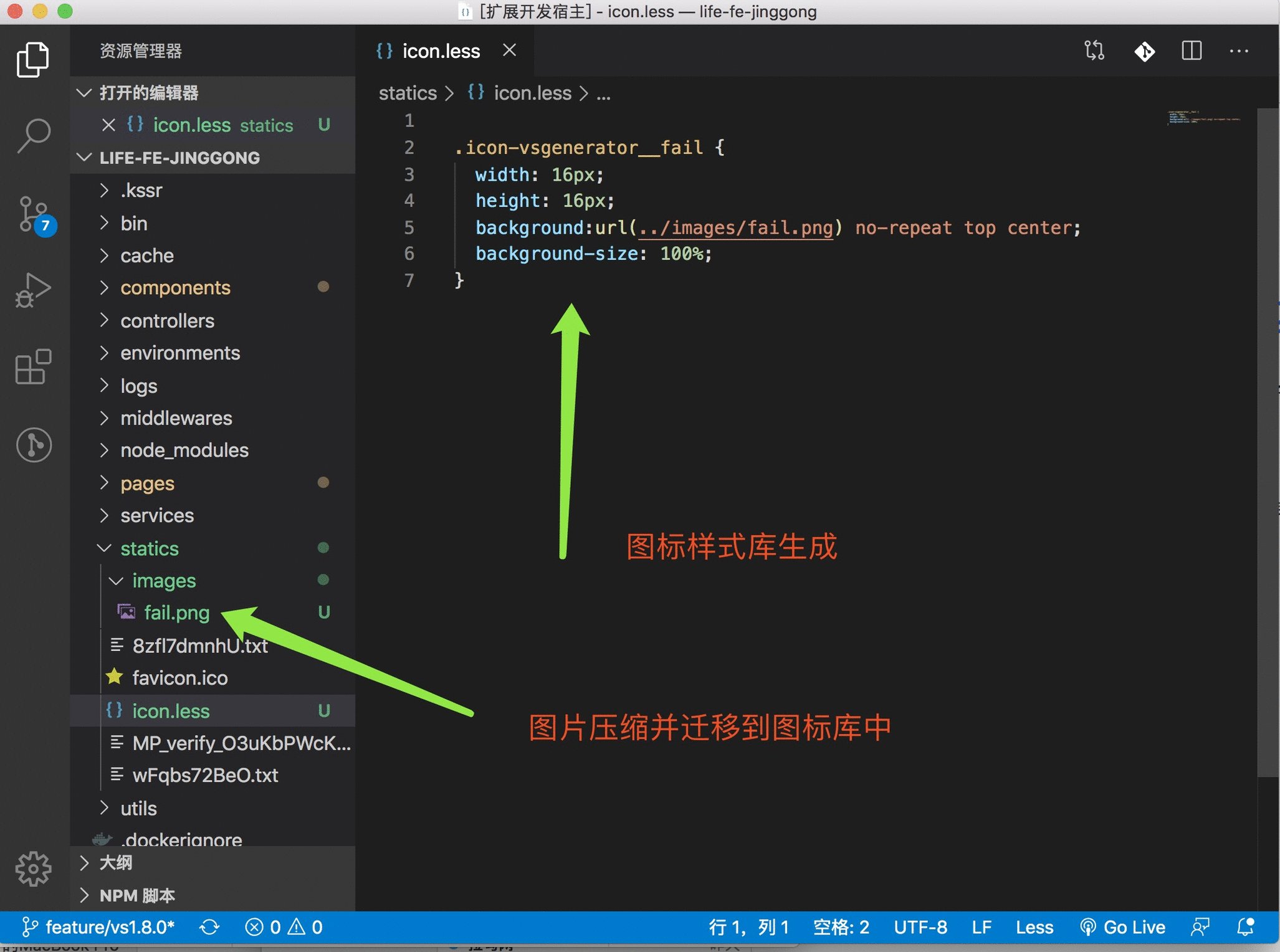
增加完属性以后,选中图片,在资源管理器或头部菜单栏,右键,选择PicHandler-图标lib生成,将此图片迁移到公共图片库pichandlerImagePath中。同时在图标样式pichandlerCssPath中生成公共图标样式。
可能遇到的问题1、如何卸载(How to uninstall)
升级说明(upgrade instruction)2020.03.18 v1.0.0
2020.03.20 v1.0.2
2020.04.01 v1.0.4
2020.04.24 v1.0.5
Todo2020.04.28 v1.0.6
Todo
|