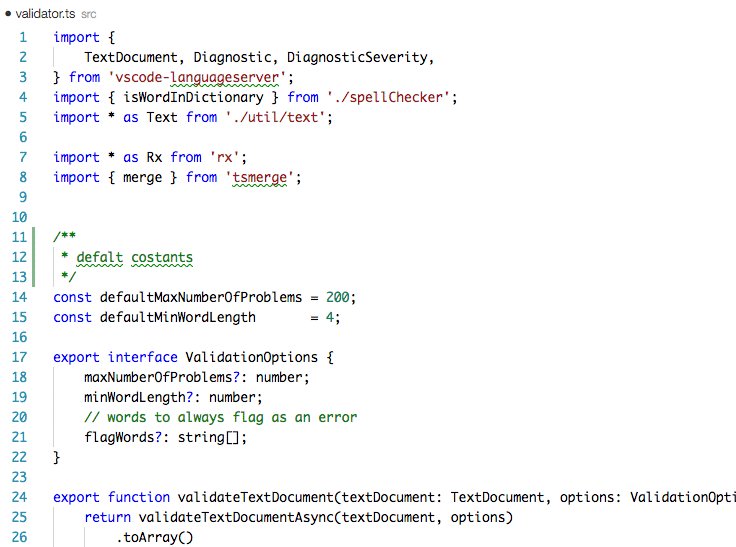
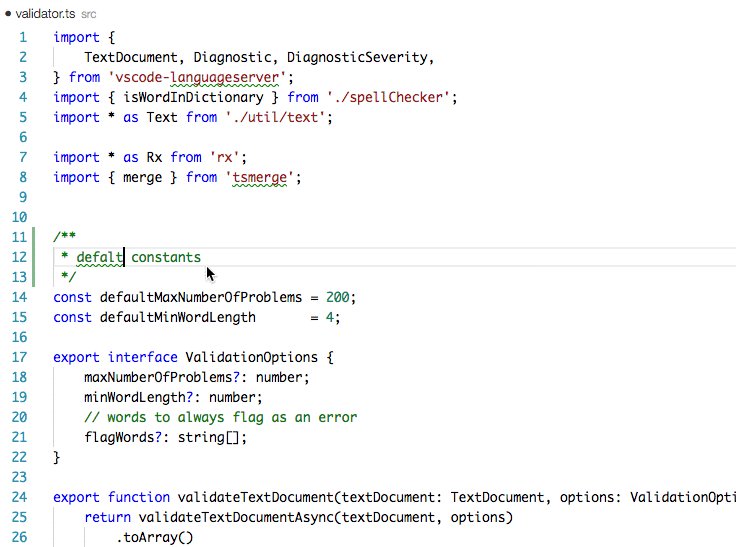
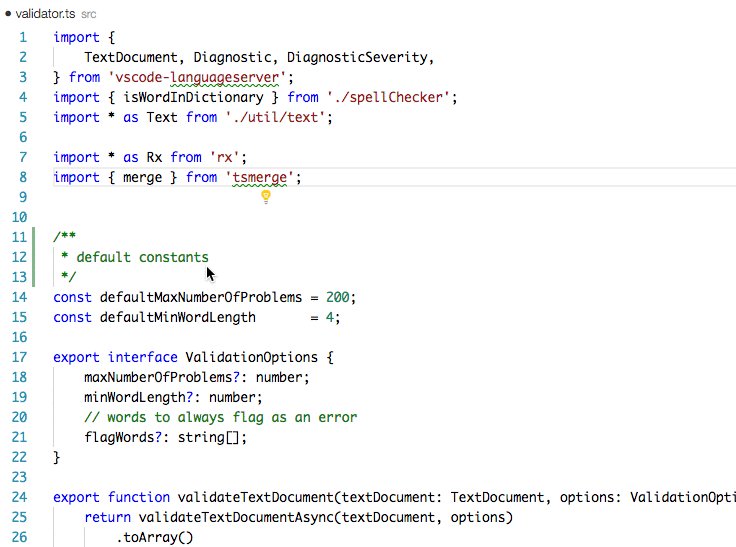
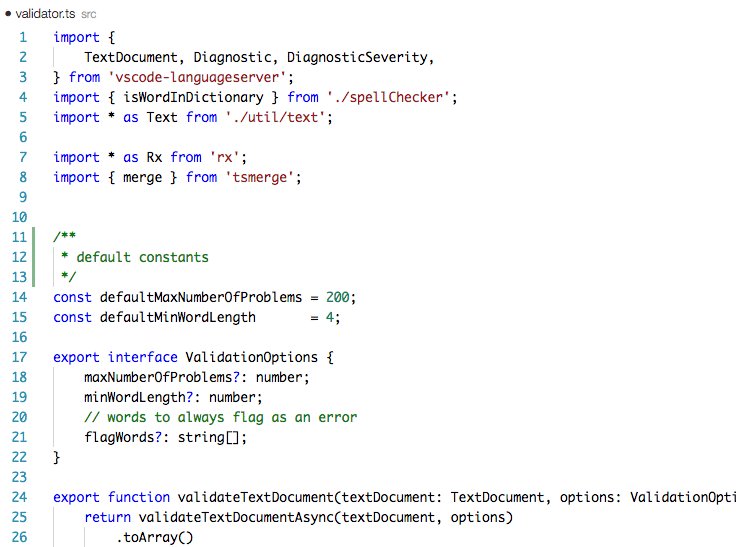
前端插件包代码质量1. ESLint代码检测工具,约束代码风格,以保证代码的一致性和避免错误,相关学习可以查看ESLint官网 2. Prettier - Code formatter代码格式化,通常一般使用ESLint格式化代码,使用Prettier格式化代码,相关学习可以去查看Prettier中文网 3. StylelintStylelint 是一个强大的 CSS 静态分析工具,用于帮助开发者遵循一致的样式规范和最佳实践。相关学习可以去查看Prettier中文网 4. Code Spell Checker
Git1. GitLens — Git superchargedGitLens 可以增强 VSCode 内置 Git 的功能。例如 commits 搜索,历史记录和显示的代码作者身份具体功能可以查看 Feature List。如下图:
代码补全1. Path IntellisensePath Intellisense 是一款自动完成文件名、文件路径的 VS Code 插件,可以让你像补全代码一样去补全文件名
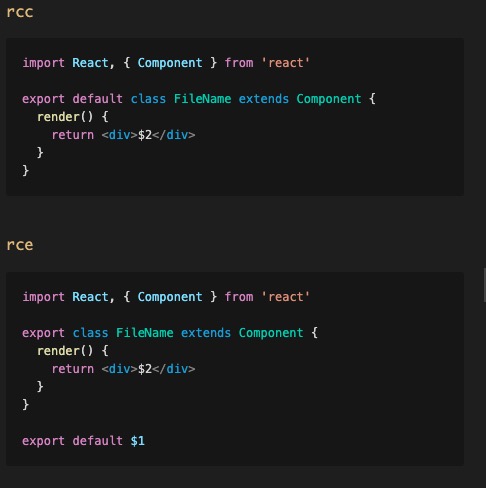
2. ES7 React/Redux/GraphQL/React-Native snippets代码片段插件,含有丰富的React代码片段,满足日常开发需要,如下图:
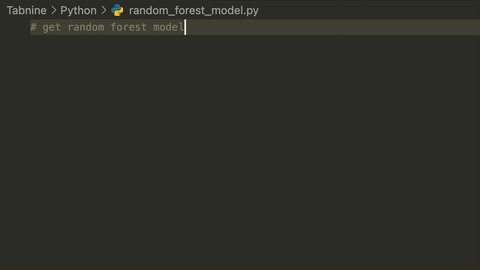
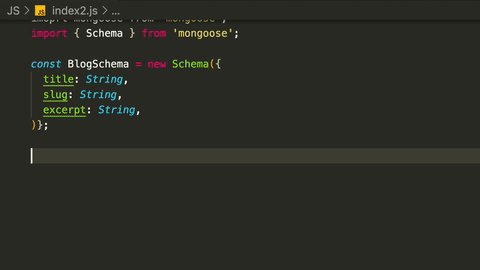
3. Tabnine AI Autocomplete for Javascript, Python, Typescript, PHP, Go, Java, Ruby & more一款利用机器学习补全代码的编辑器插件,十分智能的代码补全插件,如下图:
开发辅助1. Auto Rename Tag能够自动重命名 HTML 或 XML 标签的闭合标签,以保持标签的一致性和正确性。
|