Colorize [Looking for maintainers]
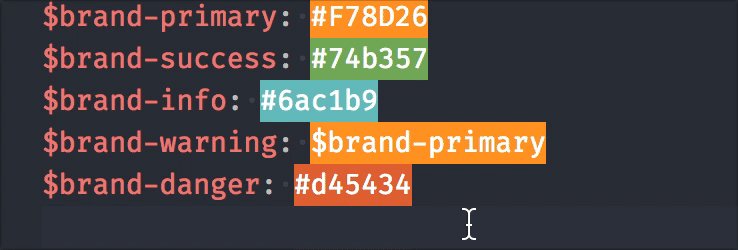
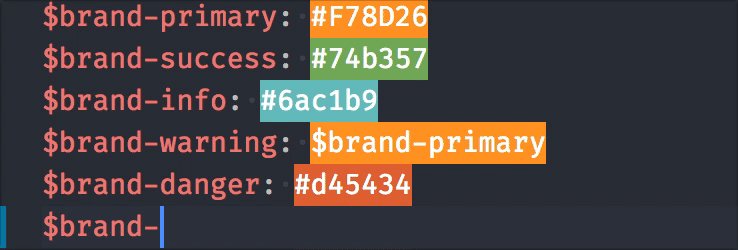
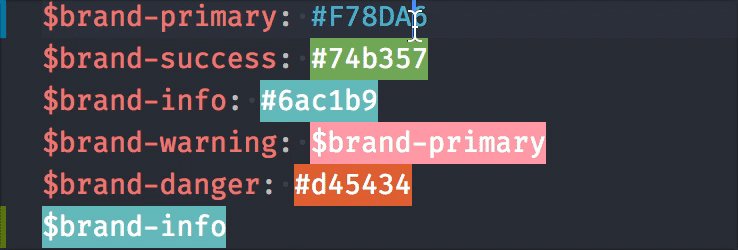
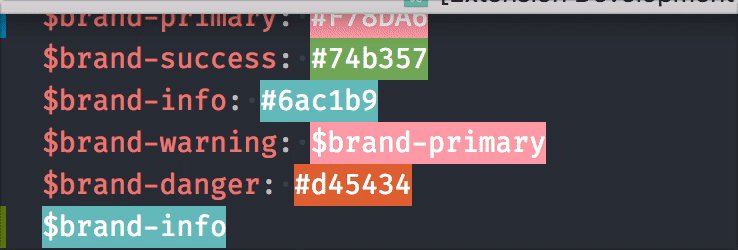
Instantly visualize css colors in your css/sass/less/postcss/stylus/XML... files. This extension your styles files looking for colors and generate a colored background (using the color) for each of them.
💡 How to enable variables support Features
Options (settings)The following Visual Studio Code settings are available for the Colorize extension.
These can be set in user preferences colorize.languages ARRAYConfigure a list of languages that should be colorized. You can learn about languages at https://code.visualstudio.com/docs/languages/overview. For example, if you want to colorize colors in colorize.enablesearch_variables _BOOLEAN _default: trueBy default colorize read and parse all files, in your workspace, that are targeted by the settings colorize.languages, colorize.include, and colorize.exlude to extract extract all variables. Thanks to this behavior all variables will have colored background even if you never open the file containing the declaration. ⚠️ This setting can slown down vscode at opening colorize.includeConfigure glob patterns for including files and folders. By default Colorize is enable for files matching one the languages defined in the colorize.excludeConfigure glob patterns for excluding files and folders. Colorize will not colorized colors in these files and folders and it'll also not search for variables inside. Read more about glob patterns here. colorize.hidecurrent_line_decorations _BOOLEAN default: trueBy default, decorations for the current line are hidden. Set this setting to colorize.colorizedcolors _ARRAYThis options allow you to enable/disable colorization for a type of colors. Available colors are :
For example, if you want to only colorize hexa colors ( colorize.colorized_variablesThis options allow you to enable/disable colorization for a type of variables. For example if you use less in your project you setup the option like this This way all @variables will be colorized Roadmap
ReleaseSee CHANGELOG for more information. ContributingBugs, feature requests and more are welcome here GitHub Issues. |