n8n utils
n8n-utils is a collection of utilities for developing on n8n, the workflow automation tool.
Features
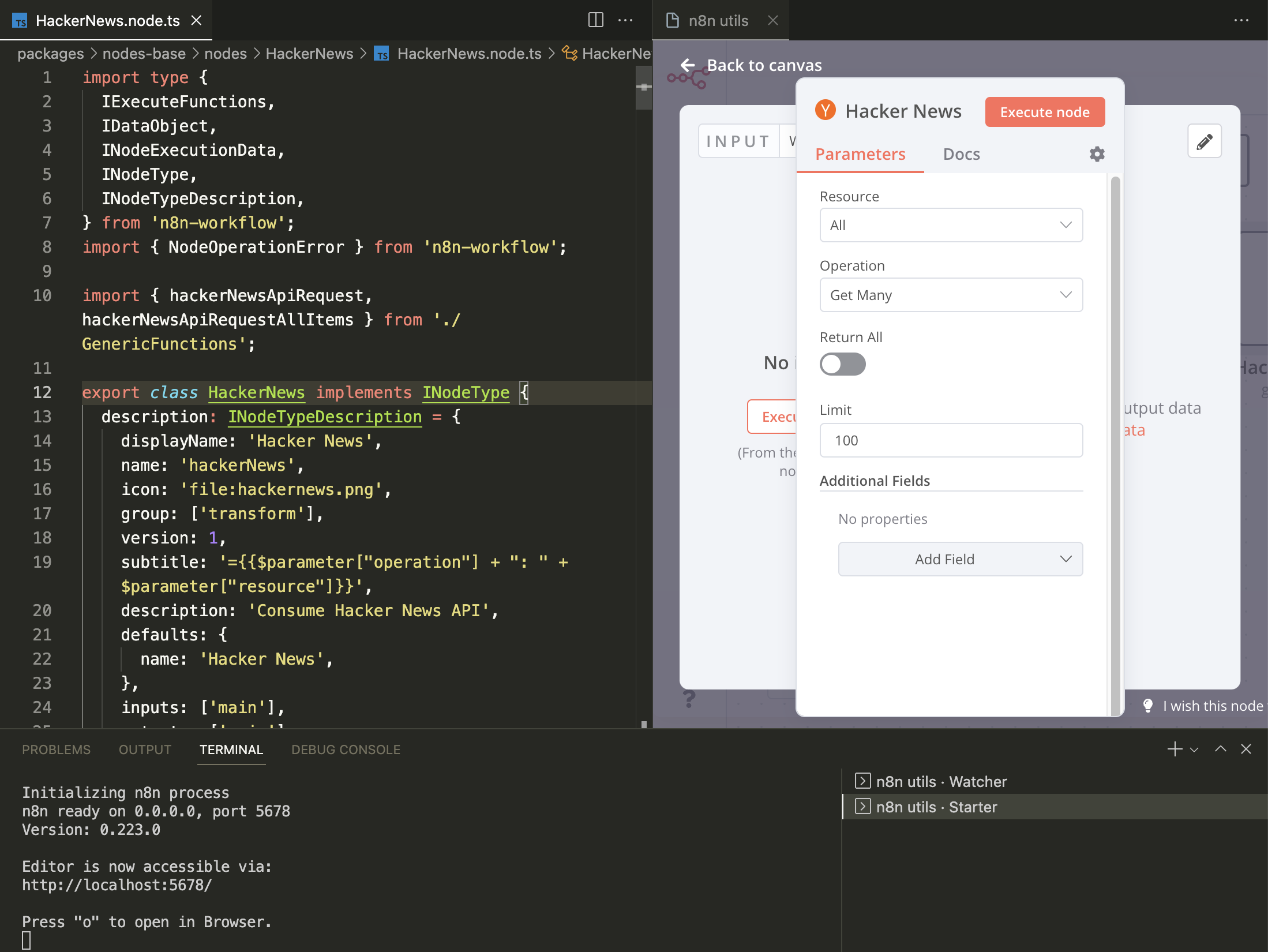
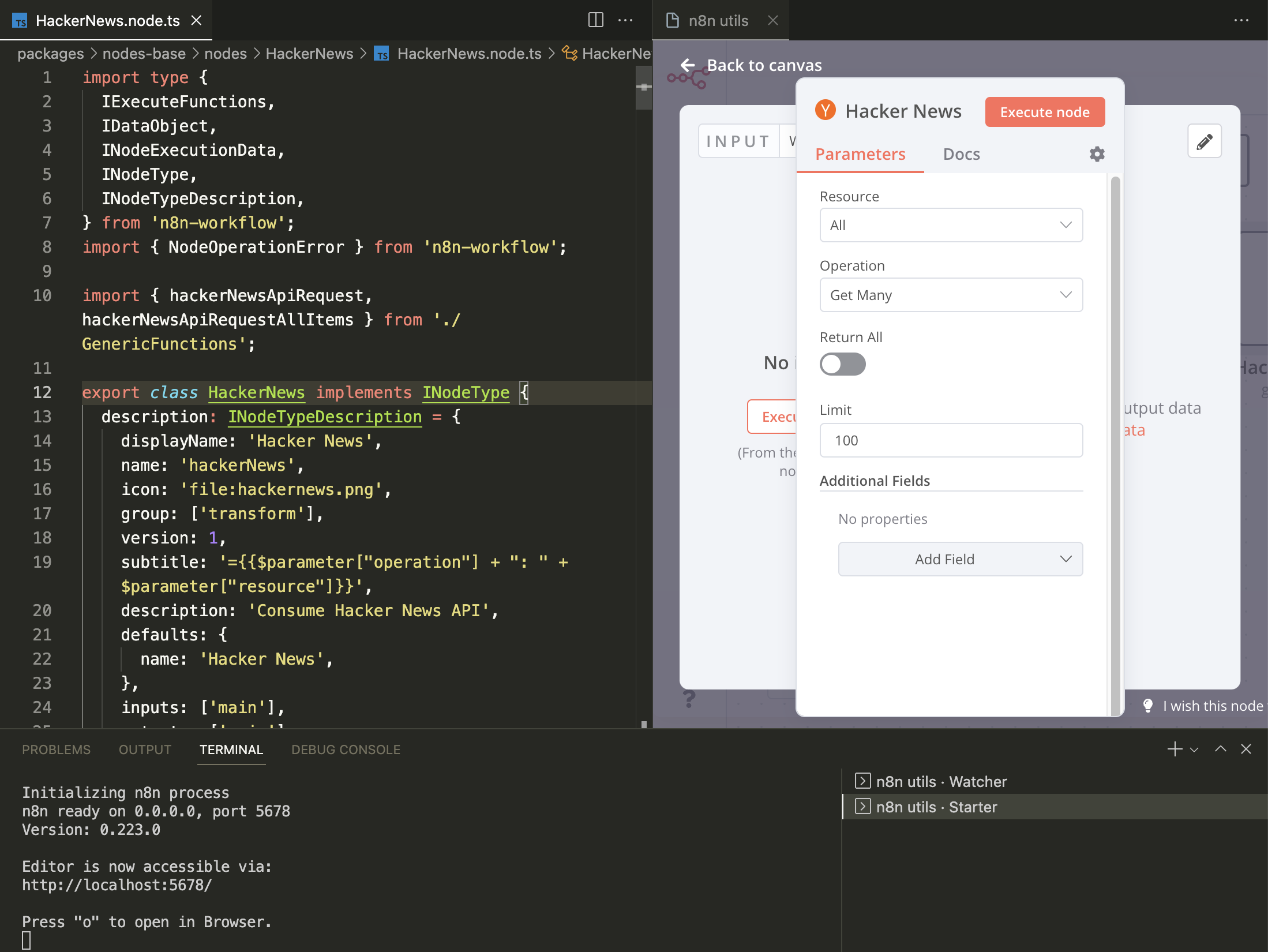
Launcher
Launch n8n inside VSCode, with hot reload for changes during node development. Accessible via the Command Palette: n8n-utils: Launch n8n in VSCode.

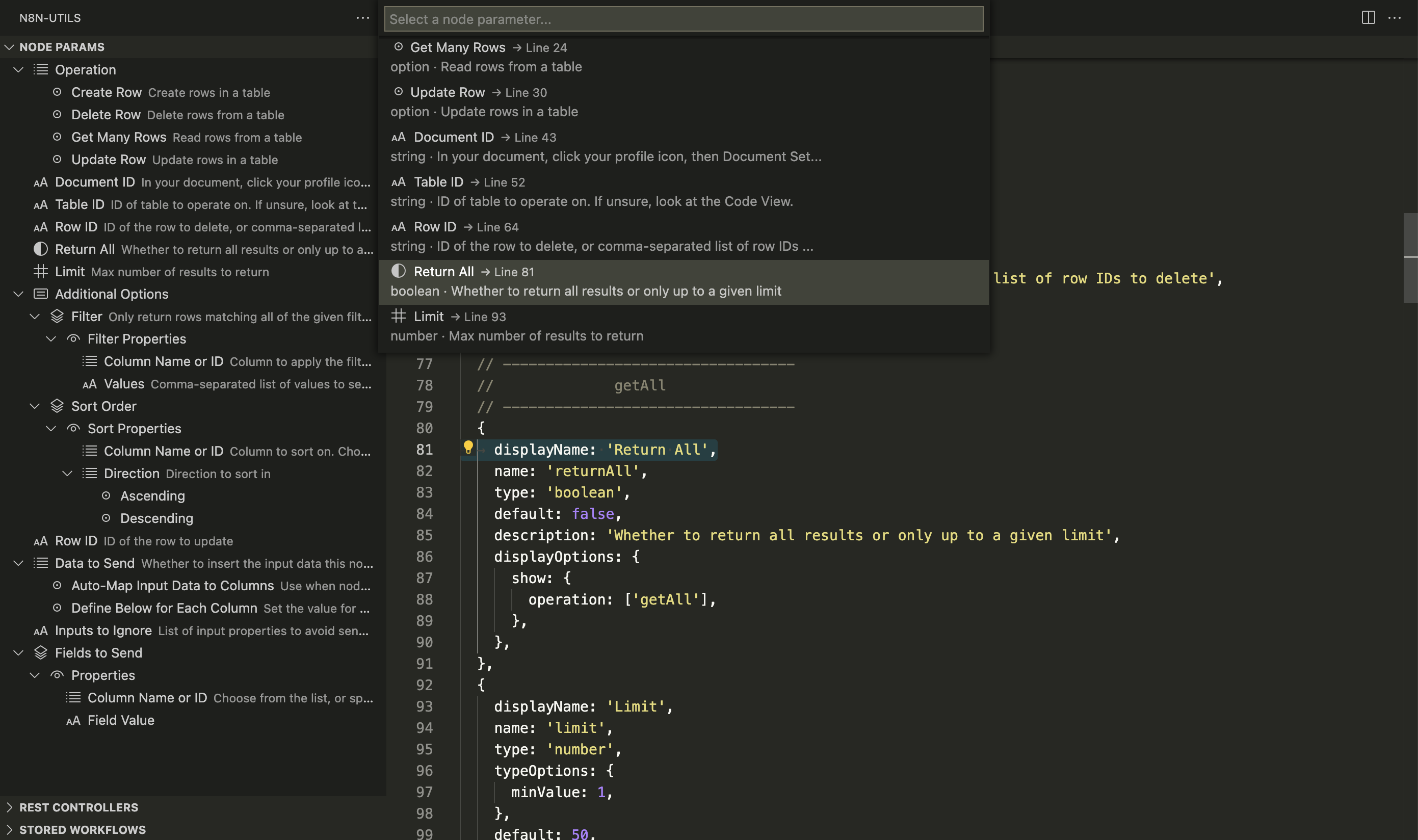
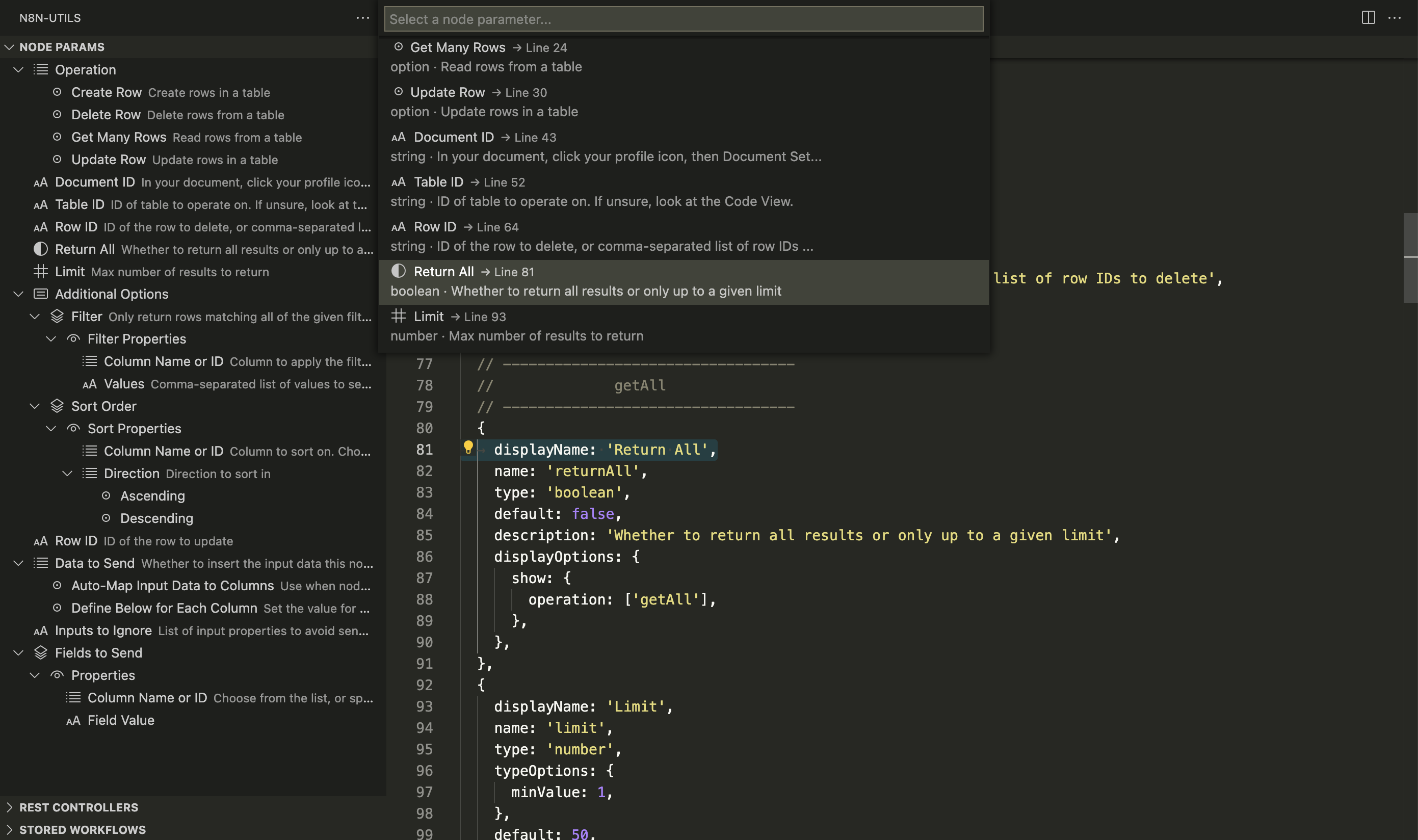
Node parameter navigator
View the tree of node params in a node or resource file on the extension's Node Params tab. Navigate quickly to the param in the open editor. Accessible via the Command Palette: n8n-utils: Navigate to node parameter.

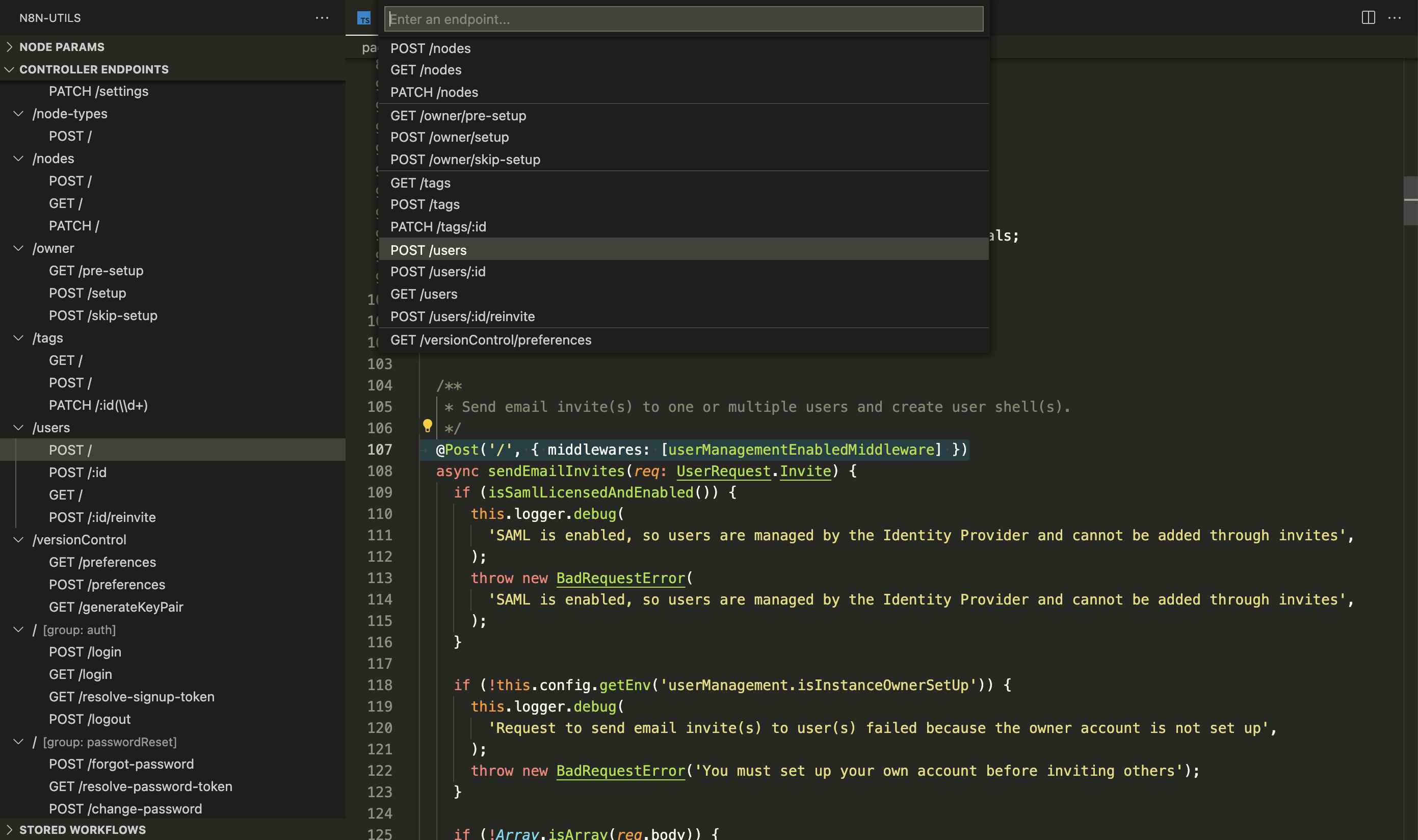
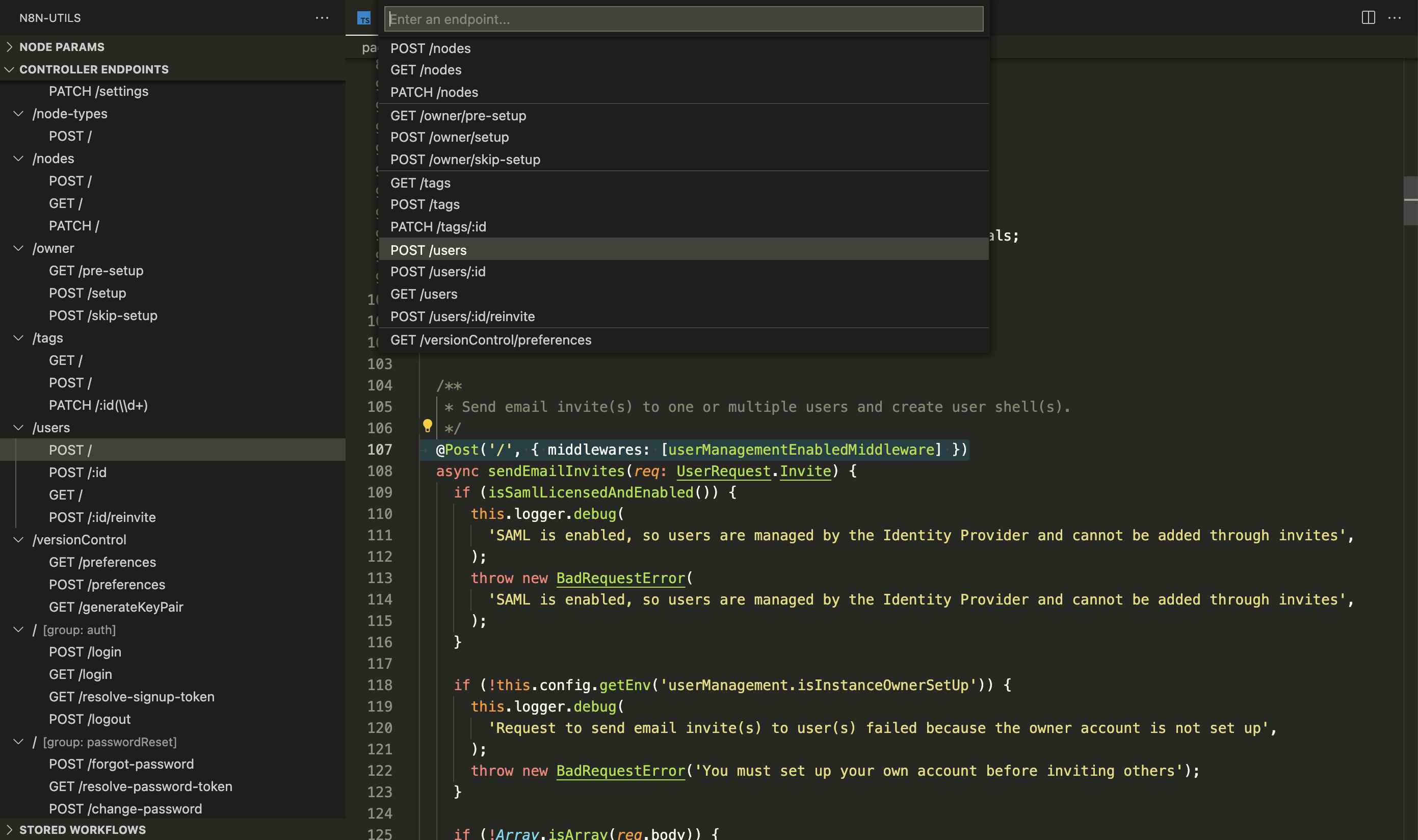
Controller endpoint navigator
View the list of controller endpoints in the cli package on the extension's n8n controllers tab. Navigate quickly to a controller or endpoint. Accessible via the Command Palette: n8n-utils: Navigate to controller endpoint.

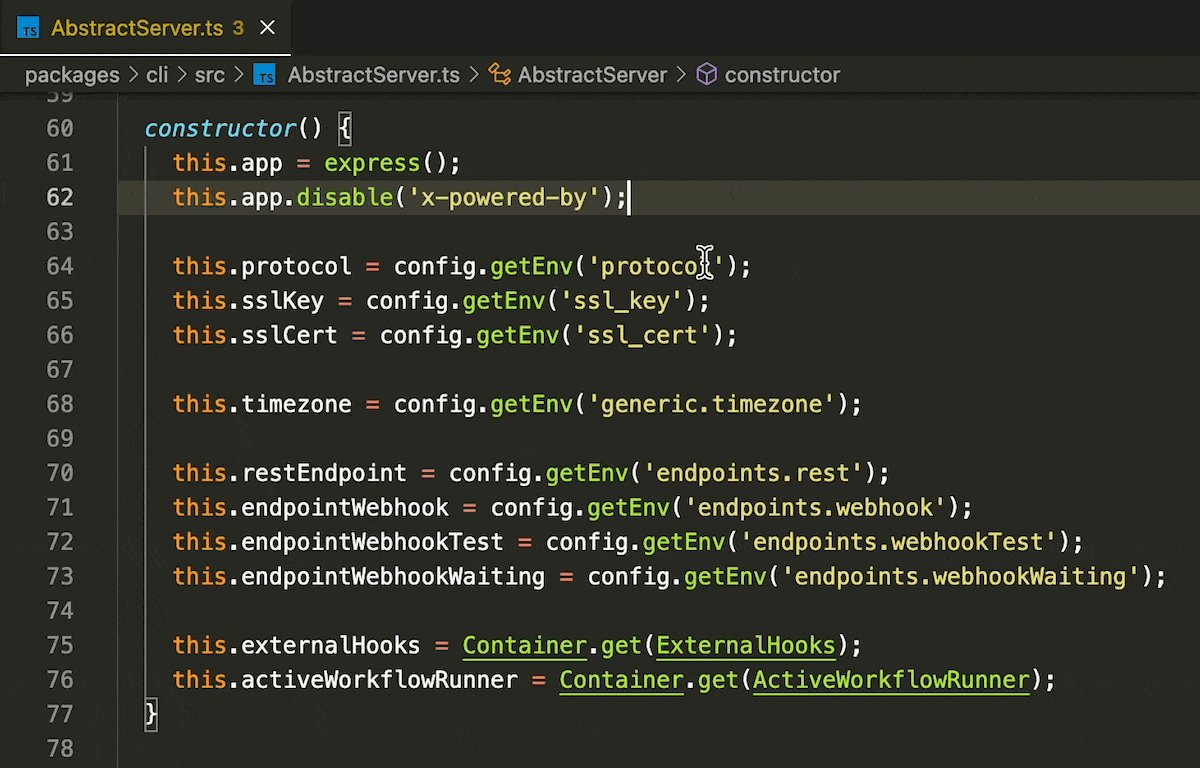
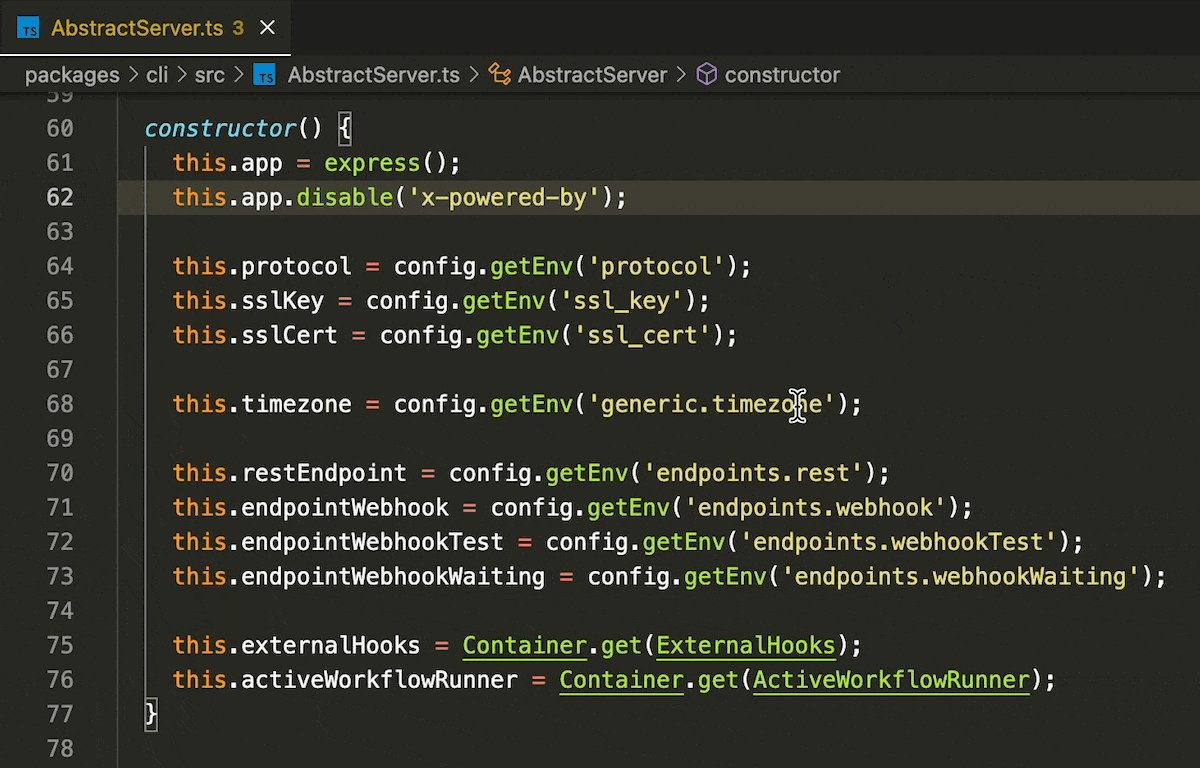
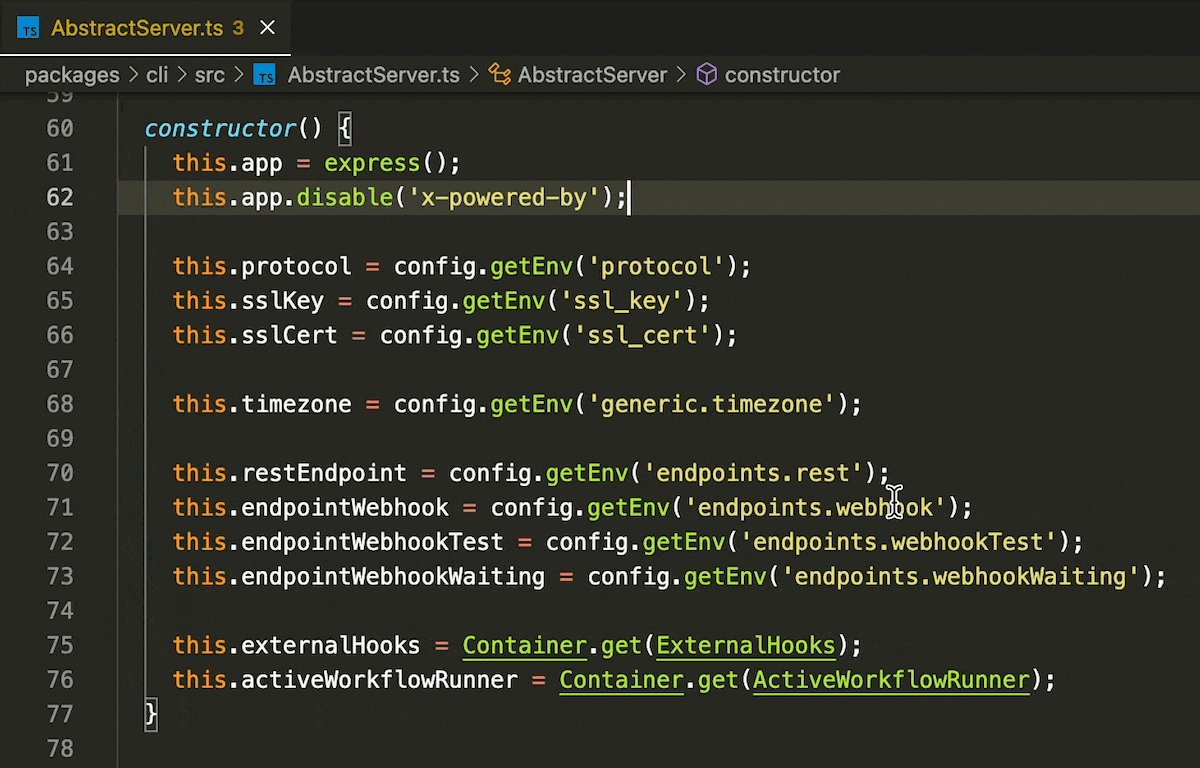
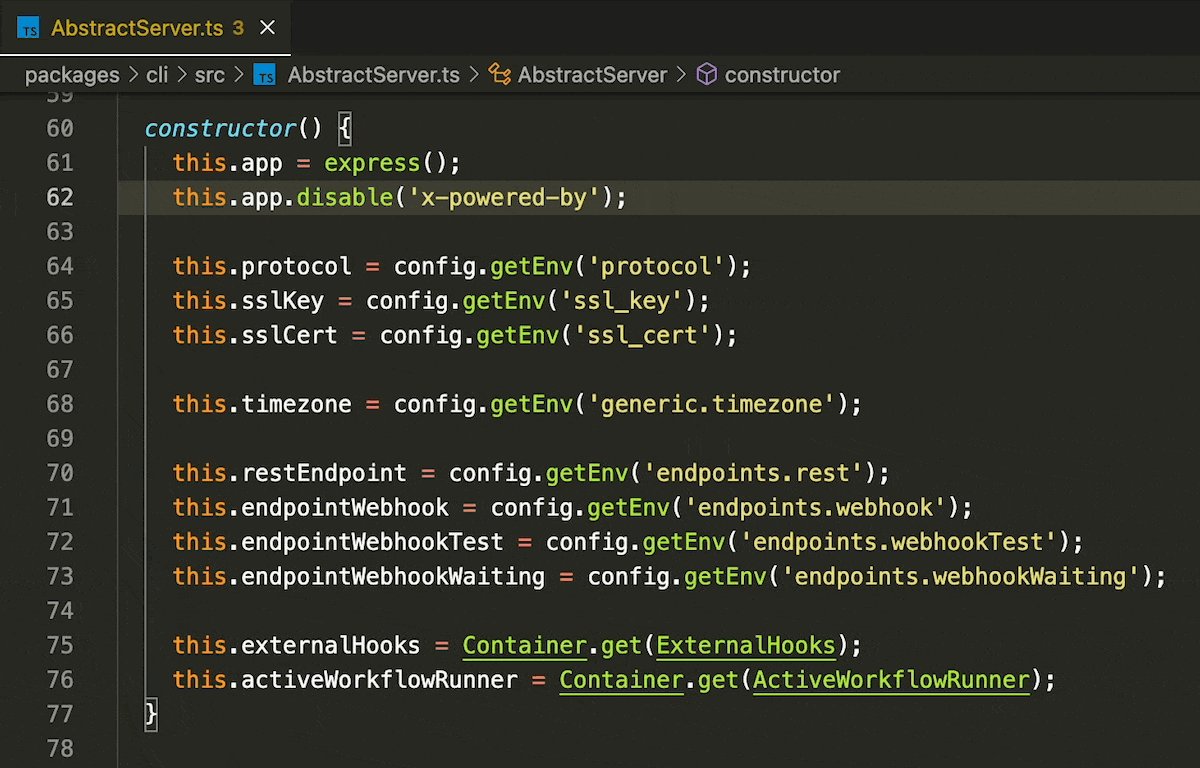
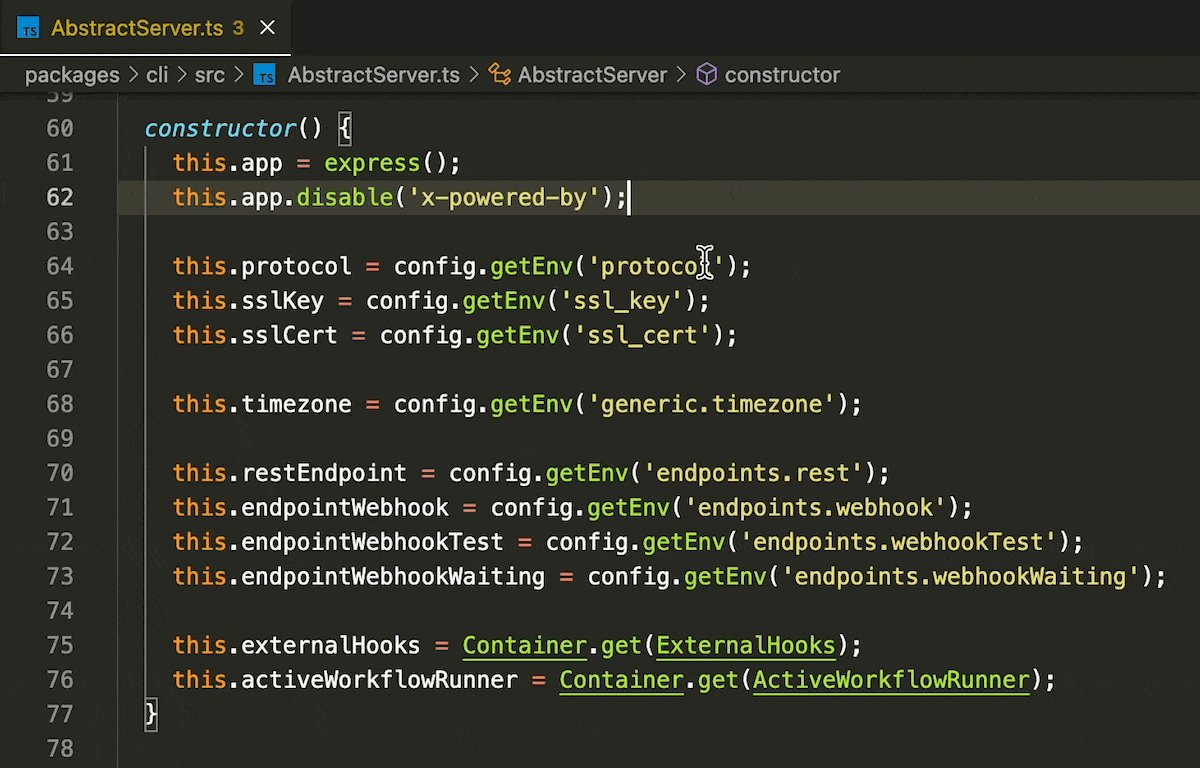
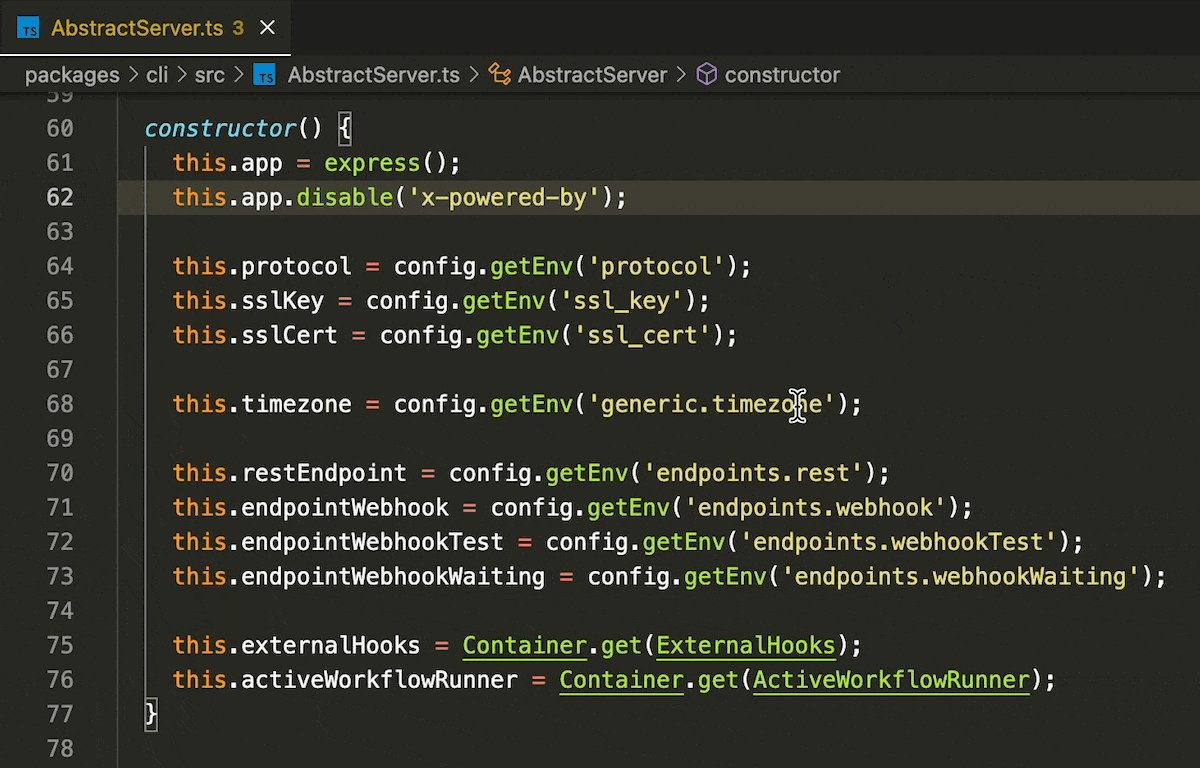
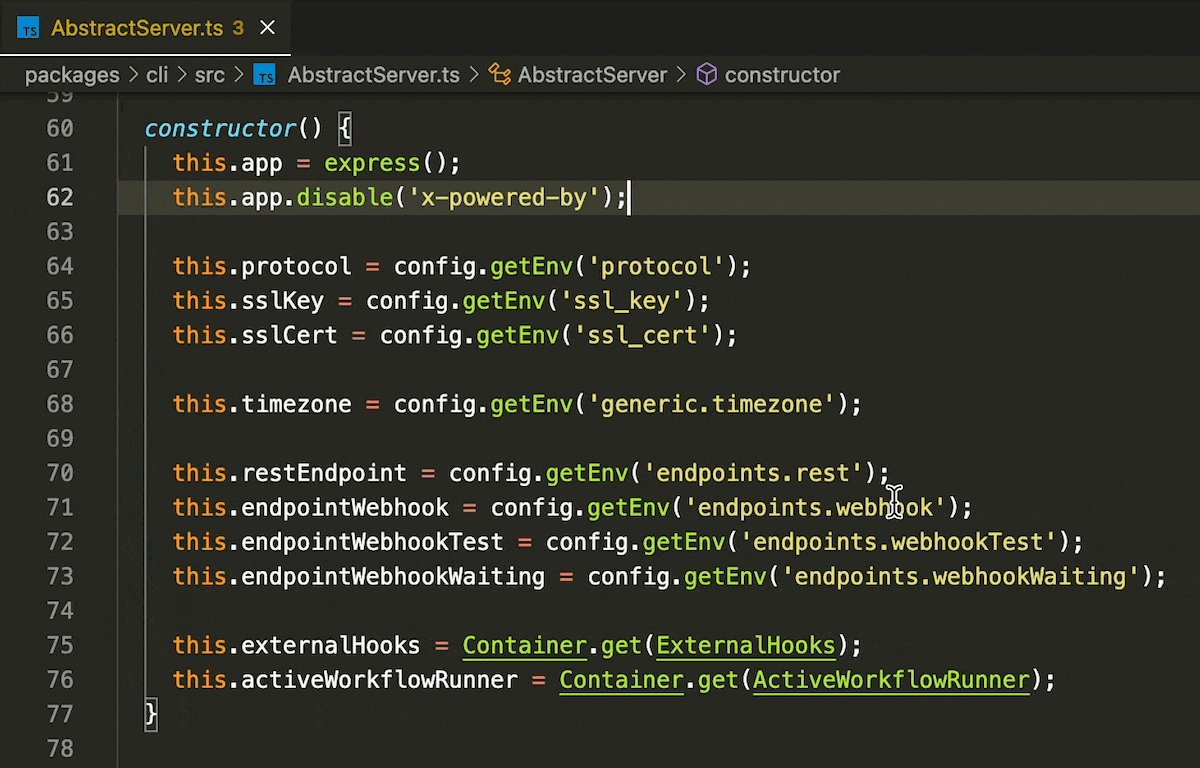
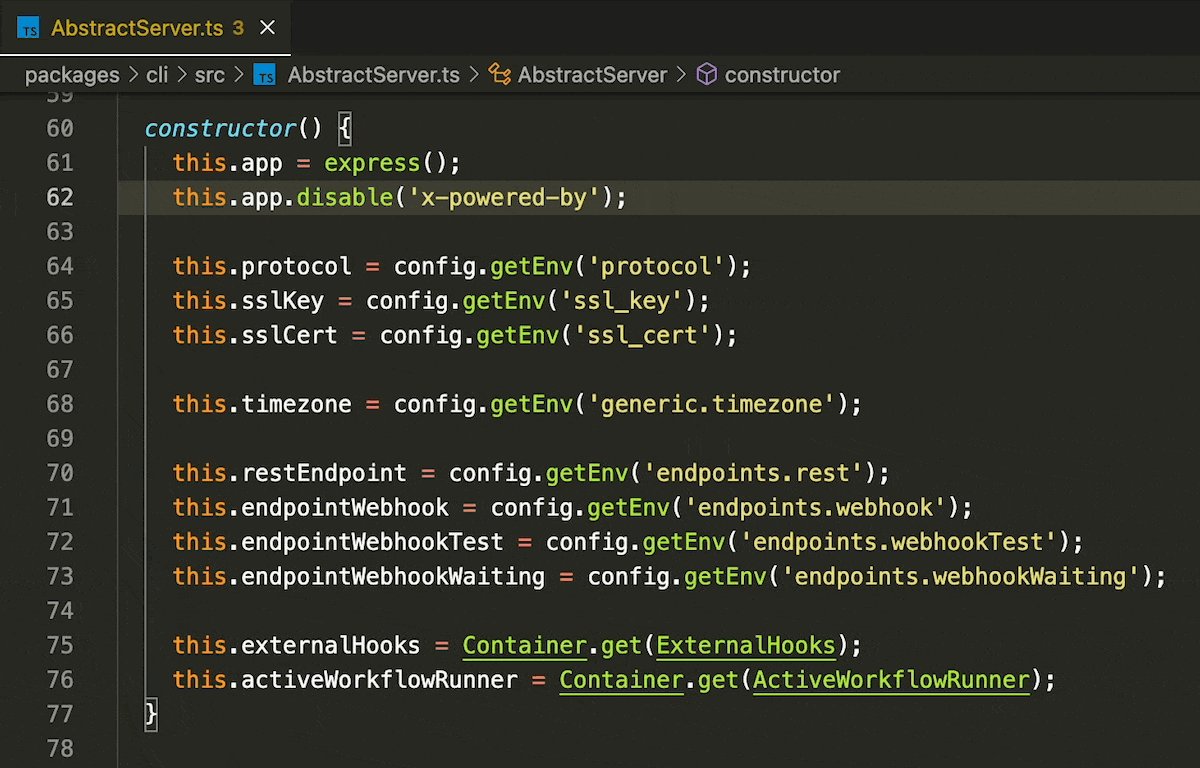
Hover over references to env vars like config.getEnv('MY_VAR') and process.env.MY_VAR references to view their current values, with annotations specifying if they have been overridden, if they are part of the schema, and if they remain with the schema default value.

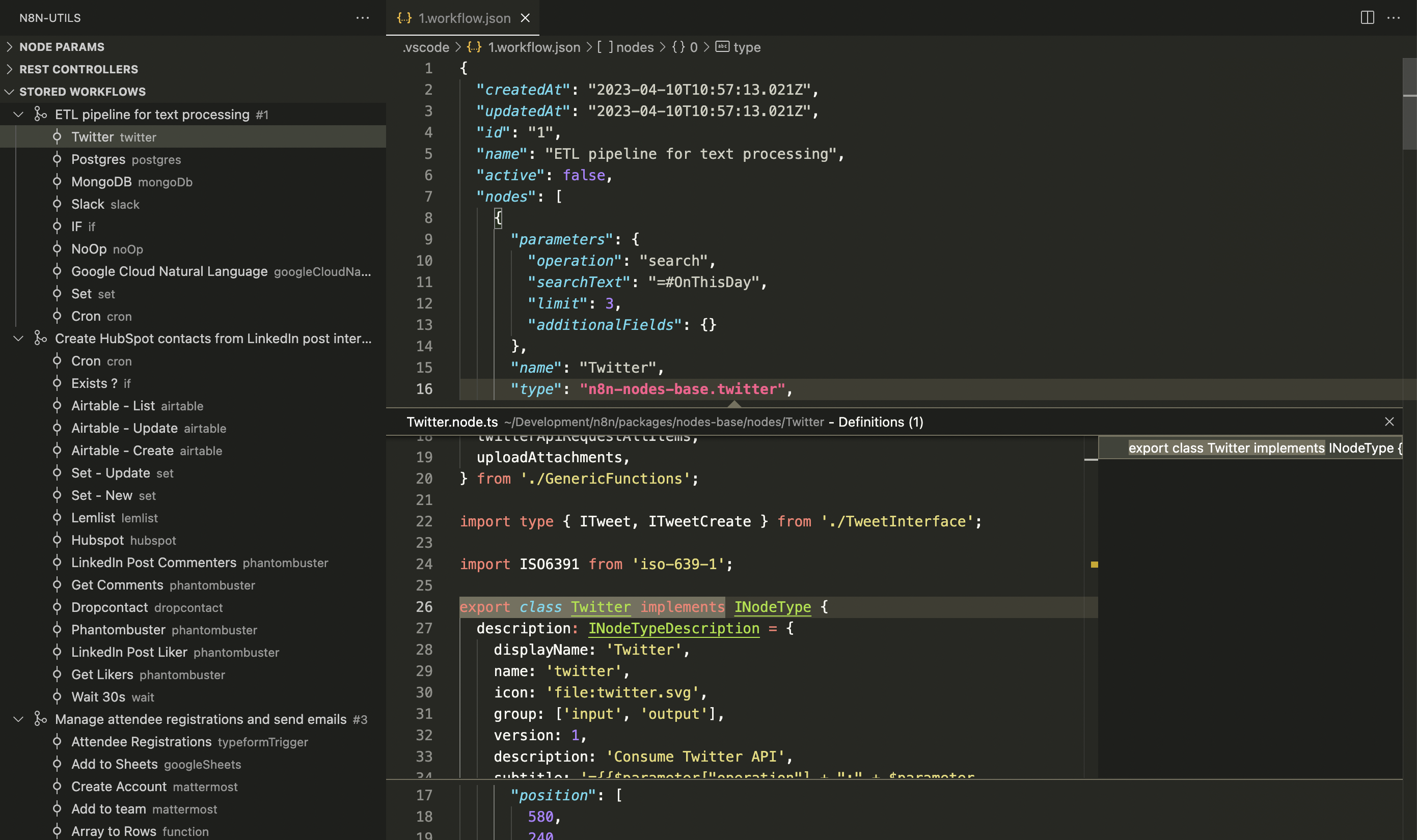
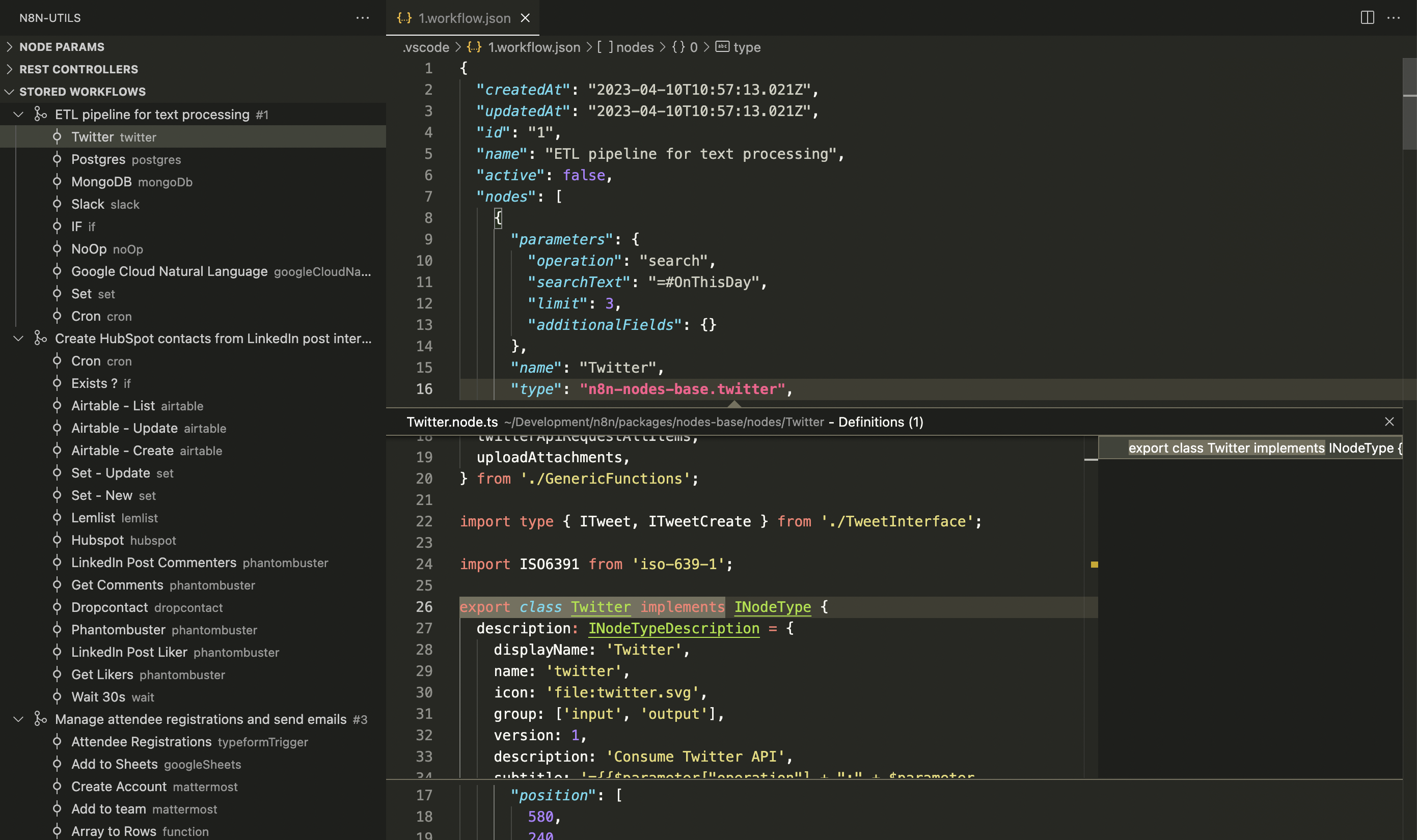
Stored workflow viewer
View the list of locally stored workflows on the extension's Stored workflows tab. Node types are linked through VSCode's definition provider to the node class, allowing for peeking definitions and jumping to definition with F12.

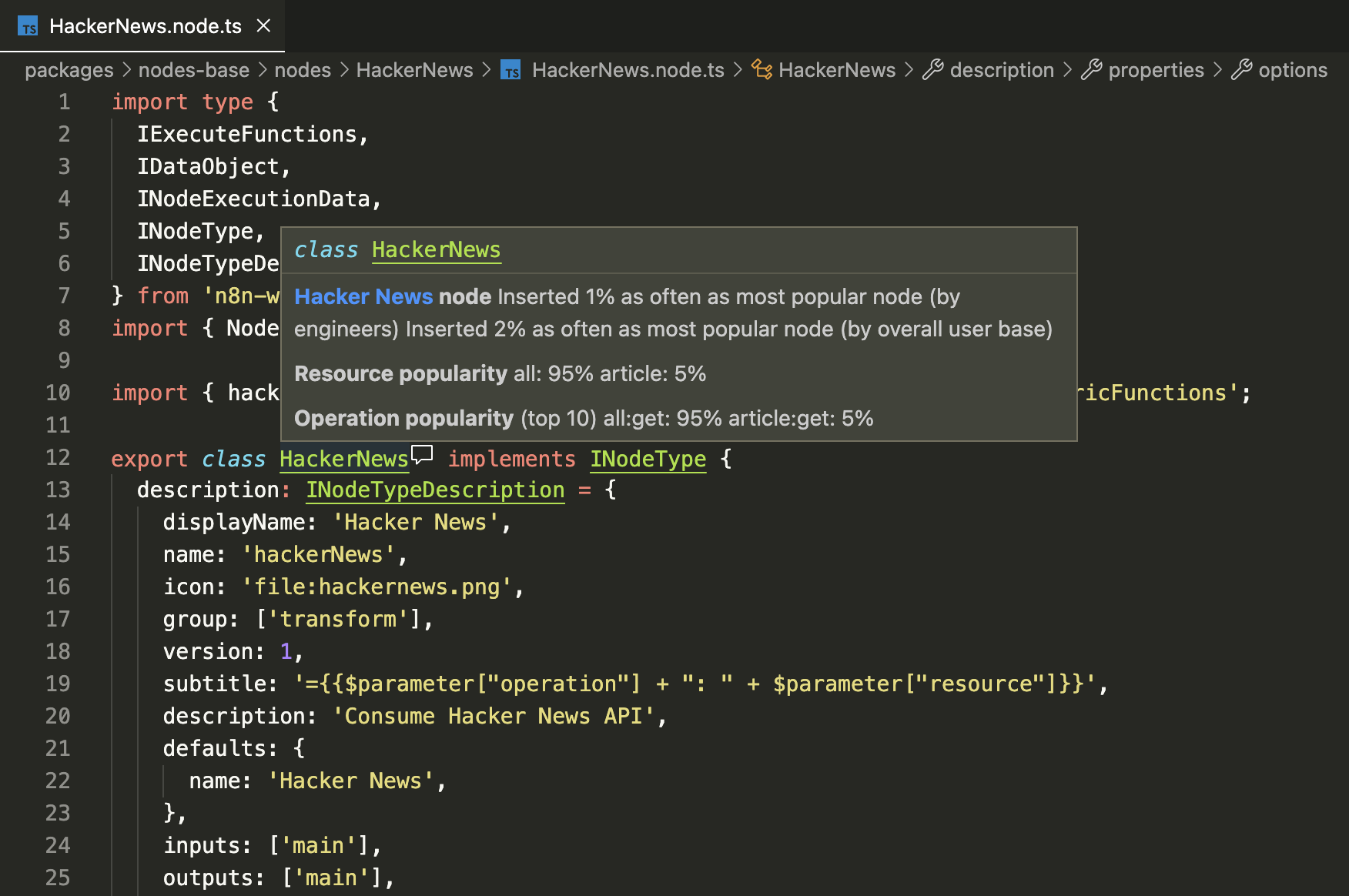
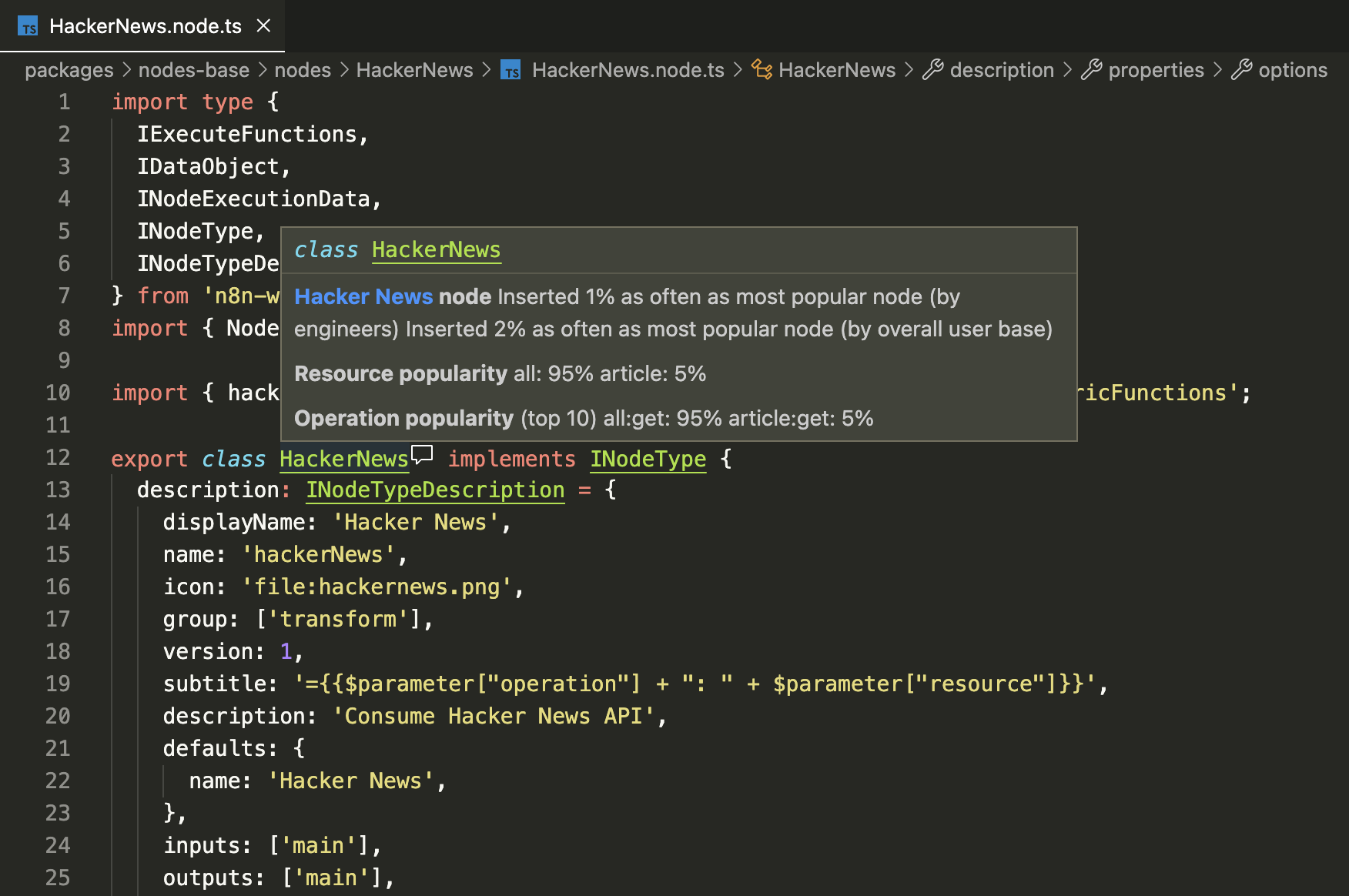
Node stats
Hover over any node class with a comment icon to view a summary of the node's stats, including overall popularity and resource and operation usage.

Notes
- Launcher requires a local database with no owner account set up.
- Node param navigator supports
*.node.ts and *Description.ts files.
- n8n endpoint navigator supports
*.controller.ts files.
- Env vars tooltips may only access env vars provided via the VSCode terminal.
- Node stats are only available for the n8n team and require adding
"n8n-utils.nodeStats.token": "<token>" to .vscode/settings.json. Find the token in the internal vault under VSCode extension. Node stats are cached for seven days.
Development
To develop this extension:
- At root dir, run
npm run watch
- Press
F5 to launch debugger at new window with Extension Development Host (EDH)
- Make a change at root dir
- Press
cmd+shift+F5 to restart debugger at new window with EDH
- View logs in
Debug Console at root dir window
Publishing and releasing
Note: Install npm install -g vsce
- Update version in
package.json and npm i to generate new package-lock.json
vsce package to package extension- Publish with
vsce publish <major|minor|patch>
- Commit with
Release v1.2.3 and release on GitHub
Author
© 2023 Iván Ovejero
License
Distributed under the MIT License.