Solus Snippets
Features
🖍 Extensão em construção 🖍
🛠: Funcionalidades do projeto
Funcionalidades: Tem por objeto gerar códigos pré estabelecidos auxiliando nos conceitos de clean code.
Example

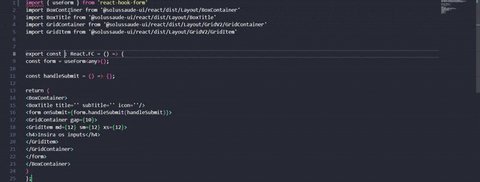
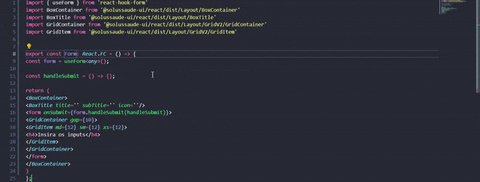
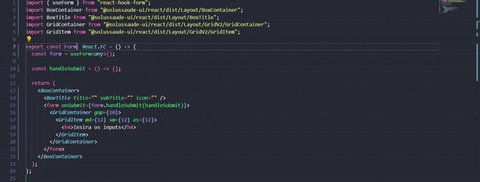
import { useForm } from "react-hook-form";
import BoxContainer from "@solussaude-ui/react/dist/Layout/BoxContainer";
import BoxTitle from "@solussaude-ui/react/dist/Layout/BoxTitle";
import GridContainer from "@solussaude-ui/react/dist/Layout/GridV2/GridContainer";
import GridItem from "@solussaude-ui/react/dist/Layout/GridV2/GridItem";
export const Form: React.FC = () => {
const form = useForm<any>();
const handleSubmit = () => {};
return (
<BoxContainer>
<BoxTitle title="" subTitle="" icon="" />
<form onSubmit={form.handleSubmit(handleSubmit)}>
<GridContainer gap={10}>
<GridItem md={12} sm={12} xs={12}>
<h4>Insira os inputs</h4>
</GridItem>
</GridContainer>
</form>
</BoxContainer>
);
};
Version 0.0.7.
Enjoy!
| |