Eggplant StudioIn the fast-paced world of software development, test automation plays a pivotal role in ensuring the efficiency, reliability, and quality of your applications. Keysight Eggplant Test ("Eggplant Test") provides an essential testing solution for test automation engineers. This extension redefines and streamlines the test script creation and debugging experience for Eggplant Test. It combines the power of VS Code with Eggplant Test's unique automation features, enabling you to author, debug, and run Eggplant Test SenseTalk scripts directly in VS Code. We welcome your feedback! Please contact our Customer Support with any feedback or questions. Table of ContentsOverviewThe Eggplant Studio VS Code extension supports your test creation process all in one place with the following features:
Getting Started
FeaturesOpening a suiteAfter acknowledging the legal agreements, you will see some buttons which provide a quick way to open a Demo suite or an existing Eggplant Test suite if you have one. If you open the Demo suite, you can tour the extension via a simple walkthrough or explore sample scripts to see the capabilities of the extension. When you are ready to edit your existing Eggplant Test scripts:
Connect to a SUTEggplant Studio supports connecting to SUTs for interactive test development and execution. If you have saved connections in your local Eggplant Functional instance, Eggplant Studio will automatically import them from your Preferences (.plist file) and make them available in its Connections view. The currently supported connection types are:
You can perform the following connection-related tasks in Eggplant Studio:
Open and edit a SenseTalk ScriptEggplant Studio contains a wealth of features to help you extend and maintain your SenseTalk scripts. Here are a few examples of how using Eggplant Studio can enhance your SenseTalk script editing experience.
Image CaptureImage capture enables you to capture images from your SUT, crop them, and save them to your suite in three easy steps.
Note: You will need to click inside the SUT window to use the keyboard shortcuts described in our documentation.
Magnetic Snapping during image captureWhen capturing an image, Eggplant Studio auto-identifies the boundaries of the selected element and snaps the Capture Area to it. To override this behavior, hold the
Assisted ScriptingWhen capturing an image, a lightbulb icon appears next to the Capture Area. Clicking the lightbulb icon opens a context menu. Selecting an action from this menu triggers a code snippet to be appended to a SenseTalk script and executed. If you wish to disable the functionality for executing the snippet once it has been appended, ⚙️click here or click on the gear icon in the top right of the Connection Viewer tab while having it in focus and toggle the
Editing your imagesAfter you capture your images they may need editing to increase the performance of your tests. To help you do this Eggplant Studio contains an Image Editor. The Image Editor provides a variety of tools that can help you optimize your image searches with options such as specifying colors the test should ignore, cropping the image, erasing pixels or maybe completely removing the background using our AI auto-mask tool.
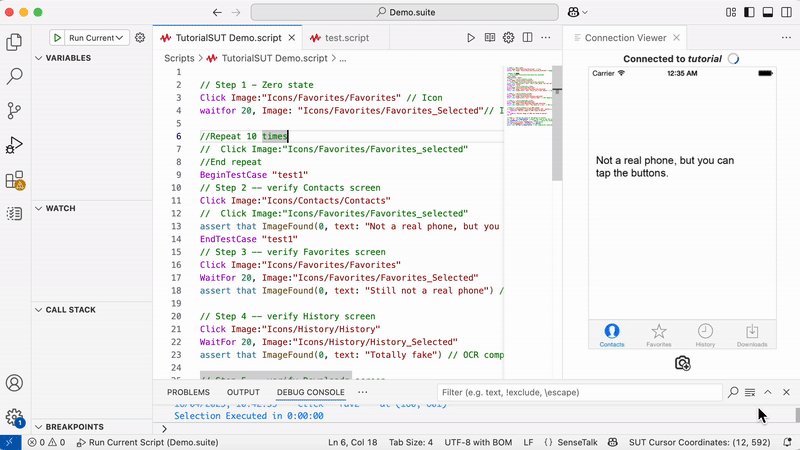
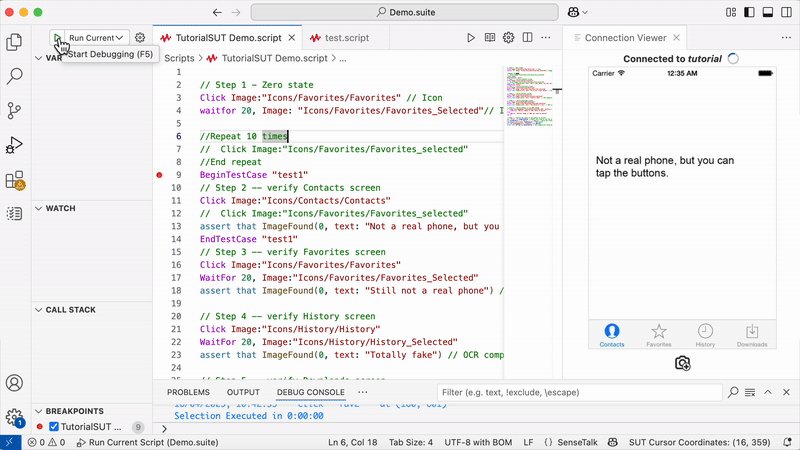
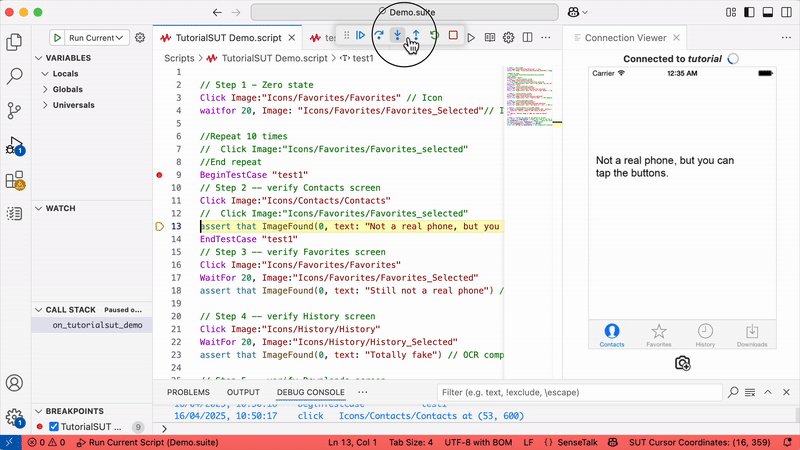
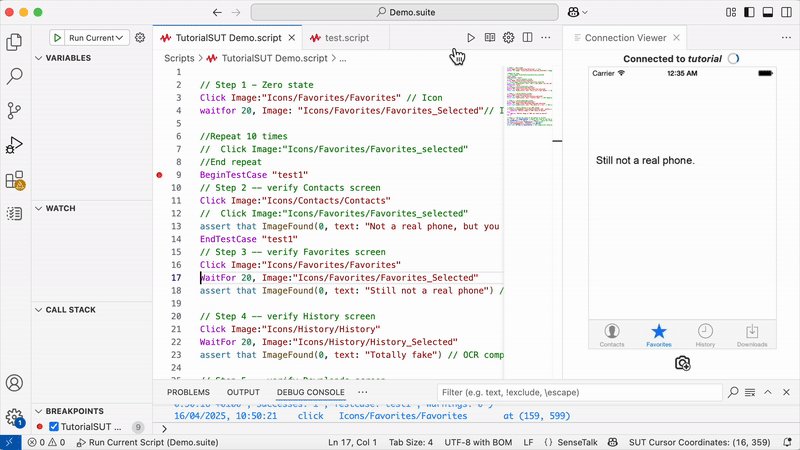
Run or debug a SenseTalk scriptYou can run or debug your SenseTalk scripts using Eggplant Studio. If you're running a script you can choose to execute the script one line at a time or run the whole script.
Additional informationEggplant Studio DocumentationEggplant Studio is a powerful tool which is capable of running complex test suites. For a more in-depth overview of its capabilities, including a list of keyboard shortcuts, please visit our Eggplant Studio documentation. Eggplant Studio Legal Notices© Keysight Technologies 2025. No part of this documentation may be reproduced in any form or by any means (including electronic storage and retrieval, or translation into a foreign language) without prior agreement and written consent from Keysight Technologies, Inc. as governed by United States and international copyright laws. For more information please review Eggplant Studio's legal notices Proxy ConfigurationEggplant Studio requires direct communication with the Eggplant Functional (EPF) and Eggplant Gateway (EPGW) processes it launches. To achieve this, it uses the machine’s local network interface (i.e., the loopback address Proxying requests meant for localhost is generally undesirable unless specifically required. Chromium-based browsers (like VS Code, Chrome, Edge) bypass system proxy settings for localhost by default. However, that behavior can be overridden, potentially leading to errors. The recommended solution is to explicitly bypass proxying for localhost traffic either for the specific application (VS Code) or on a system-wide level. Below is the recommended approach to resolve common proxy configuration issues in VS Code. For more information please visit our Eggplant Studio documentation Exclude Localhost Traffic from getting proxied in VS CodeVS Code added a global setting for configuring all launched VS Code instances in version 1.96. Prior versions support command line arguments
⚙️Click here or open User Settings via the
Launch VS Code with the following command-line arguments to disable proxy usage or bypass the proxy for specific addresses: For more details, refer to the VS Code proxy server support documentation and Chromium's Network Settings. Troubleshooting Encrypted Localhost TrafficOn Windows and Linux, Eggplant Studio shows a notification the first time it gets opened in the sidebar. The notification prompts you whether you want to enable encryption for the localhost traffic using self-signed HTTPS certificates. If you accepted and that has resulted in proxy or certificate errors using the extension, you can follow the steps below to troubleshoot them. You can either:
To troubleshoot, run the If there is no strict security requirement, you can continue using Eggplant Studio with certificates disabled.
Provide Eggplant Studio with a pair of localhost certificates (valid for
Security Baseline GuidelinesFor more information please review Eggplant Studio's Security Baseline Guidelines If you require a checksum to verify Eggplant Studio's VSIX file, please visit our Eggplant Studio download page Contact Eggplant SupportEggplant Studio is Keysight Technologies Software. See the Eggplant Test page on the Keysight website for more information. Please use the Product Support for Keysight Eggplant Software portal to contact Eggplant Support for warranty, service, or technical support information. For more information please review Eggplant Studio's contact page available in our online documentation. |