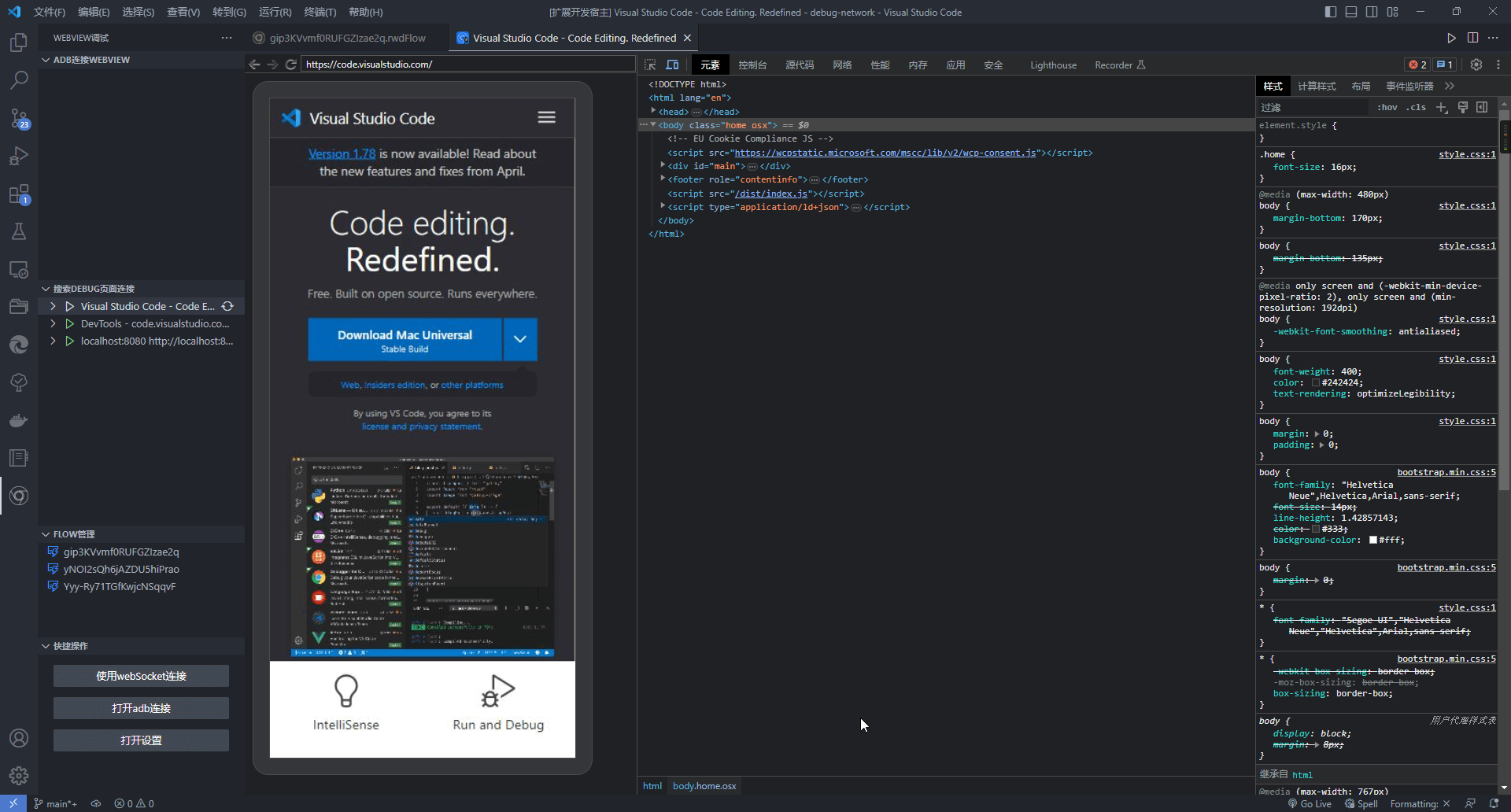
移动端webview调试
使用最新的 chrome devtools 调试移动端 webview

微信h5调试方法
- 配置
adb可执行文件路径
- 打开配置,设置
RemoteWebviewDevtools.adbPath为指定路径,
微信开发者工具上有内置的adb,windows上路径为 C:\Program Files (x86)\Tencent\微信web开发者工具\bin\adb-win\adb.exe
- 已配置
adb到全局变量可以忽略这一步
- 打开微信内置调试
- 连接安卓手机
- 使用
USB数据线连接,打开开发者模式,启用USB调试模式
- 或者使用远程连接,参考文档
- 查找可调试的连接
- 使用微信访问链接,可以通过插件面板的二维码工具生成二维码再扫描访问
- 在插件面板上
ADB连接WEBVIEW列表上刷新(可配置自动刷新)
- 在需要调试的链接上点击,会自动开启调试面板
配置
{
// 自动刷新列表间隔(单位:毫秒), 设置为0时禁用自动刷新, 默认为0
"RemoteWebviewDevtools.refresh": 0,
// adb可执行文件路径
"RemoteWebviewDevtools.adbPath": "",
// adb执行参数
"RemoteWebviewDevtools.adbArgs": [],
// 设置搜索debug页面连接的端口, 默认9222
"RemoteWebviewDevtools.port": 9222,
// puppeteer启动时添加参数 args https://pptr.nodejs.cn/api/puppeteer.browserlaunchargumentoptions#args
"RemoteWebviewDevtools.puppeteer.args": [],
// puppeteer启动时忽略参数 ignoreDefaultArgs https://pptr.nodejs.cn/api/puppeteer.launchoptions#ignoredefaultargs
"RemoteWebviewDevtools.puppeteer.ignoreDefaultArgs": [],
}
其他功能
- 自定义端口搜索可用连接,例如调试电脑上的chrome页面
- 自定义拦截流程,修改devtools的各种通信数据
| |