Welcome to your Swagger Generate Ts
Description
- We can use this plugin to generate Ts declarations and Ts request files through Swagger Api Json
所有的Commands
SwaggerGenerateTs:生成Ts声明和Service请求 打开WebView 自定义添加需要的路由SwaggerGenerateTs:初始化Definitions 生成一份完整的definitions.d.ts文件SwaggerGenerateTs:初始化整个项目,生成Definitions+Services 根据openJson初始化整个项目用到的路由接口类型和请求文件
How to use it?
Cmd+, 打开用户设置,搜索swagger-generate-ts.openApiJsonUrlOptions
 - 配置项格式 value 是一个标准的openApiJson的get资源,可参考 https://editor.swagger.io 可在我们的SwaggerApiDocs平台上F12查看有没有类似的
json请求
[
{
"label": "openapi",
"value": "https://generator3.swagger.io/openapi.json"
},
]


- 配置项
swagger-generate-ts.requestImportPath 作用于
import { get, post } from '${requestImportPath}'
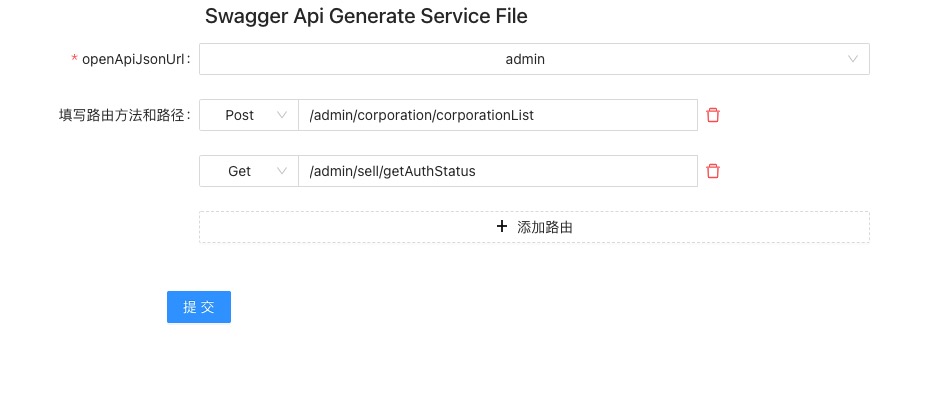
step2: Open WebView
Cmp+shift+P and typing SwaggerGenerateTs.

- 从SwaggerApiDocs拿到我们想要转换的接口路由



{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@definitions/*": ["definitions/*"],
"@/*": ["src/*"]
}
}
}
| |