i18next VSCode Extension
This extension is to save the developers a lot time for the repetitive i18next boilerplate code.
Features
Here are the snippets commonly used:
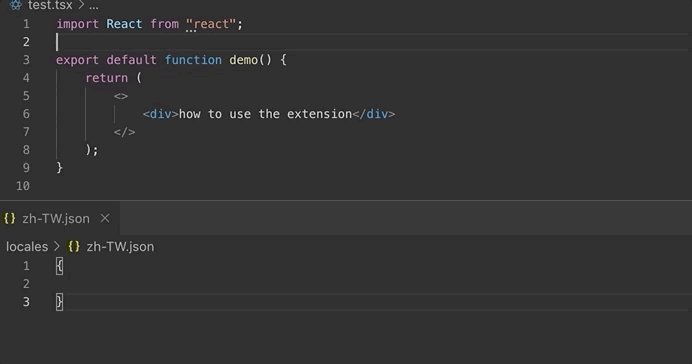
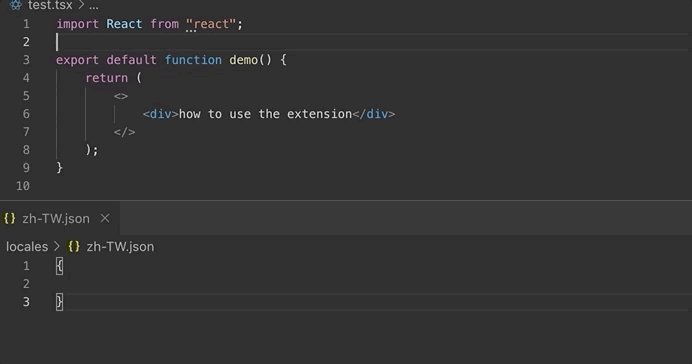
ii18: for import the i18next modules, which will generate the necessary import statement
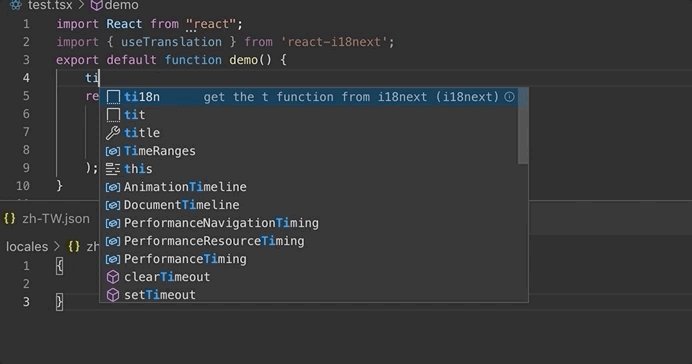
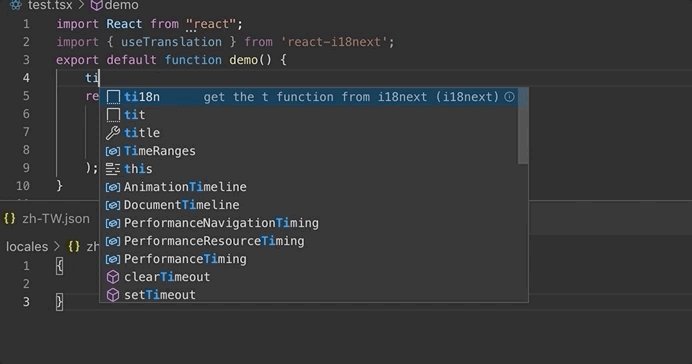
ti18: for get the t function from i18next module, which will get the t function from the hook
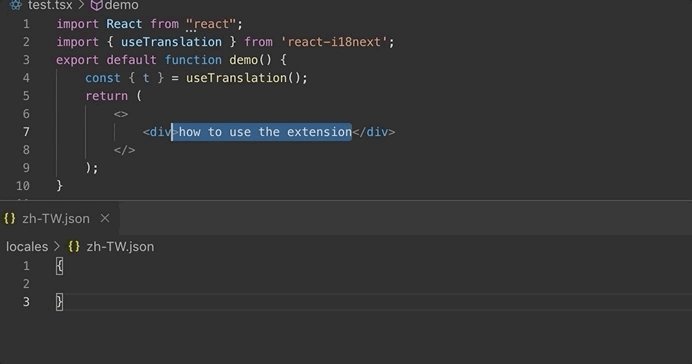
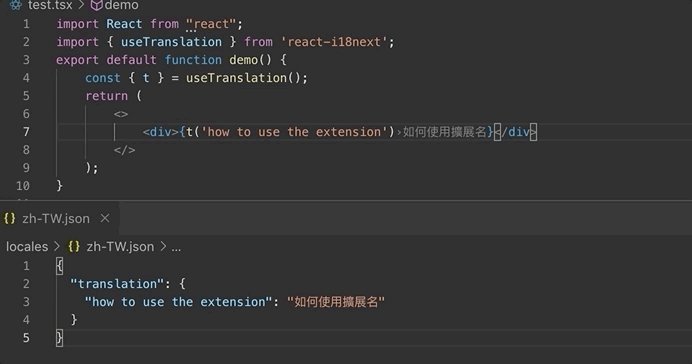
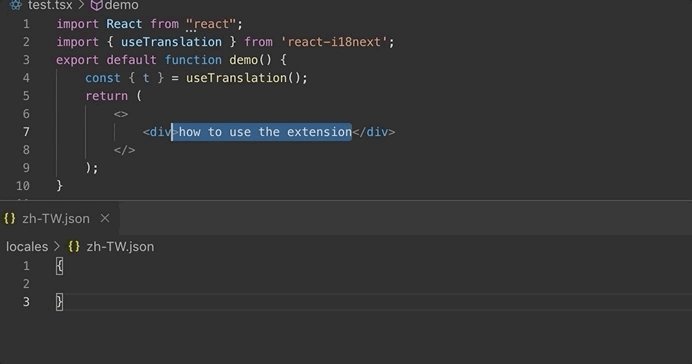
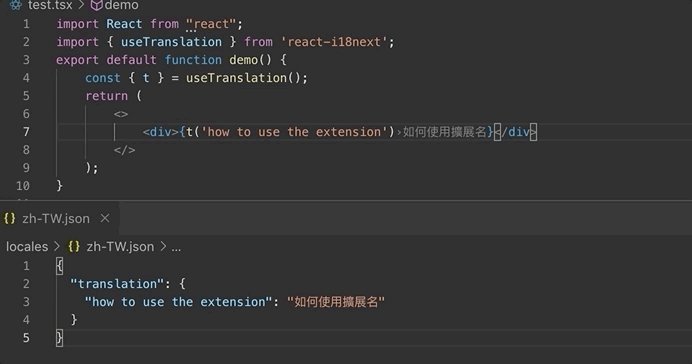
wi18: for wrap the text into the t function, which will wrap the current selected text with t function
Note: you can configure your binding for inserting the wi18 snippet.
*⌘+⌥+i (MacOS) would generate the wrapping code (t function) over the selected text
*ctrl+alt+i (windows) would generate the wrapping code (t function) over the selected text
*⌘+⌥+t (MacOS) would generate the wrapping code (Trans component) over the selected text
*ctrl+alt+t (windows) would generate the wrapping code (Trans component) over the selected text
*⌘+⌥+x (MacOS) would generate the wrapping code (custom wrap function from the config) over the selected text
*ctrl+alt+x (windows) would generate the wrapping code (custom wrap function from the config) over the selected text
*⌘+⌥+⇧+t (MacOS) would generate the wrapping code (Translation component) over the selected text
*ctrl+alt+shift+t (windows) would generate the wrapping code (Translation component) over the selected text
*⌘+⌥+j (MacOS) would translate the locale.json file into correct locale from configured source locale, if any translations missing
*ctrl+alt+j (windows) would translate the locale.json file into correct locale from configured source locale, if any translations missing
Note: wrapping with t function would auto translate the wrapped content, and put the translation into the translation file (locale.json).
How it works
- wrap the text with t function, and auto translate

- for the locale.json translate all keys missing translation

Requirements
Extension Settings
Configuration
These parameters can be configured:
i18nPaths: this is the directory where the translation files are stored. VSCodei18n would try to pick up the location directly, if you files are put into directory of translation/locales/
sourceLocale: this is the current locale your appliction has been writeen with. it's default in english.
defaultTranslatedLocale: this is the first/default locale your application is translated into. default it's zh-TW
namespace: this is the namespace for the translation file. default is translation
customWrapFunction: this is the custom wrapping function to wrap the selection when invoking through ⌘+⌥+x (eg. selection of text "test" would be wrapped as Ttest if the configuration is T...)
Note you can change the key bindings if you prefer.
Known Issues
Release Notes
Enjoy!
👍
:shipit: