🐤 kiwi linter
本插件 fork 于阿里巴巴的官方仓库,在其基础上进行优化与扩展,支持更灵活的使用方式。感谢阿里巴巴同学的工作,如果本仓库侵犯了您的权利,可以联系我~
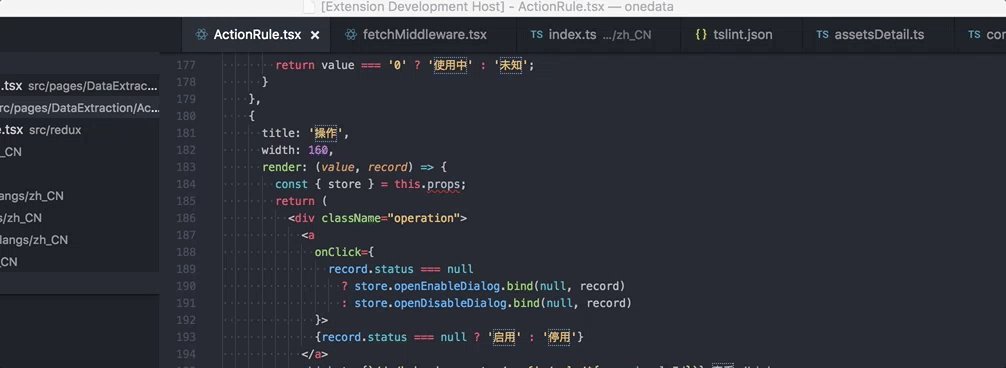
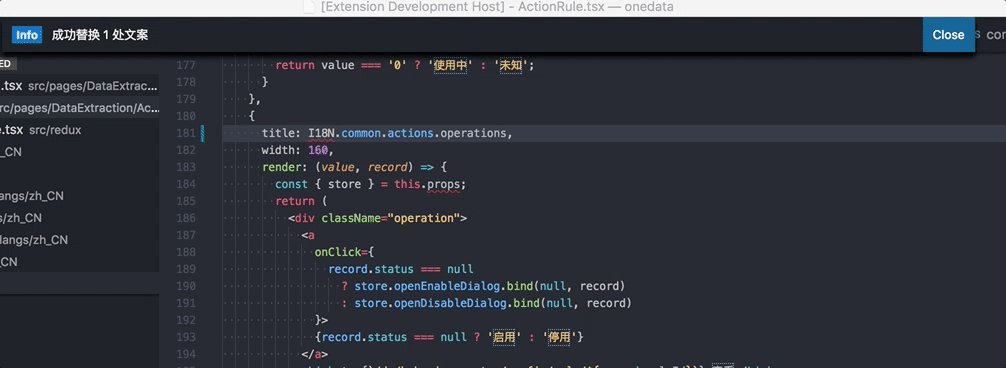
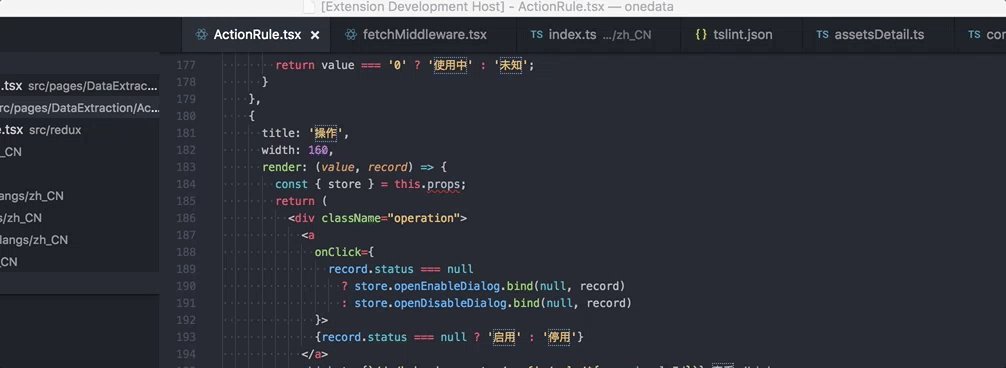
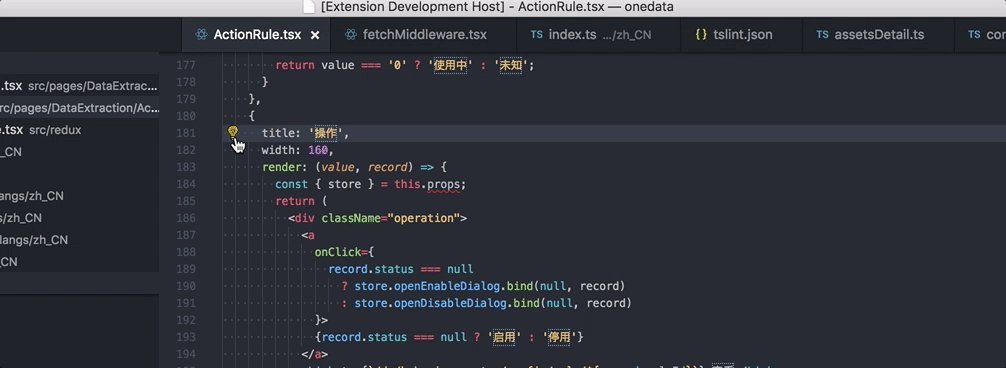
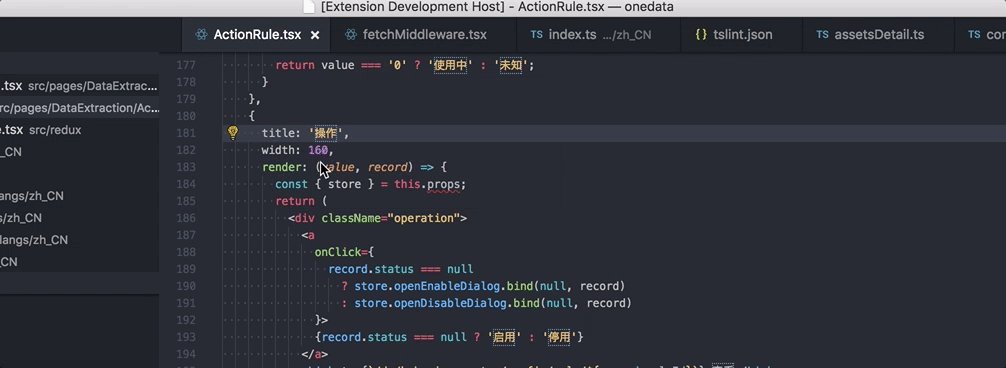
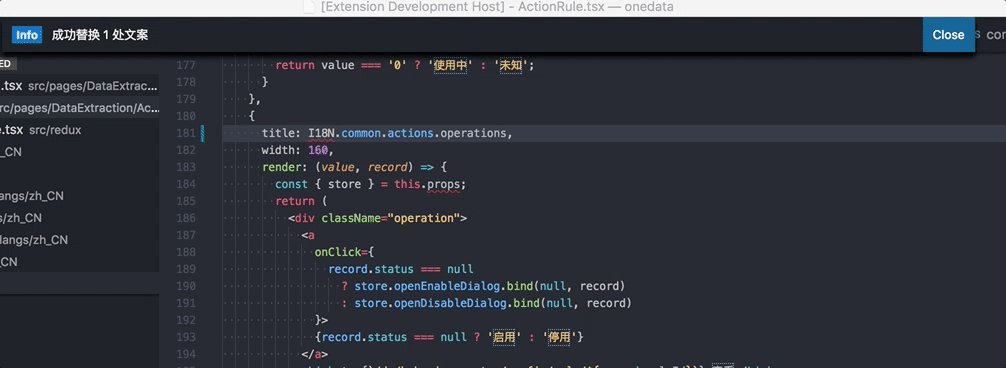
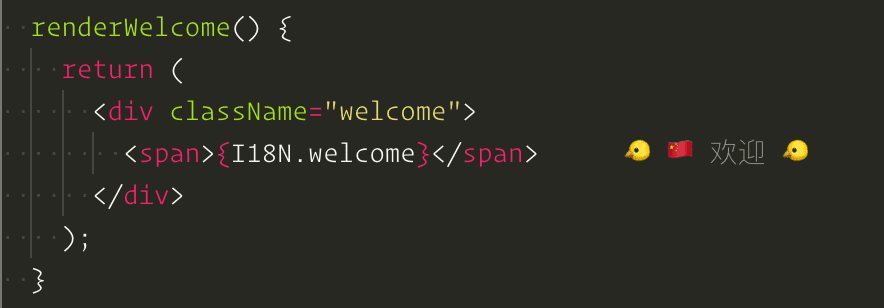
kiwi 的 VS Code插件工具,主要用于检测代码中的中文,高亮出中文字符串,并一键提取中文字符串到对应的语言 Key 库。
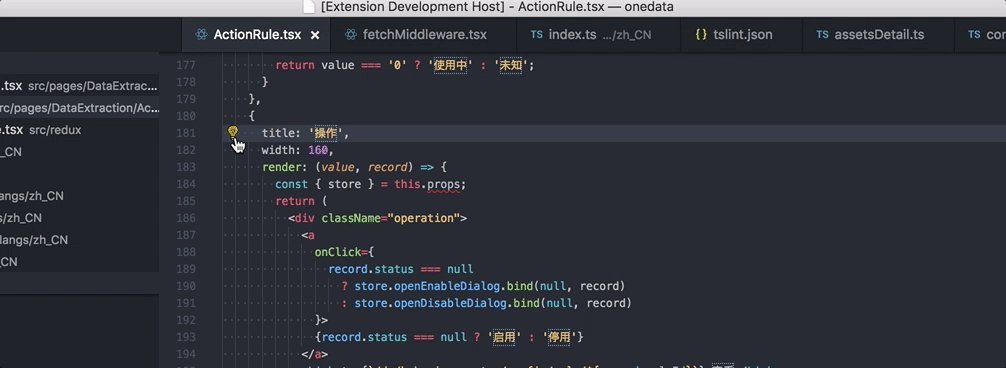
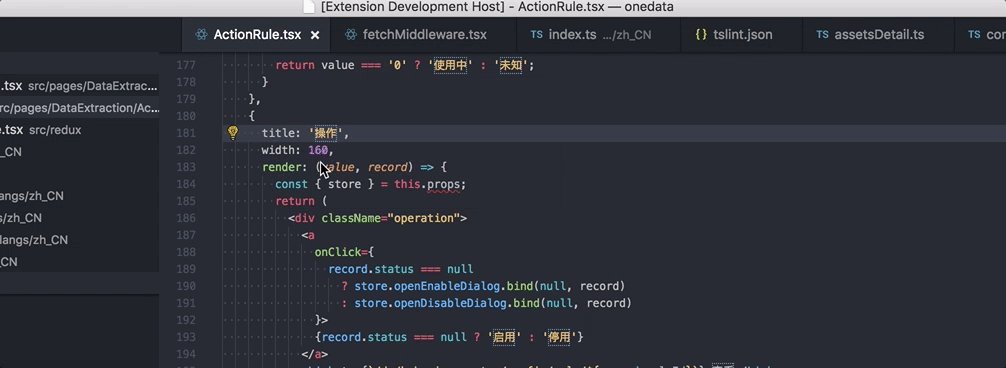
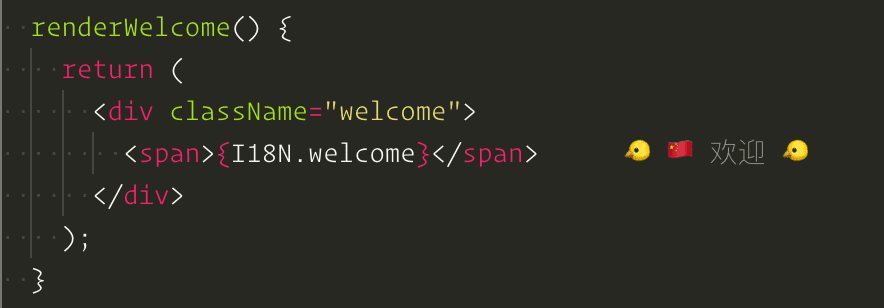
同时优化开发体验,在 VS Code 中提供搜索中文,提示国际化值对应的中文功能。
如何使用
VS Code 插件搜索 better-i18n-linter 安装
推荐与🐤 Kiwi-国际化全流程解决方案结合使用


配置项
better-i18n-linter.langPrefix
default: src/lang/zh-CN/
多语言文件的位置, kiwi linter将根据目录内的多语言文件提取对应语言(默认为中文zh-CN)高亮.
可以参考的目录结构如下:

better-i18n-linter.i18nFilesPattern
default: **/src/**/*.+(vue|js*|html|ts*)
待扫描的文件类型,可以基于 minimatch 规则进行自定义。
多工程支持
这个是原有的功能,不过采用了配置文件的方式而不是 VS Code 配置的方式进行配置。
支持多个文件夹使用各自不同的语言包配置,只需在项目根目录下创建 .kiwi 文件,写入配置即可:
{
"kiwiDir": [
"src/common/i18n"
],
"importStatement": "import { I18N } from '@/common/i18n';",
"i18nFilesPattern": "src/pages/**/*.{js,vue,ts,tsx}",
// mono-repo 工程使用
"projects": [
{
"target": "packages/package-a",
"kiwiDir": [
"packages/common/src/lang",
"packages/package-a/src/lang"
]
}
]
}
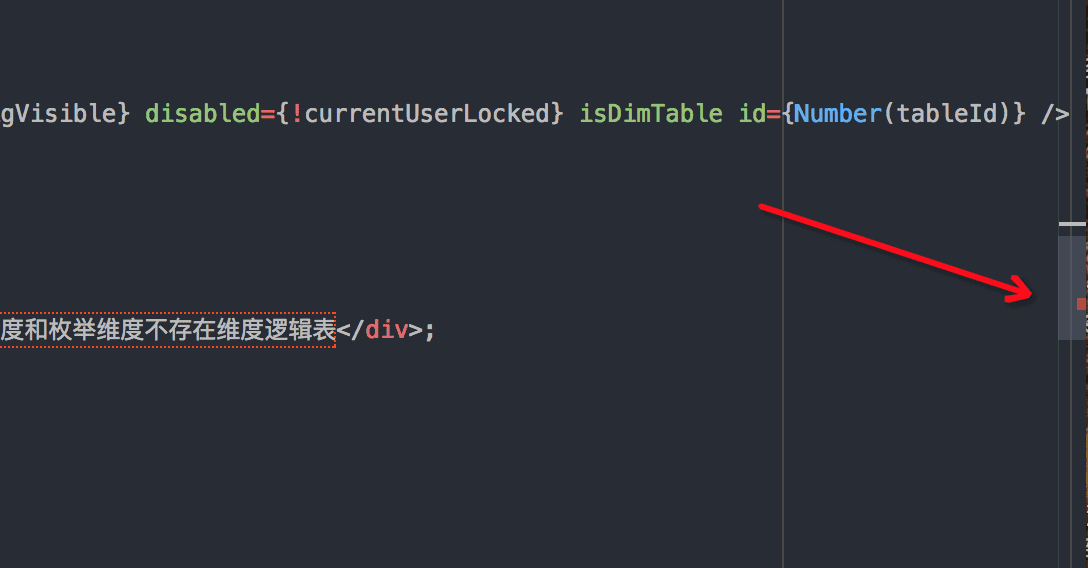
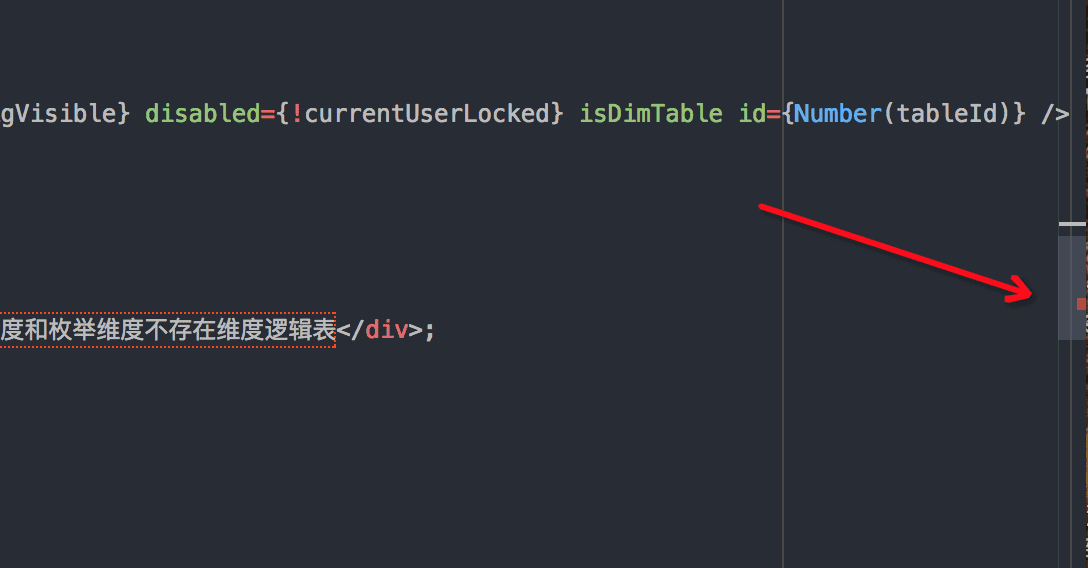
markStringLiterals, default: true, 是否标红中文字符串,默认开启。showOverviewRuler: default: true,右侧滚动条中,是否显示对应的待提取 
markColor: string, default: #ff4400, 待提取文字,高亮颜色kiwiDir: string[], 当前所有多语言文件所在的目录,例如所有多语言文件存放在 src/common/i18n 下,即可设置 [src/common/i18n]i18nFilesPattern: string, 设置需要检测汉字的文件,支持 glob 语句,如 src/pages/**/*.{js,vue,ts,tsx}importStatement: string, 当在没有导入过 I18N 的文件中自动提取中文时,会自动插入导入的语句。projects.target: string, 目标文件所在的相对目录前缀,内部使用 fileUri.indexOf(target) 的方式判断是否应用该工程配置;projects.kiwiDir: string | string[], 中文包所在的目标目录,可以配置一个或多个;projects.importStatement: string, 本工程对应的自动导入的语句;
配置中的所有路径均为相对于工程的相对路径。
VS code 命令
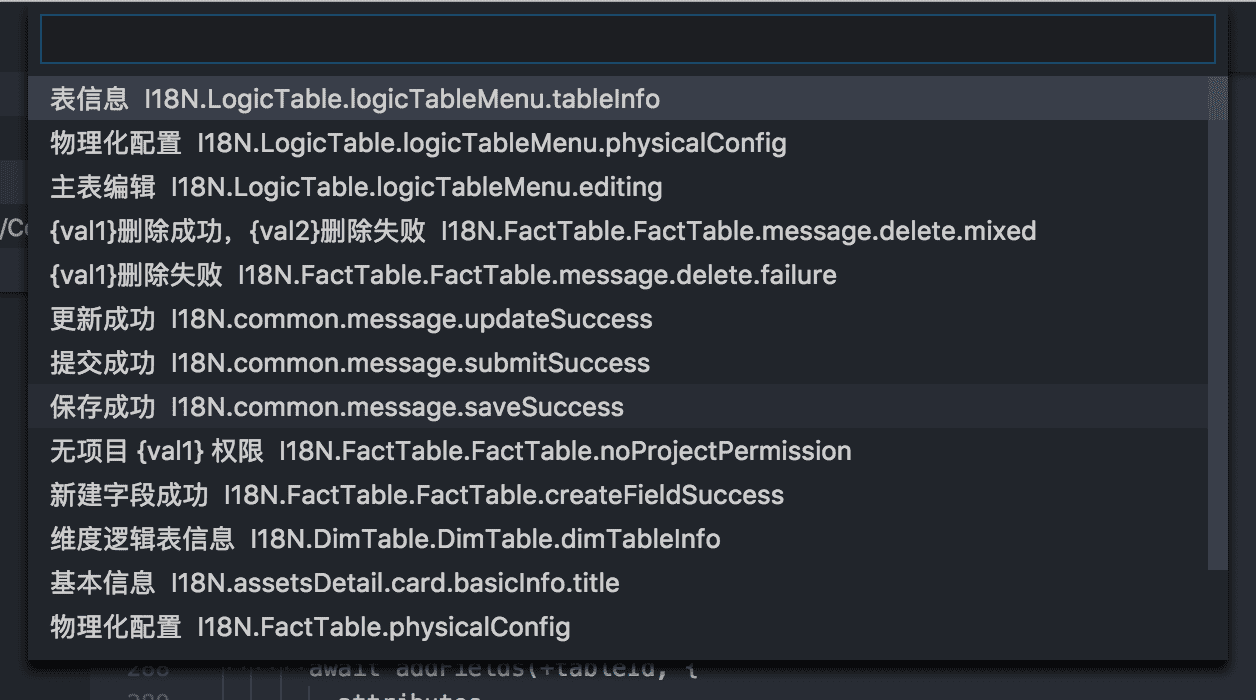
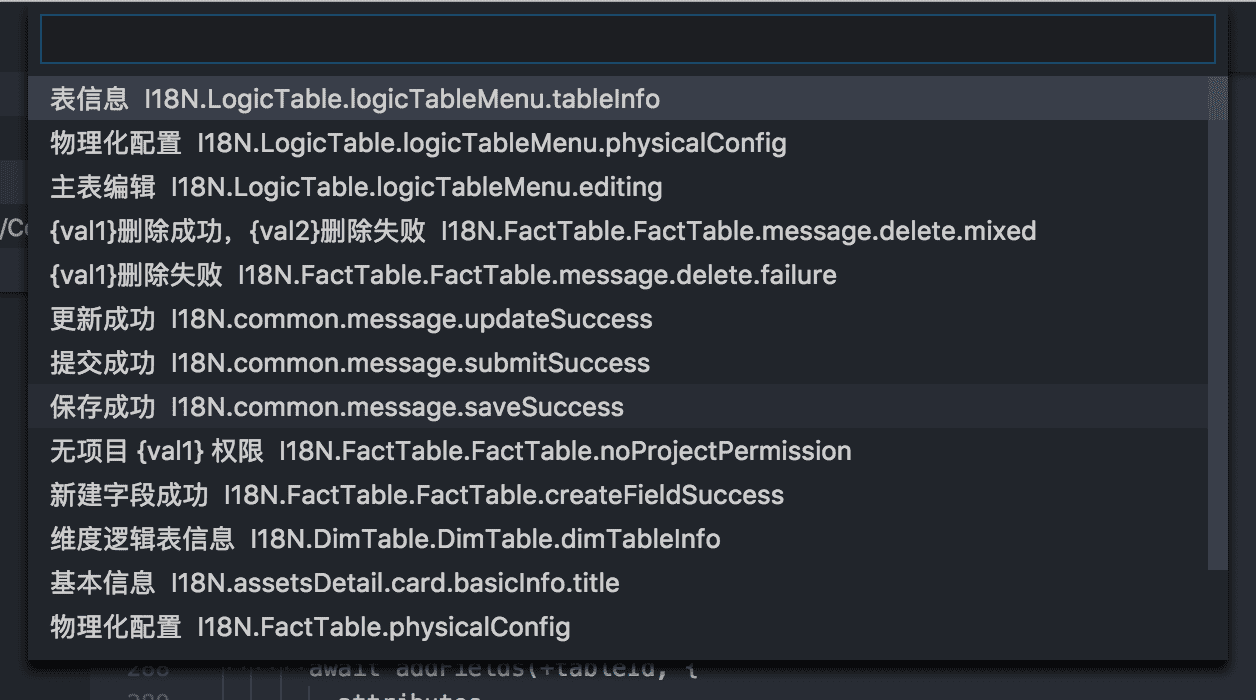
在全部代码库中查找国际化文案
默认快捷键是 cmd + ctrl + r.
在当前文件中查找国际化文案
默认快捷键是 cmd + ctrl + f.