四次元口袋(物联前端vscode插件)

四次元口袋是日本漫畫及改編動畫《多啦A夢》中的一項物品,可讓哆啦A夢放置物品的容器,除了時光機和四次元垃圾桶外,他所有法寶都是放在這裡。
插件功能
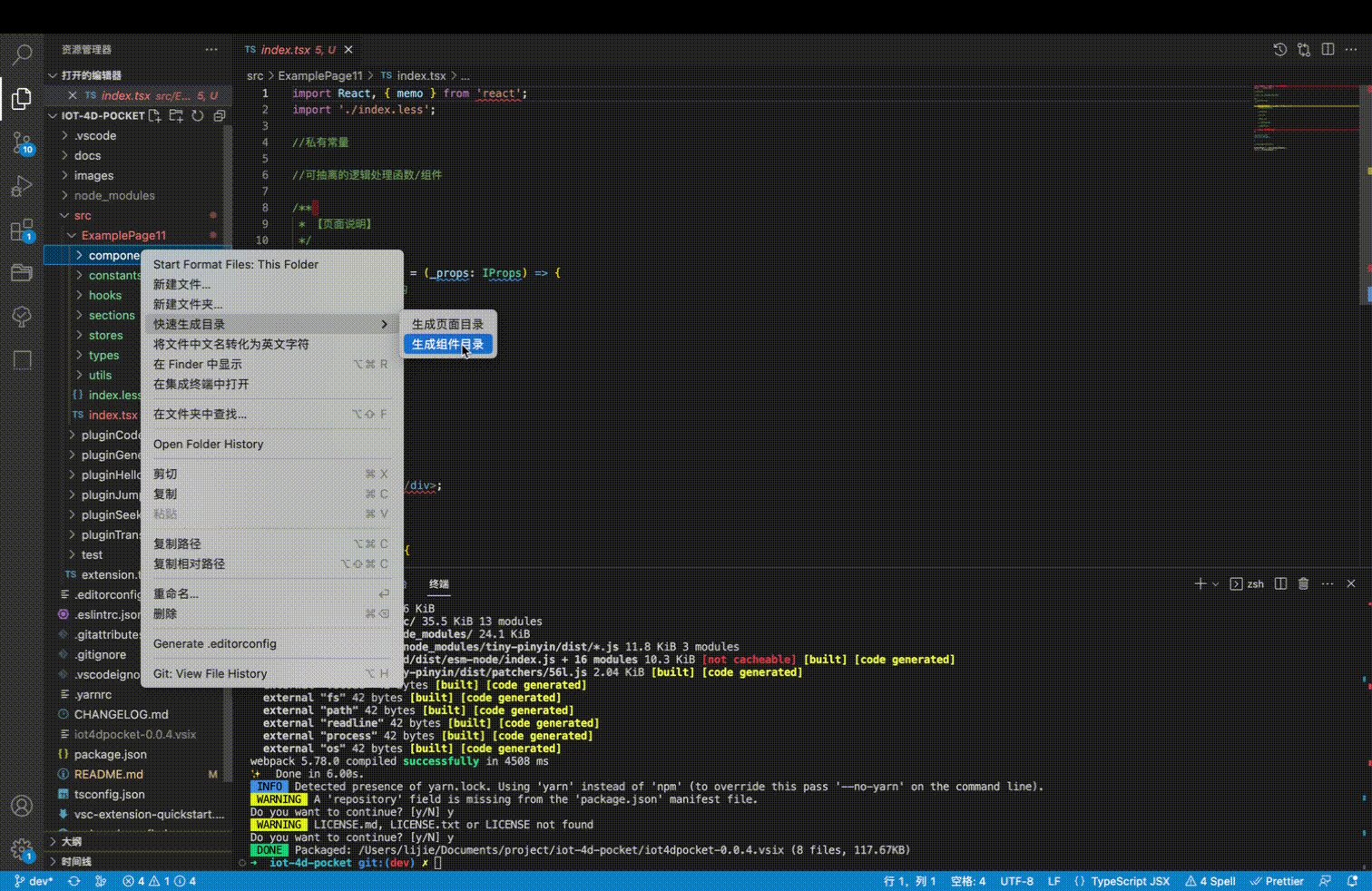
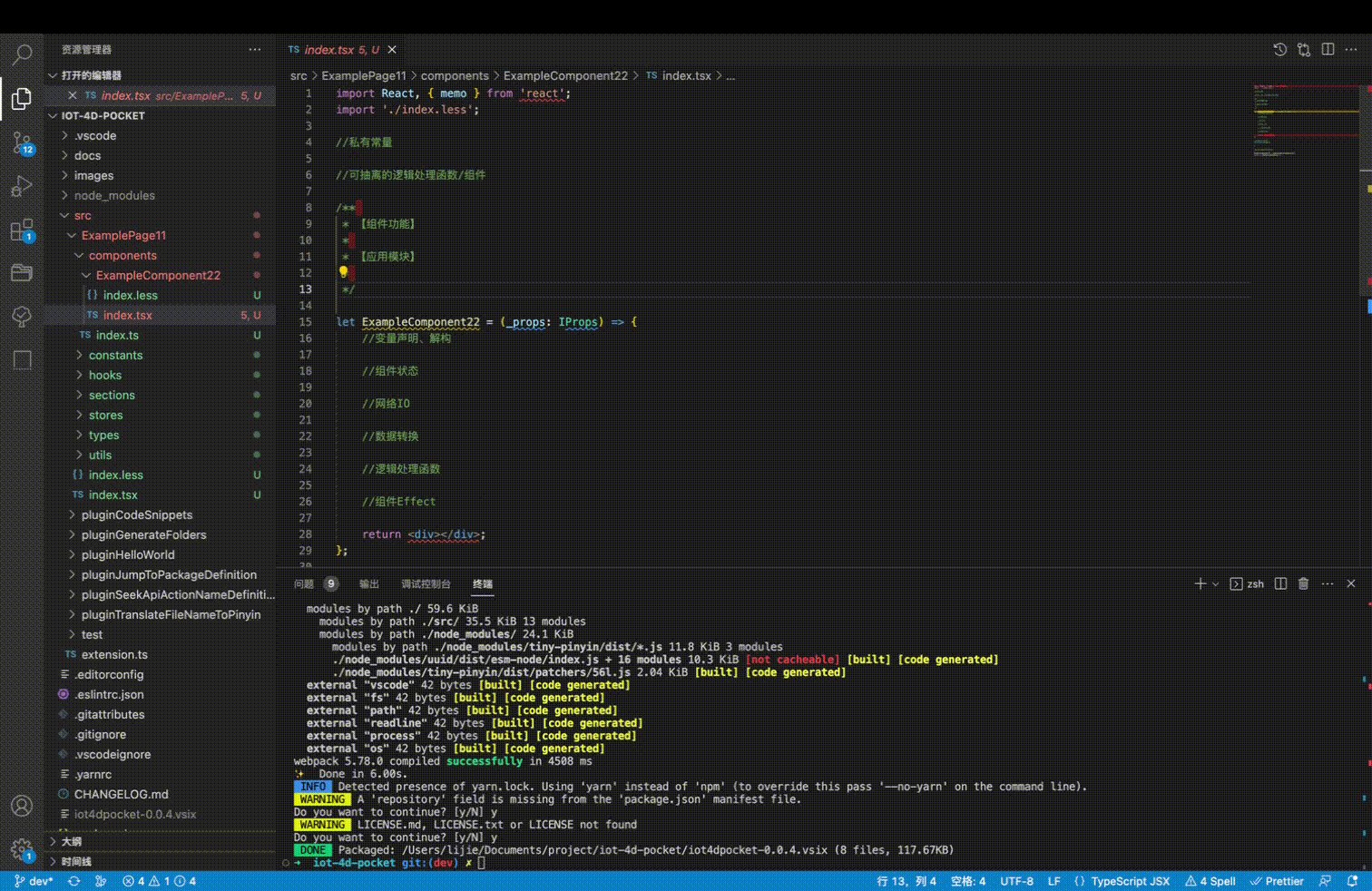
快速生成目录
在右键点击 TreeView 目录树的某个目录时,显示【创建页面目录】、【创建组件目录】按钮,点击后将快速在该目录下创建页面目录或组件目录。
示例:

依赖包的快速查找定位
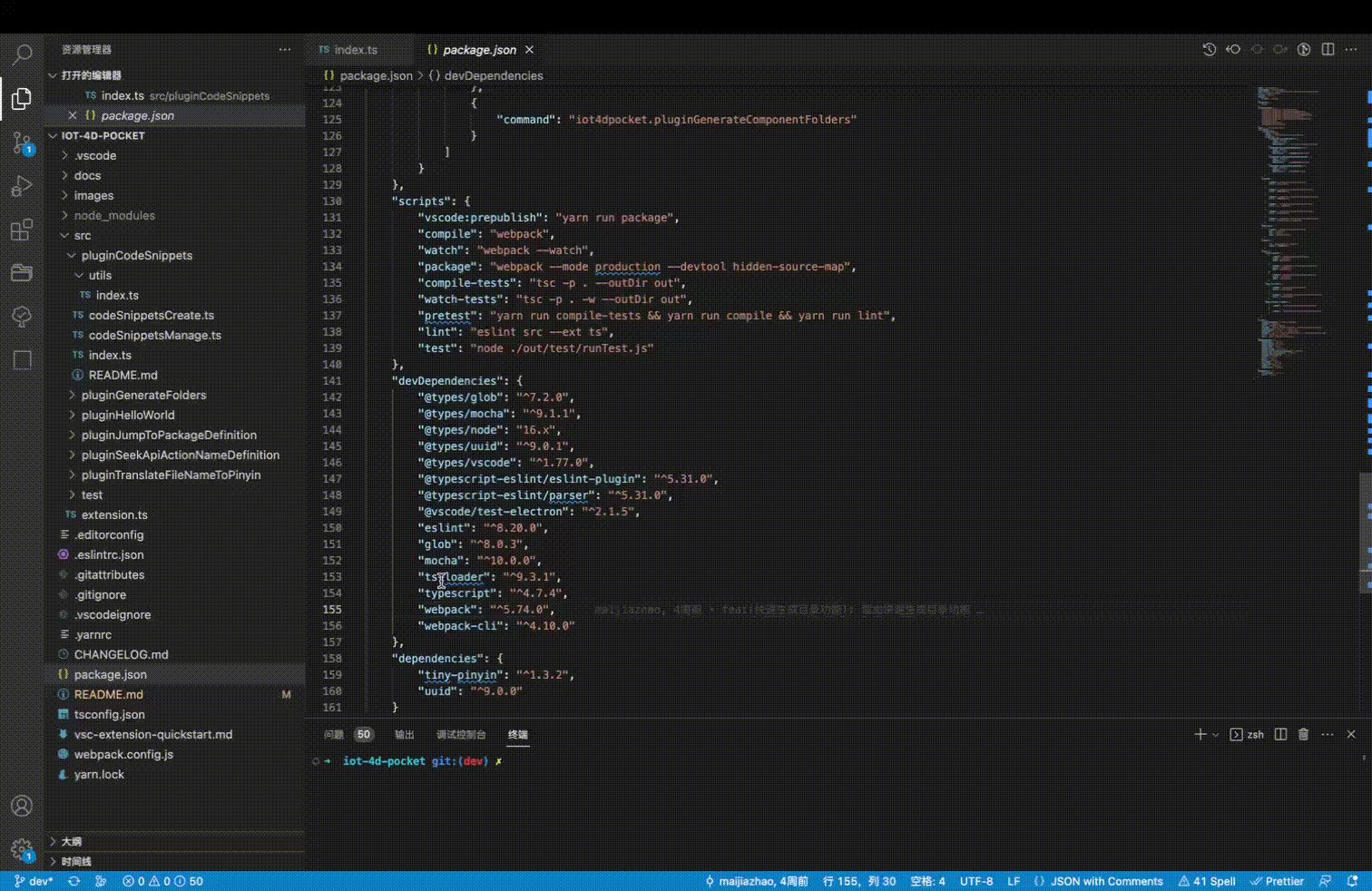
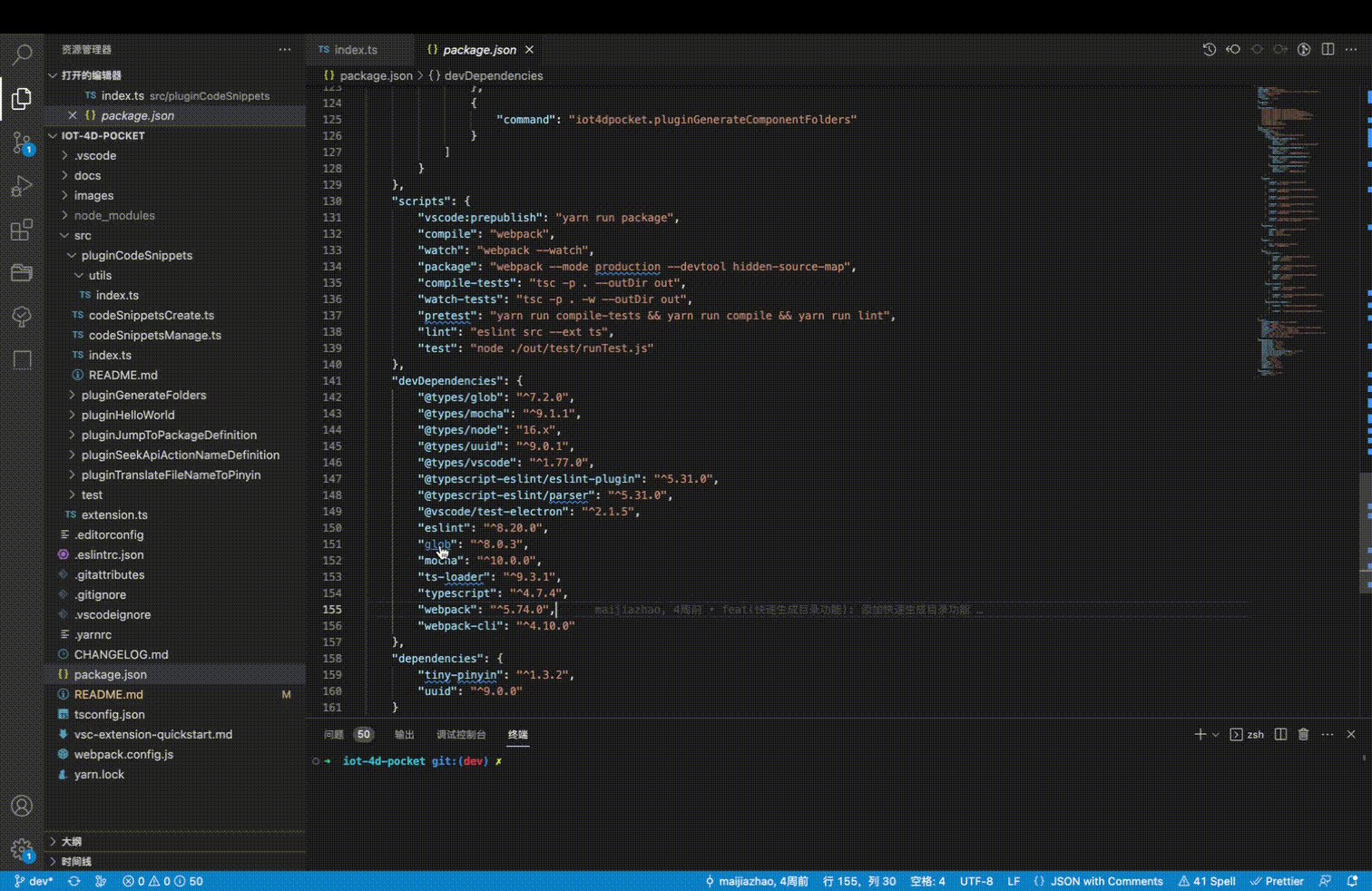
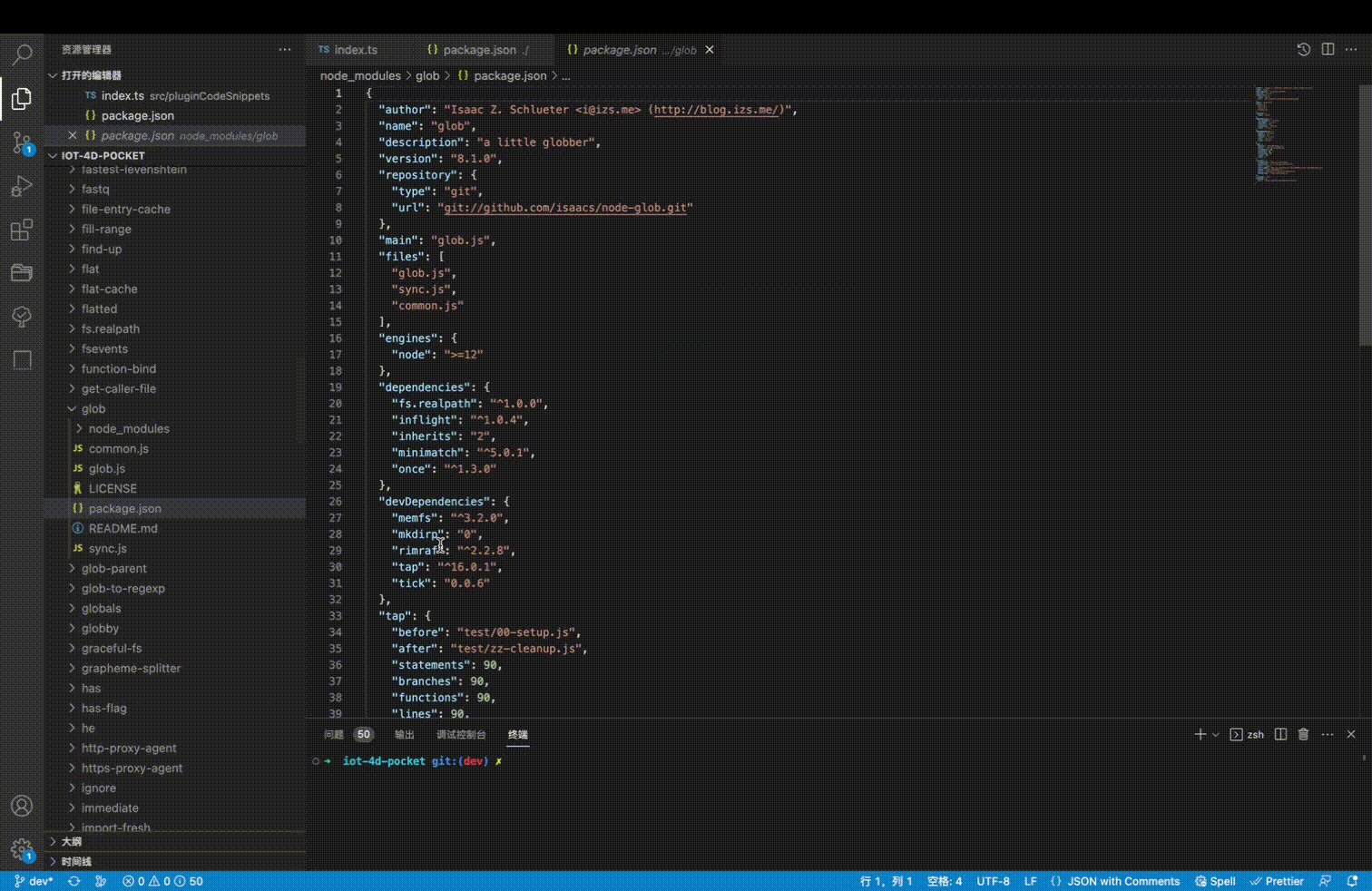
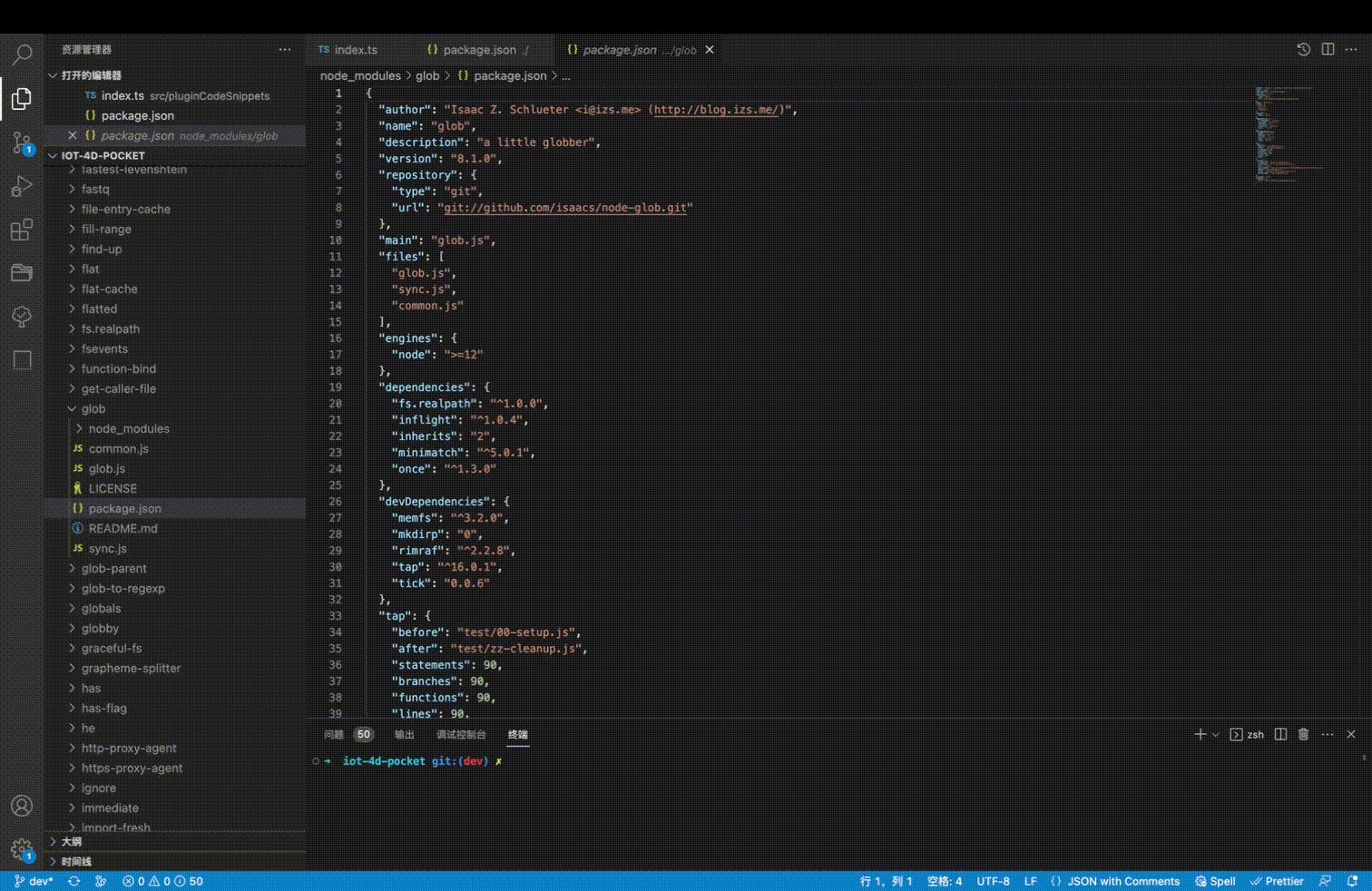
package.json中dependencies、devDependencies跳转到对应依赖包。最终效果是,当按住Ctrl键(Command键)时,如果return了一个location,字符串就会变成一个可以点击的链接,否则无任何效果。
示例:

配置如下:
// .vscode/setting.json
{
...
"explorer.autoRevealExclude": {
"**/node_modules": true
}
...
}
或通过 【首选项】-> 【设置】-> 【搜索 autoRevealExclude 关键字】-> 【将 **/node_modules 删掉】
代码片段保存及管理
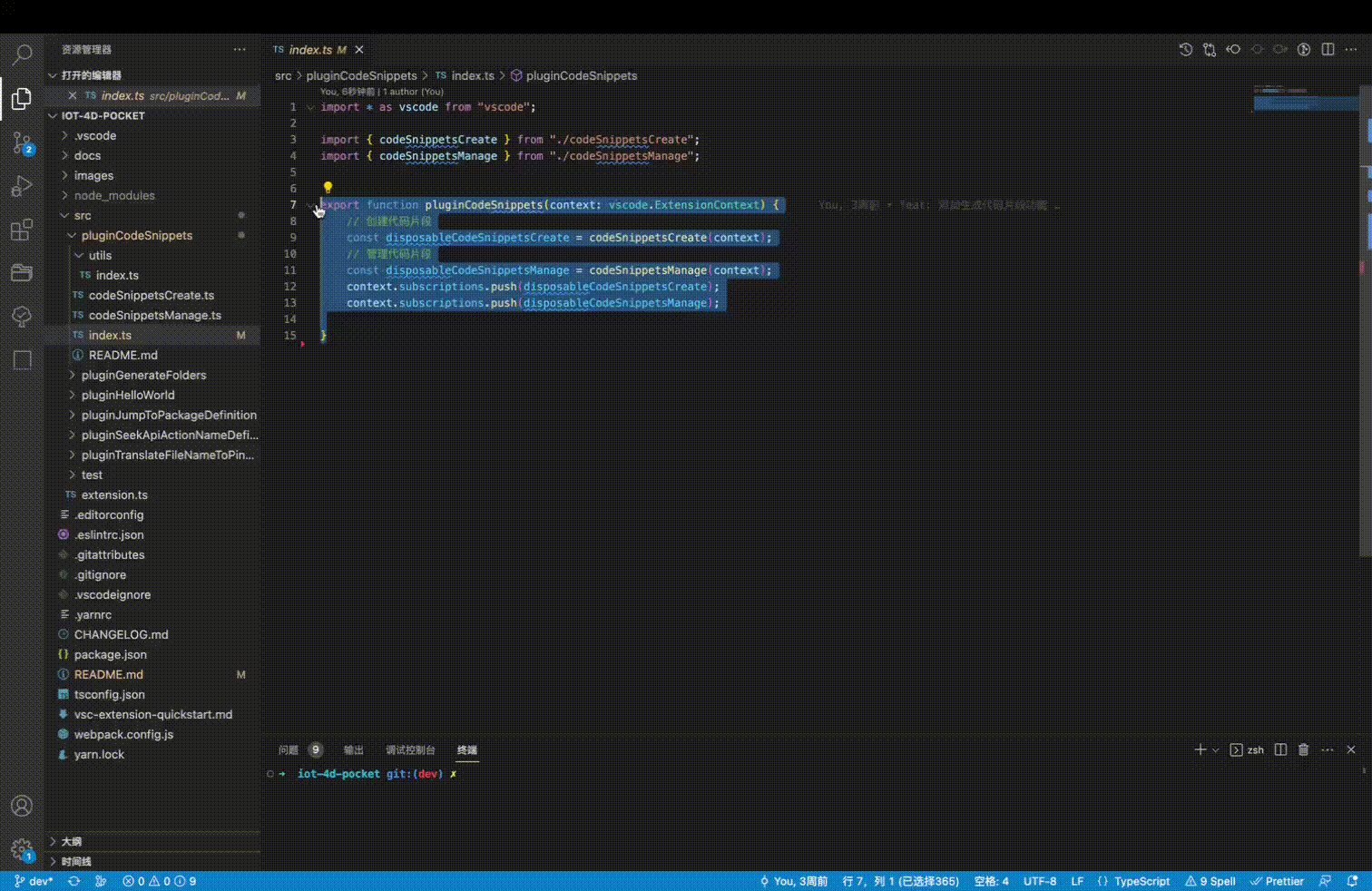
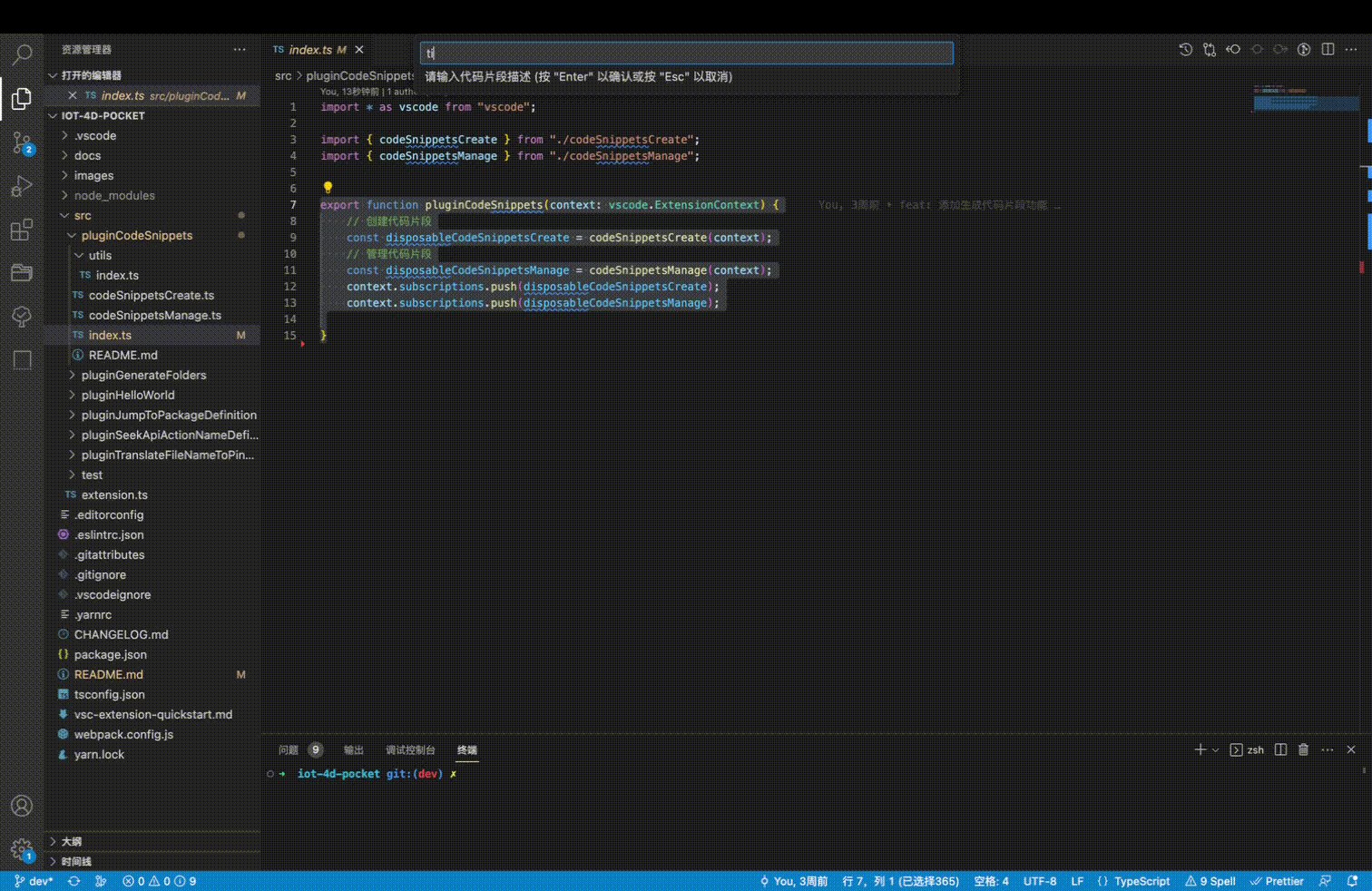
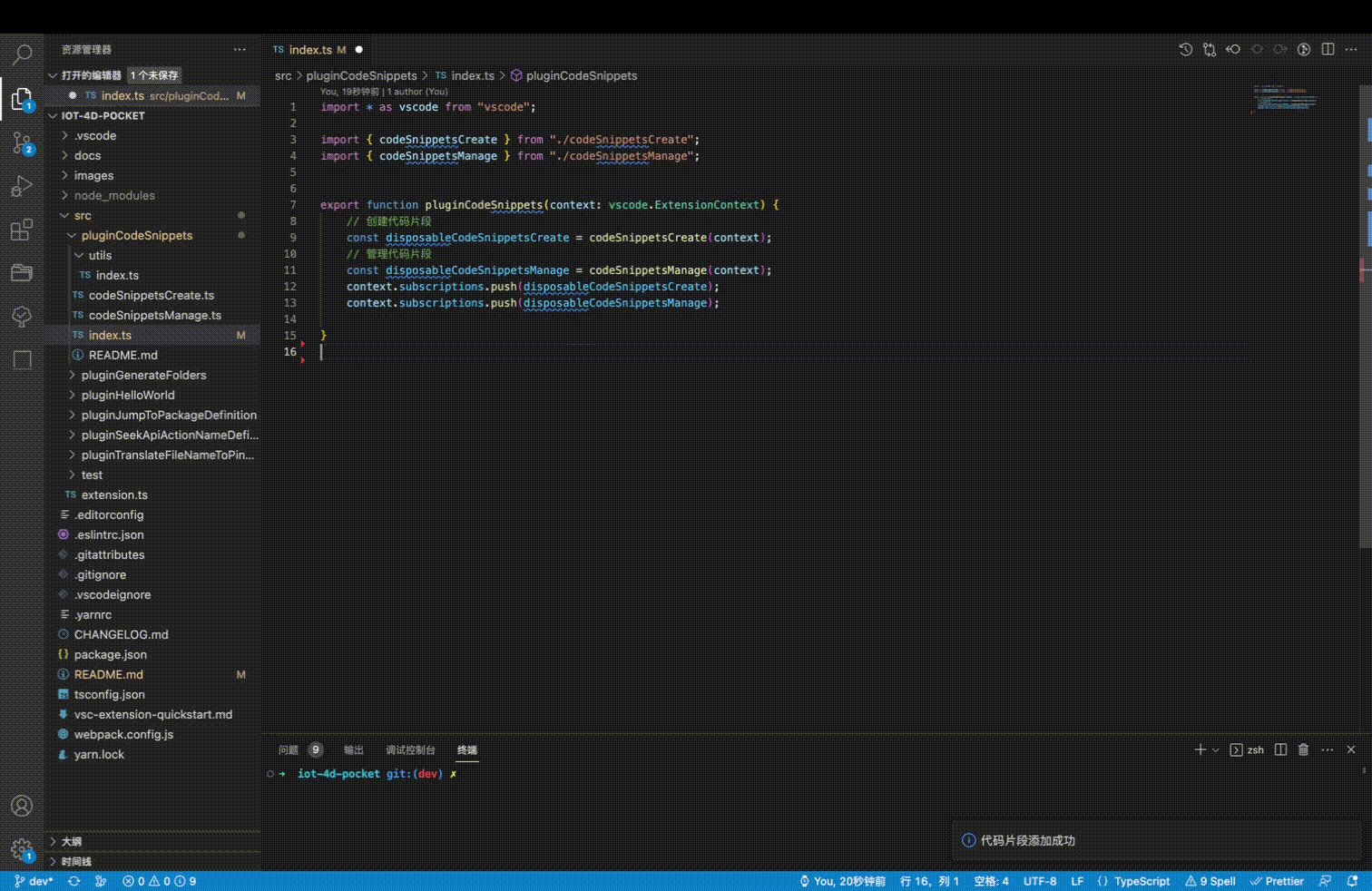
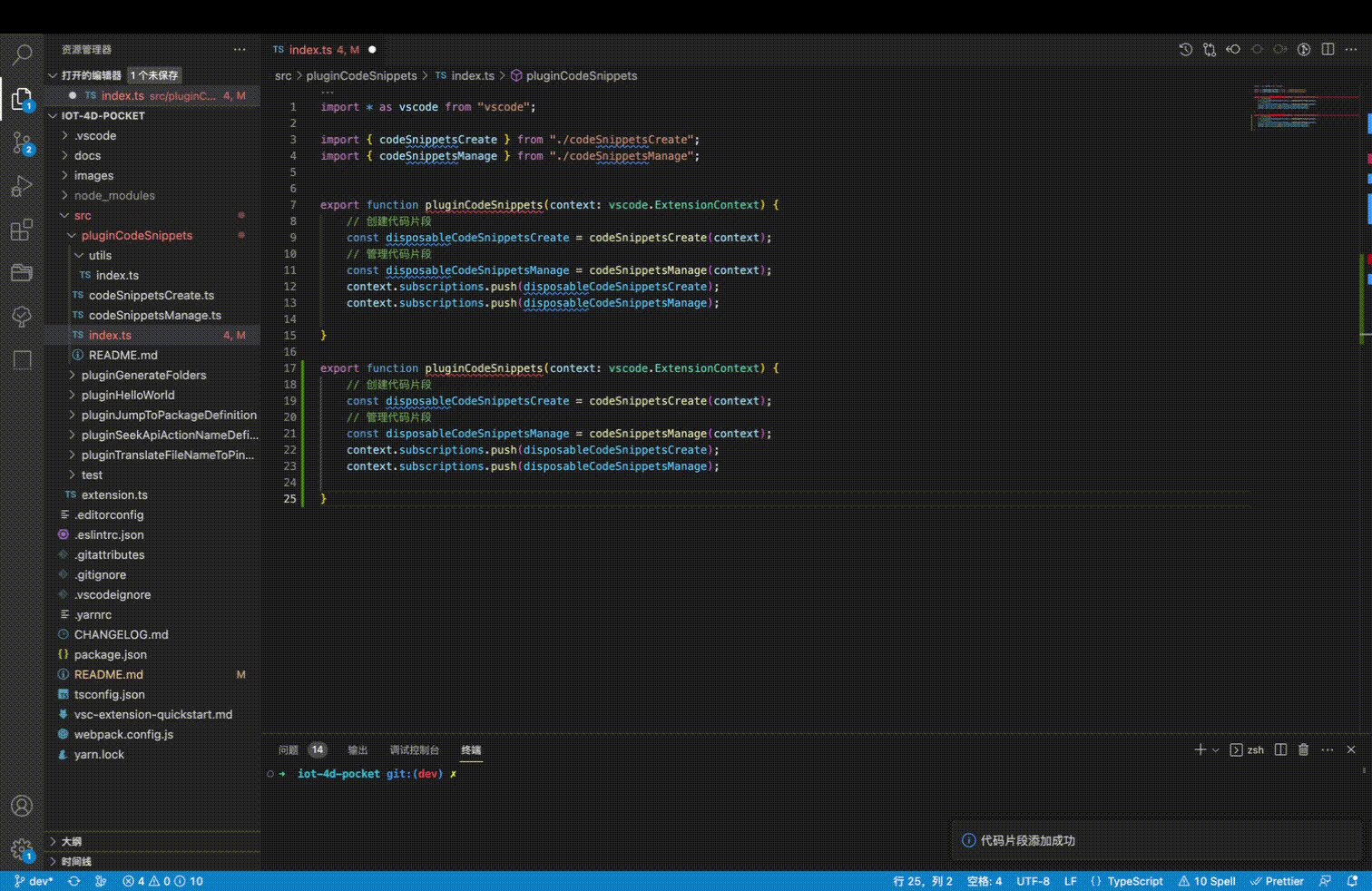
1)选中代码片段点击右键时,编辑器菜单显示【添加到代码片段】按钮,按照提示 输入【名称-关键字-描述】等操作后,将代码片段保存到全局使用。
示例:

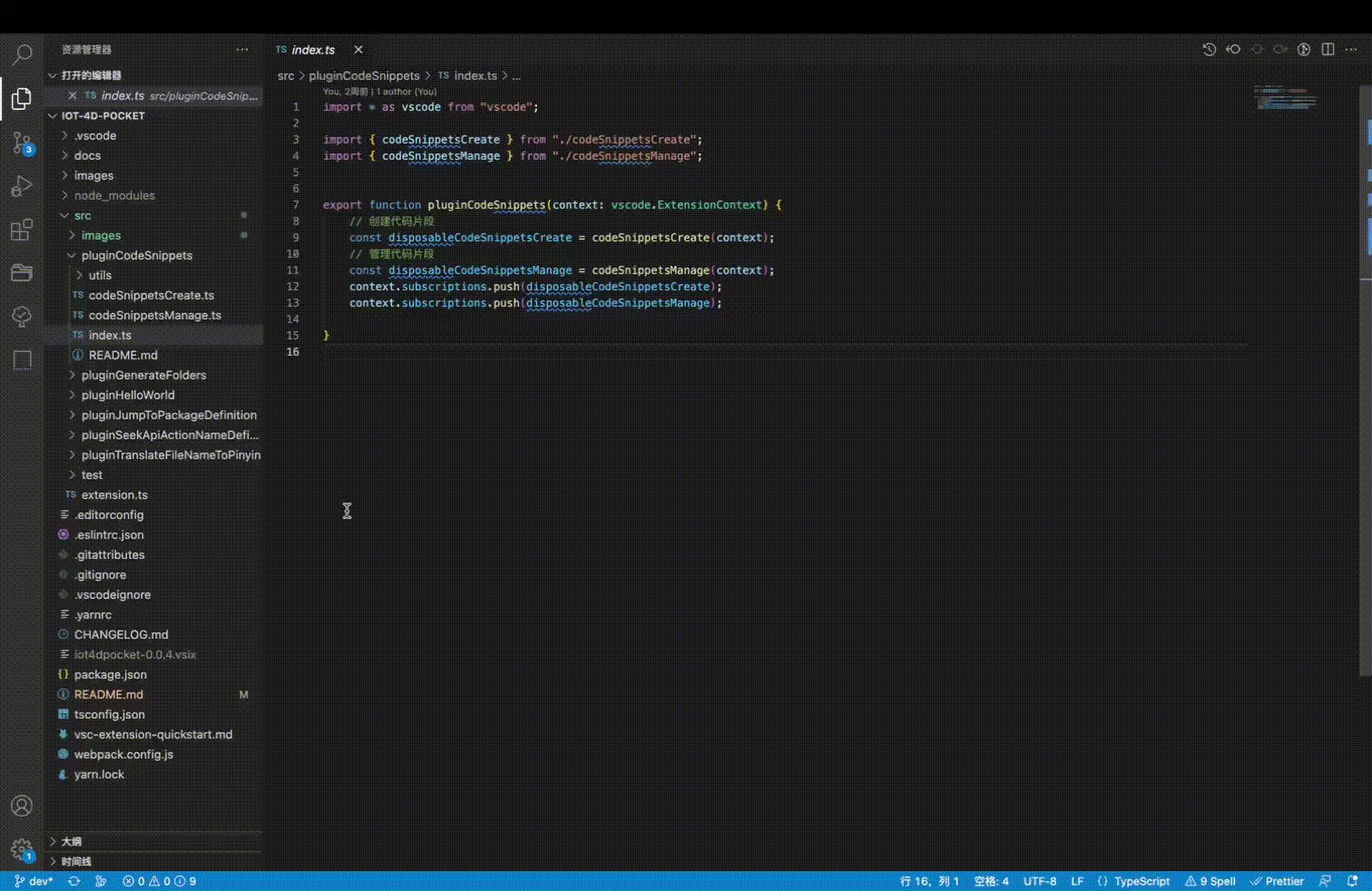
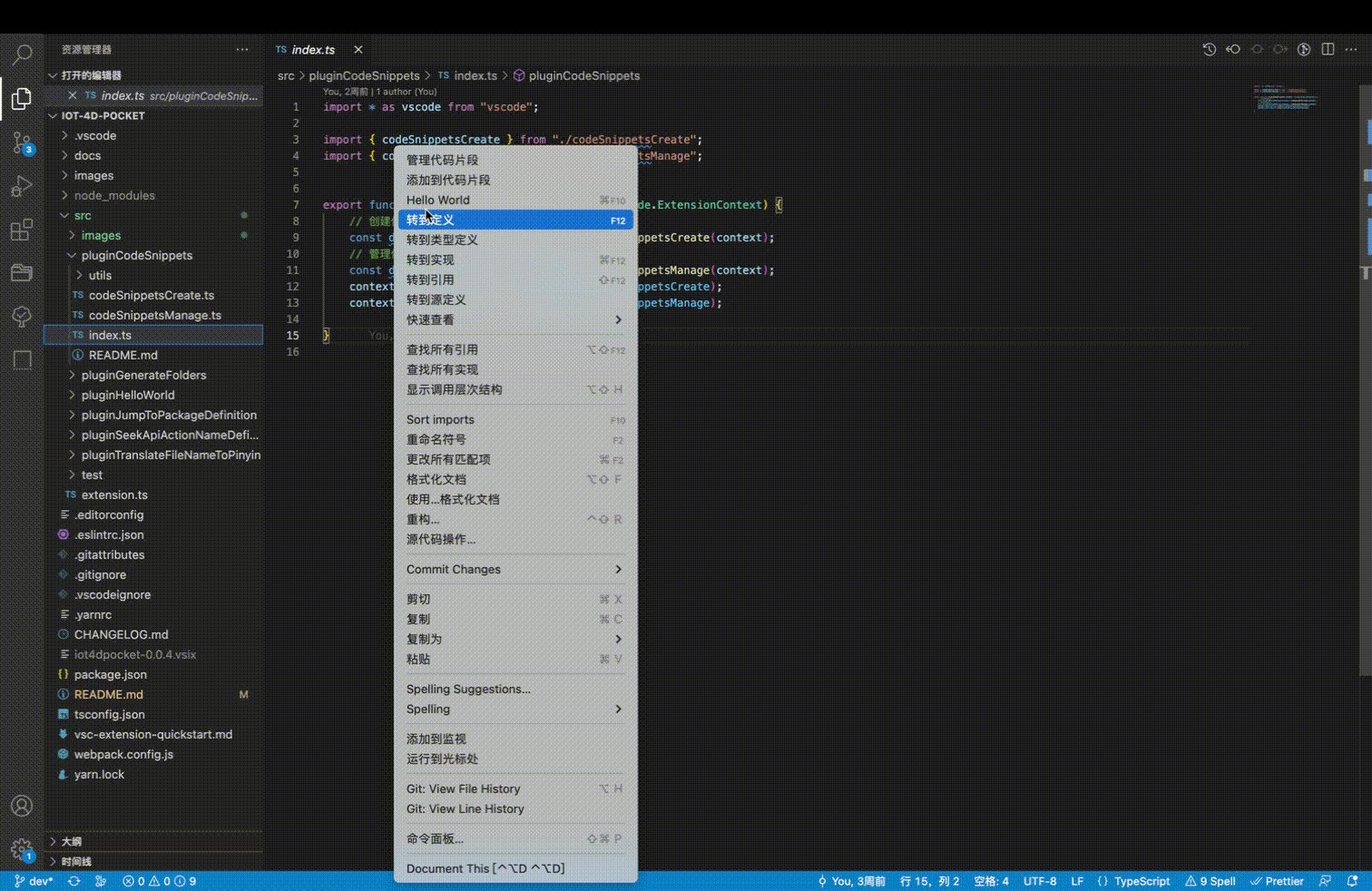
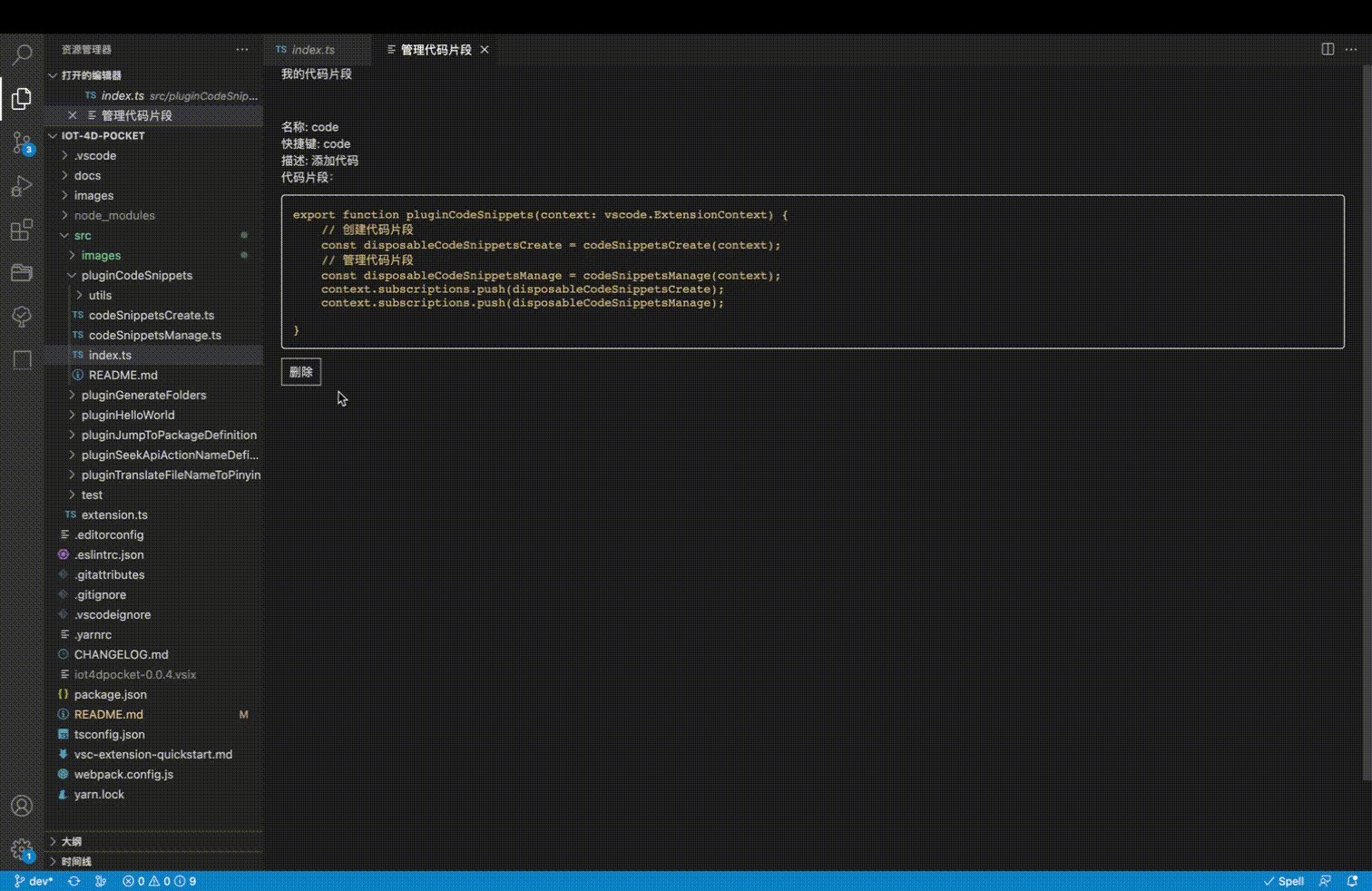
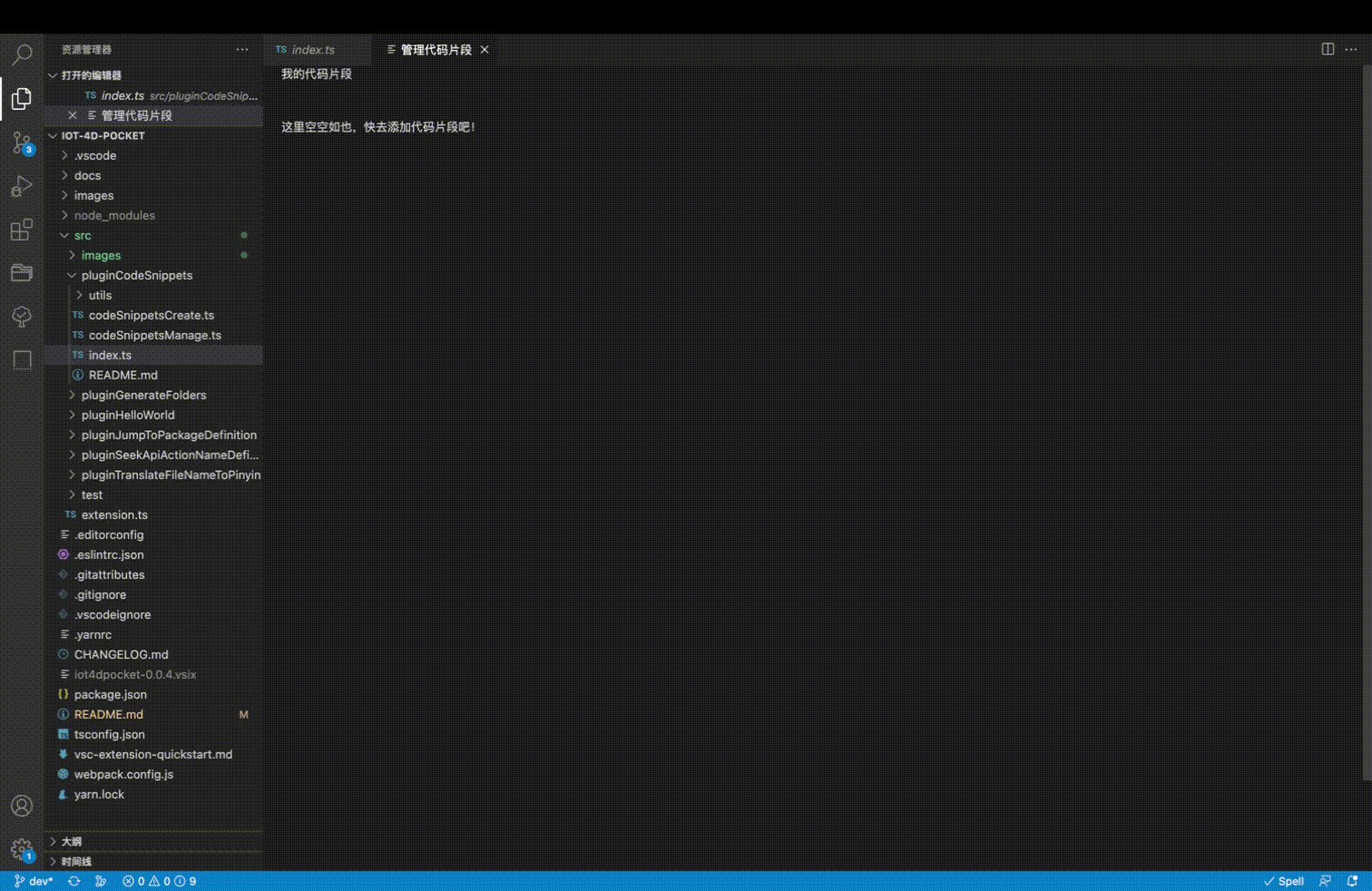
2)点击右键时,编辑器菜单显示【管理代码片段】可以进行代码片段查看、删除操作
示例:

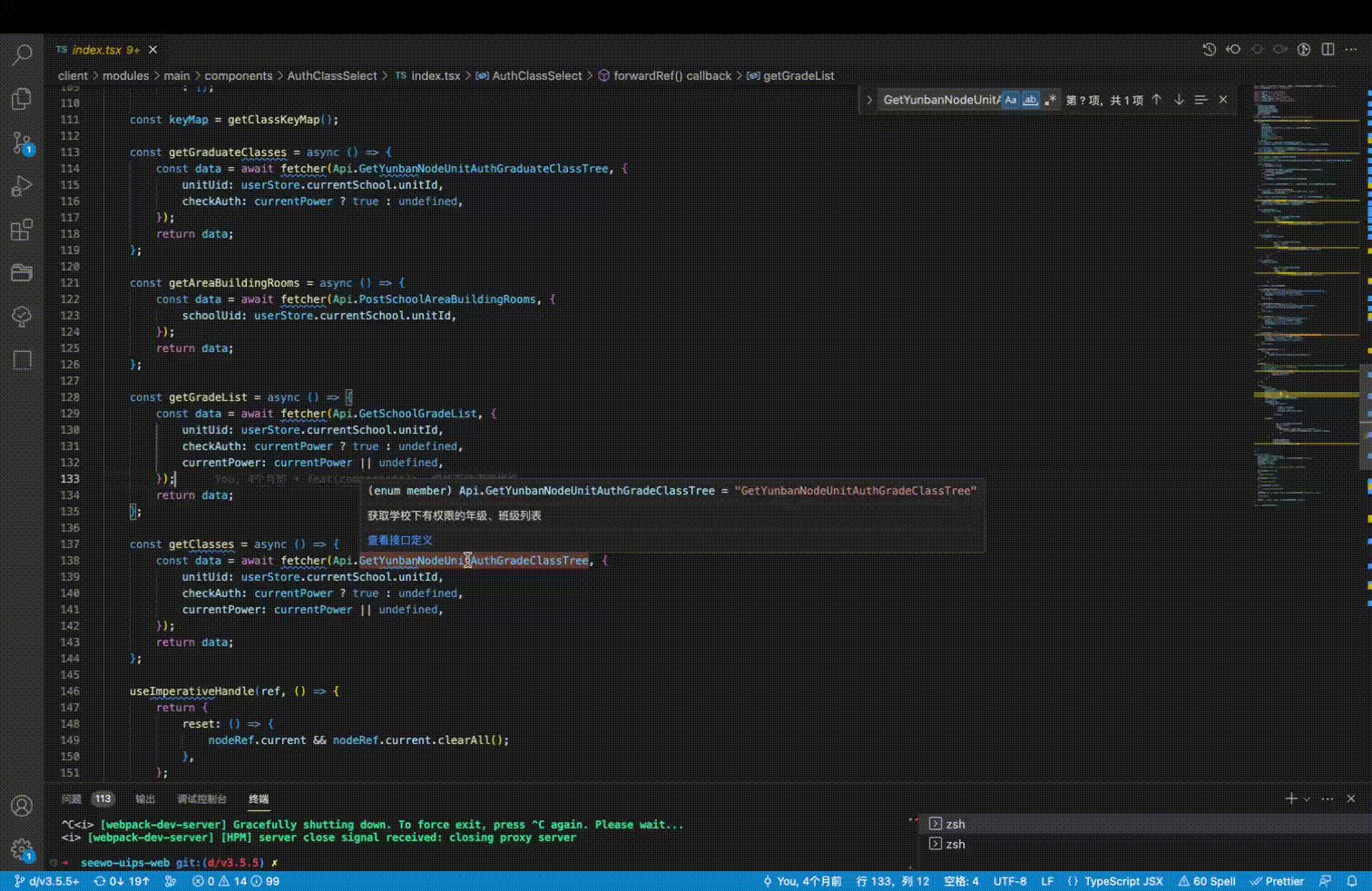
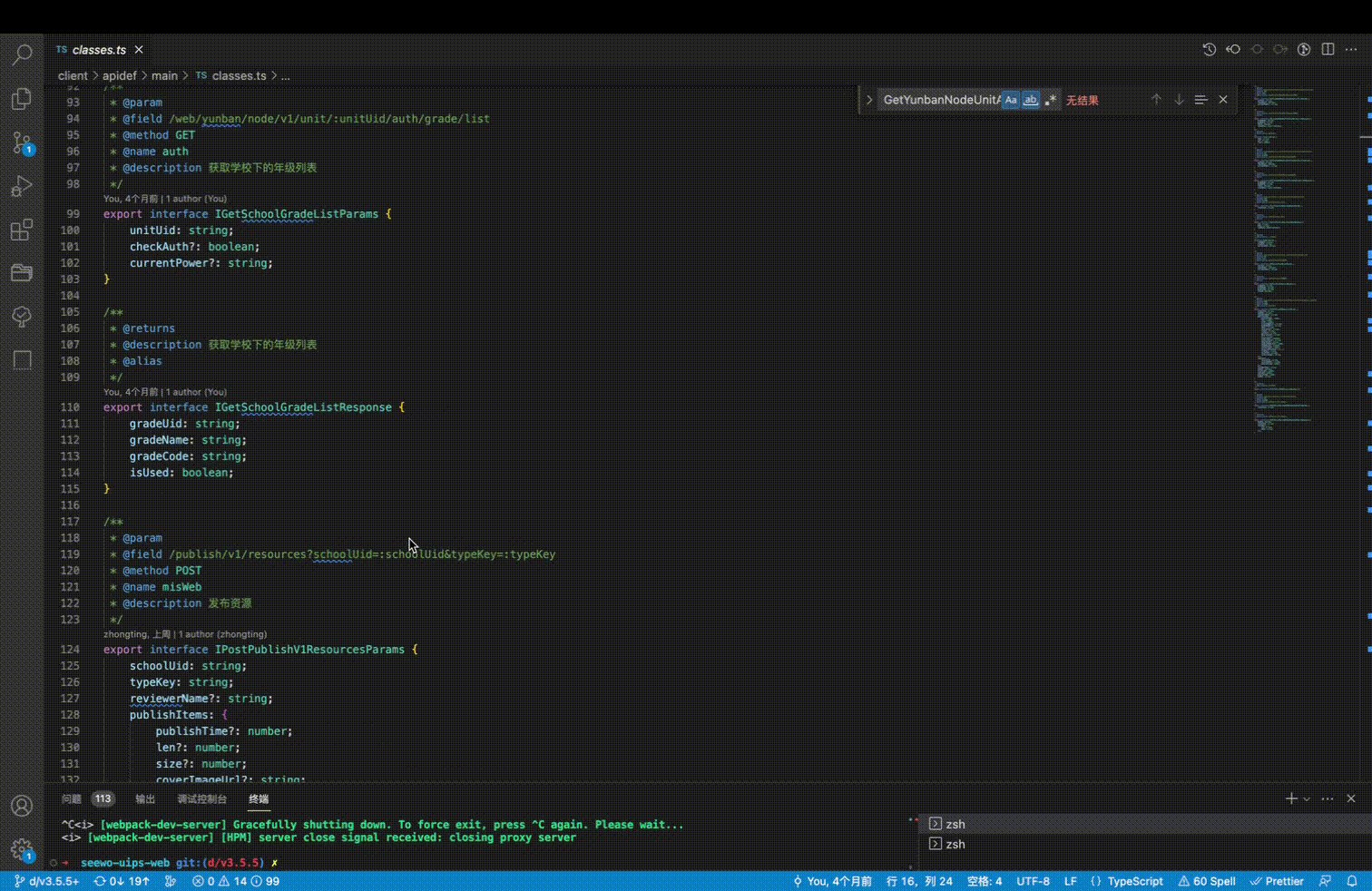
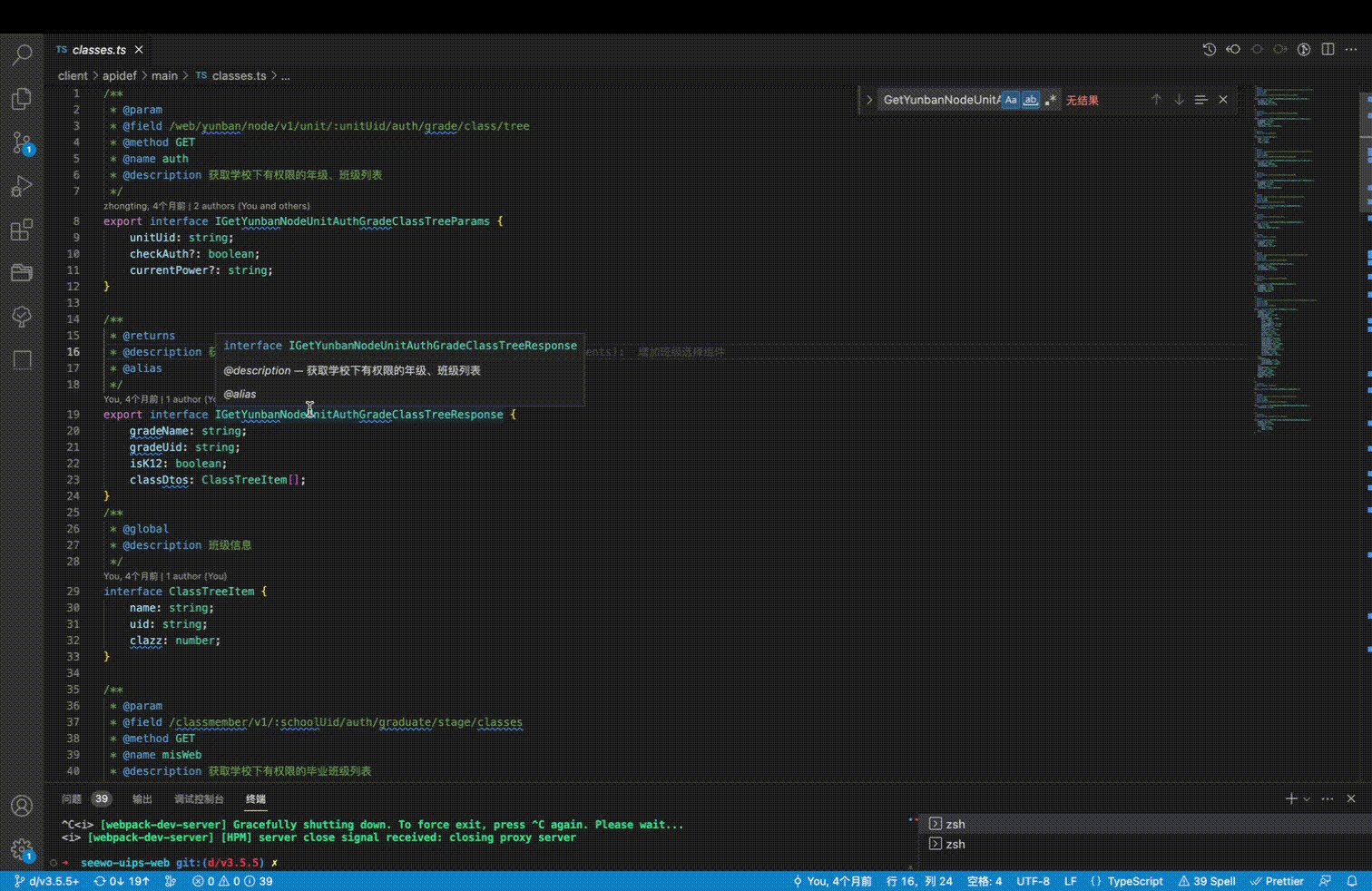
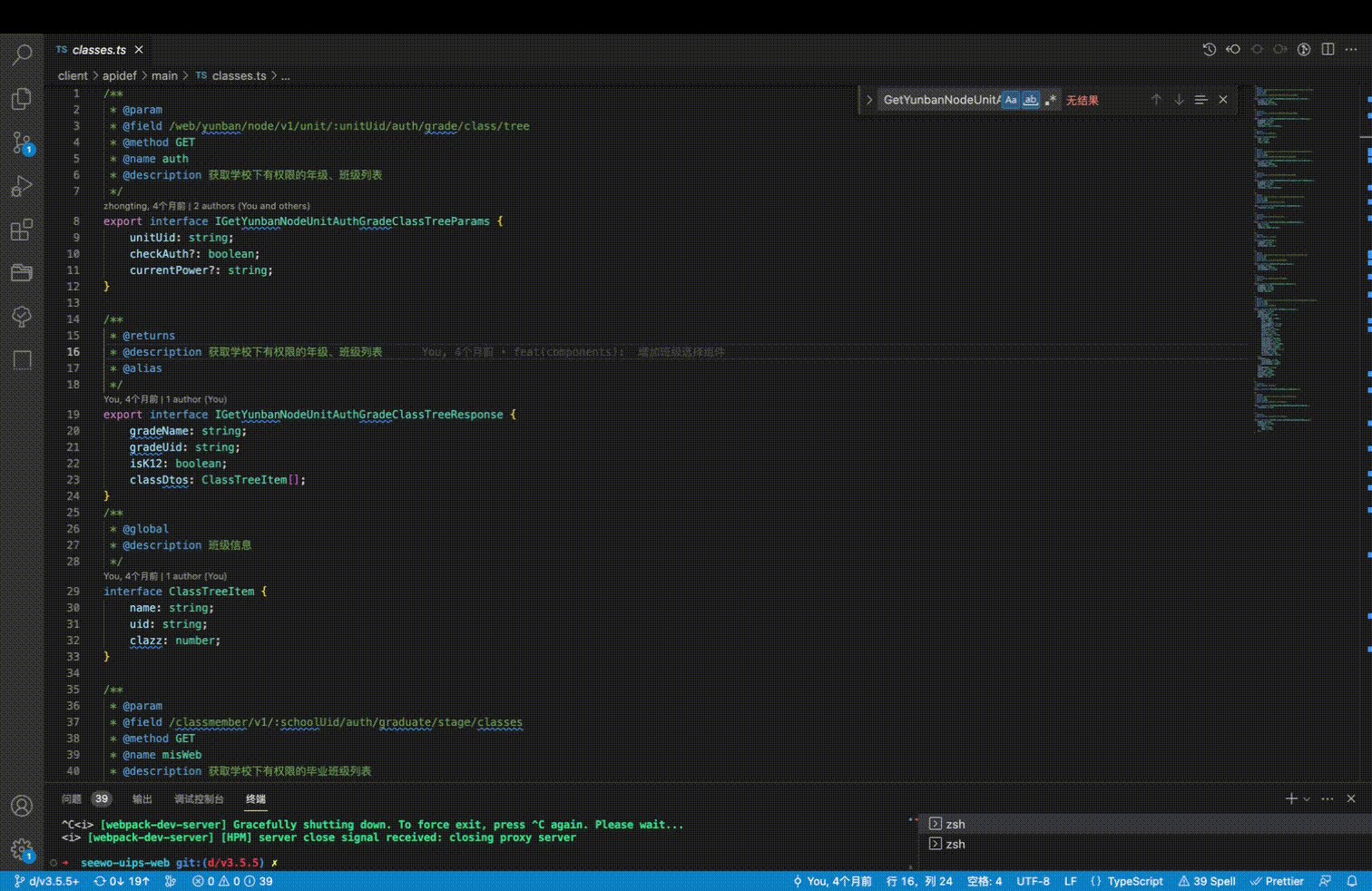
浮窗显示直接跳转到接口定义文件按钮
Hover 显示物联业务接口,点击【查看接口定义】按钮会跳转到接口 ts 定义文件。
示例:

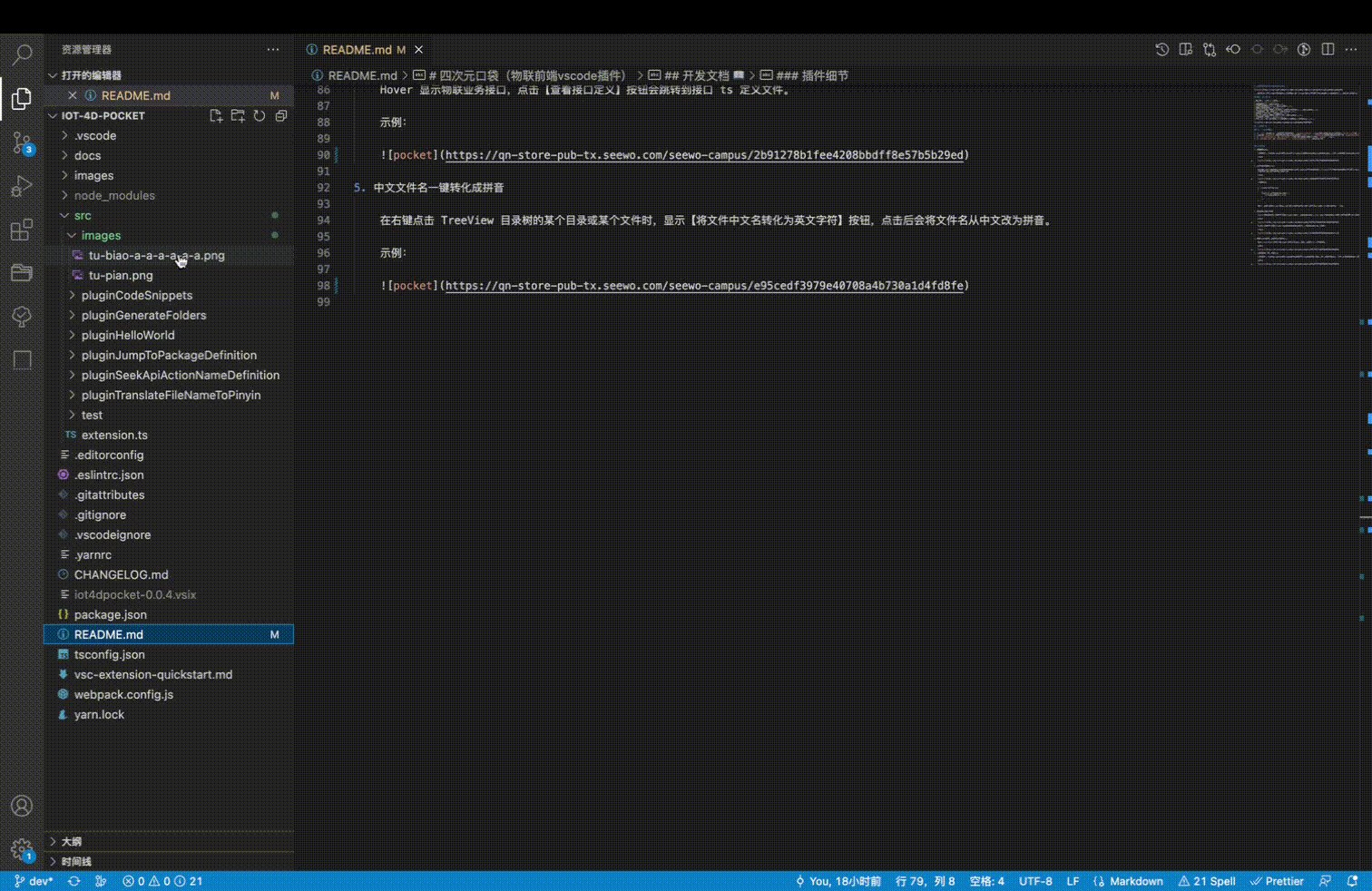
中文文件名一键转化成拼音
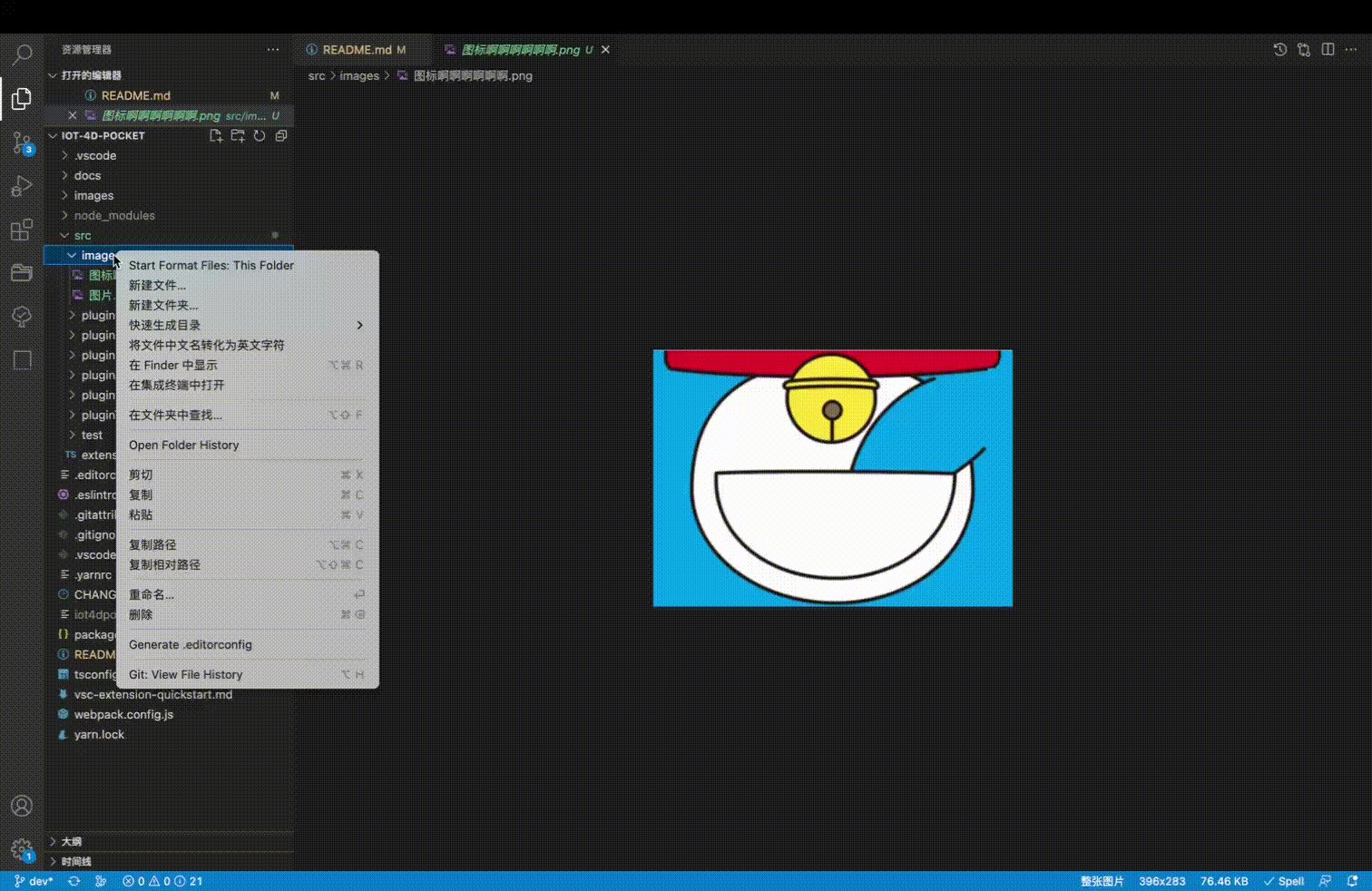
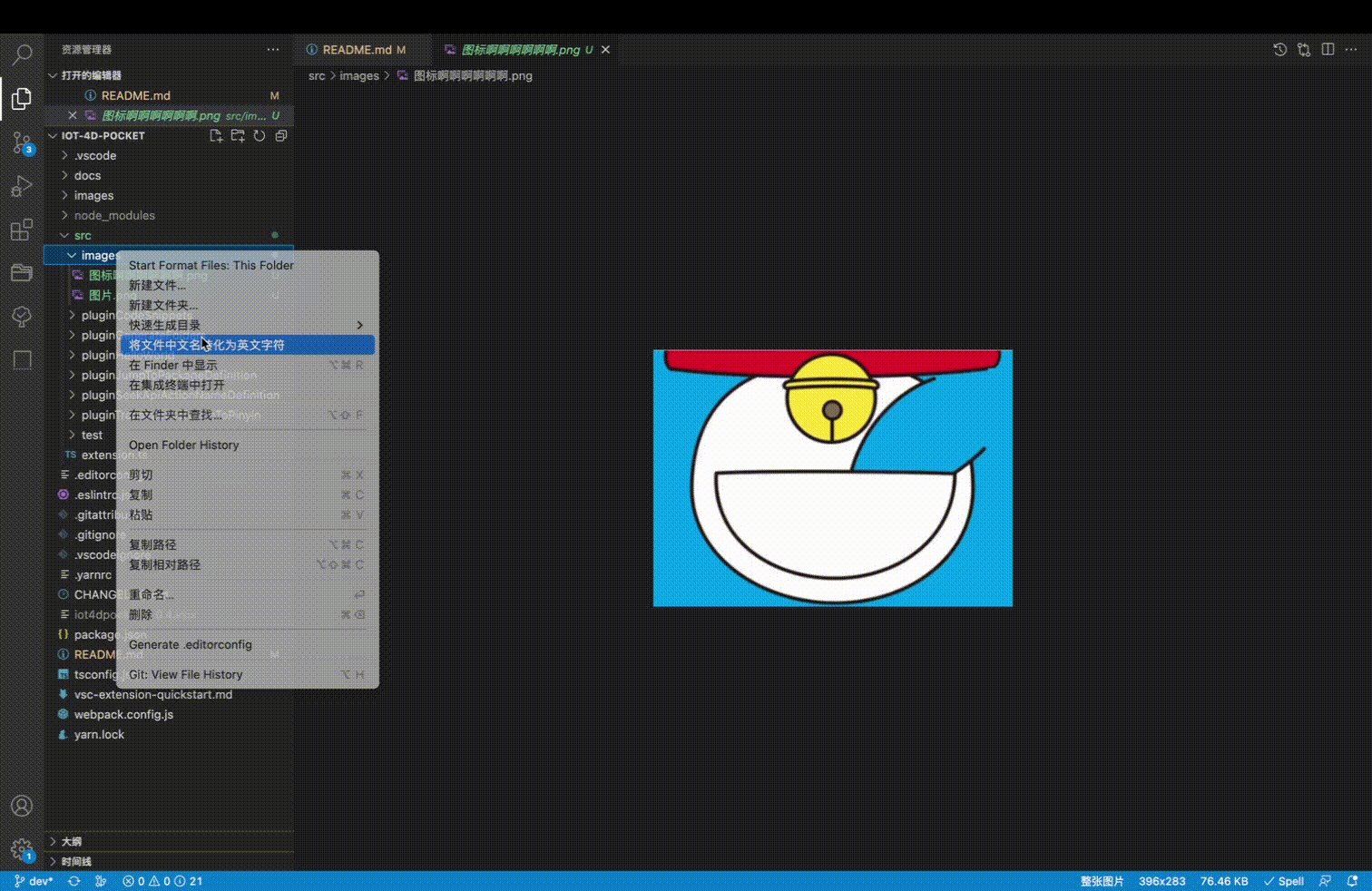
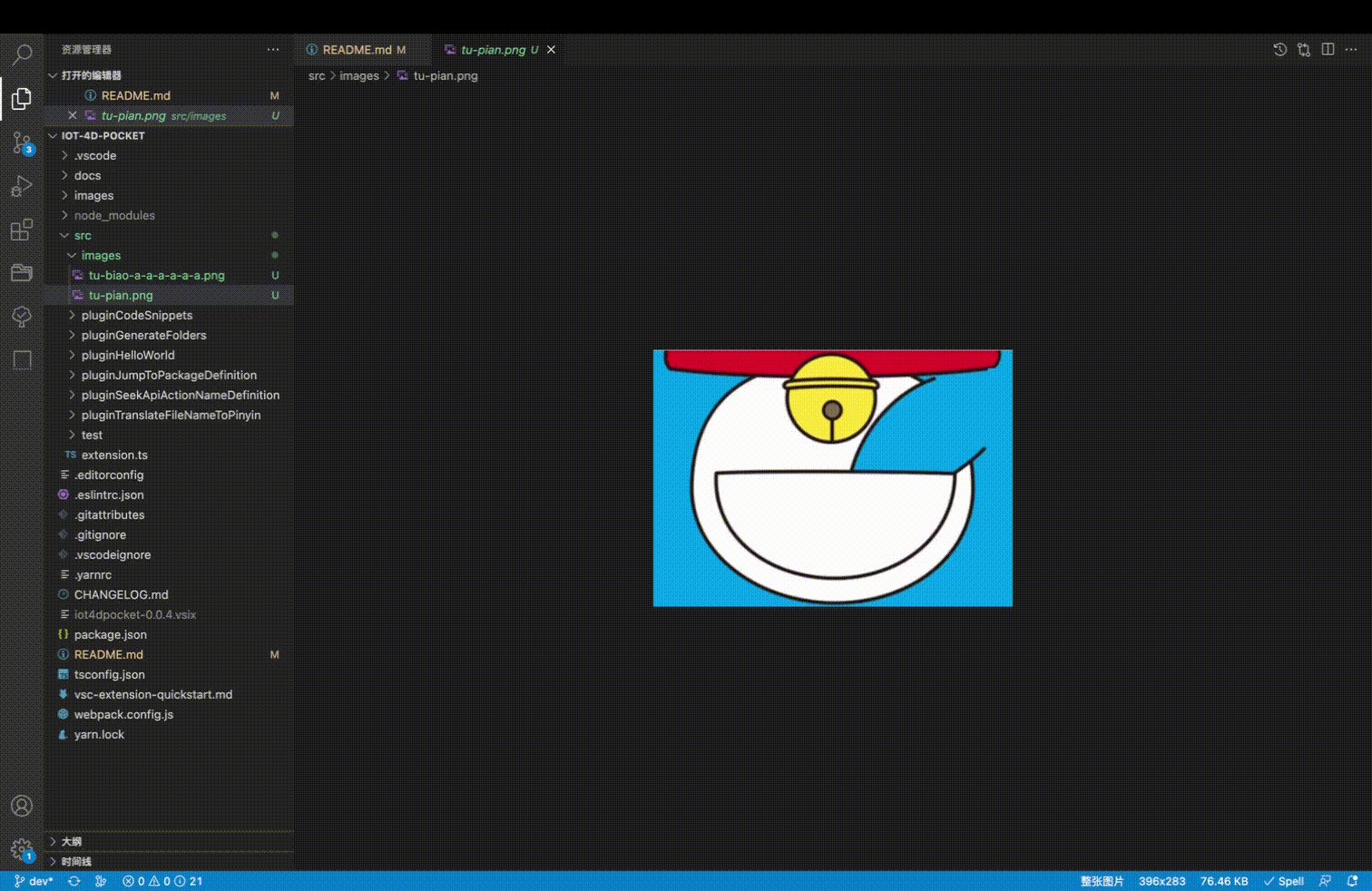
在右键点击 TreeView 目录树的某个目录或某个文件时,显示【将文件中文名转化为英文字符】按钮,点击后会将文件名从中文改为拼音。
示例:

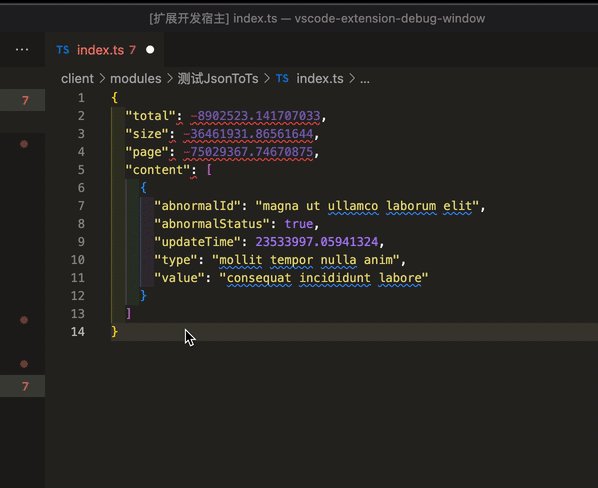
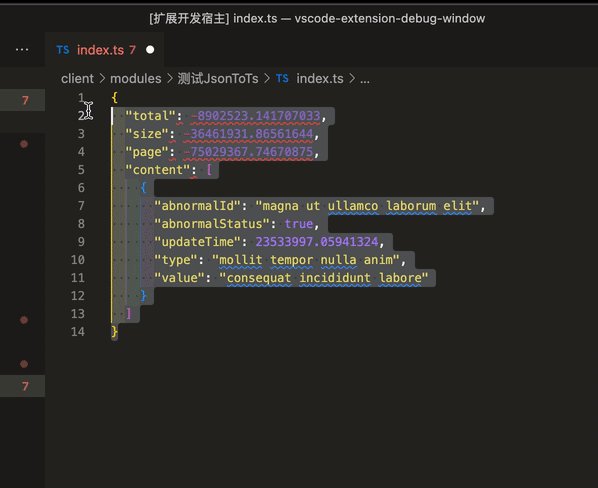
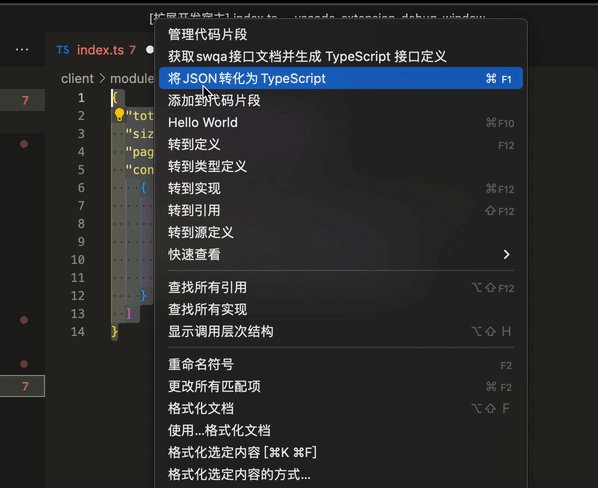
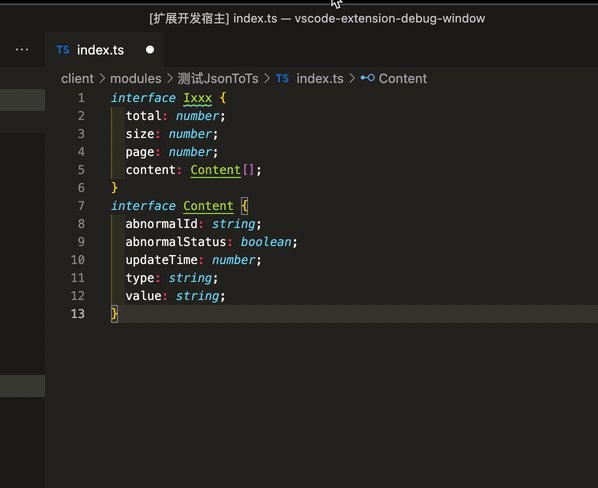
JSON 一键转换成 TypeScript 类型定义
在编辑区中,选中 JSON 文本后,右键选中文本,点击【将JSON转化为TypeScript】,则会将选中文本自动转化为 ts 类型定义。

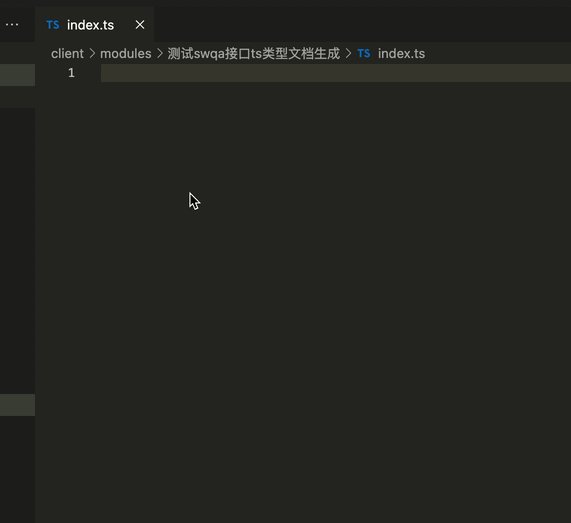
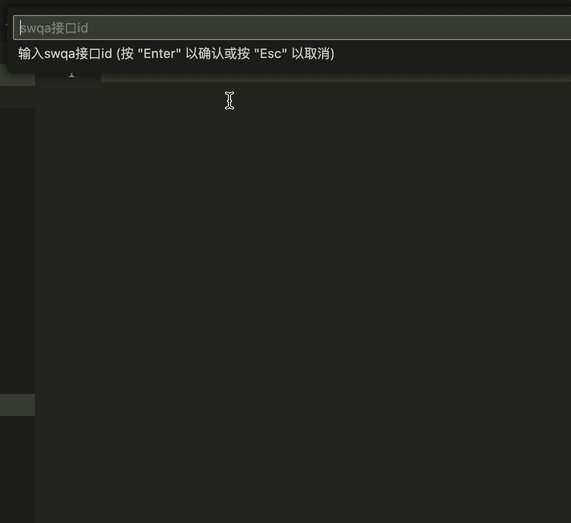
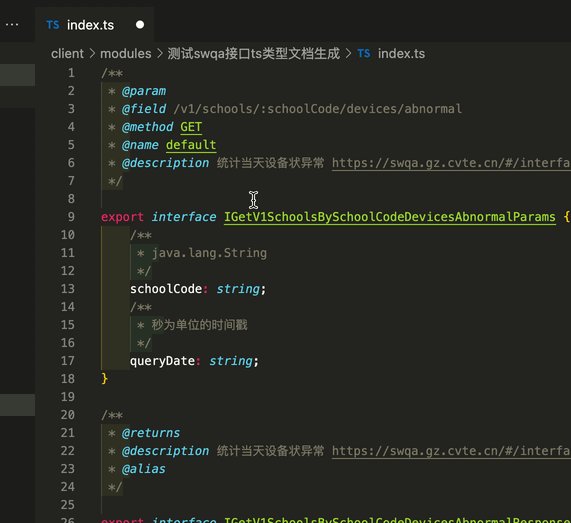
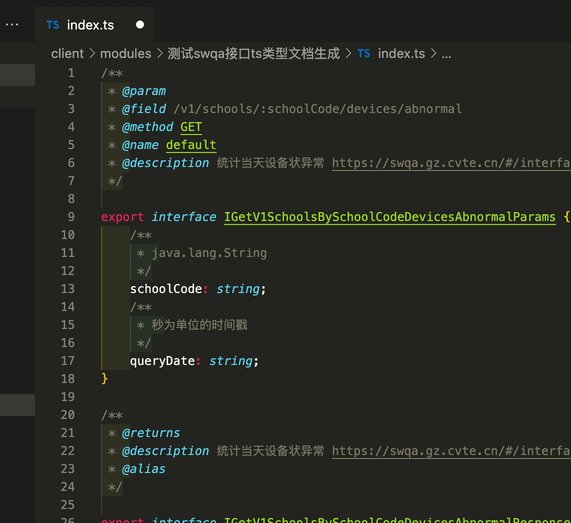
输入接口id一键生成swqa接口ts定义
在编辑区中,激活光标,然后右键弹出子菜单,点击【获取swqa接口文档并生成 TypeScript 接口定义】,然后出入swqa接口id,最后按下回车键即可生成ts类型定义

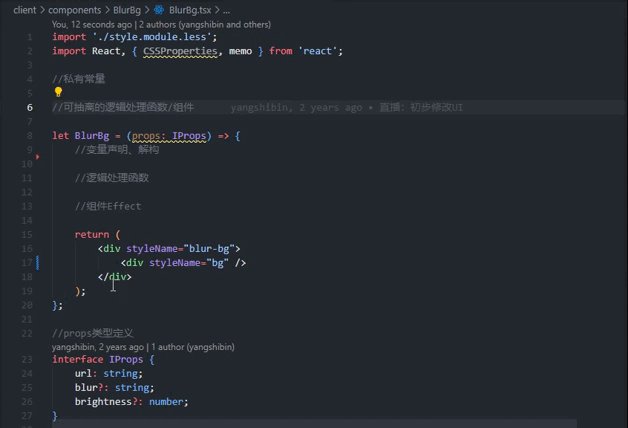
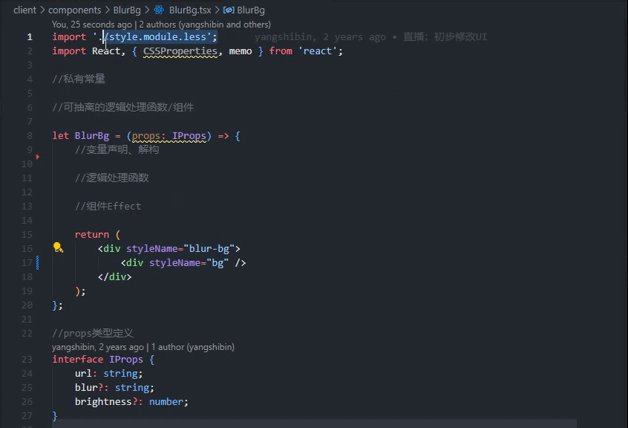
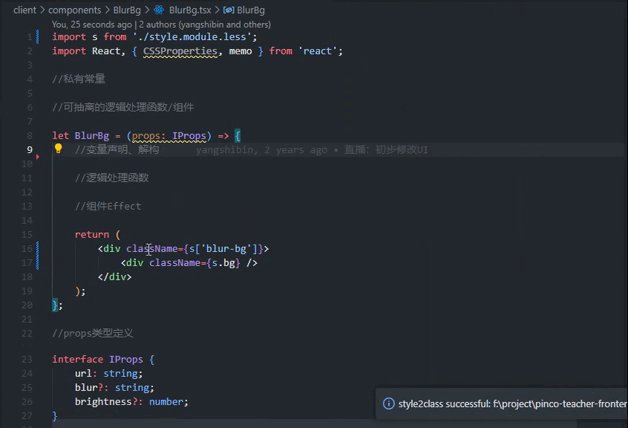
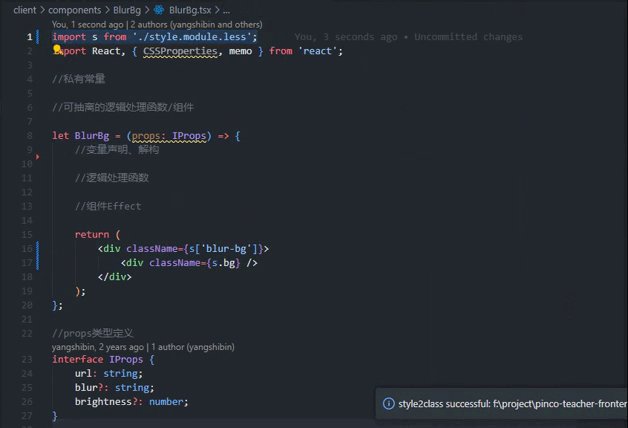
一键将JSX的styleName属性转换为className属性
打开jsx或者tsx文件,右键菜单,选择“将stylename转换为classname”

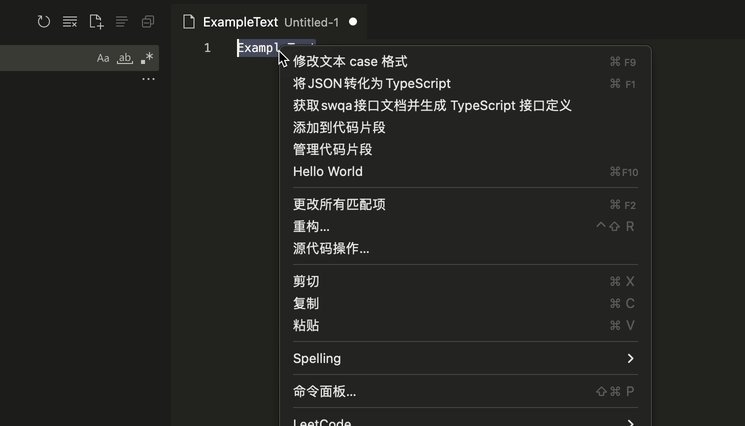
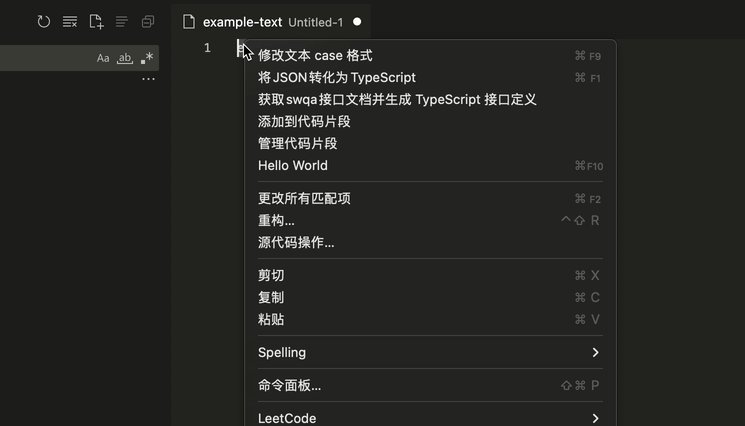
快速转化文本命名格式
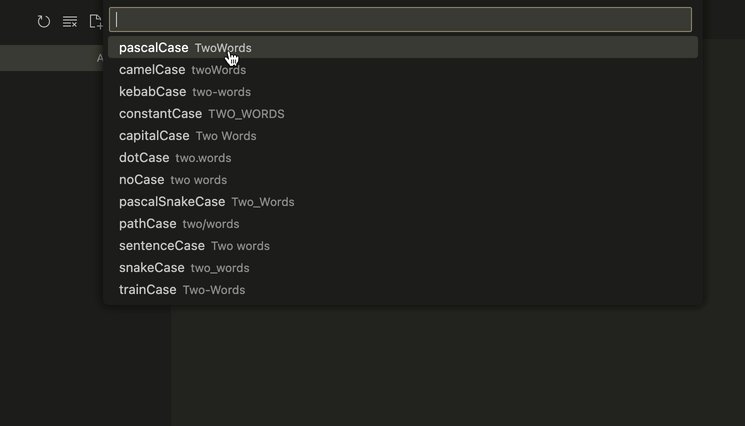
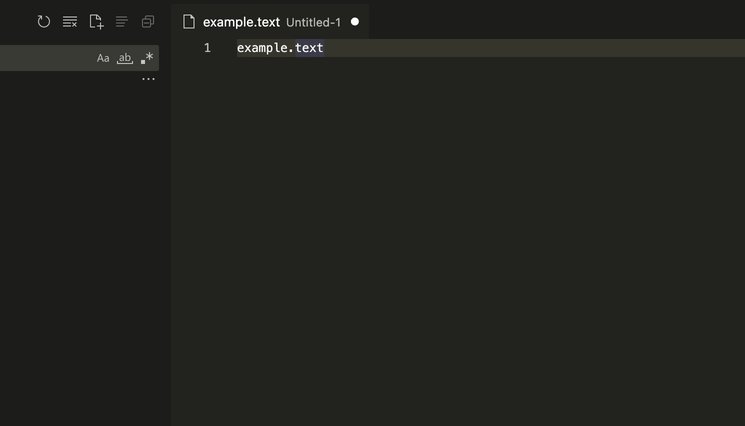
在编辑区中,选中文本后,右键选中文本,点击【改变 case 格式】(或按下快捷键),然后选中你想要改变的 case 格式。
(支持 pascalCase、camelCase、kebabCase 等 12 种常见格式)

查看iconfont.js里的图标
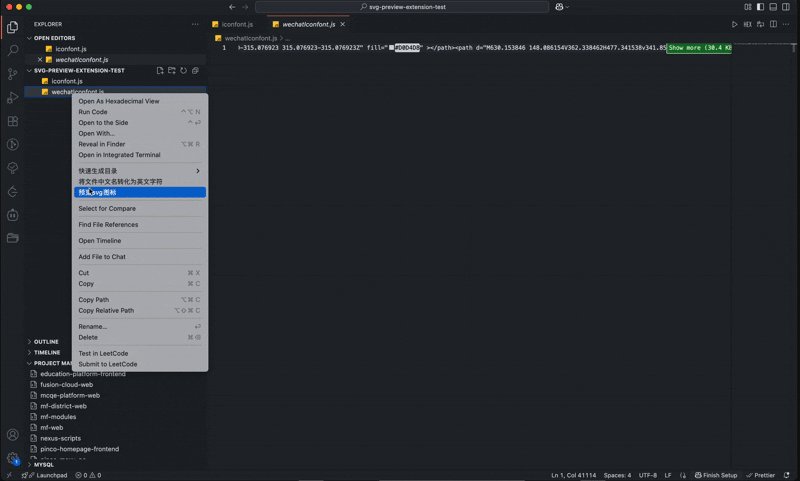
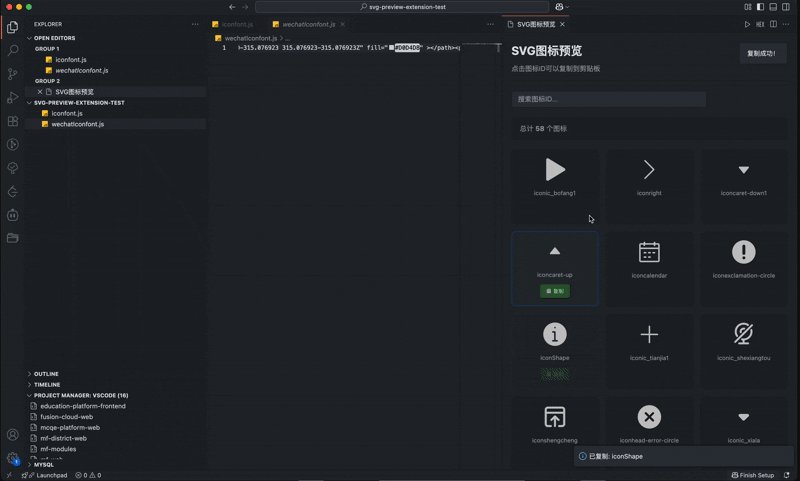
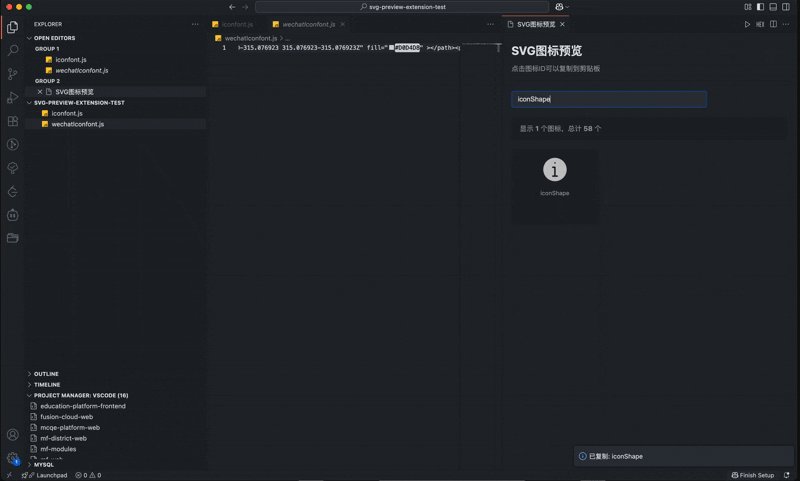
找到项目中的iconfont.js文件,打开右键菜单,选择“预览 svg 图标”,即可预览该文件里的全部图标,还可以复制图标id和根据id搜索。

| |