vscode-stylelint-mixinsA Visual Studio Code extension to lint CSS/SCSS/Less with stylelint, support multiple options. Fork from vscode-stylelint-plus.
Installation
Read the extension installation guide for more details. Optional (but recommended) setup
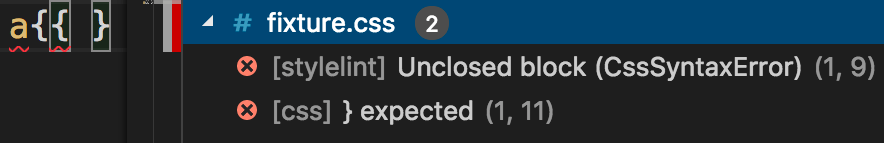
To prevent both the editor built-in linters UsageOnce a user follows the stylelint startup guide by creating a configuration file or by editing 
Extension settingsThough it's highly recommended to add a stylelint configuration file to the current workspace folder instead, the following extension settings are also available. stylelint.enableType: Control whether this extension is enabled or not. stylelint.autoFixOnSaveType: Turns auto fix on save on or off. stylelint.allowEmptyInputType: Control whether stylelint file can be empty or not. stylelint.ignoreDisablesType: If true, all disable comments (e.g. /* stylelint-disable block-no-empty */) will be ignored. stylelint.configOverridesType: Set stylelint stylelint.configType: Set stylelint stylelint.configFileType: Set stylelint stylelint.configBasedirType: Set stylelint stylelint.ignorePathType: Set stylelint LicenseISC License © 2018- 2019 Watanabe Shinnosuke |


