Peacock for Visual Studio Code
Subtly change the color of your Visual Studio Code workspace. Ideal when you have multiple VS Code instances, use VS Live Share, or use VS Code's Remote features, and you want to quickly identify your editor. Read the extensive documentation here which includes a guide on how to use Peacock and a changelog Install
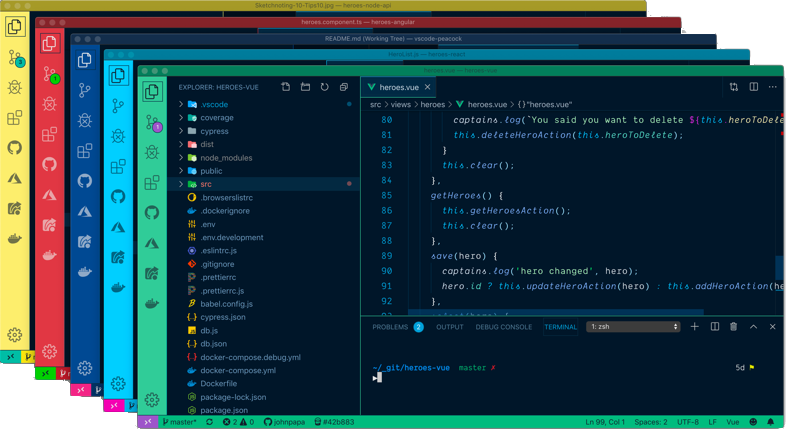
DocumentationRead the extensive documentation here which includes a guide on how to use Peacock and a changelog Quick UsageLet's see Peacock in action!
Now enjoy exploring the rest of the features explained in the docs!
Resources
CreditsInspiration comes in many forms. These folks and teams have contributed either through ideas, issues, pull requests, or guidance. Thank you!
Code of ConductProblems or SuggestionsContributorsContribution guidelines are located here Thanks goes to these wonderful people (emoji key): This project follows the all-contributors specification. Contributions of any kind welcome! |