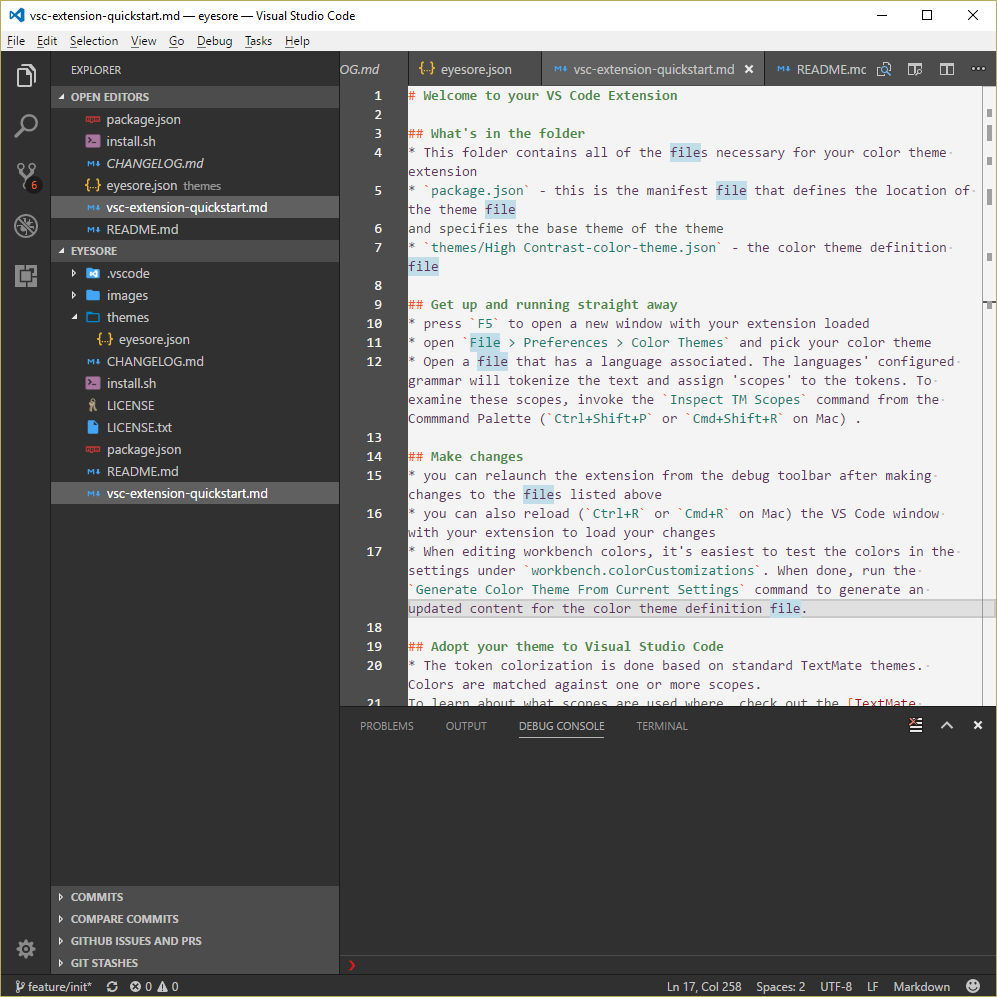
EyesoreTheme for Visual studio Code. Dark UI-elements, light editor area. Screenshot
Known IssuesMarkdown PreviewDue to a mix of light and dark elements, the font color on markdown preview is really light. To alleviate this, add the following to your user configuration: The file eyesoreMarkdown.css is available here. |