Auto NVM Use 🚀
如果这个插件对你有帮助,请给个 ⭐️ 鼓励一下作者吧!
If this extension helps you, please give it a ⭐️ to encourage the author!
🔄 智能 Node.js 版本管理器 - VSCode插件,自动切换到最合适的 Node.js 版本 ,并提供丰富的配置项选择
🔄 Intelligent Node.js Version Manager - VSCode extension that automatically switches to the most suitable Node.js version and provides rich configuration options
基于项目配置、依赖和代码特性,在编辑器获得焦点时智能切换到最合适的 Node.js 版本。通过识别.nvmrc文件、package.json 的 engines 字段、框架依赖等方式,确保您始终使用最适合当前项目的 Node.js 环境。
Based on project configuration, dependencies and code features, this extension intelligently switches to the most suitable Node.js version when the editor gains focus. By recognizing .nvmrc files, package.json engine fields, and framework dependencies, it ensures you're always using the most appropriate Node.js environment for your current project.
✨ 功能特点 (Features)
🛠️ 用户配置选项:通过VSCode设置面板自定义默认版本和显示选项,满足个性化需求
📂 智能版本检测:自动识别.nvmrc文件、package.json配置、项目框架和构建工具
🧠 精准版本推荐:分析代码特性和依赖,推荐最合适的具体Node.js版本
⚙️ 自动版本切换:编辑器获得焦点时自动执行nvm use命令,无需手动操作
🔍 版本状态显示:在VSCode状态栏展示当前Node.js版本
📦 自动安装提示:检测到所需版本未安装时,提供一键安装选项
🖼️ 可视化配置面板:可通过交互式界面轻松配置
🛠️ User Configuration Options: Customize default versions and display options through VSCode settings panel to meet personalized needs
📂 Intelligent Version Detection: Automatically identify .nvmrc files, package.json configuration, project frameworks, and build tools
🧠 Precise Version Recommendations: Analyze code features and dependencies to recommend the most suitable Node.js version
⚙️ Automatic Version Switching: Automatically execute nvm use command when the editor gains focus, no manual operation required
🔍 Version Status Display: Show current Node.js version in VSCode status bar
📦 Automatic Installation Prompts: Provide one-click installation options when required versions are not installed
🖼️ Visual Configuration Panel: Easily configure through an interactive interface
🧠 版本切换机制 (Version Switching Mechanism)
在执行版本切换时,插件按以下优先级切换版本:
When switching versions, the extension switches versions based on the following priorities:
- 用户设定的工作区Node版本 (User-defined workspace Node version)
- package.json中的engines.node字段 (engines.node field in package.json)
- 项目框架依赖(如Next.js、Vue、React等) (Project framework dependencies, such as Next.js, Vue, React, etc.)
- 项目构建工具和配置文件 (Project build tools and configuration files)
- 项目代码语法特性 (Project code syntax features)
- 项目开发环境要求 (Project development environment requirements)
- 用户设定的全局Node版本 (User-defined global Node version)
- 用户配置的稳定(LTS)Node版本 (User-configured stable (LTS) Node version)
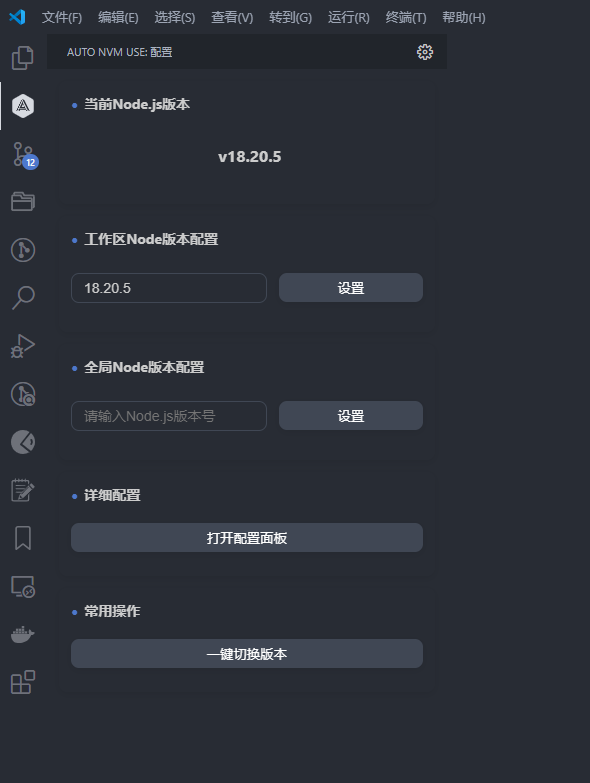
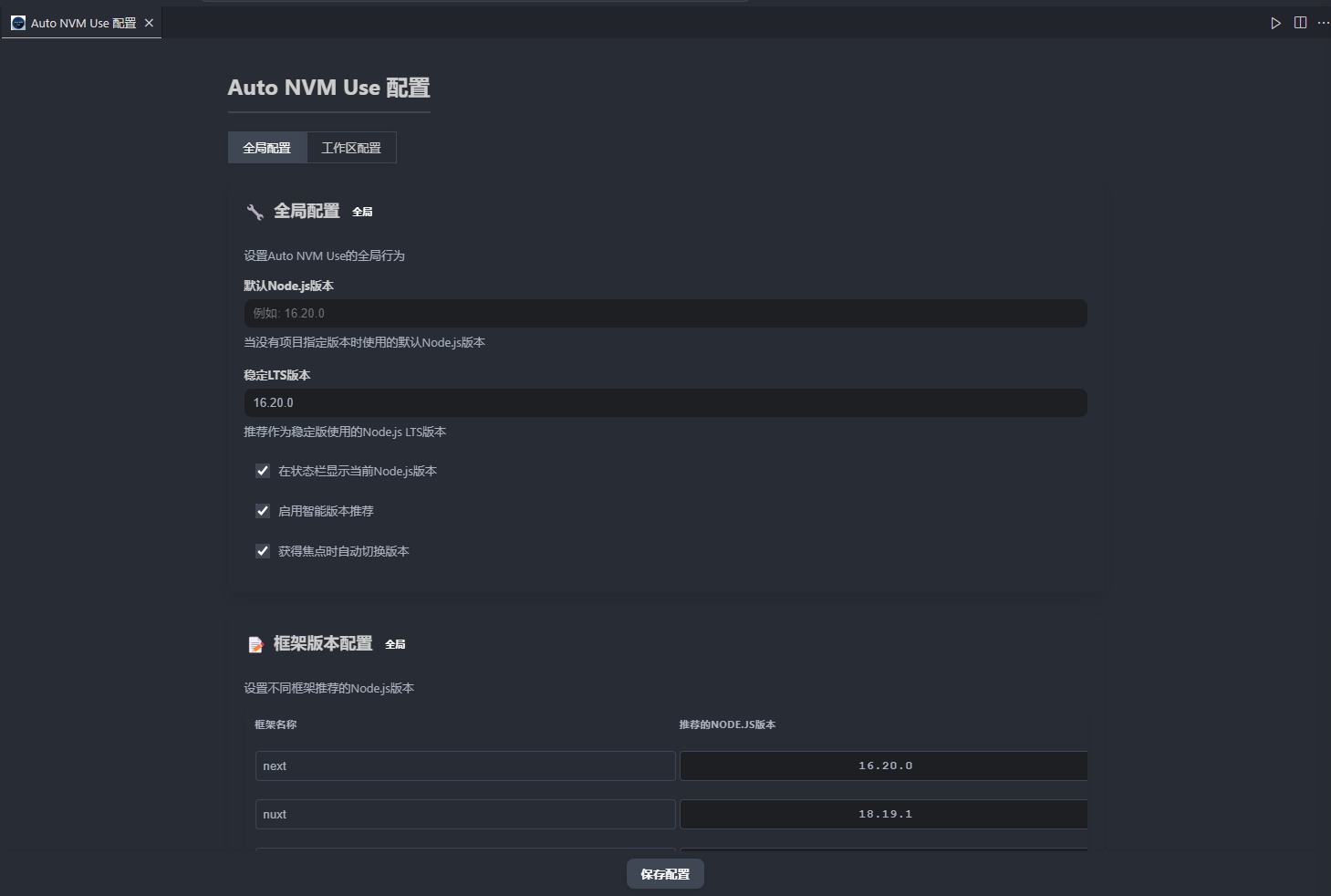
🖼️ 插件界面截图 (Extension Screenshots)
📖 使用方法 (Usage)
安装插件后无需额外配置
打开项目时,插件自动分析并推荐最合适的Node.js版本
未安装所需版本时会提示安装
VSCode窗口获得焦点时自动检查并切换版本
No additional configuration needed after installation
When opening a project, the extension automatically analyzes and recommends the most suitable Node.js version
Installation prompts are provided when required versions are not installed
Automatic version checking and switching when VSCode window gains focus
📋 版本选择策略 (Version Selection Strategy)
插件按照以下优先级选择Node.js版本:
- 项目根目录下的
.nvmrc文件中指定的版本
- 用户在设置中配置的
autoNvmUse.defaultNodeVersion
- 智能推荐逻辑(基于项目依赖、构建工具、代码特性等)
The extension selects Node.js versions based on the following priority:
- Version specified in the
.nvmrc file in the project root directory
- User-configured
autoNvmUse.defaultNodeVersion in settings
- Smart recommendation logic (based on project dependencies, build tools, code features, etc.)
⚙️ 插件设置 (Extension Settings)
| 设置项 (Setting) |
说明 (Description) |
默认值 (Default) |
autoNvmUse.defaultNodeVersion |
默认Node.js版本(覆盖智能推荐)
Default Node.js version (overrides smart recommendations) |
"" |
autoNvmUse.stableLtsVersion |
设置Node.js稳定的LTS版本
Set stable Node.js LTS version |
"16.20.0" |
autoNvmUse.showStatusBarItem |
是否在状态栏显示当前版本
Whether to display current version in status bar |
true |
autoNvmUse.enableSmartRecommendation |
是否启用智能推荐功能
Whether to enable smart recommendation feature |
true |
autoNvmUse.autoSwitchOnFocus |
获得焦点时是否自动切换Node.js版本
Whether to automatically switch Node.js version when editor gains focus |
true |
autoNvmUse.frameworkVersions |
设置各种框架推荐的Node.js版本
Set recommended Node.js versions for various frameworks |
{...} |
autoNvmUse.buildToolVersions |
设置各种构建工具推荐的Node.js版本
Set recommended Node.js versions for various build tools |
{...} |
autoNvmUse.codeFeatureVersions |
设置各种代码特性推荐的Node.js版本
Set recommended Node.js versions for various code features |
{...} |
🔧 配置方式 (Configuration Methods)
1. 通过VSCode设置界面 (Via VSCode Settings Interface)
打开VSCode设置(Ctrl+,或Cmd+,),搜索autoNvmUse并修改相关设置。
Open VSCode settings (Ctrl+, or Cmd+,), search for autoNvmUse and modify the relevant settings.

2. 通过可视化配置面板 (Via Visual Configuration Panel)
执行命令面板(Ctrl+Shift+P或Cmd+Shift+P)中的 Auto NVM Use: 打开配置面板 命令,通过交互式界面配置框架、构建工具和代码特性的版本推荐。
Run the Auto NVM Use: Open Configuration Panel command from the command palette (Ctrl+Shift+P or Cmd+Shift+P), and configure version recommendations for frameworks, build tools, and code features through an interactive interface.
快速访问配置 (Quick Access to Configuration)
以下是快速访问配置面板的多种方式:
Various ways to quickly access the configuration panel:
- 键盘快捷键 (Keyboard Shortcut):
Ctrl+Alt+N (Windows/Linux) 或 Cmd+Alt+N (Mac)
- 状态栏 (Status Bar):点击右下角的 Node 版本显示
- 侧边栏 (Activity Bar):点击左侧活动栏的 Auto NVM Use 图标,提供多种功能:
- 配置页面:显示当前Node.js版本和一键切换版本功能
- 标题栏按钮:一键打开配置面板
- 右键菜单 (Context Menu):在编辑器或文件管理器中右键选择"打开配置面板"
- 命令面板 (Command Palette):输入"Auto NVM Use"查找相关命令
注意:如果侧边栏没有显示内容,请点击侧边栏顶部的"刷新"按钮,或重新打开VS Code。
Note: If the sidebar doesn't show content, please click the "Refresh" button on the top of the sidebar, or restart VS Code.
3. 通过settings.json文件 (Via settings.json File)
以下是可用的配置项:
The following settings are available:
autoNvmUse.defaultNodeVersion: 默认Node.js版本,当没有其他规则匹配时使用此版本 (Default Node.js version to use when no other rules match)autoNvmUse.stableLtsVersion: 稳定的LTS版本,用于特定场景的推荐 (Stable LTS version for recommendations in specific scenarios)autoNvmUse.showStatusBarItem: 是否在状态栏显示当前Node.js版本 (Whether to show the current Node.js version in the status bar)autoNvmUse.enableSmartRecommendation: 是否启用智能版本推荐功能 (Whether to enable smart version recommendation)autoNvmUse.autoSwitchOnFocus: 获得焦点时是否自动切换Node.js版本 (Whether to automatically switch Node.js version when editor gains focus)autoNvmUse.frameworkVersions: 框架对应的推荐Node.js版本 (Recommended Node.js versions for frameworks)autoNvmUse.buildToolVersions: 构建工具对应的推荐Node.js版本 (Recommended Node.js versions for build tools)autoNvmUse.codeFeatureVersions: 代码特性对应的推荐Node.js版本 (Recommended Node.js versions for code features)
项目级配置(.vscode/settings.json)(Project-level Configuration):
{
"autoNvmUse.defaultNodeVersion": "16.20.0",
"autoNvmUse.stableLtsVersion": "16.20.0",
"autoNvmUse.showStatusBarItem": true,
"autoNvmUse.enableSmartRecommendation": true,
"autoNvmUse.autoSwitchOnFocus": true,
"autoNvmUse.frameworkVersions": {
"next": "16.20.0",
"nuxt": "18.19.1",
"vue": "16.20.0",
"react": "16.20.0",
"angular": "18.19.1",
"express": "16.20.0",
"koa": "16.20.0",
"nest": "18.19.1"
},
"autoNvmUse.buildToolVersions": {
"vite": "18.19.1",
"webpack": "16.20.0",
"rollup": "16.20.0",
"typescript": "16.20.0",
"babel": "16.20.0",
"jest": "16.20.0"
},
"autoNvmUse.codeFeatureVersions": {
"esModules": "18.19.1",
"topLevelAwait": "18.19.1",
"privateClassFields": "16.20.0",
"nullishCoalescing": "18.19.1",
"optionalChaining": "18.19.1"
}
}
全局配置 (Global Configuration):
{
"autoNvmUse.defaultNodeVersion": "18.19.1",
"autoNvmUse.stableLtsVersion": "18.19.1",
"autoNvmUse.showStatusBarItem": true,
"autoNvmUse.enableSmartRecommendation": false,
"autoNvmUse.autoSwitchOnFocus": true,
"autoNvmUse.frameworkVersions": {
"next": "16.20.0",
"nuxt": "18.19.1",
"vue": "16.20.0",
"react": "16.20.0",
"angular": "18.19.1"
},
"autoNvmUse.buildToolVersions": {
"vite": "18.19.1",
"webpack": "16.20.0"
},
"autoNvmUse.codeFeatureVersions": {
"esModules": "18.19.1",
"topLevelAwait": "18.19.1"
}
}
- 精确版本 (Exact version):
"16.20.0"
- 语义化版本范围 (Semantic version range):
">=16.0.0"
- LTS版本别名 (LTS version alias):
"lts/gallium"
- 特殊值 (Special value):
"latest"(使用最新版本 / use latest version)
5. 智能推荐版本配置说明 (Smart Recommendation Configuration Description)
您可以通过以下配置项自定义智能推荐的Node.js版本:
You can customize the Node.js versions recommended by the smart recommendation system through the following configuration items:
框架版本配置 (autoNvmUse.frameworkVersions) (Framework Version Configuration):设置不同框架推荐的Node.js版本 (Set recommended Node.js versions for different frameworks)
"autoNvmUse.frameworkVersions": {
"next": "16.20.0",
"nuxt": "18.19.1",
"vue": "16.20.0",
"react": "16.20.0",
"angular": "18.19.1",
"express": "16.20.0",
"koa": "16.20.0",
"nest": "18.19.1"
}
构建工具版本配置 (autoNvmUse.buildToolVersions) (Build Tool Version Configuration):设置不同构建工具和开发依赖推荐的Node.js版本 (Set recommended Node.js versions for different build tools and development dependencies)
"autoNvmUse.buildToolVersions": {
"vite": "18.19.1",
"webpack": "16.20.0",
"rollup": "16.20.0",
"typescript": "16.20.0",
"babel": "16.20.0",
"jest": "16.20.0",
"eslint": "16.20.0",
"prettier": "16.20.0",
"husky": "16.20.0",
"lint-staged": "16.20.0"
}
代码特性版本配置 (autoNvmUse.codeFeatureVersions) (Code Feature Version Configuration):设置不同代码特性推荐的Node.js版本 (Set recommended Node.js versions for different code features)
"autoNvmUse.codeFeatureVersions": {
"esModules": "18.19.1", // import.meta 等ES模块特性 (ES module features such as import.meta)
"topLevelAwait": "18.19.1", // 顶级await语法 (top-level await syntax)
"privateClassFields": "16.20.0", // 私有类字段 (private class fields)
"nullishCoalescing": "18.19.1", // 空值合并运算符 (??) (nullish coalescing operator (??))
"optionalChaining": "18.19.1" // 可选链运算符 (?.) (optional chaining operator (?.))
}
这些配置允许您根据项目中使用的框架、构建工具和代码特性,自定义推荐的Node.js版本。当插件执行智能推荐时,会按照上述配置为项目选择最合适的Node.js版本。
These configurations allow you to customize recommended Node.js versions based on the frameworks, build tools, and code features used in your project. When the extension performs smart recommendations, it will select the most appropriate Node.js version for the project according to these configurations.
📝 版本配置示例 (Version Configuration Examples)
.nvmrc文件 (file)
16.20.0
package.json的engines字段 (engines field in package.json)
{
"engines": {
"node": "16.20.0"
}
}
支持的语义化版本写法 (Supported Semantic Versioning Notations)
插件支持以下版本范围写法,并智能转换为具体版本:
The extension supports the following version range notations and intelligently converts them to specific versions:
- 精确版本 (Exact version):
16.20.0
- 大于等于 (Greater than or equal to):
>=16.0.0
- 小于 (Less than):
<19.0.0
- 范围 (Range):
>=16.0.0 <19.0.0
- 波浪线范围 (Tilde range):
~16.20.0(等同于 (equivalent to) >=16.20.0 <16.21.0)
- 插入符范围 (Caret range):
^16.20.0(等同于 (equivalent to) >=16.20.0 <17.0.0)
- 版本别名 (Version aliases):`