QuickVue
QuickVue插件,目前可用于可视化随时记录代码片段、快速创建Vue基于element组件库的组件和快速创建Vue管理台项目。
插件功能介绍
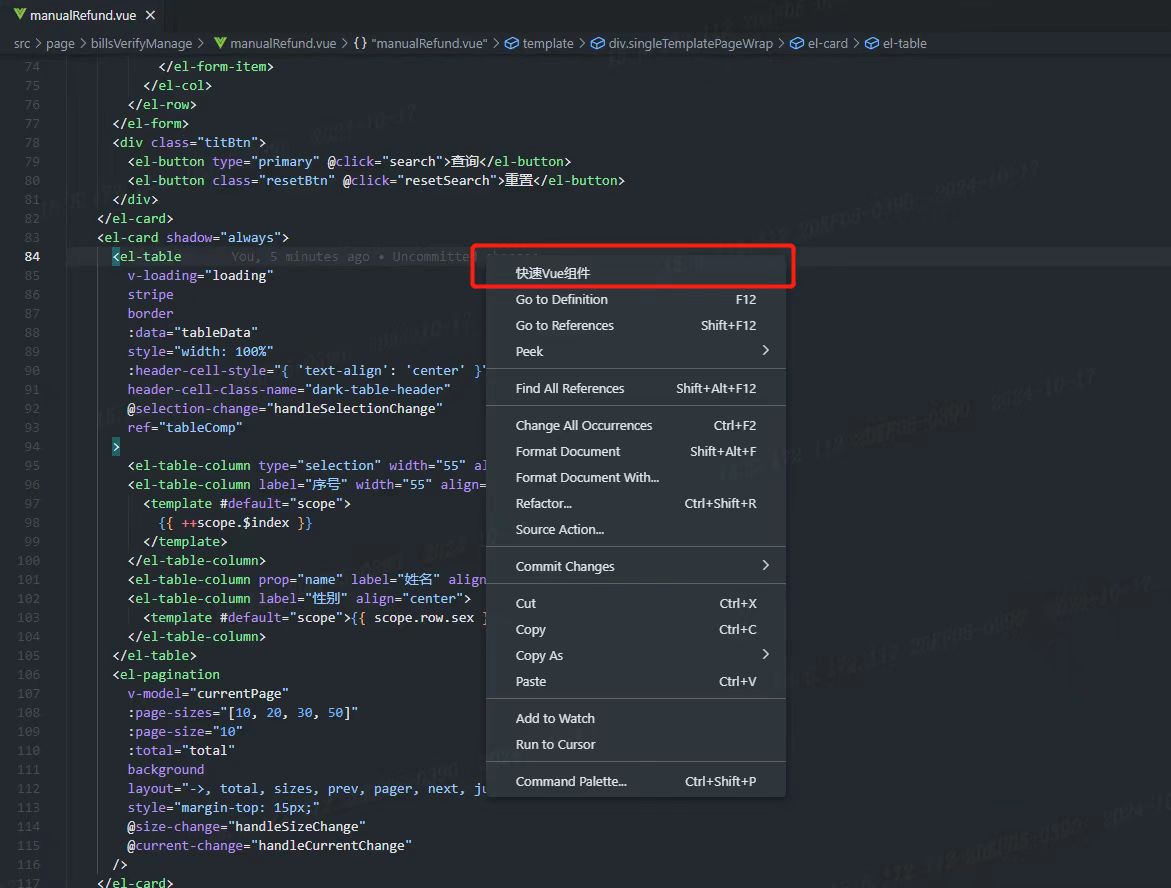
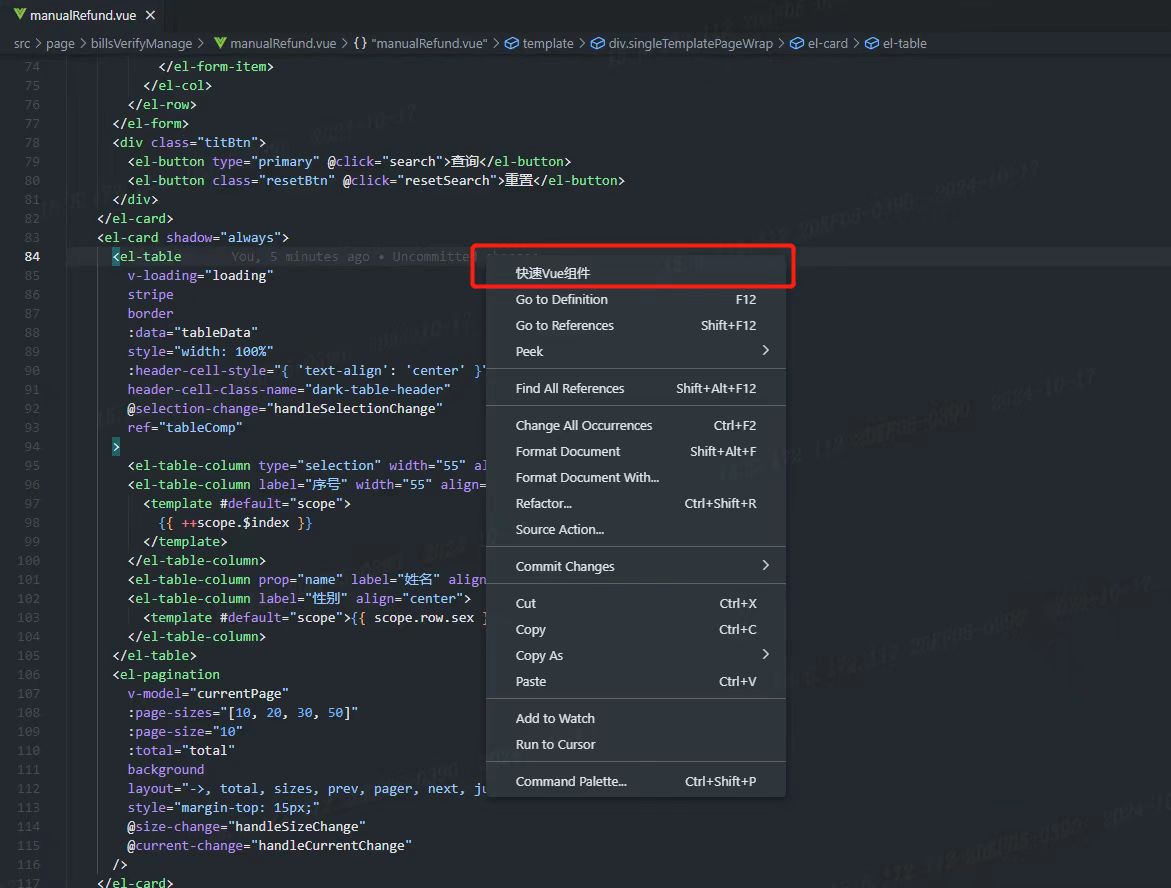
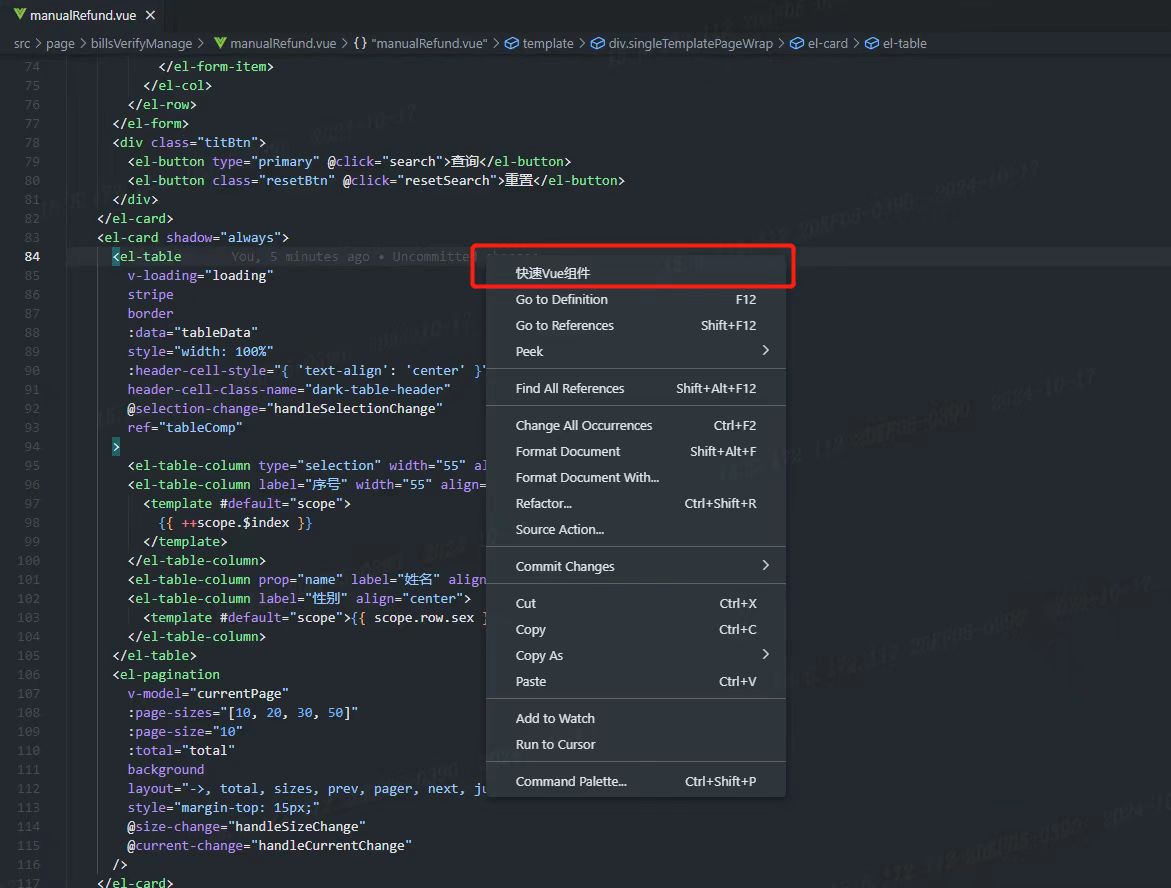
【快速Vue组件】右键.vue文件或者在.vue文件中右键,快速创建 Element 组件库表格和表单页面代码
【代码片段】在编辑器右键,点击打开代码片段页面,可以查看内置的代码片段和自定义的代码片段
【代码片段】在编辑器区域,选中一些代码,右键点击存储为代码片段,可以进行自定义储存为代码片段
【快捷使用代码片段】在编辑器区域,输入Q_前缀,选择存储的代码片段后回车使用
【快速新建项目】右键文件夹,快速创建Vue移动端项目
功能_快速Vue组件_介绍
- 在.vue文件下,右键选择
快速Vue组件,即可打开视图页面,在其他文件中,打不开视图页面,会进行相应提示。


- 【视图页面】编辑完成后,点击
同步代码即可将代码同步到.vue文件中
版本更新记录
【0.0.31】右键文件夹,快速创建Vue移动端项目
【0.0.30】优化Element-ui版本下,文字按钮输出
【0.0.29】新增Vue代码生成组合式功能,支持Vue3组合式API
【0.0.28】新增tabs模版使用子组件功能
【0.0.27】新增版本区分、表格多选翻页、下载日期dayjs文件、输入框校验功能
【0.0.26】表格页新增计算列宽功能,自动给每列计算最小宽度,适合表格列较多时
【0.0.25】优化自定义代码片段分享与导入功能
【0.0.24】优化自定义代码片段导入功能
【0.0.23】修复自定义代码片段分享与导入功能
【0.0.22】新增支持自定义代码片段分享与导入功能
【0.0.21】新增表格页面按钮区域、表格操作区域快捷键,表单页快捷键
【0.0.20】新增及修改内置代码片段
【0.0.19】新增几个Js数组内置代码片段及完善查询表格页模版
【0.0.18及以上】新增dayjs内置代码片段
【0.0.17及以上】优化代码片段页面样式
【0.0.16及以上】新增打开代码片段页面按钮与优化代码展示效果。
【0.0.15及以上】新增内置代码片段、修改项目查看代码bug、调整表格列添加列选项。
【0.0.14及以上】修复表单页代码输入bug。
【0.0.13及以上】优化版本更新时自定义代码片段重置、输入框新增复合型选项、优化添加自定义代码片段校验。
【0.0.12及以上】新增自定义代码片段可视化功能,选中一段代码,然后右键点击存储为代码片段,进行存储。新增内置代码片段,可打开页面,查看内置代码片段。
【0.0.11及以上】优化标签页模版输出。
【0.0.10及以上】新增对话框和标签页模版。
【0.0.9及以上】列表页模版和表单页模版新增单选、多选、开关组件及优化插件异常情况展示。
【0.0.8及以上】新增查看代码功能及调整选择器的模版输出。
【0.0.7及以上】新增表单模版及模版上表单区域、按钮等调整位置。
【0.0.6及以上】右键文件夹,点击快速新建项目,可以可视化创建管理台项目,并一键将项目工程目录,同步到vscode中。
作者
| |