Note.jsNotice⚠⚠⚠Currently, Note.js is not supported on computers with Apple silicon and others computers with arm based architectures since Github
CI runners do not have support for these architectures. A Temporary workaround is to locate the vscode extensions folder The actually reason for this issue is that Note.js needs to be packaged for every OS and architecture separately since esbuild is written with native code and needs to install a platform-specific binary executable. Think Jupyter notebook 📒 for Javascript. Note.js is a vscode extension that allows you to quickly prototype your frontend projects with a Jupyter-like interface in a seamless fashion.
Note.js introduces a new paradigm of running javascript code in your favorite editor, vscode. With support for HTML, CSS and Javascript, you can think of each cell as a module which can be imported into other cells like you would do in a traditional javascript project.
Features
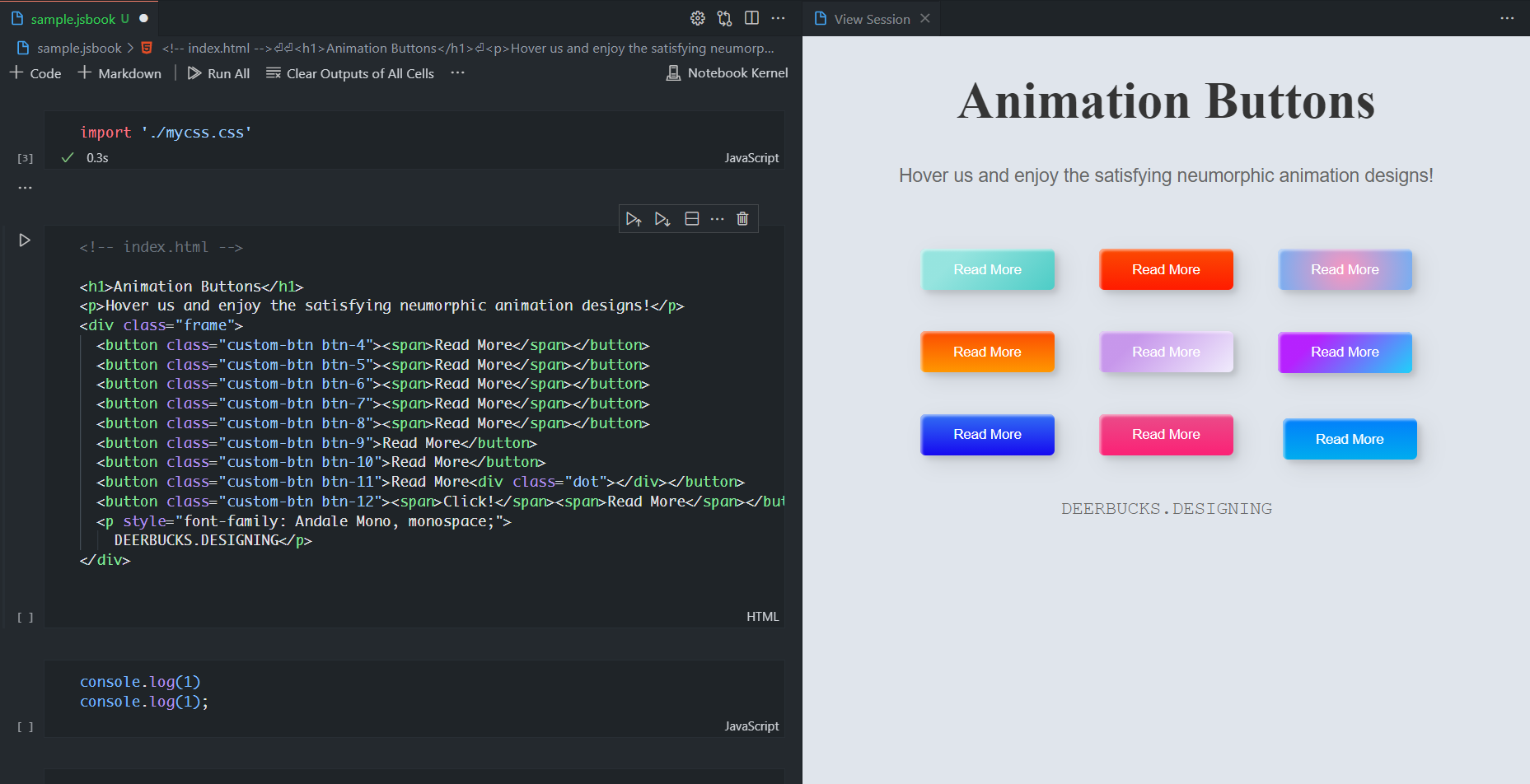
Getting StartedTo get started with Note.js, create a new file and name it with the extension, .jsbook. This will automatically activate your Note.js extension for you to begin your work.
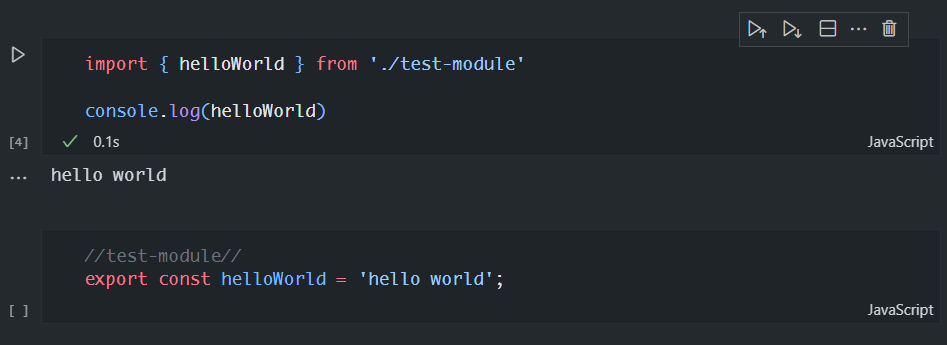
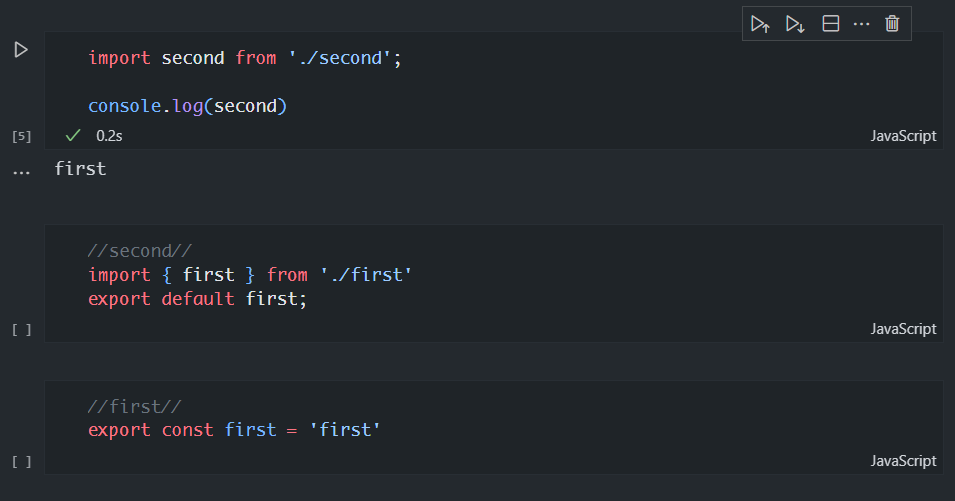
JavascriptRunning Javascript in Note.js is just as simple as click the run button next to a cell. ⚠️⚠️⚠️ Note.js does not run code cumulatively as it is in Jupyter Notebook. The code cell that is run is treated as the entry code and any code in any cell that is needed can be imported. The convention to name cells as javascript modules is:
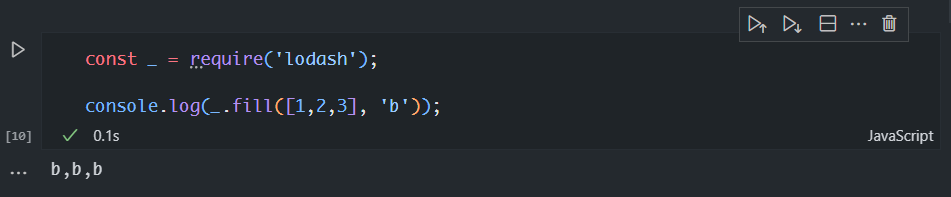
You probably might be wondering how you are going to use your favourite npm modules like React and Lodash. Well you don't need to worry about npm or node_modules - Just import them as you would in your javascript project. Under the hood, Note.js uses custom esbuild plugins to fetch source code of npm packages from https://unpkg.com and bundles everything together.
And don't worry about fetching packages on every execution - every package that is fetched is cached in memory. HtmlThe default supported language for a cell is javascript. You can change it by clicking the language shown at the button right corner and selecting the prefered language from the pop-up menu. To name an html cell, just comment it out at the top of the cell
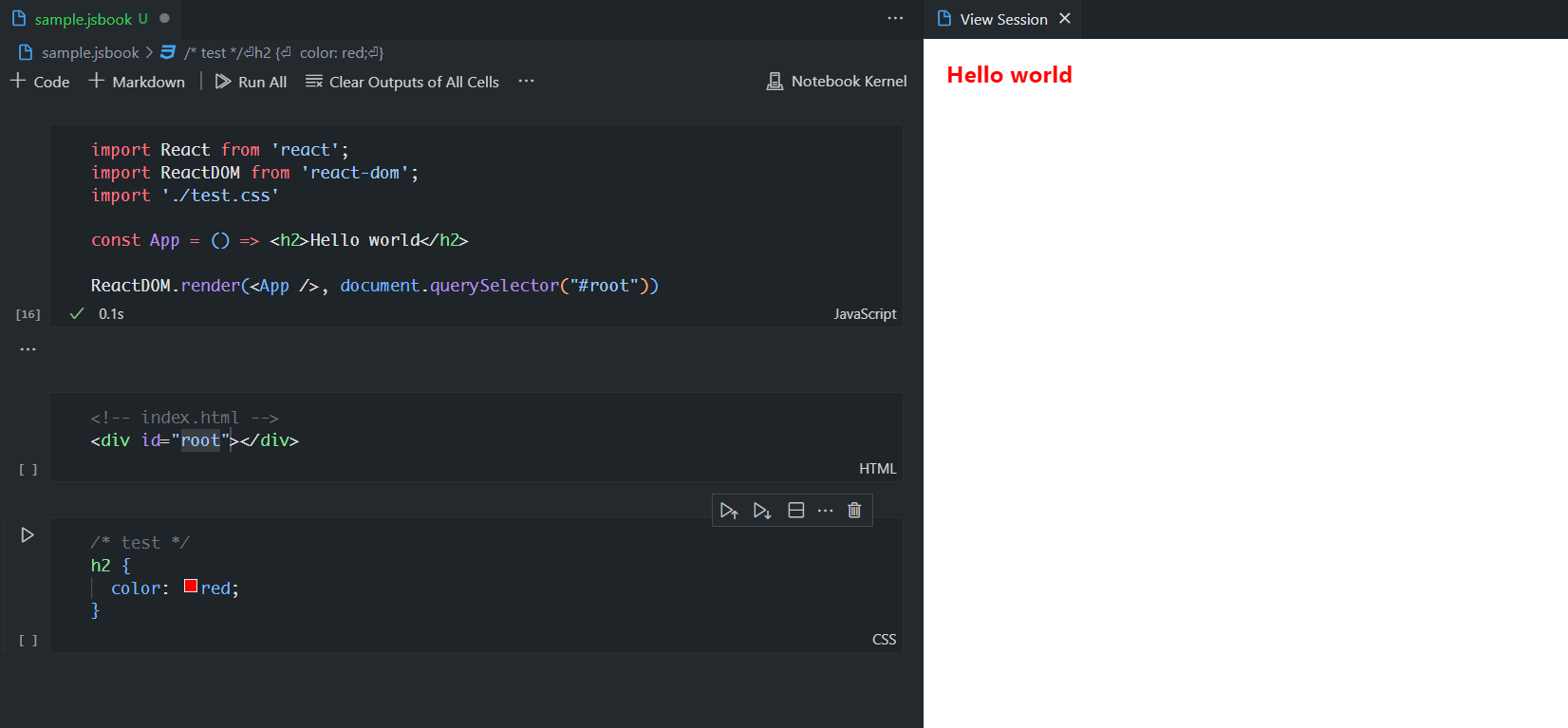
Eg. ReactNote.js has first class support for React.js. As in a normal react project, you just need some html and javascript code.
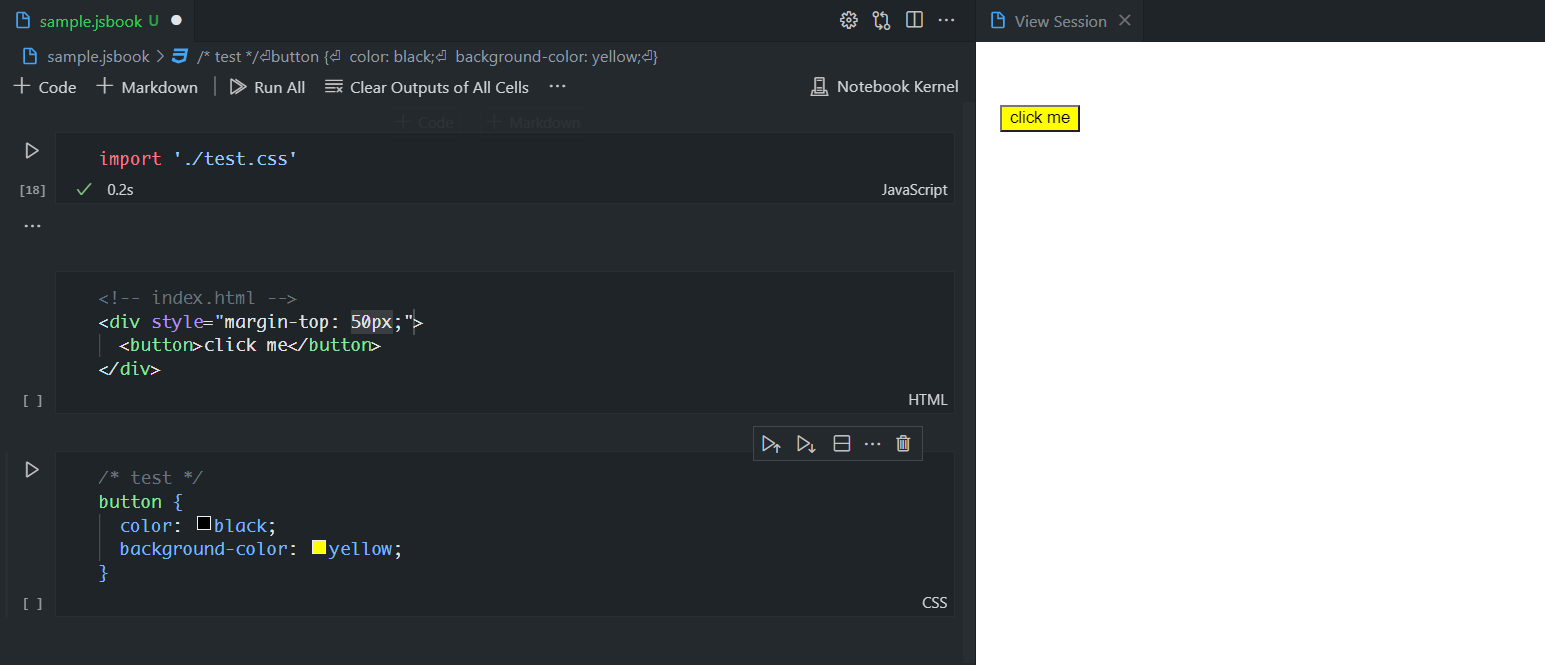
CssAdd css code is just as simple as add html and javascript to your prototype. Comment out the name of your css cell without .css and import it into your javascript code.
⚠️⚠️⚠️ Take note that even if you are writing just html and css without javascript code, you need to import your css module into a javascript cell and run that javascript cell for your css to take effect.
Markdown 📒Note.js supports Markdown for you to document your code and share insights with others 🥰. Should you close you webview whether accidental or intentional, you can bring it back up by opening the command palette and enter the command AcknowledgementSome ideas leading to this project was based on Stephen Grider's React and Typescript: Build a portfolio course on Udemy License |