这个插件可以一键进行以下操作:
- 对 vue dom 中属性/指令/事件..等进行分类排序
- 对 import 导入语句进行分类排序
- css 属性进行排序
- 清除页面所有 console
一键使代码变得干净整洁!
支持
使用方式
- 右键通过 Ultimate Format 菜单调用
- ctrl+shift+p 搜索 Ultimate Format 调用
效果展示
以下是简单示例,实际情况会对 dom 中属性,指令..等进行分类排序,下方有自定义配置说明,可以进行自定义设置
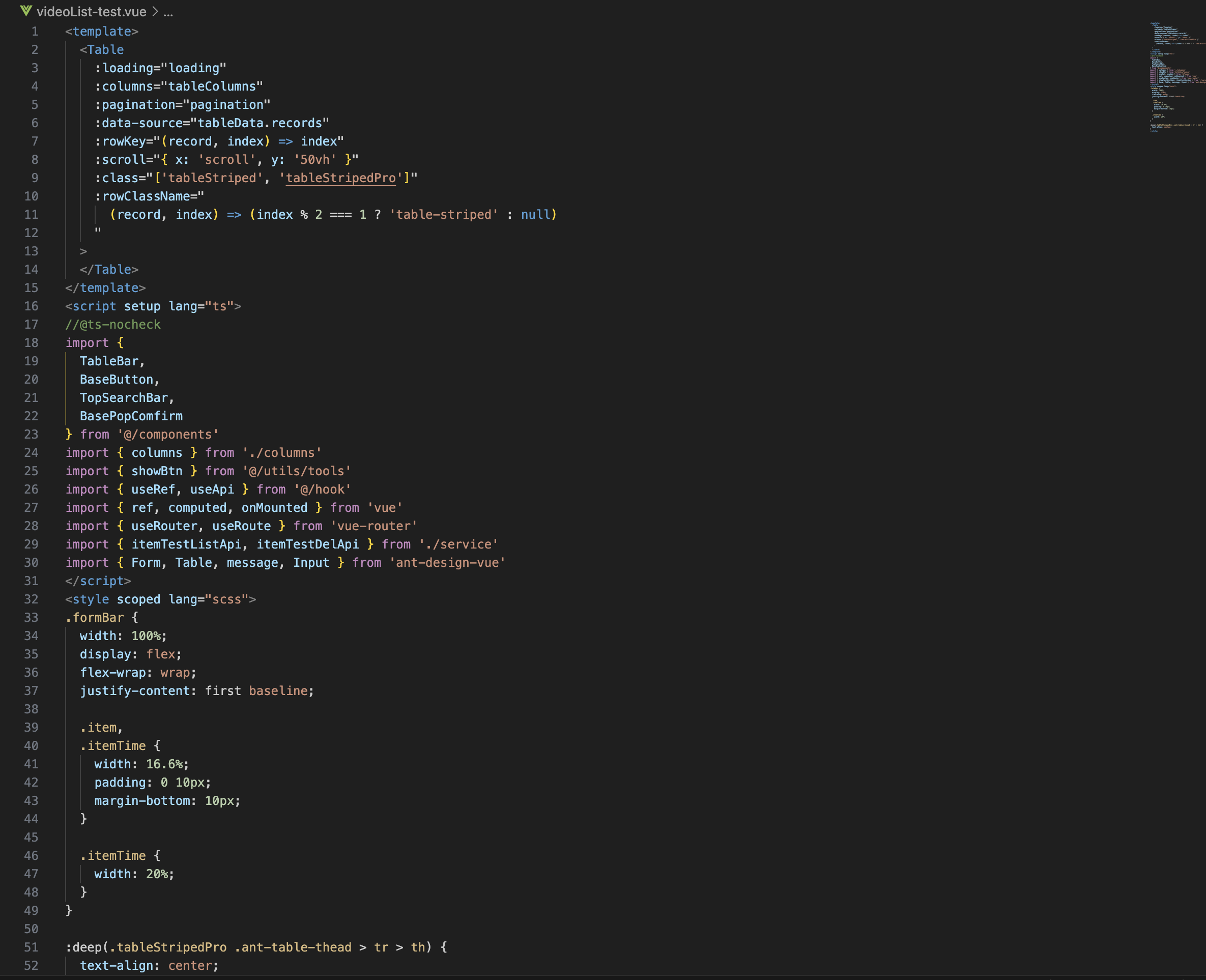
格式化前:
 格式化后:
格式化后:

自定义配置
settings.json 中添加以下配置项:
"ultimateFormat.formatConfig": {
"isFormatDom": true,// 是否格式化标签
"isFormatImport": true,// 是否格式化导入语句
"isFormatStyle": true,// 是否格式化样式
"isClearConsole": true,// 是否清空console
// 标签各类型内容顺序,格式化时会按照数组顺序进行排序
"domAttrSort": [
"noValueWords",// 例: disabled,muted,xxxx
"valueWords",// 例: width="100px",xxxx="xxxx"
"colons",// 例: :class="xxxx",:xxxx="xxxx"
"slots",// 例: #xxx
"events",// 例: @click="xxxx",@xxxx="xxxx"
"orders"// 例: v-if,v-xxx
],
// import 语句各类型内容顺序,格式化时会按照数组顺序进行排序
"importSort": [
"bracketWraps",// 例: import { xxxx,\n yyyy } from "xxxx"
"brackets",// 例: import { xxxx,yyyy } from "xxxx"
"words",// 例: import xxxx from "xxxx"
"statics",// 例: import "xxxx"
"others"// 其他
]
}
其他
- 建议或合作意向发邮件2780622691@qq.com或掘金私信
- vscode 搜索 gyq 可以查看我的其他插件
- 所有插件不定时持续更新
注意