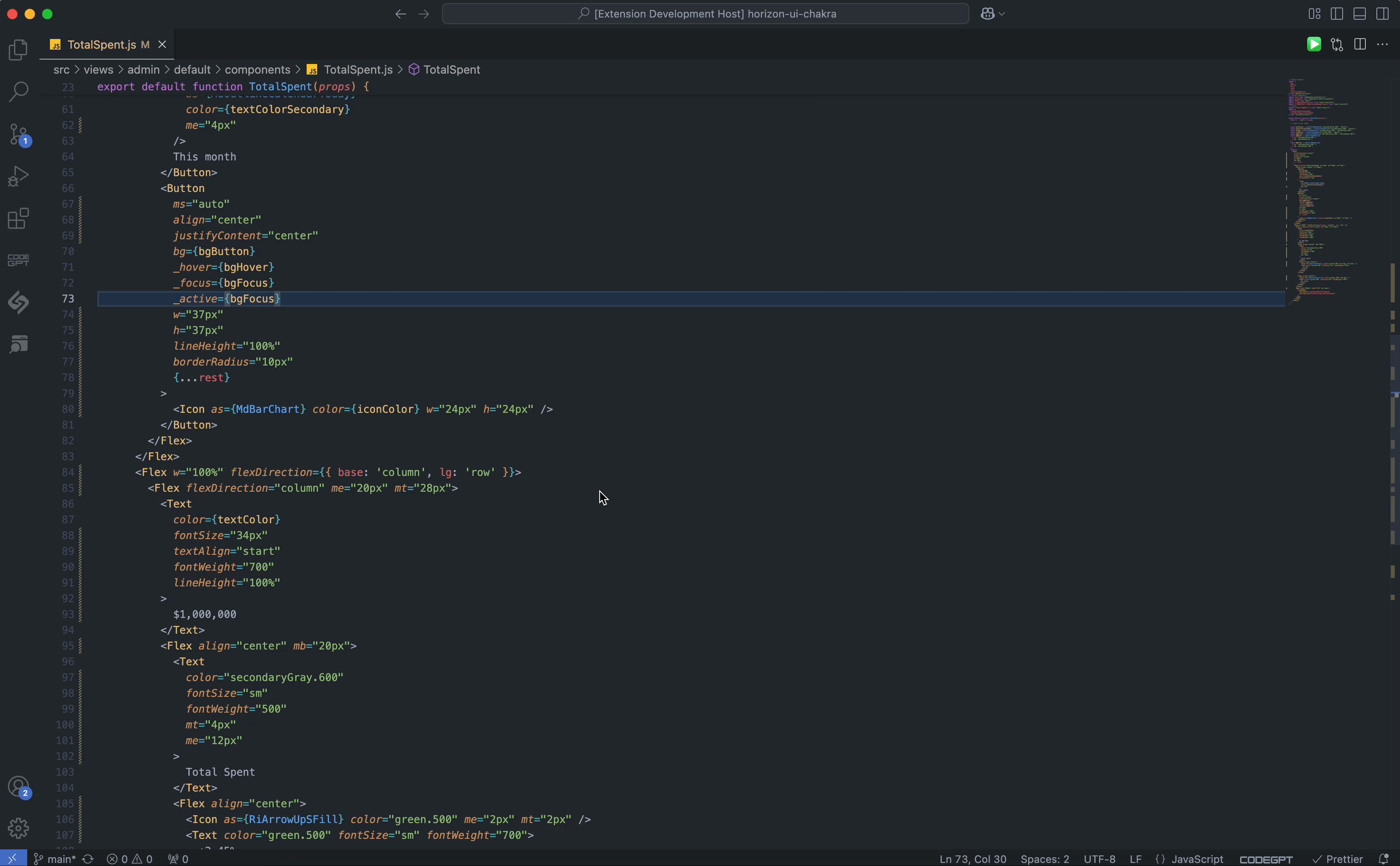
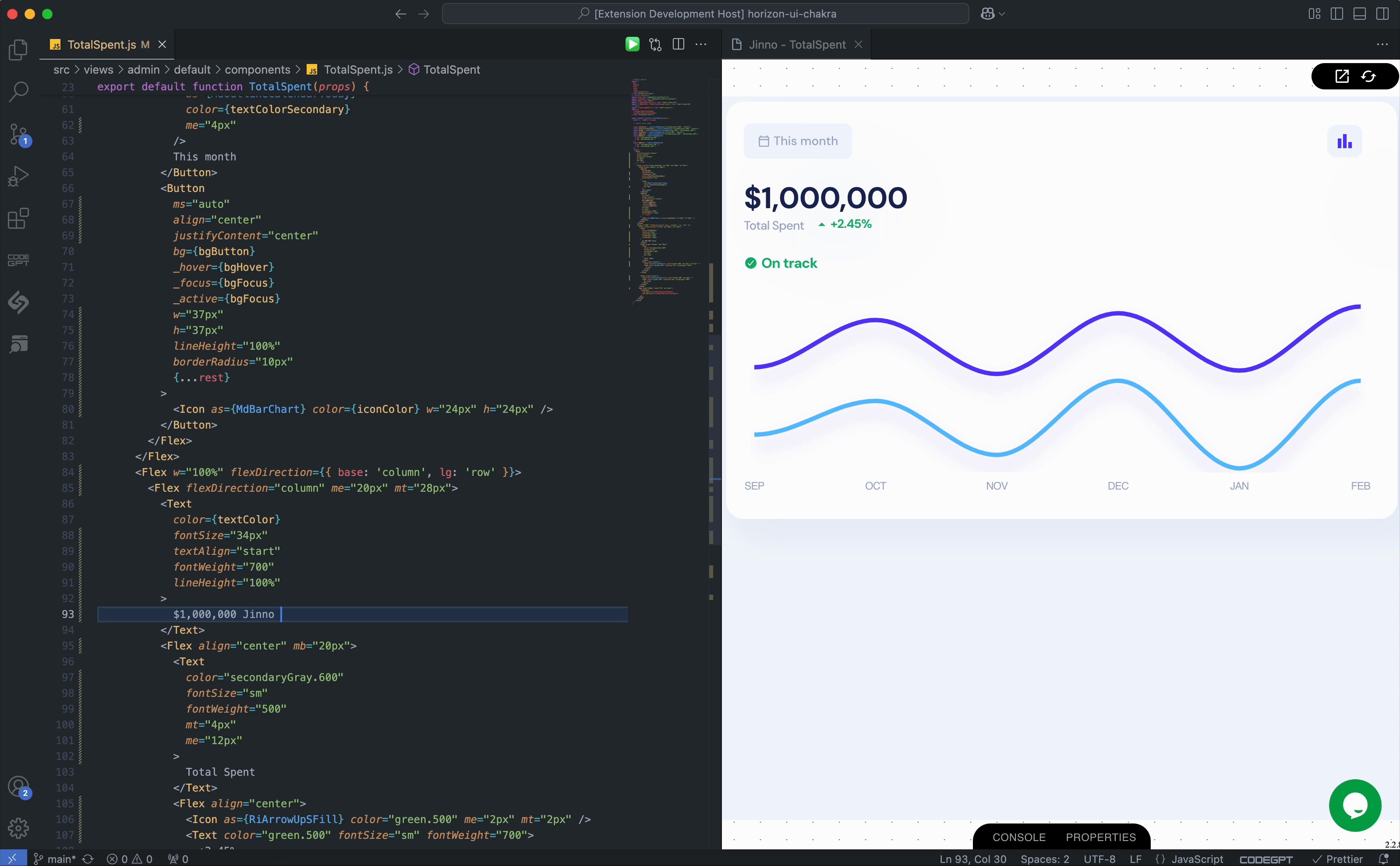
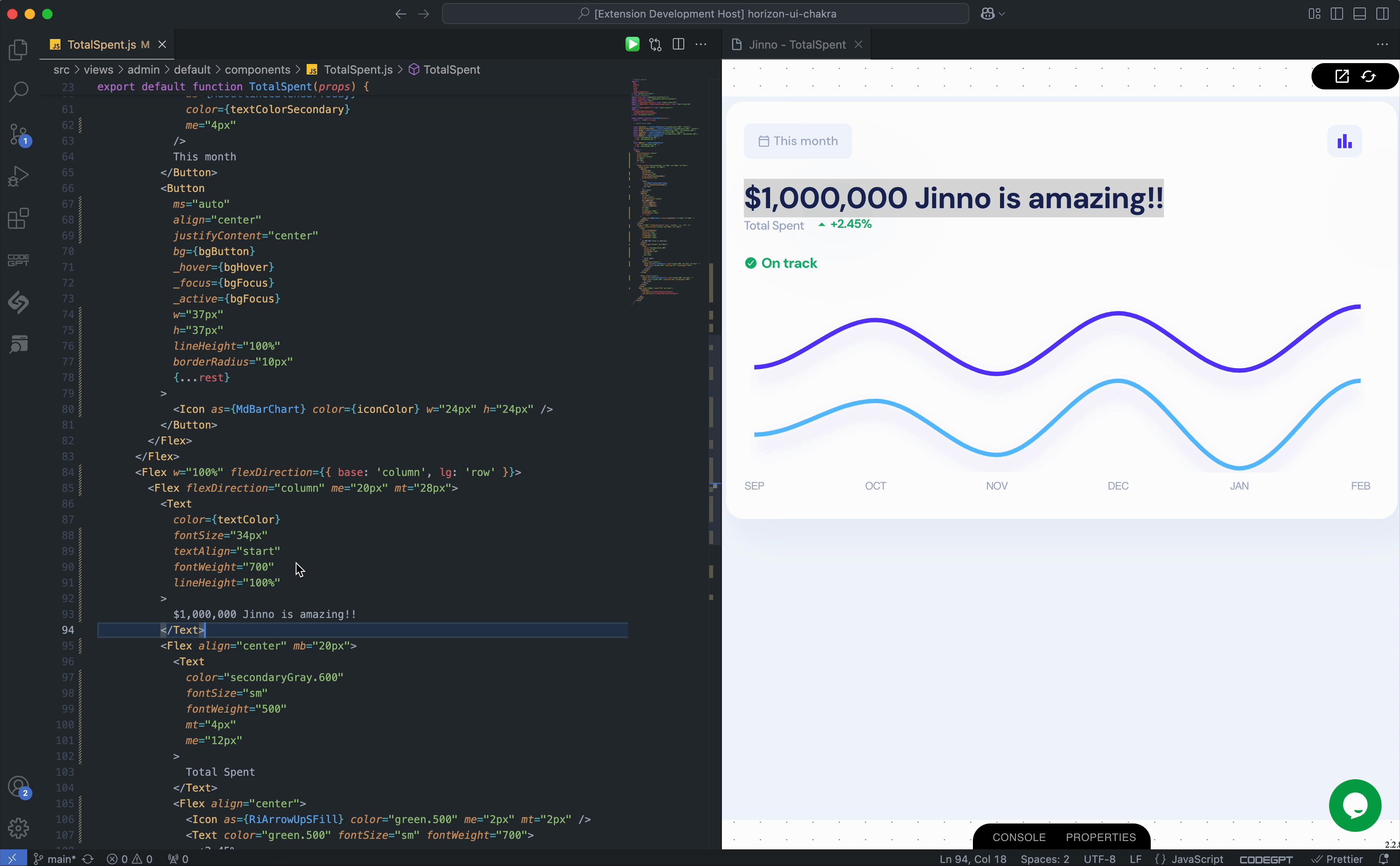
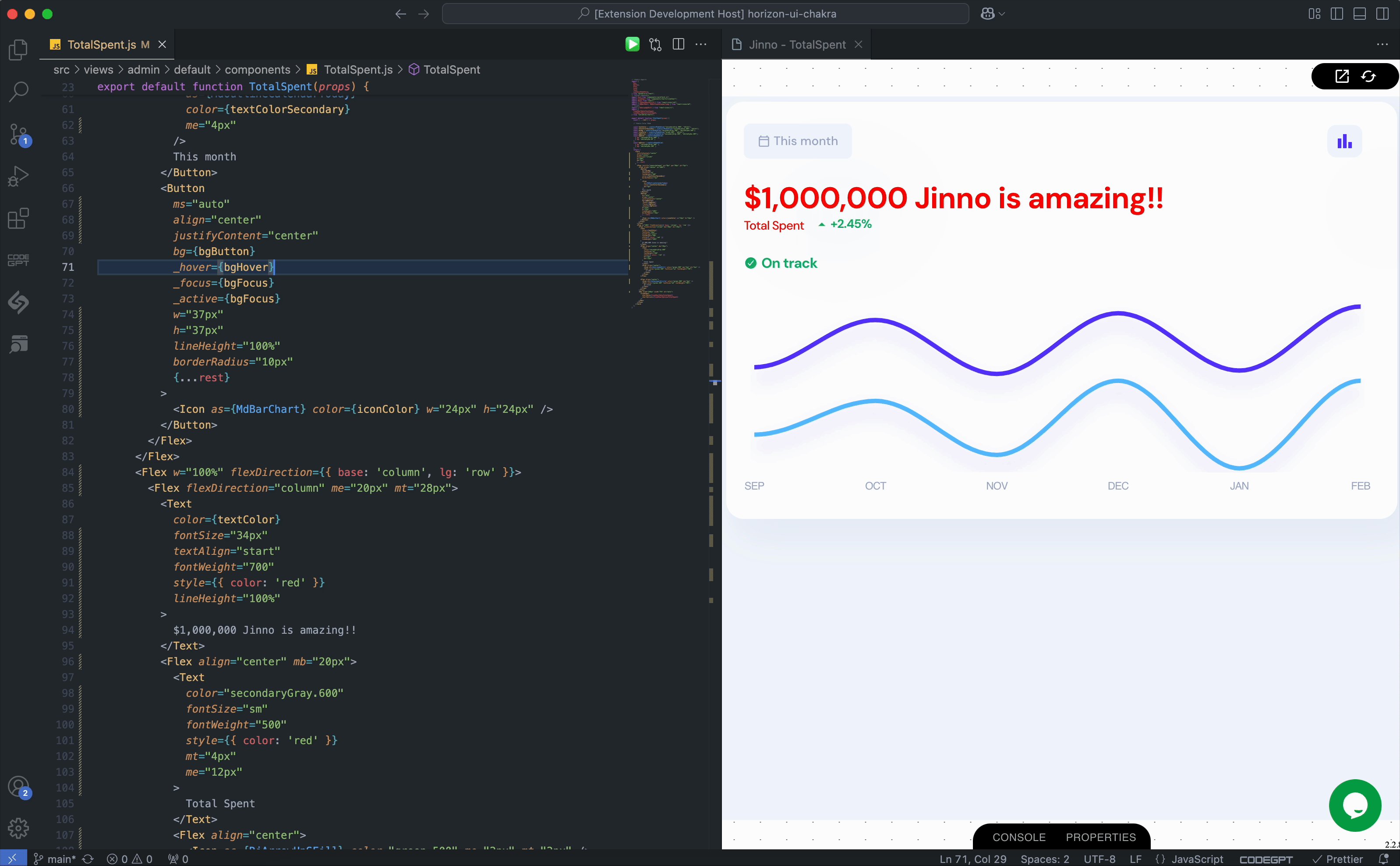
Jinno: Live preview for React componentsJinno let's you preview React components seamlessly and instantly in your IDE with support for Next.js, Webpack, Vite, react-scripts and others. 
How does it workWe do magic! We use AI, a lot of boiler plating and static code analysis to create a dynamic live server previewing your React components. The server basically creates a mini React app just for your component, shipped with all your project dependencies including providers, styles, dynamic assets (fonts or a minified js for example), third party libraries, state management and more. Jinno will also auto generate properties that it was able to detect itself as an input for your component. Quick start
For components with complex propertiesIf your component accepts complex props (like React elements, functions, or nested objects), you can define usage scenarios by creating a .stories.tsx file next to your component. This follows the same structure used in Storybook, but runs entirely inside your IDE with Jinno.
Main features✓ Preview your React component in 1 click ✓ Hot reload that works 10x faster then your project's live reload. Support✓ React ✓ NextJS ✓ Vite ✓ Webpack ✓ create-react-app ✓ Javascript ✓ Typescript ✓ Mobx ✓ Redux ✓ Zustand ✓ MUI ✓ Shadcn ✓ Tailwind ✓ Bootstrap ✓ CSS ✓ SASS - SCSS ✓ HTML ✓ StoryBook ✓ JS ✓ TS Reporting Issues and Feature RequestsFound a bug or have an idea for a new feature? Let us know by creating an issue in our Issue Tracker. |




