Bracket PeekThis extensions helps you to view the line of code containing an opening bracket when inspecting the matching closing bracket. If the line of code, containing the opening bracket, is not visible in the current view port, a preview is displayed in the first line of the editor. Works with:
FeaturesWorks on:
Works with any programming language containing brackets:
Works with any markup based language containing tags:
Works with "bracket-less" block languages:
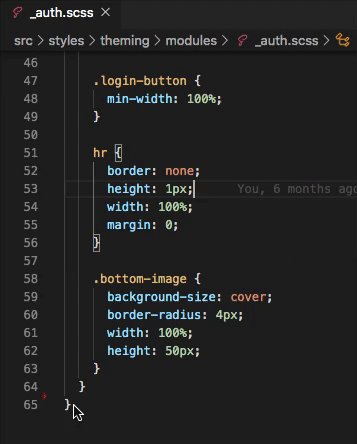
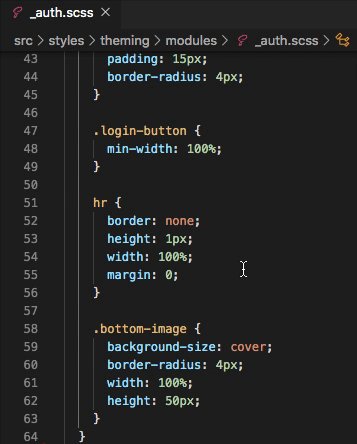
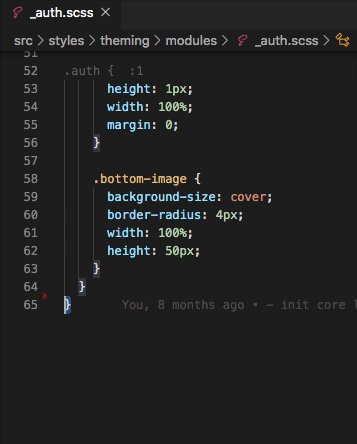
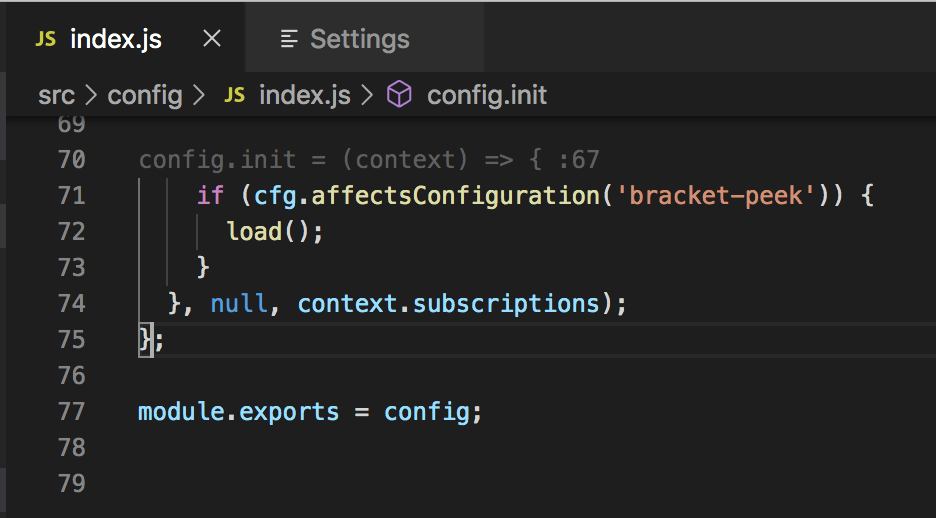
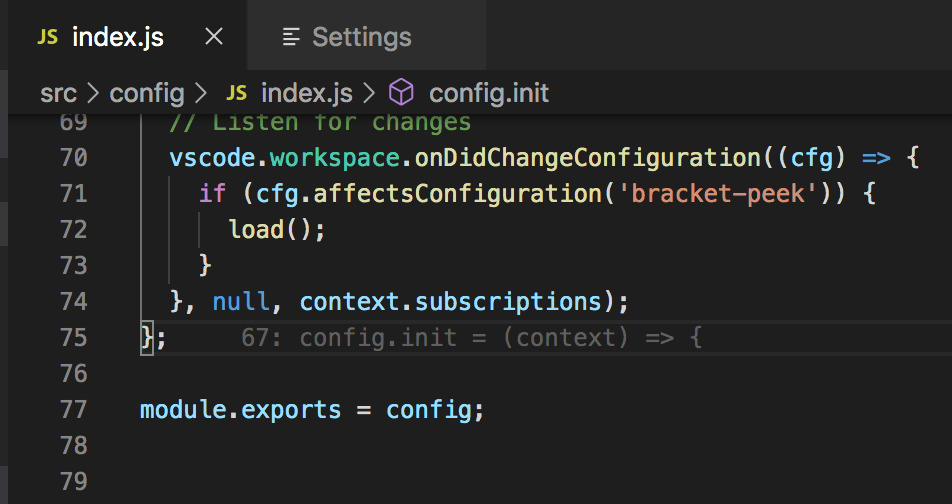
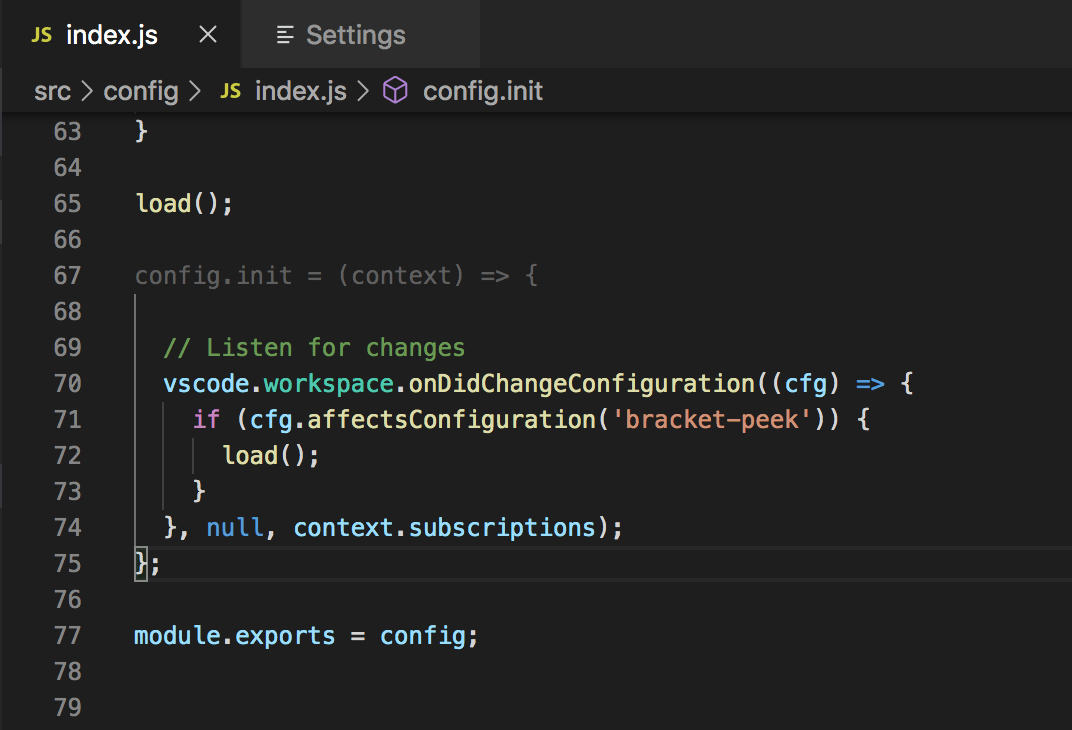
Please note that the according language support extension needs to be installed as well. CustomizationCheck bracket peek settings in visual studio code. Preview LocationEditor Top (default)Show the content of the opening line at the first visible line of the editor. 
Known Issues:
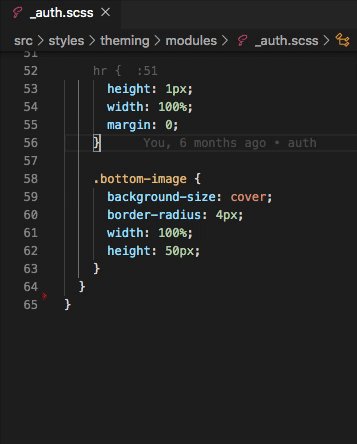
In LineShow the content of the opening line after the closing bracket / tag. 
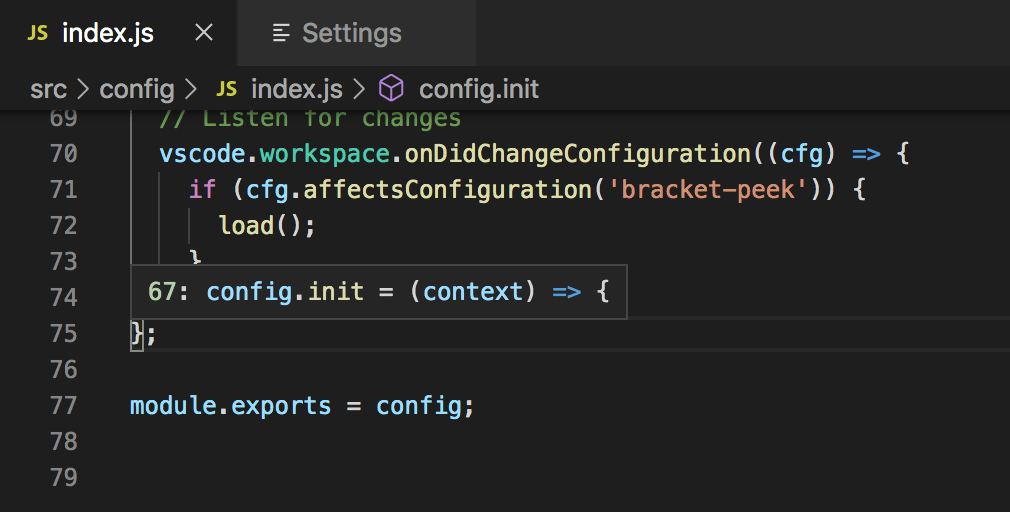
HoverShow the content of the opening line as a tooltip when hovering a closing bracket / tag. Does not work when selecting code. 
Preview Always (default: false)If true, always show the preview. Otherwise only show the preview, if the opening line is currently not visible. 
Preview Color (default: Theme default)CSS color attribute to change the preview text color. Does not work in combination with location 'Hover'. Preview ItalicDisplay the preview text in italic font style. Does not work in combination with location 'Hover'. Preview TriggerDecide if the preview should be displayed on hover or when selecting code (cursor, range of text). Disable Different Brackets Types / Tags
Known Issues
|