FileSwitcher:ReFileSwitcher:Re is an unopinionated VSCode extension that allows you to quickly jump to a file, of any type or location in your project, related to the currently opened file. Switch to a test file and back to your code, go from JS to CSS, from a models folder to a controllers folder, and so on. Easily write your own rules to match any file type based on your own application structure.5 The original version is here. Changes from the original are as follows.
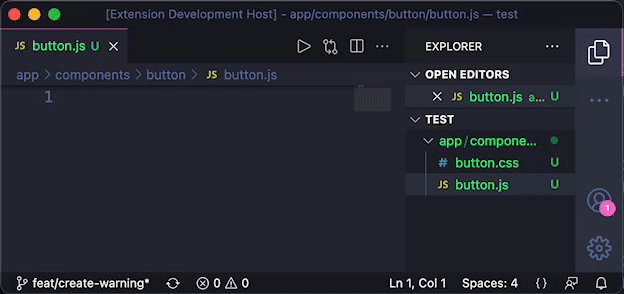
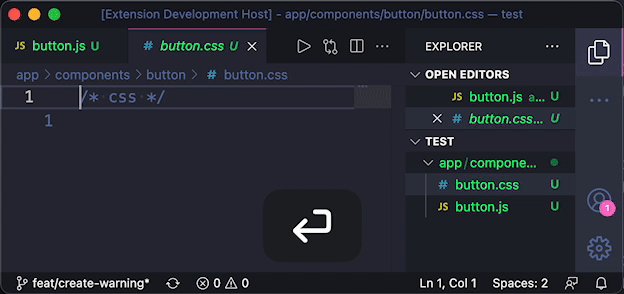
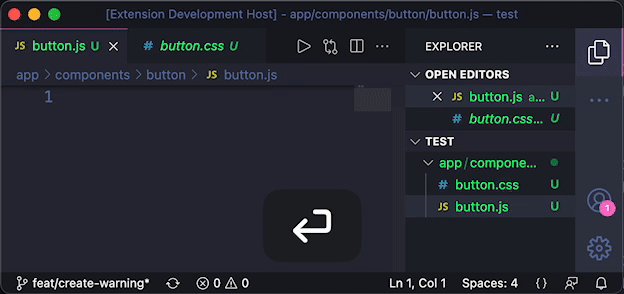
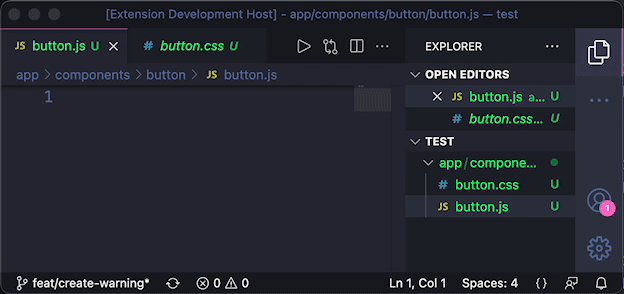
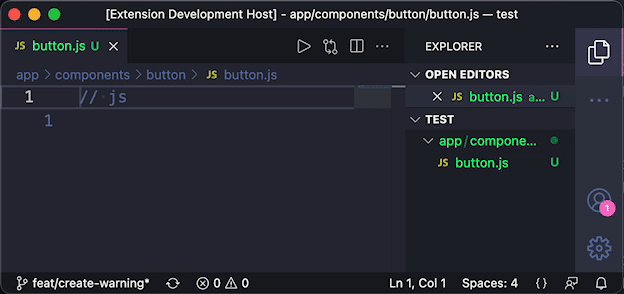
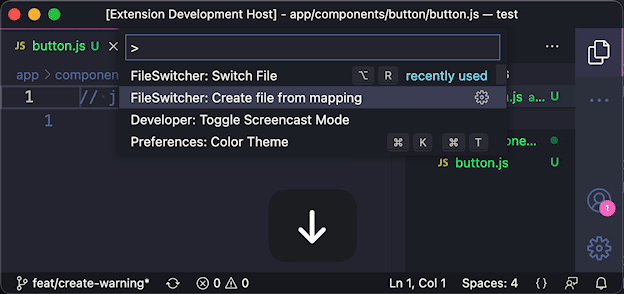
PreviewSwitch File
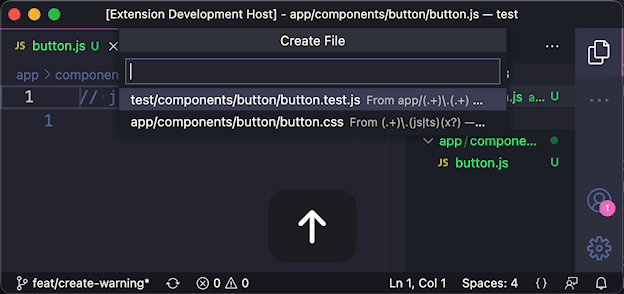
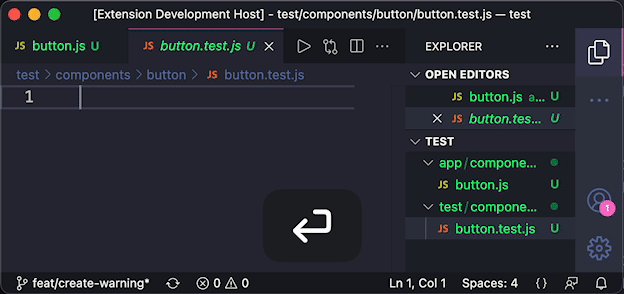
Create File
Commands and KeybindingsSwitch FileOpens a matching file in the current editor. If multiple matches are found a select will be displayed. Default Keybind: Switch File in Split EditorOpens a matching file like "Switch File" but in a split editor. Default Keybind: Create file from mappingWill display a list of mappings for the current file that do not exist. When selecting one it will create the file at the given path. Create file from mapping and Switch to itSame as ahead but will open the created file. Create file from mapping and Switch to it in Split EditorSame as ahead but will open the created file in a split editor. List generated mappings for current fileDisplays the generated file names used for matching for the current file. Useful for debugging mappings. Configurationfileswitcher-re.mappingsA configurable set of rules for files to match related files. Mappings should be an array of JSON objects. Each object should include a The The fileswitcher-re.capture-symbolCharacter to symbolizes capture groups. default: "$" fileswitcher-re.force-posixWhether using a POSIX file separator even in Windows. If true, "/" will be used. default: true fileswitcher-re.switch-to-existsWhether you can alternatively switch files when you try to create a file but every mappings is already created. default: true ExampleIn the example above, triggering switch file on CreditsInspired by atom-ruby-test-switcher. |