MBFE Develop Helper



满帮大前端开发助手,为前端开发者提供移动端 H5 开发、API 管理、调试和 AI 辅助的完整解决方案。
核心功能
一键 Mock 调试
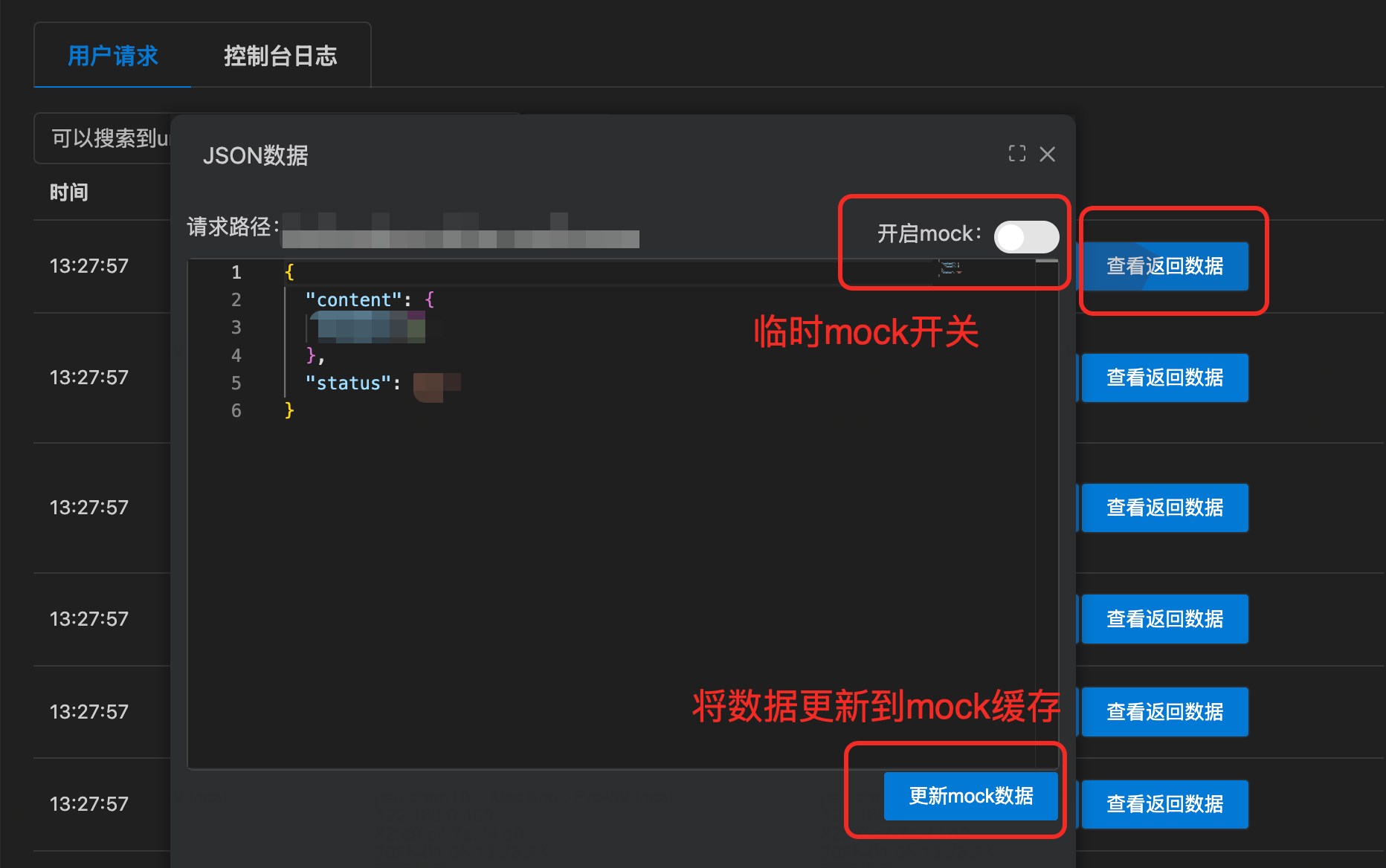
- 客户端 Mock:在日志管理面板中直接修改 API 响应数据
- Bridge Mock:模拟位置变化等原生桥接功能
- 实时 Mock:启用临时 Mock 开关,即时更新数据
- 服务隔离:本地 Mock 服务器(端口 3354)避免团队成员间的冲突
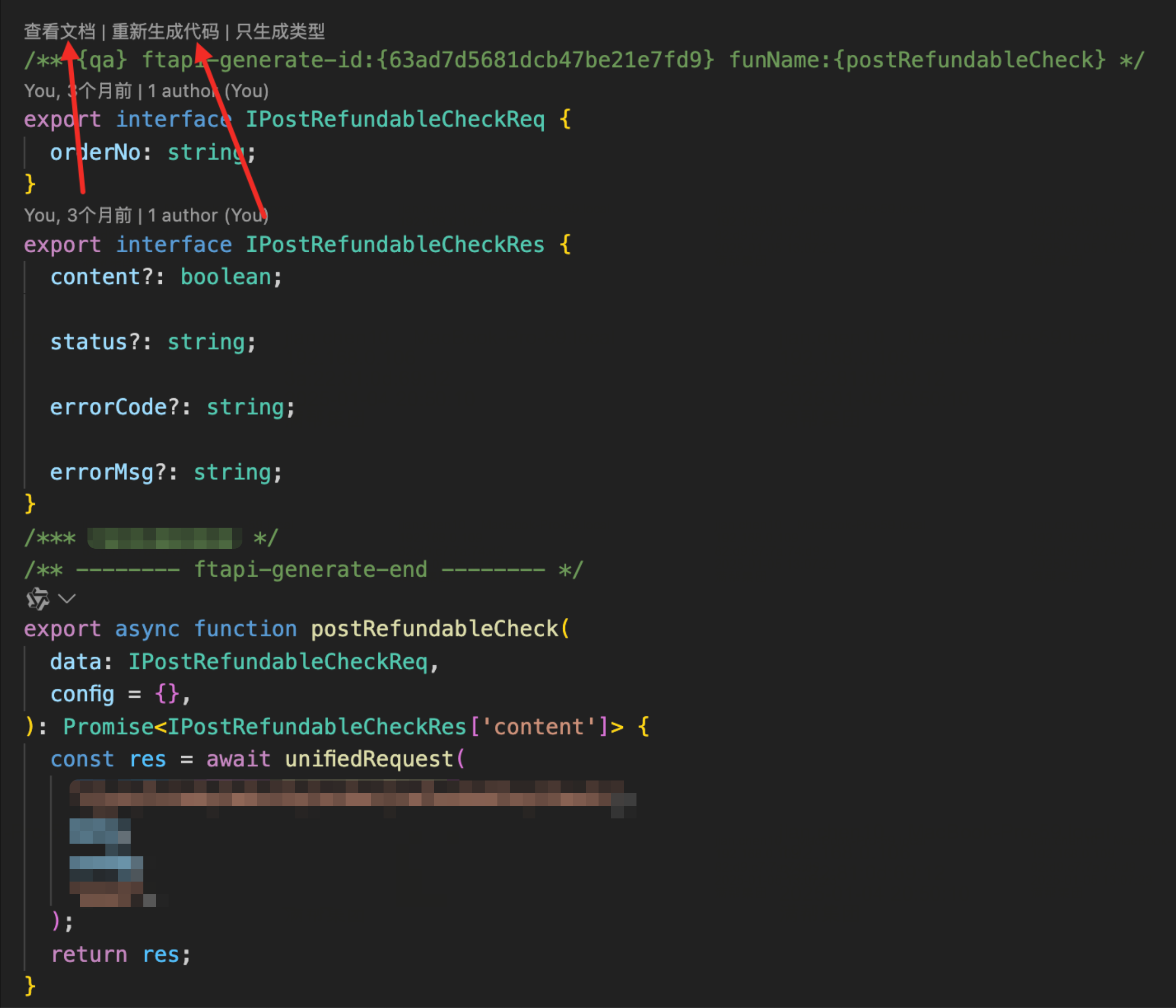
自动代码生成
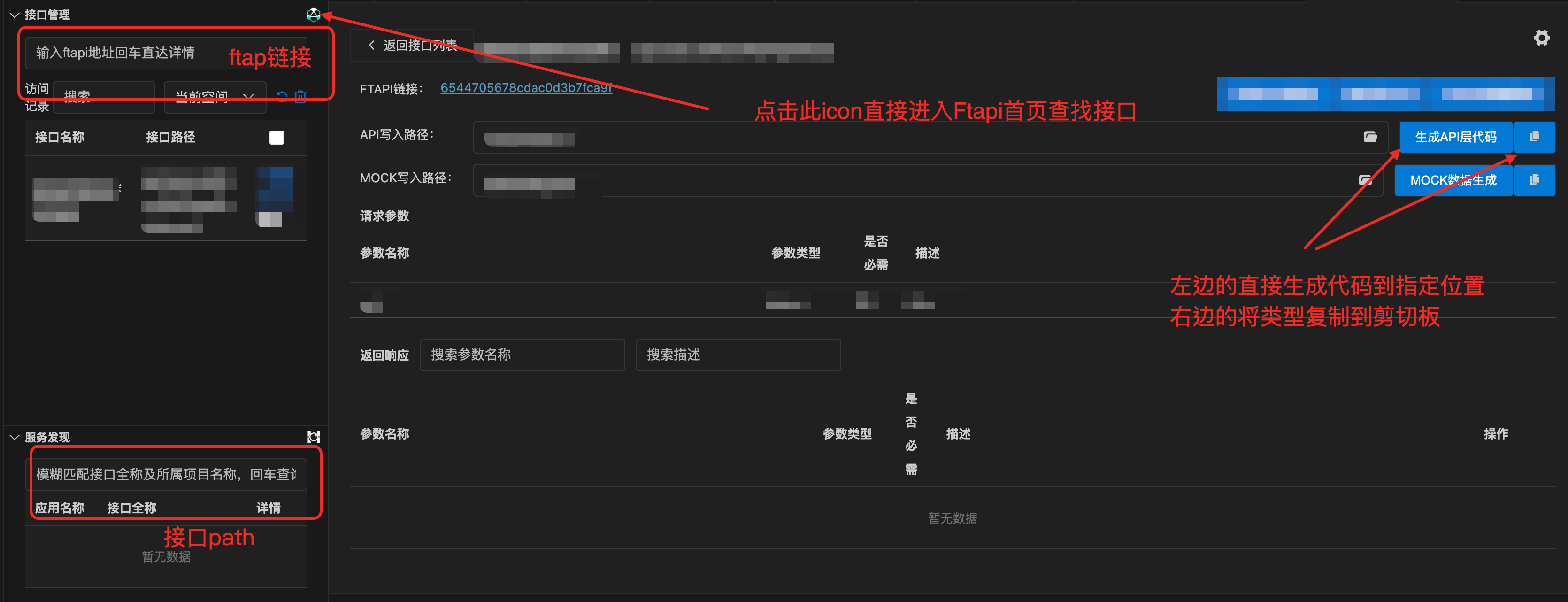
- API 类型生成:根据 FTAPI 接口规范自动生成 TypeScript 接口定义
- Mock 数据生成:基于类型定义一键生成 Mock 数据
- 多环境支持:支持 dev / qa / prod 环境切换
- 快捷键:
Ctrl+Y / Cmd+Y 快速打开 FTAPI 面板
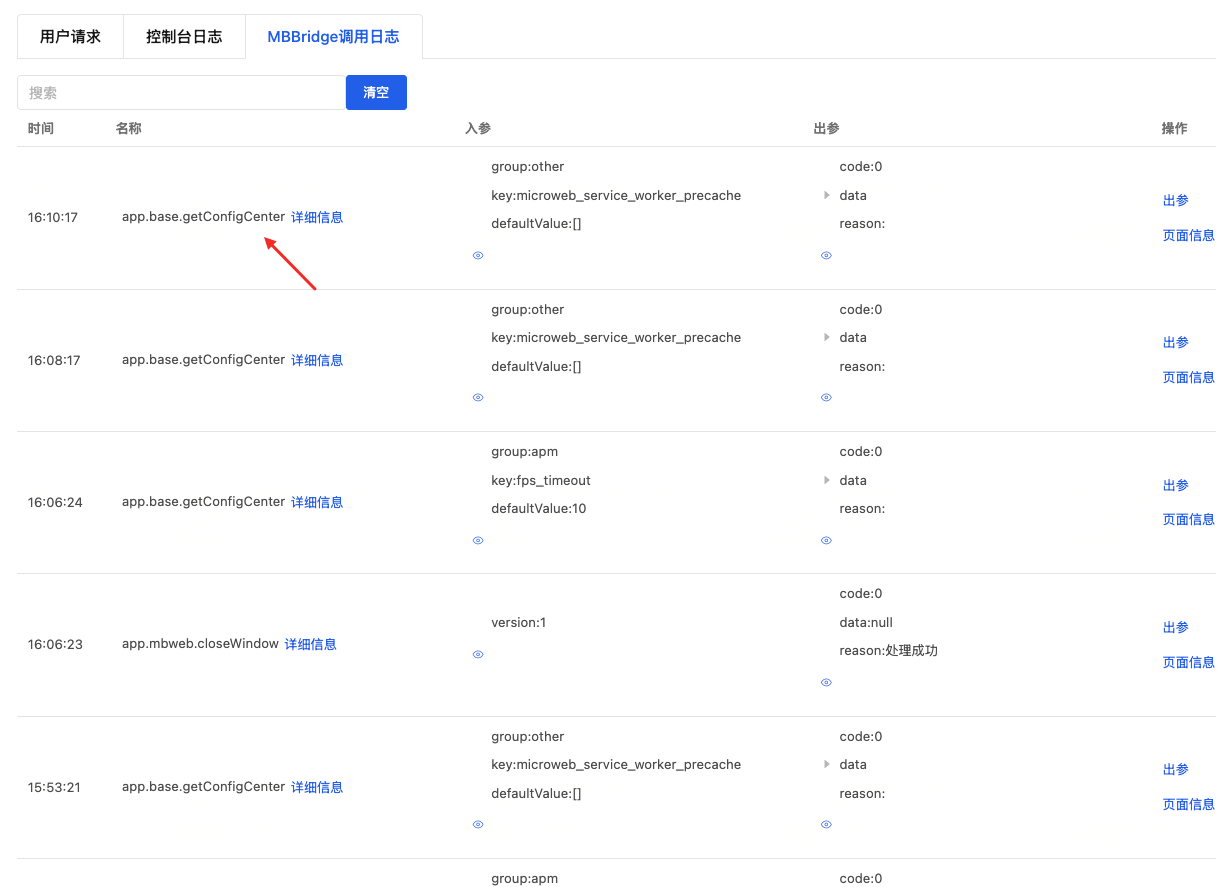
日志管理面板
- 接口监控:实时查看所有 API 请求/响应数据
- 控制台日志:捕获并执行临时控制台方法
- Bridge 调用:监控原生桥接交互
- 移动端调试:在桌面端远程调试移动端 H5 应用
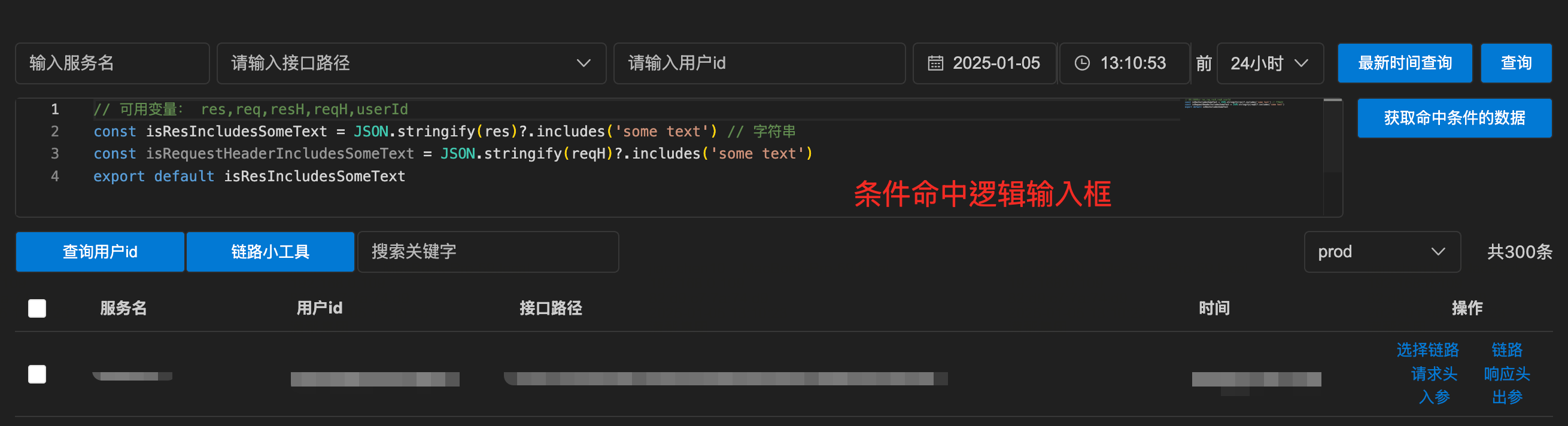
智能日志搜索
- Hubble 集成:使用自定义条件查询 Hubble 日志
- 条件筛选:使用自定义逻辑查找特定日志条目
AI 代码质量诊断
- 实时装饰线:在代码中直接显示 AI 检测的问题,使用波浪下划线标记
- 严重程度分级:
- 高危问题 (high):红色波浪线,对应 VSCode Error 级别
- 中等问题 (medium):黄色波浪线,对应 VSCode Warning 级别
- 低危问题 (low):蓝色波浪线,对应 VSCode Information 级别
- 问题面板集成:所有问题自动显示在 VSCode 问题面板中
- 快速导航:F8 快捷键在问题间快速导航
扩展脚本管理
- 脚本云存储:脚本同步到云端,跨设备共享
- 模板管理:内置多种脚本模板,快速创建
- 版本管理:脚本版本历史记录
快速开始
安装
- 从 VSCode 扩展商店搜索
MBFE Develop Helper 安装
- 打开满帮前端项目
- 插件会自动激活并在侧边栏显示 "MBFE开发助手" 面板
系统要求
- VSCode 1.70.0 或更高版本
- Node.js 16+
- 安装满帮 eruda 插件的移动设备(用于移动端调试)
配置项
在 VSCode 设置中搜索 ftapi 可配置以下选项:
| 配置项 |
说明 |
默认值 |
ftapi.projectName |
默认项目名称 |
- |
ftapi.generatePath |
代码生成路径 |
src/service |
ftapi.env |
FTAPI 环境 |
qa |
ftapi.onlyInterface |
是否只生成类型 |
false |
ftapi.autoOpenProject |
自动打开默认项目 |
false |
快速设置指南
Mock 调试设置
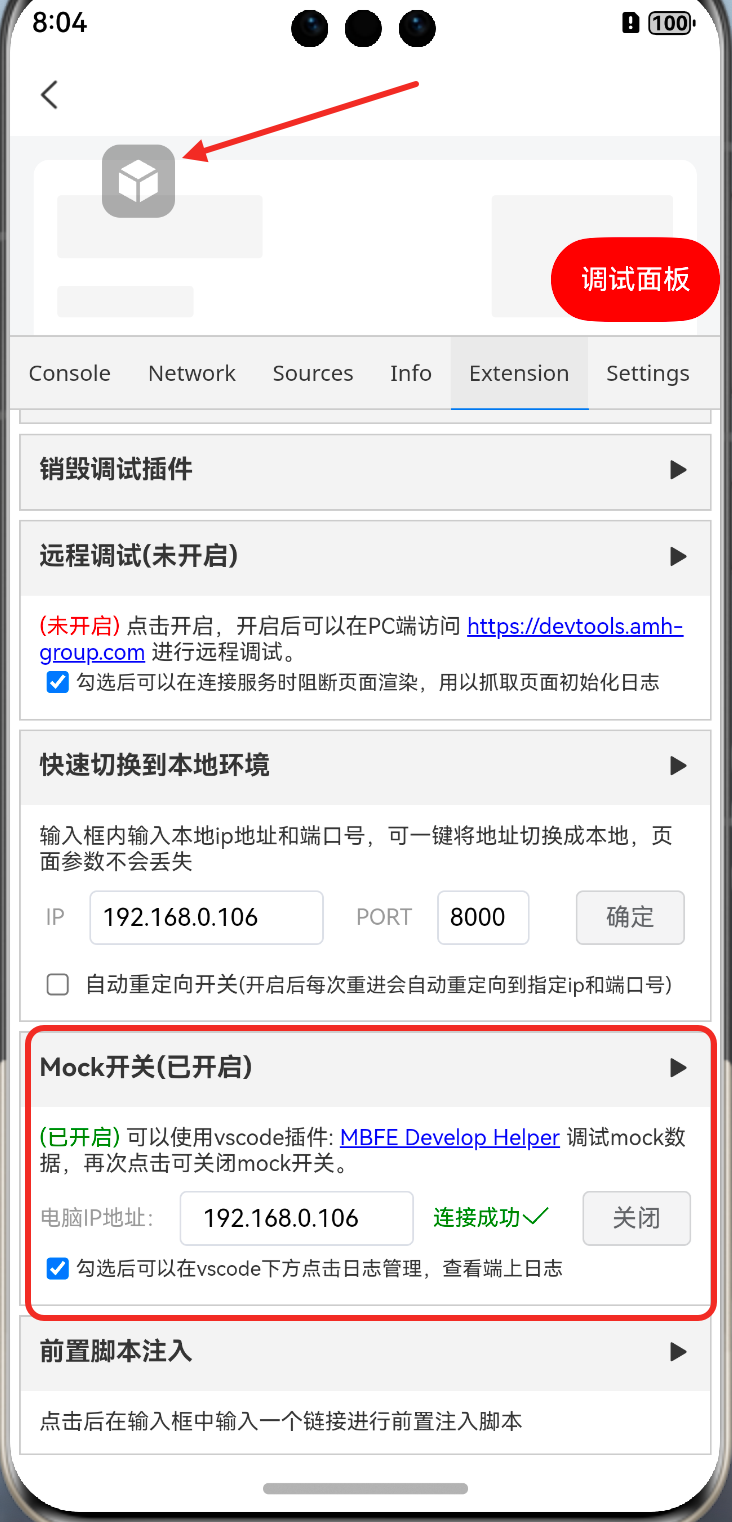
- 移动端配置:在测试环境中打开 eruda 调试器,输入电脑的 IP 地址
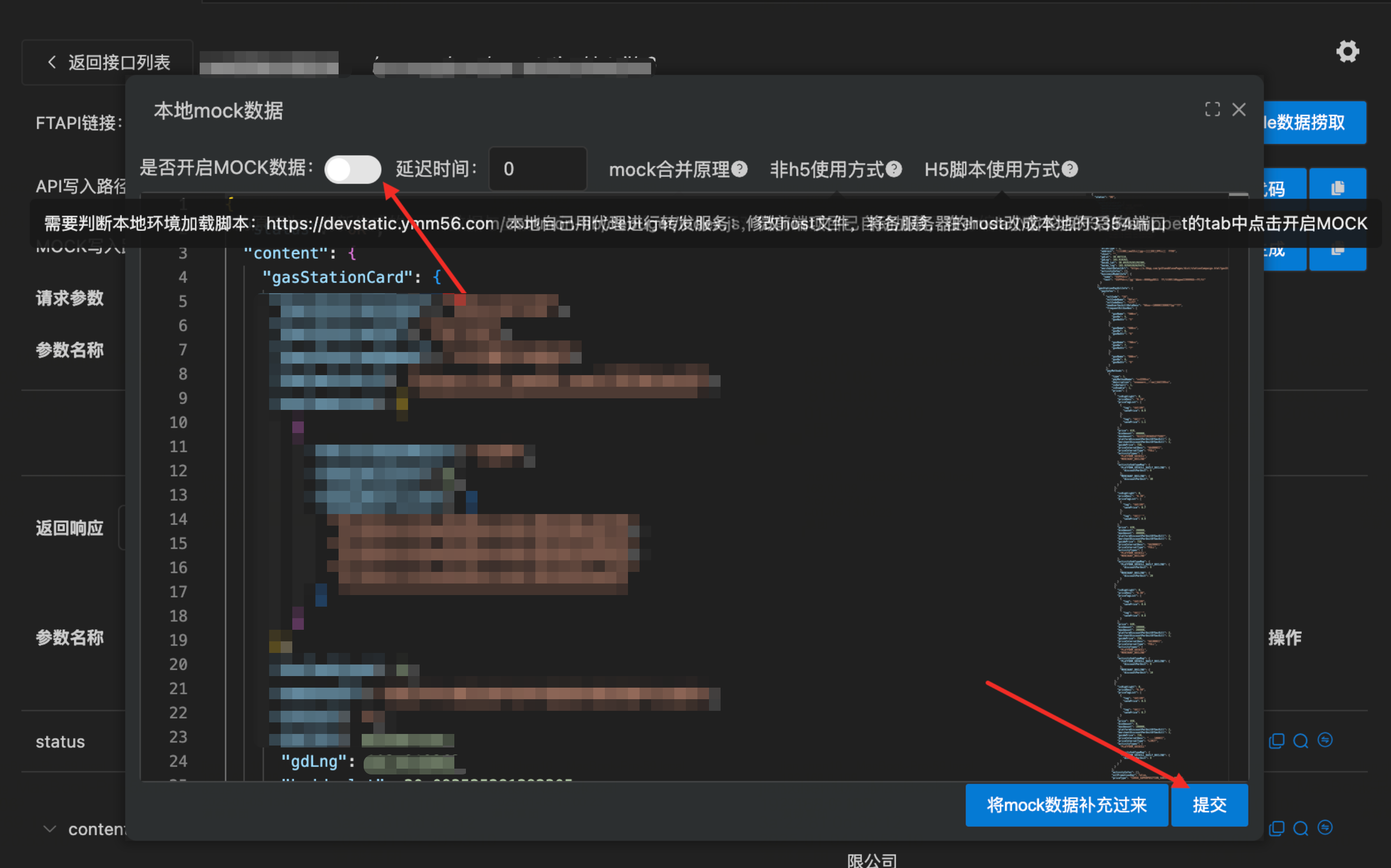
- 桌面端插件:安装本插件并导航到接口详情,启用本地 Mock
- 实时 Mock:访问日志管理面板,切换临时 Mock 开关



代码生成工作流
- 新接口集成:为新的 API 端点一键生成代码
- 代码更新:跳转到 API 文档并无缝更新代码


日志管理
- 移动端设置:在 eruda 中启用 Mock 调试和日志查看
- 桌面端界面:点击日志管理按钮打开控制面板


Hubble 日志搜索
输入条件逻辑,高效筛选和查找特定日志条目:

MCP 服务集成
本插件内置了 MCP (Model Context Protocol) 服务,为 AI 助手(如 Claude Code、Cursor)提供工具调用能力。
MCP 服务端口
- Mock 服务:3354 端口
- MCP 服务:3355 端口
功能模块
Mock 数据管理
完整的 Mock 数据 CRUD 操作:
mock_query - 查询和过滤 Mock 项mock_create / mock_update / mock_delete - Mock 数据增删改mock_set_enabled - 启用/禁用 Mock- 分组管理功能
API 文档生成
api_get_interface_by_url - 从 FTAPI/APIDE URL 自动生成 TypeScript 接口
- 支持 dev/qa/prod 多环境
- 自动处理认证
- 生成 Request/Response 接口定义
Hubble 告警管理
hubble_create_alert_policy - 创建 Hubble 监控告警策略
Wiki/PRD 访问
wiki_get_prd_markdown - 获取 Wiki PRD 内容wiki_update_prd - 更新 Wiki PRD 内容wiki_review_prd - PRD 评审
扩展脚本管理
script_list_all - 列出所有脚本script_create_from_template - 从模板创建脚本script_update / script_delete - 脚本管理
Claude Code 配置示例
方式一:HTTP 模式(推荐,需要 VSCode 插件运行)
在 ~/.claude.json 中添加:
{
"mcpServers": {
"mbfe-helper": {
"type": "url",
"url": "http://localhost:3355/api/mcp/code/mcp"
}
}
}
方式二:STDIO 模式(独立运行,无需 VSCode)
在 ~/.claude.json 中添加:
{
"mcpServers": {
"mbfe-helper": {
"command": "node",
"args": [
"/path/to/extension/lib/mcp-service/index.js",
"{\"globalStorageURL\":\"/path/to/storage\",\"mockListFileName\":\"mock-list.json\",\"enabledModules\":[\"mock-data\",\"api-docs\",\"wiki\",\"hubble-alert\",\"hubble-logs\"]}"
]
}
}
}
配置参数说明:
| 参数 |
说明 |
示例 |
globalStorageURL |
数据存储路径 |
~/Library/Application Support/Code/User/globalStorage/jcylite.amh-ftapi-to-code |
mockListFileName |
Mock 数据文件名 |
mock-list.json |
enabledModules |
启用的模块列表 |
["mock-data", "api-docs", "wiki", "hubble-alert", "hubble-logs"] |
可用模块:
mock-data - Mock 数据管理api-docs - API 文档生成wiki - Wiki/PRD 访问hubble-alert - Hubble 告警管理hubble-logs - Hubble 日志查询script-manager - 扩展脚本管理cookie-share - Cookie 共享ai-lint - AI 代码检查tech-solution - 技术方案gitlab - GitLab 集成code-reader - 代码阅读file-upload - 文件上传
命令列表
| 命令 |
快捷键 |
说明 |
| FTAPI接口管理 |
Ctrl+Y / Cmd+Y |
打开 FTAPI 面板 |
| 日志管理 |
- |
打开日志管理面板 |
| Hubble数据分析 |
- |
打开 Hubble 分析面板 |
| AI检测问题 |
- |
打开 AI 代码质量面板 |
| MCP配置管理 |
- |
管理 MCP 服务配置 |
| 扩展脚本管理 |
- |
打开脚本管理面板 |
技术架构
- 后端服务:Koa.js + TypeScript
- 前端界面:Vue 2.7 + Element UI + Rollup
- MCP 集成:@modelcontextprotocol/sdk
- 数据存储:SQLite (本地) + MySQL (云端)
开源许可
MIT License - 详情请查看 LICENSE 文件
贡献指南
本插件专为满帮前端开发工作流设计。如有问题或功能建议,请联系满帮前端团队。




