RocketGrids - Snippets of common CSS Grid layouts
Raw HTML + CSS snippets of common CSS Grid layouts.
Features
Quick start
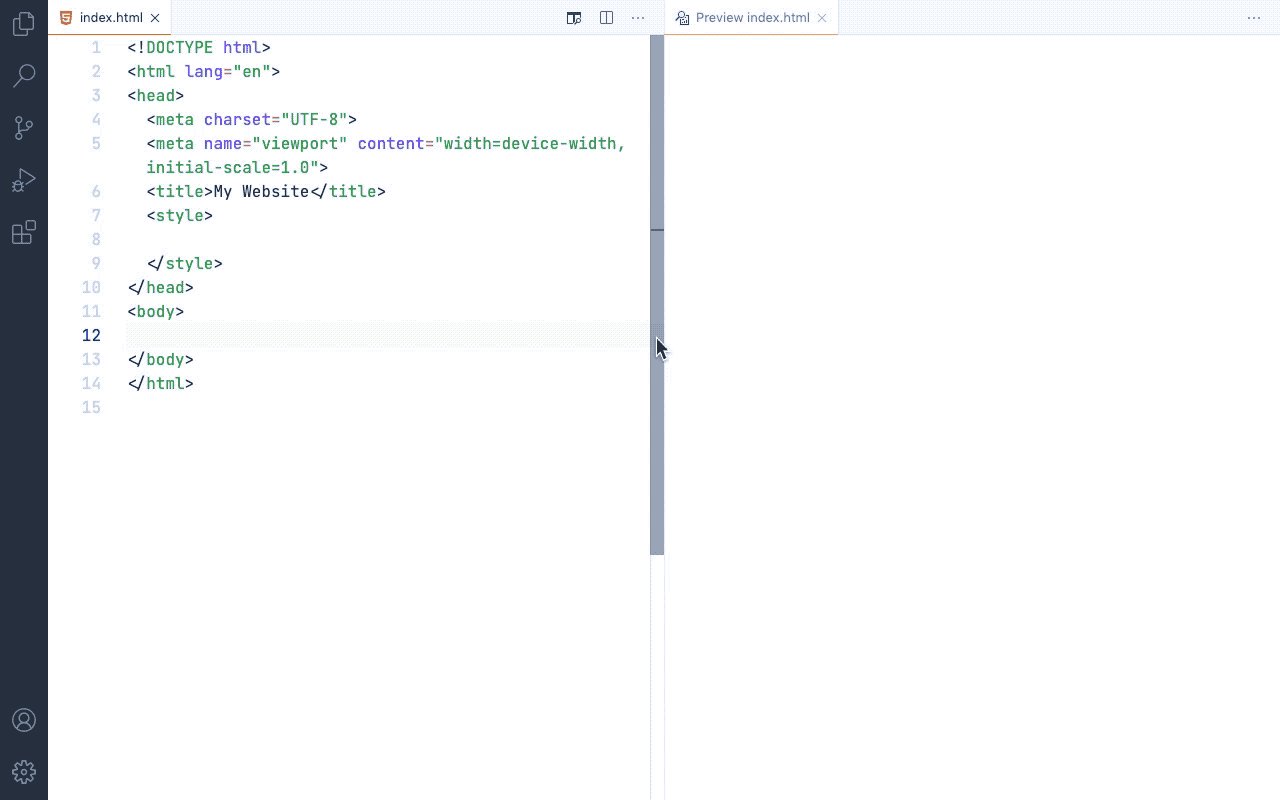
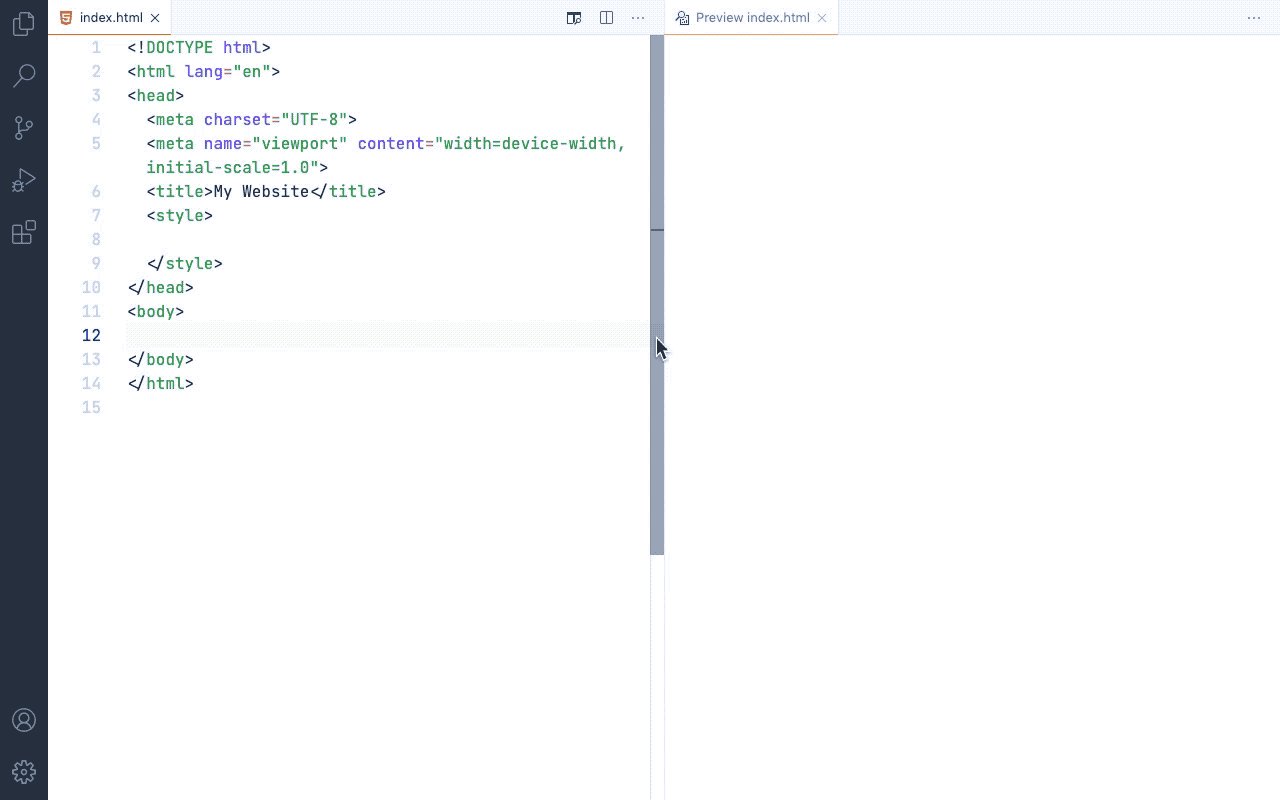
- Open or create an HTML file and start coding.
- Start typing 'rg-' and a list of CSS Grid snippets will show up.
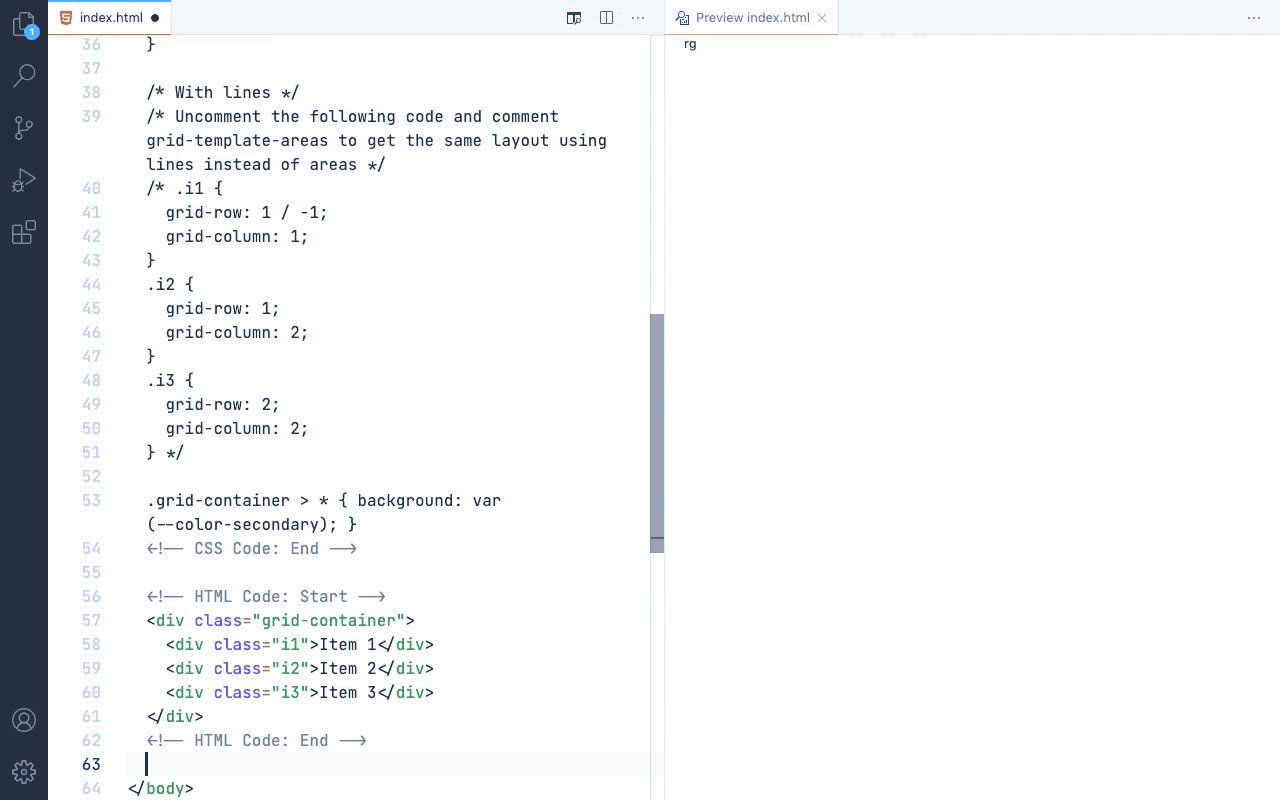
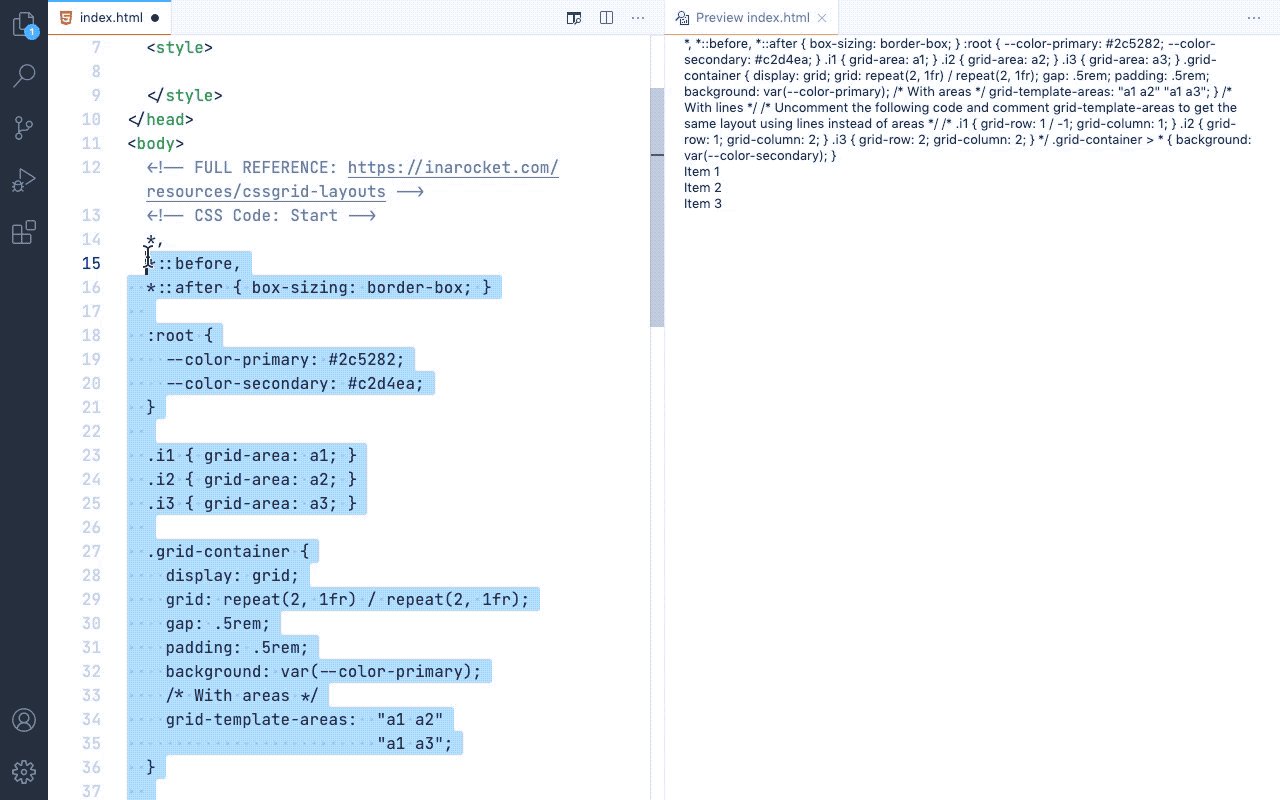
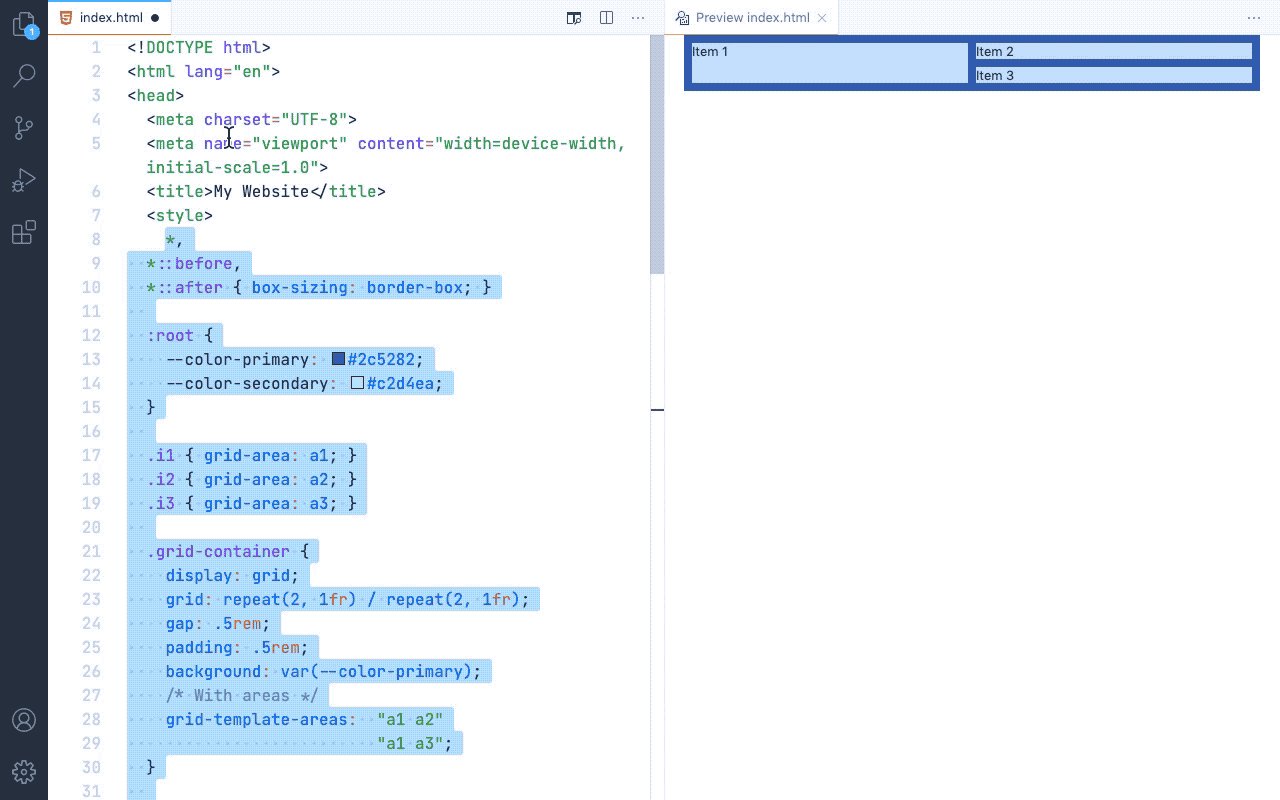
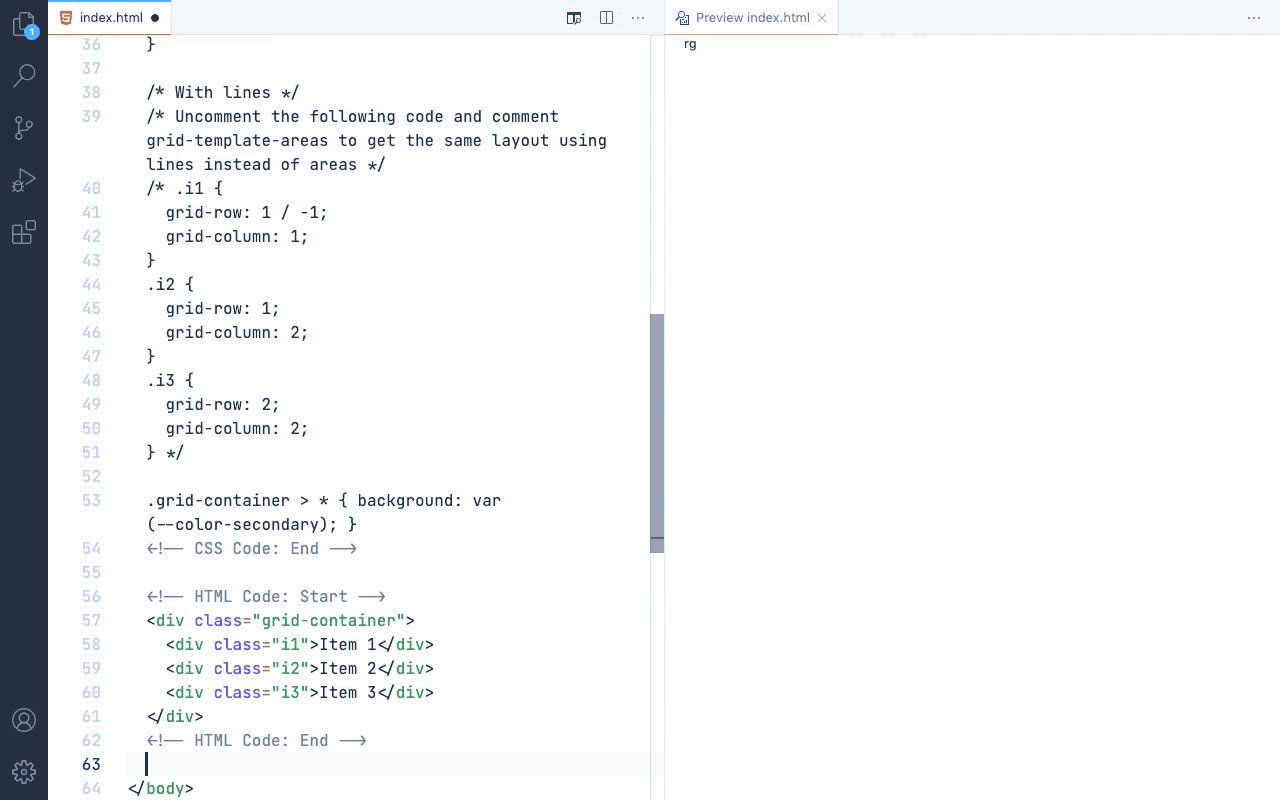
- Select the snippet you need. Its code will be inserted at cursor position.
- Move the code marked as CSS to your project's stylesheet.
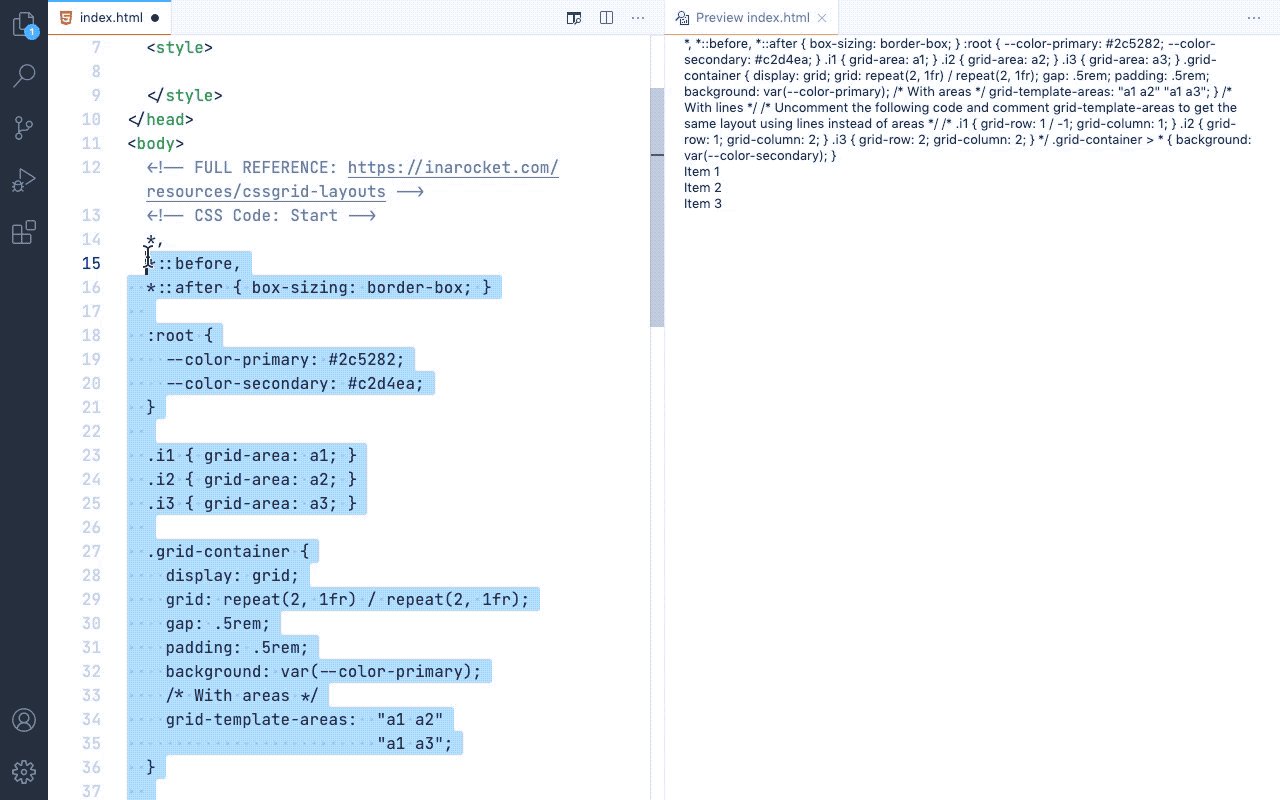
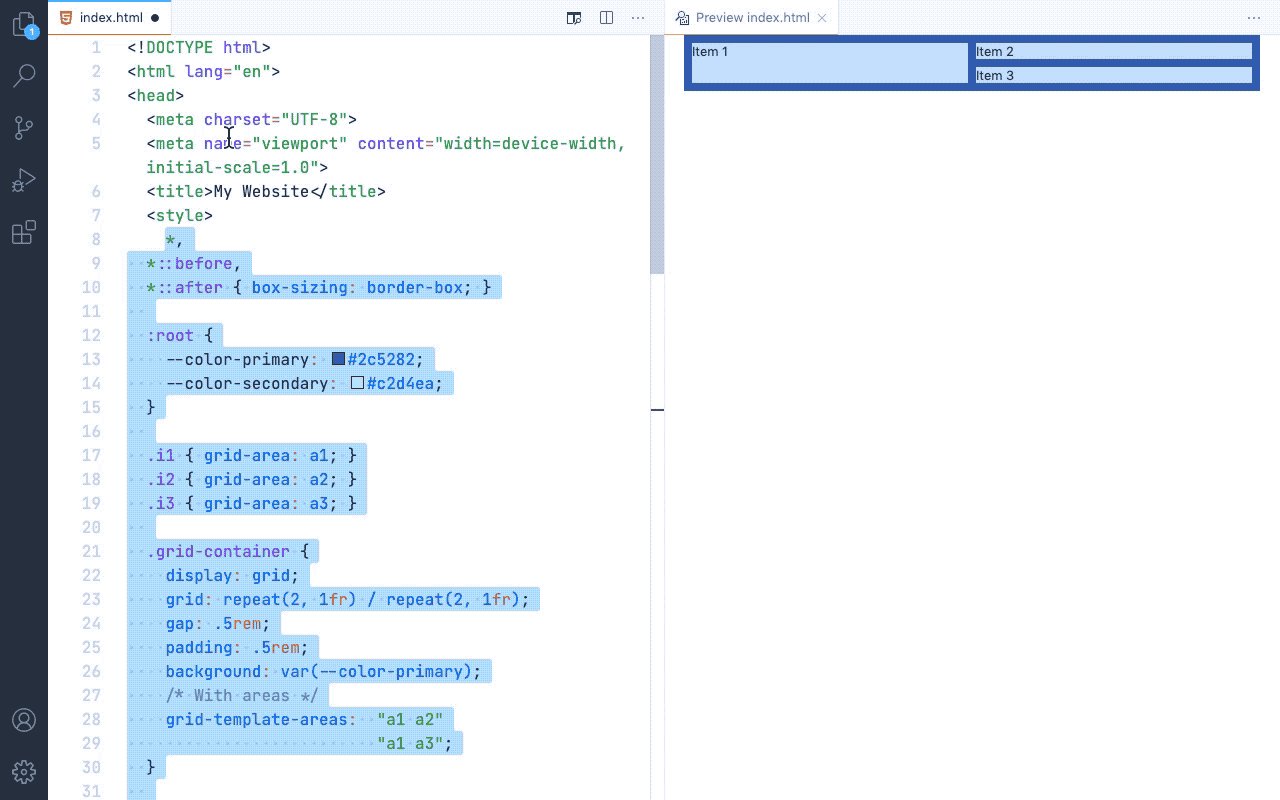
Using RocketGrids on Visual Studio Code:

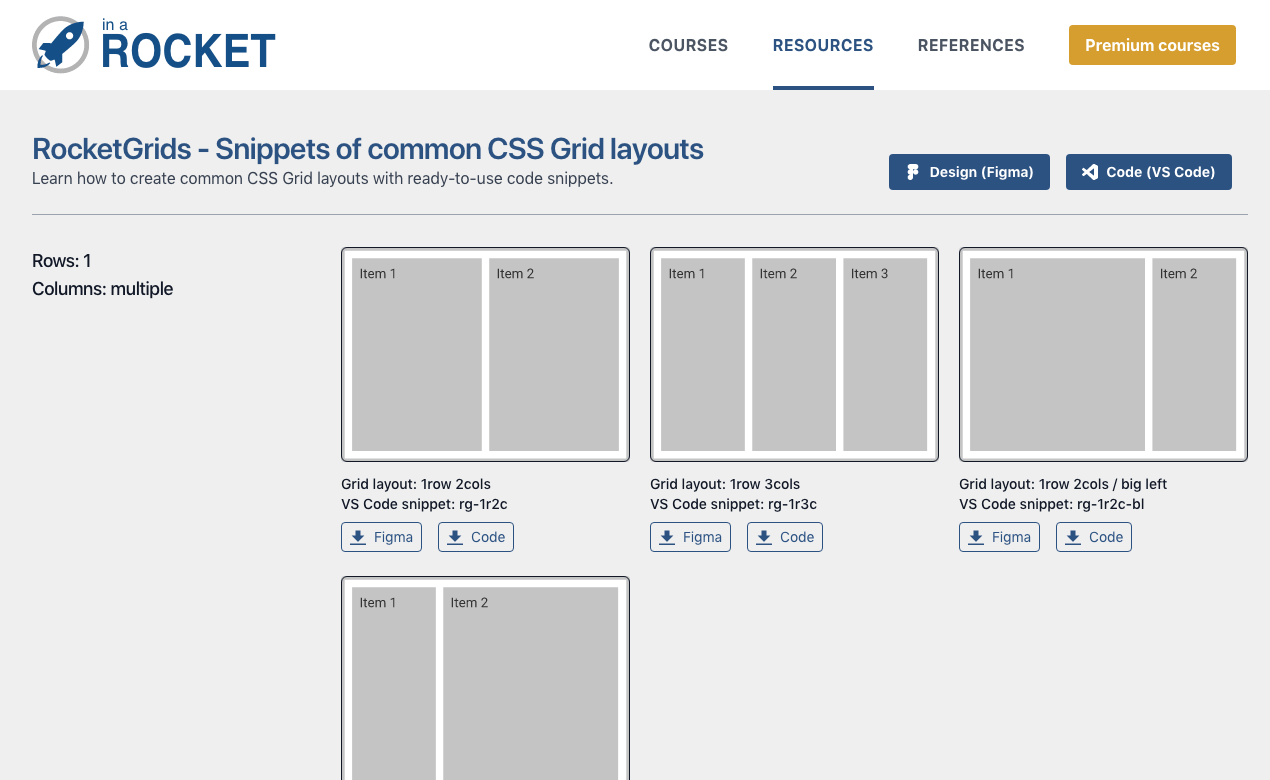
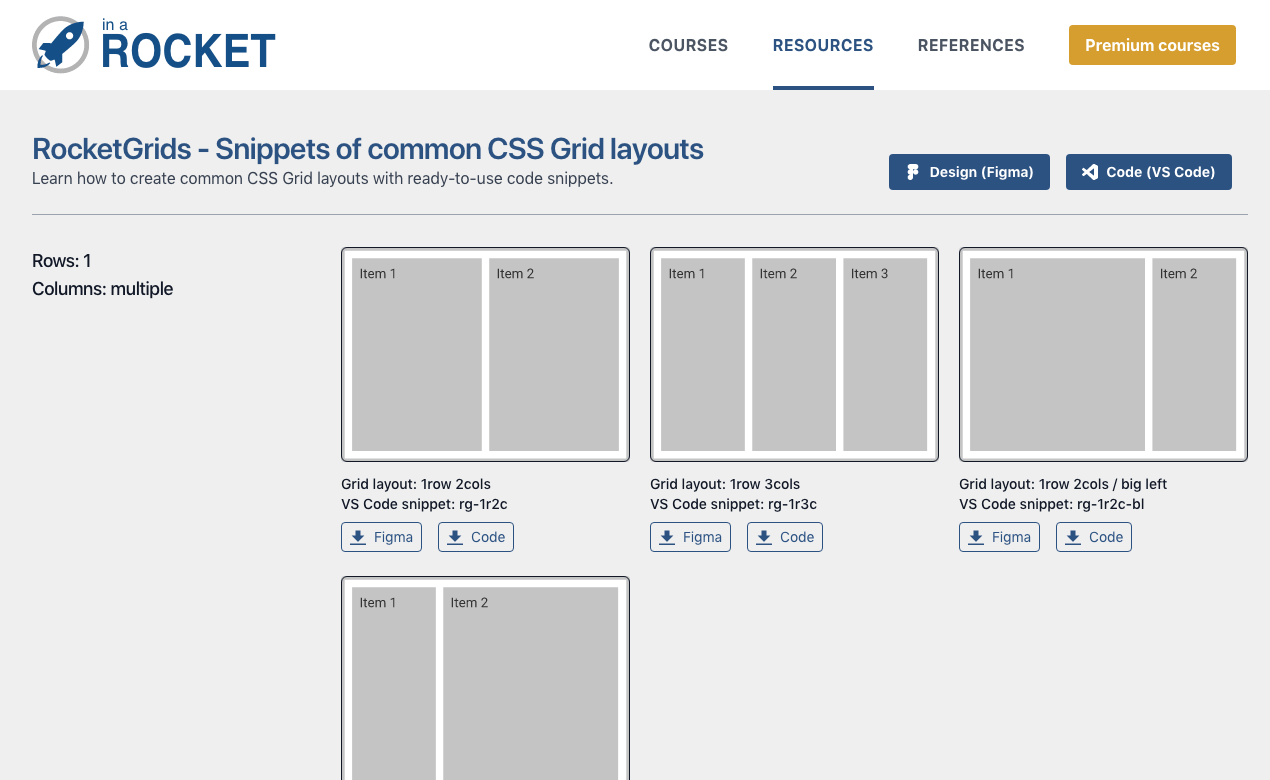
RocketGrids library reference screenshot:

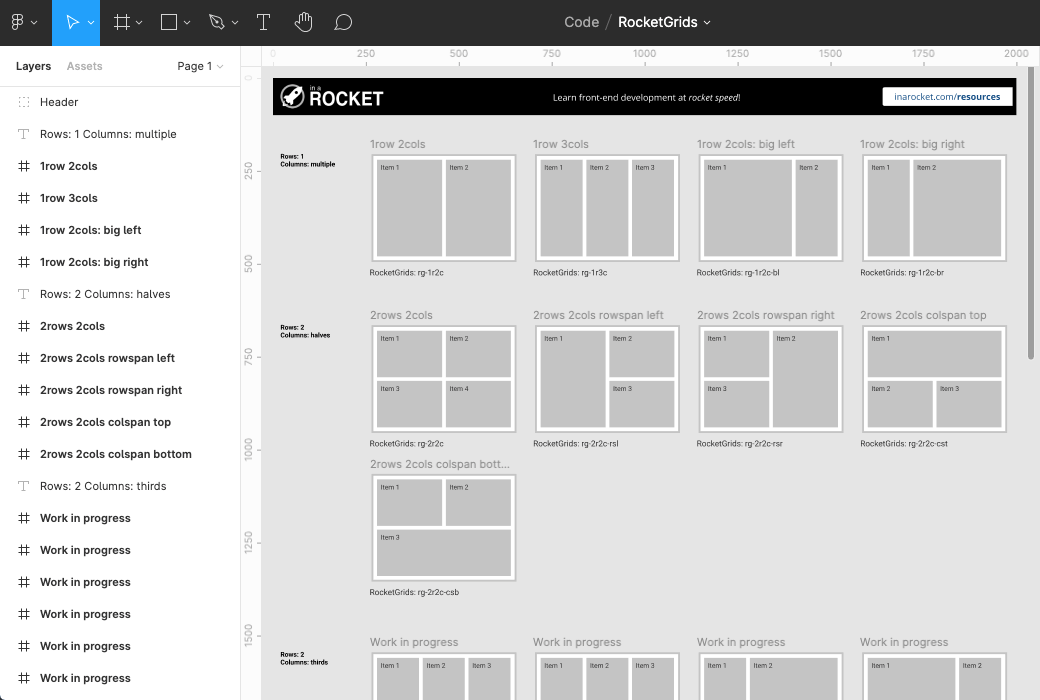
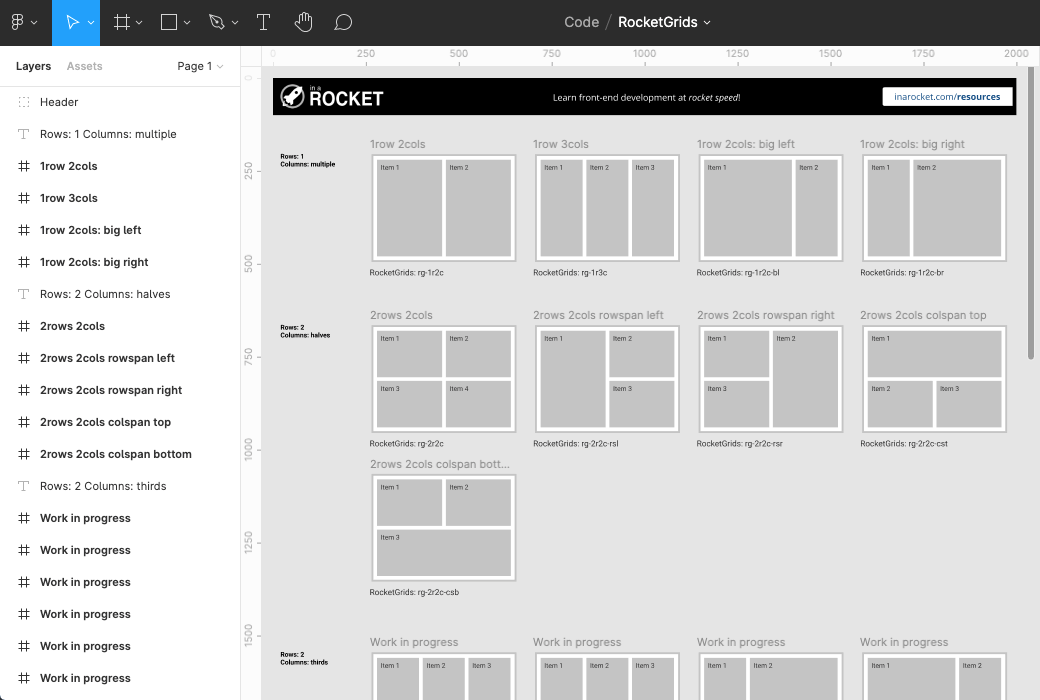
Figma file screenshot:

The goal of this extension is to help:
- front-end development beginners to learn how to build common CSS Grid layouts with raw HTML & CSS.
- front-end development professionals that don't want/need a CSS framework to quickly build CSS Grid layouts being more productive.
Known issues
None.
Release notes
1.0.0
Initial release of this extension.
About
| |