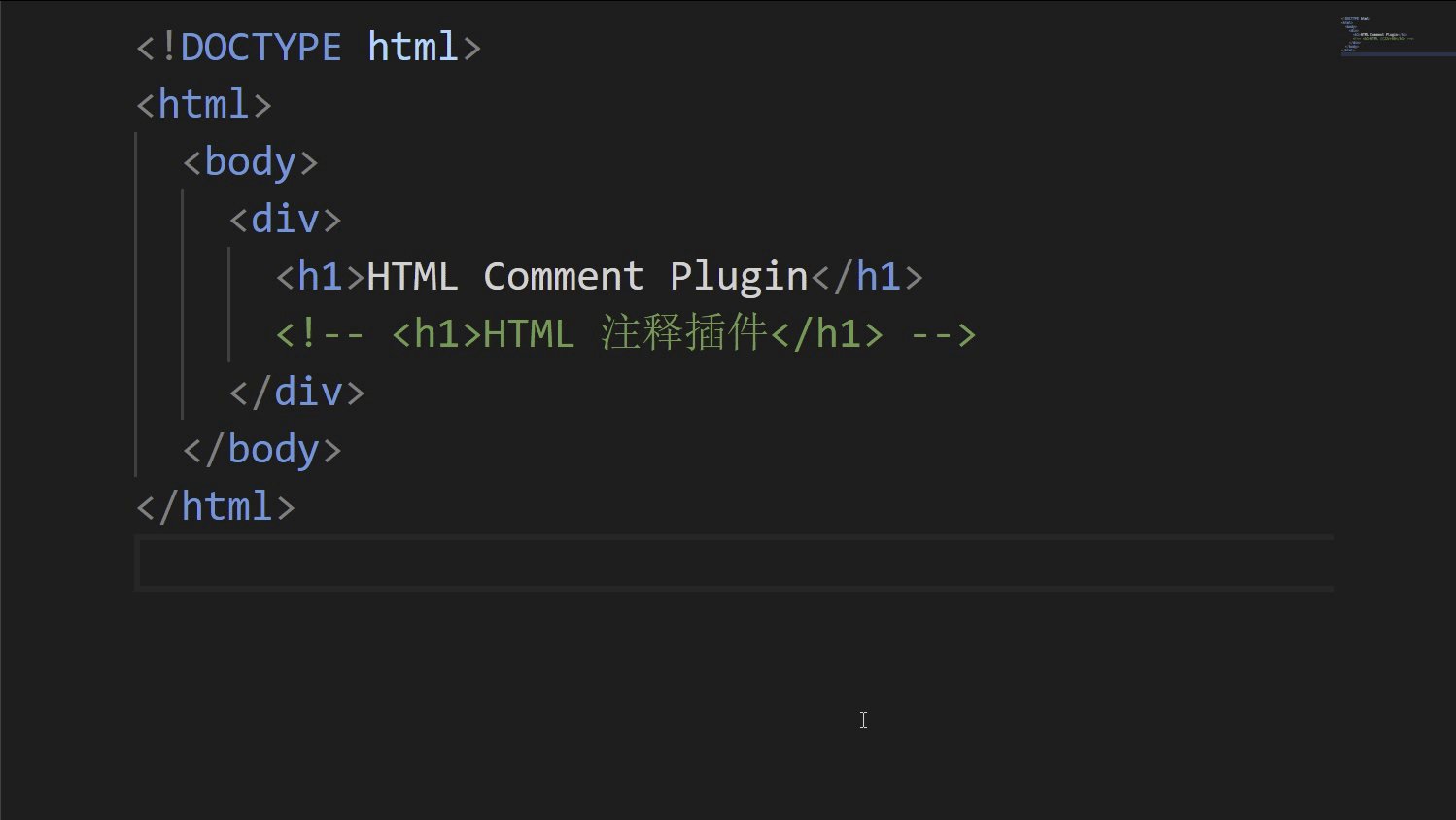
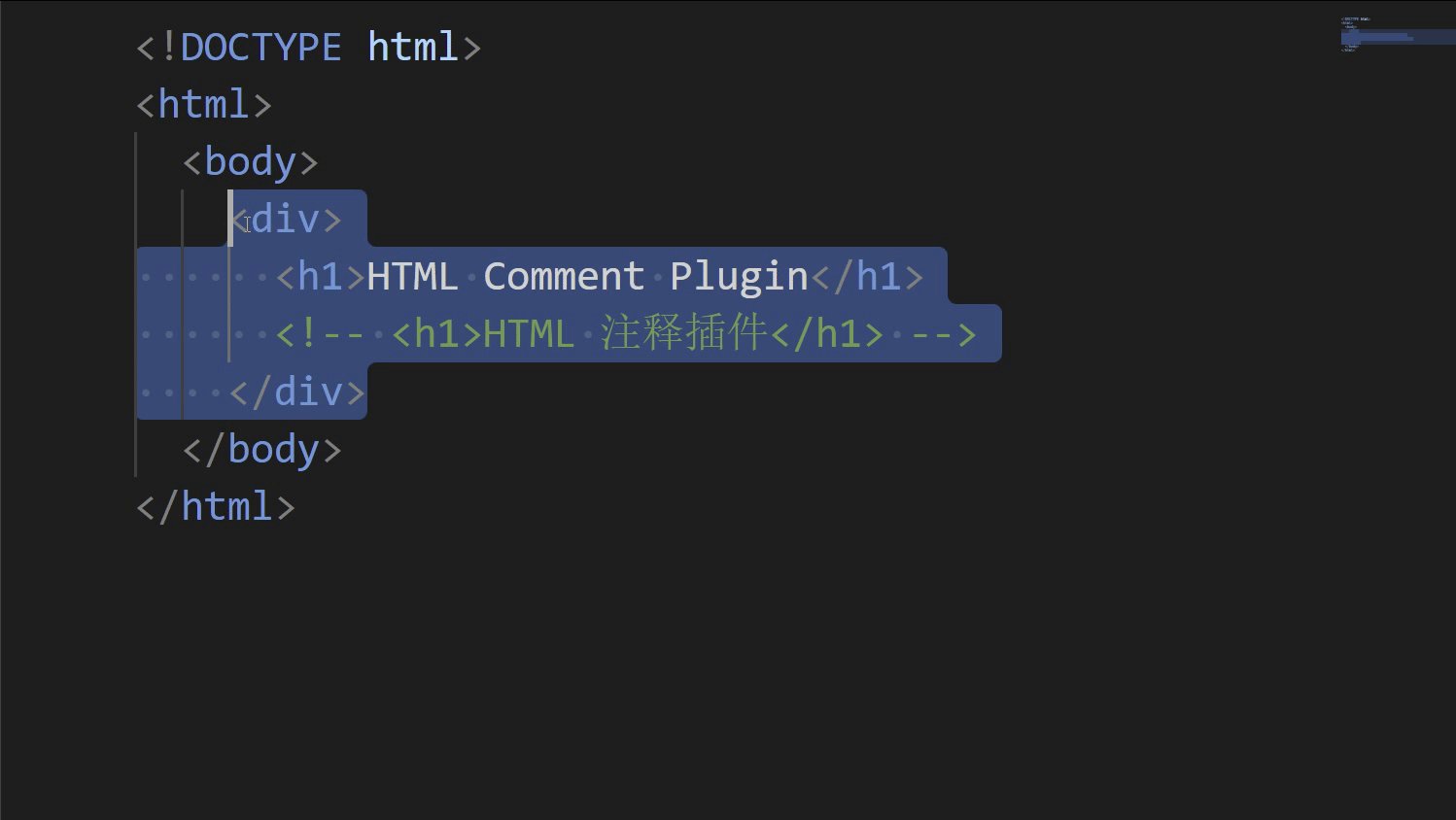
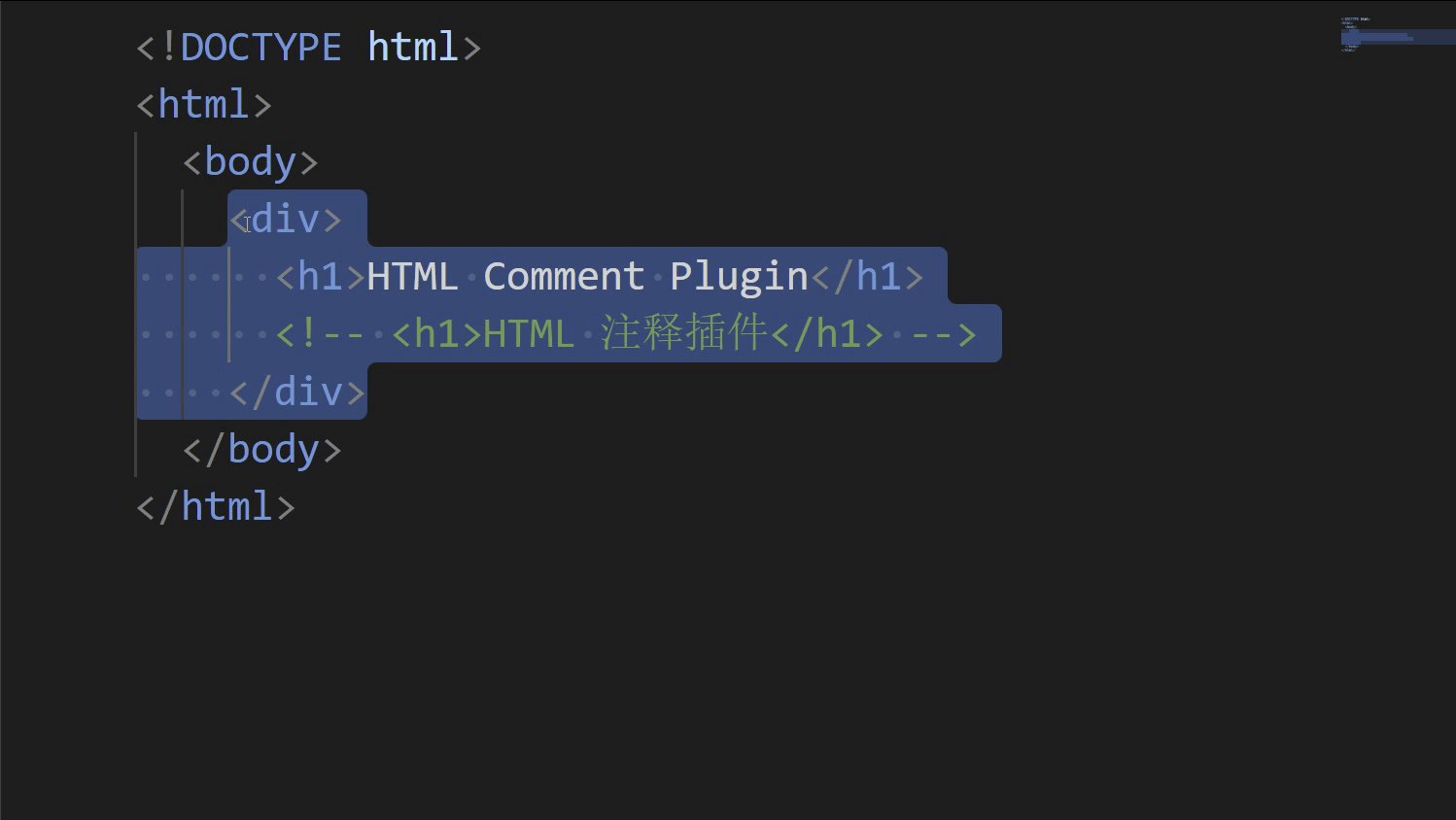
HTML嵌套注释插件概述相信我,这是市面上最好用的HTML注释插件,因为这是我体验过很多主流插件后才开发出的工具。 很多人在使用html的注释嵌套使用时都会发现并不能达到我们想到的效果,例如下面注释会报错:
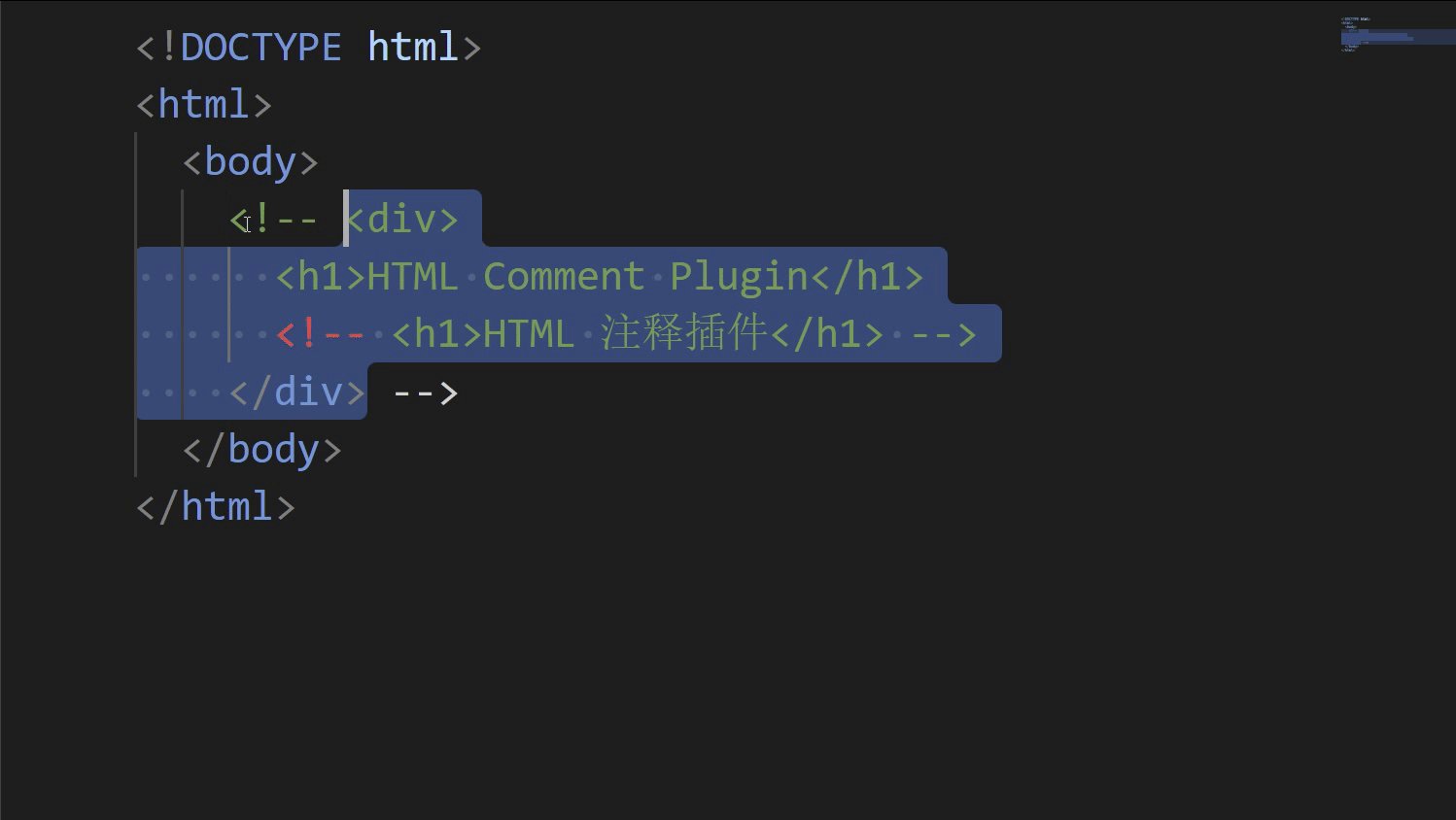
原生的方法不支持这种嵌套注释,只能使用变种方法进行多级注释,方便起见做了个注释插件,使用注释插件注释效果如下:
使用方法(放开注释同下)Windows
Mac
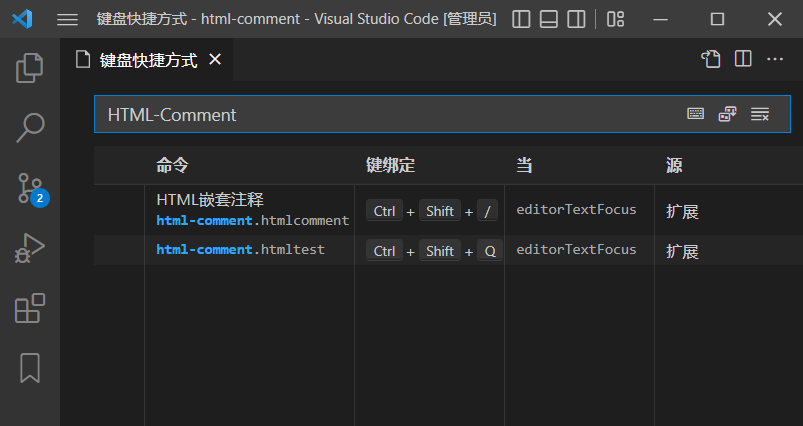
修改按键快捷方式打开vscode,找到左上角文件->首选项->键盘快捷方式,输入HTML-Comment,可以查看并修改按键。
支持列表适用于htm、html、asp、cfm、jsx、md、njk、php、svelte、svg、tsx、twig、vue、xml、xsl等格式文件中任意 交流反馈
|