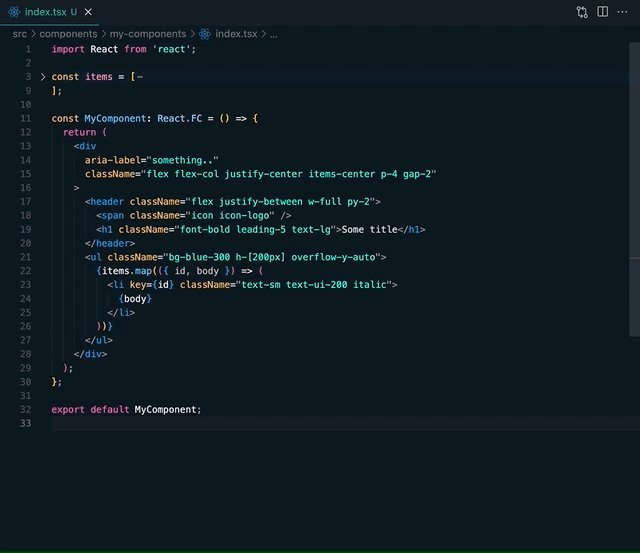
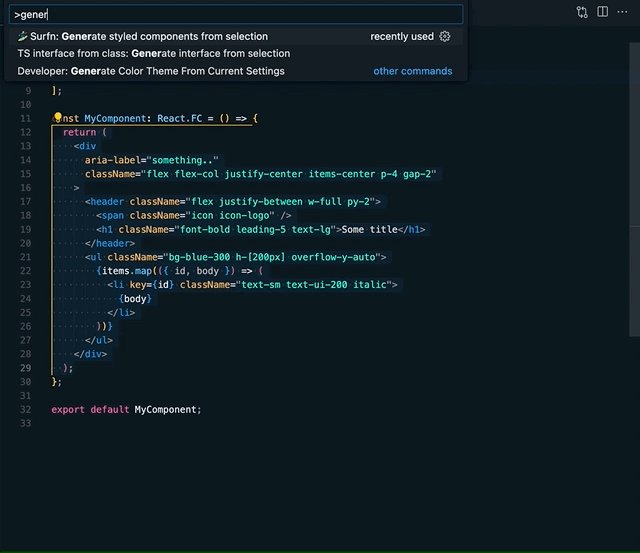
surfnGenerates styled components from tailwind classNames using tailwind-styled-components to new style file 🏄♂️ How to useTo extract classes into a new file, highlight a piece of code that contains an element styled with tailwind classes, open command palette (Cmd+Shift+P) and type:
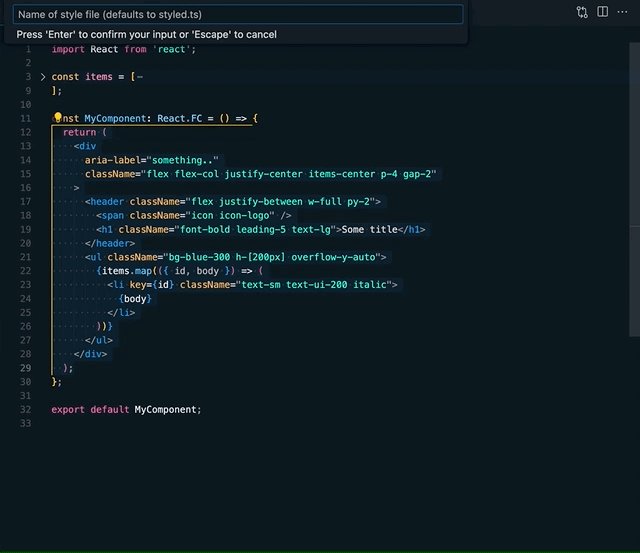
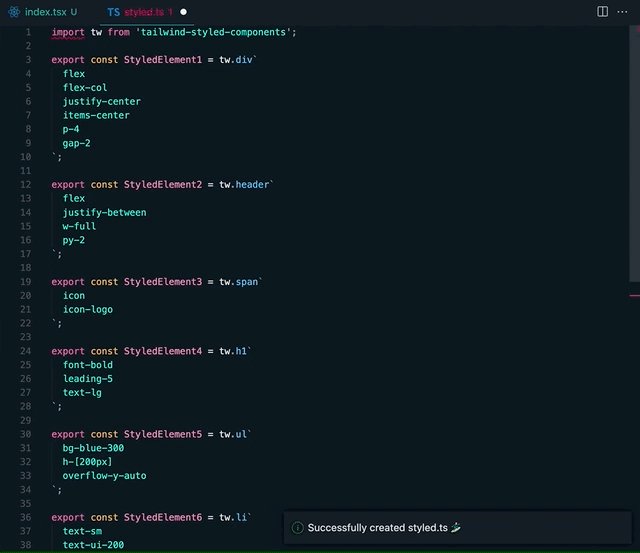
You will be prompted to name your new style file, but it's optional.
Now you're RequirementsThis extention is only useful if you're using both Release Notes0.0.3
0.0.2
0.0.1
|